みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
記事内で会話形式にし、記事を読みやすくできる「吹き出し」の使い方を解説していきます。
吹き出しはユーザーに伝えたい「意見」や、文章とは違った言葉遣いを使うこともできますし、サイトの印象付けにも役立つのでぜひ導入しておきたいですね。
後半ではブロックエディタで吹き出しを使う方法もご紹介しますのでご覧ください。
また、吹き出しのデザインをもっとオシャレにカスタマイズしたい人は、以下の記事をご覧ください。
>>【THE THOR】吹き出しをオシャレにする11個のCSSカスタマイズ
Jony 今回は THE THOR(ザ・トール)の吹き出しをオシャレにすべく、11個のカスタマイズを紹介するで! Ai 吹き出しはサイトを彩る場合や、重要なポイントを知らせる上でも役に立つから、し[…]
THE THORの吹き出しの設定方法
THE THOR(ザ・トール)の吹き出しを使うためにまず設定をしていきます。
と言っても吹き出しはワンクリックで使えるので、設定するのはデザインです。ブログを飾るオシャレな色に変えましょう。
吹き出し設定の画面に移ります。
と進みます。

吹き出し画像の設定
まずは吹き出しに使うキャラクター画像を設定します。

- 画像サイズを選択:ノーマル or ビッグ
- 左画像を指定:左側のキャラ画像
- 左名前を入力:左側のキャラの名前
- 右画像を指定:右側のキャラ画像
- 右名前を入力:右側のキャラの名前
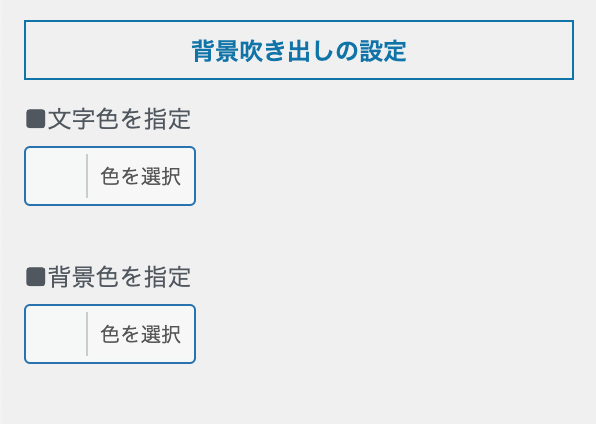
背景吹き出しの設定
背景だけの吹き出しの設定です。

- 文字色を指定:吹き出しの文字色
- 背景色を指定:吹き出しの背景色
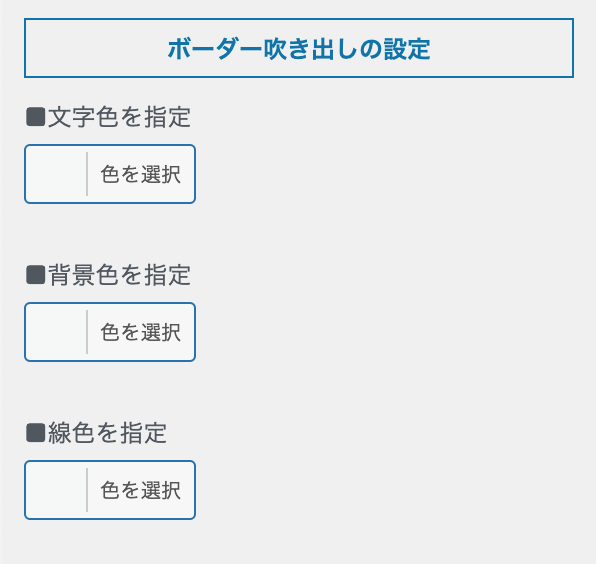
ボーダー吹き出しの設定
背景+ボーダーを付けた吹き出しの設定です。

- 文字色を指定:吹き出しの文字色
- 背景色を指定:吹き出しの背景色
- 線色を指定:吹き出しのボーダー色を指定
THE THORの吹き出しの使い方
THE THOR(ザ・トール)の吹き出しのデザインが設定できたところで、使い方を解説していきます。
THE THOR(ザ・トール)で吹き出しを使うにはクラシック・エディタ必須です。
グーテンベルク(ブロックエディタ)で使う方法は後半で解説してますのでご覧ください。
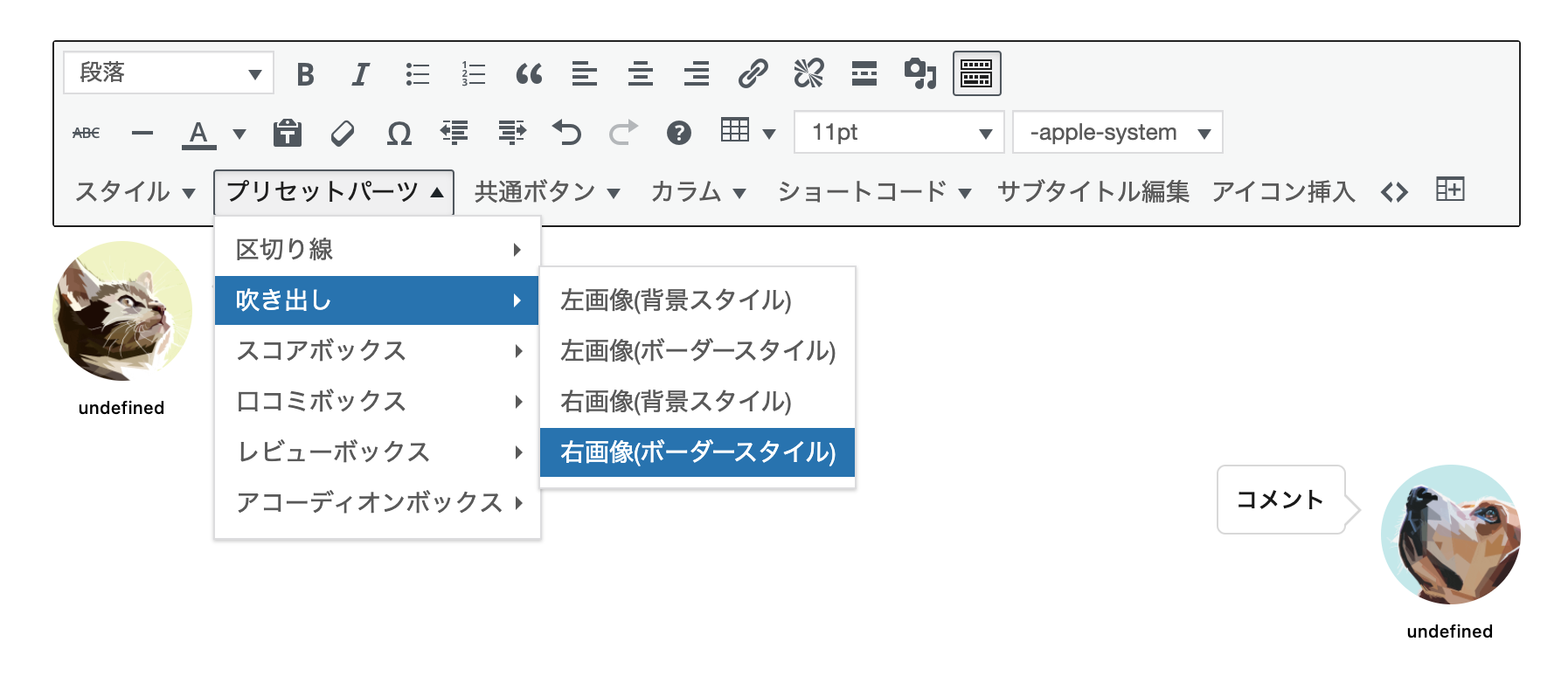
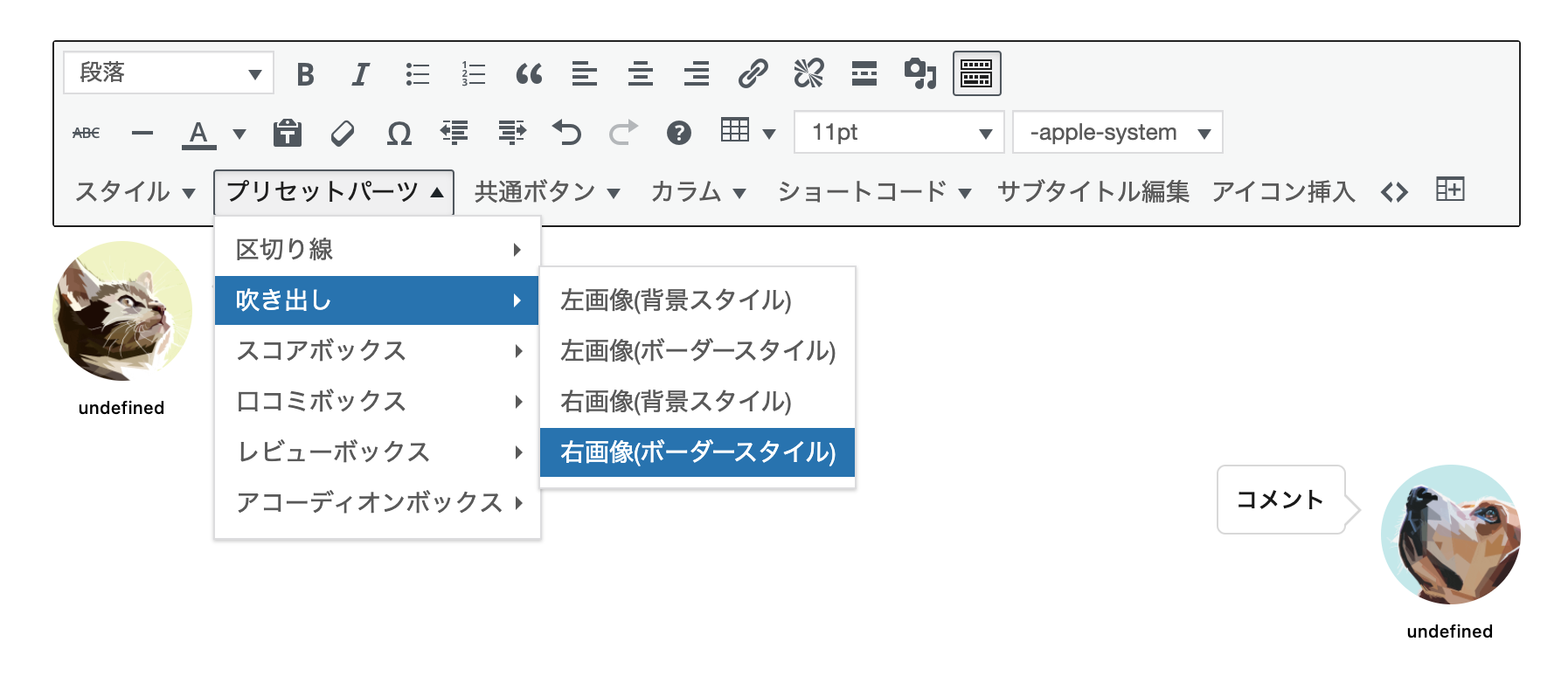
吹き出しを使うには、 プリセットパーツ > 吹き出しを選択します。

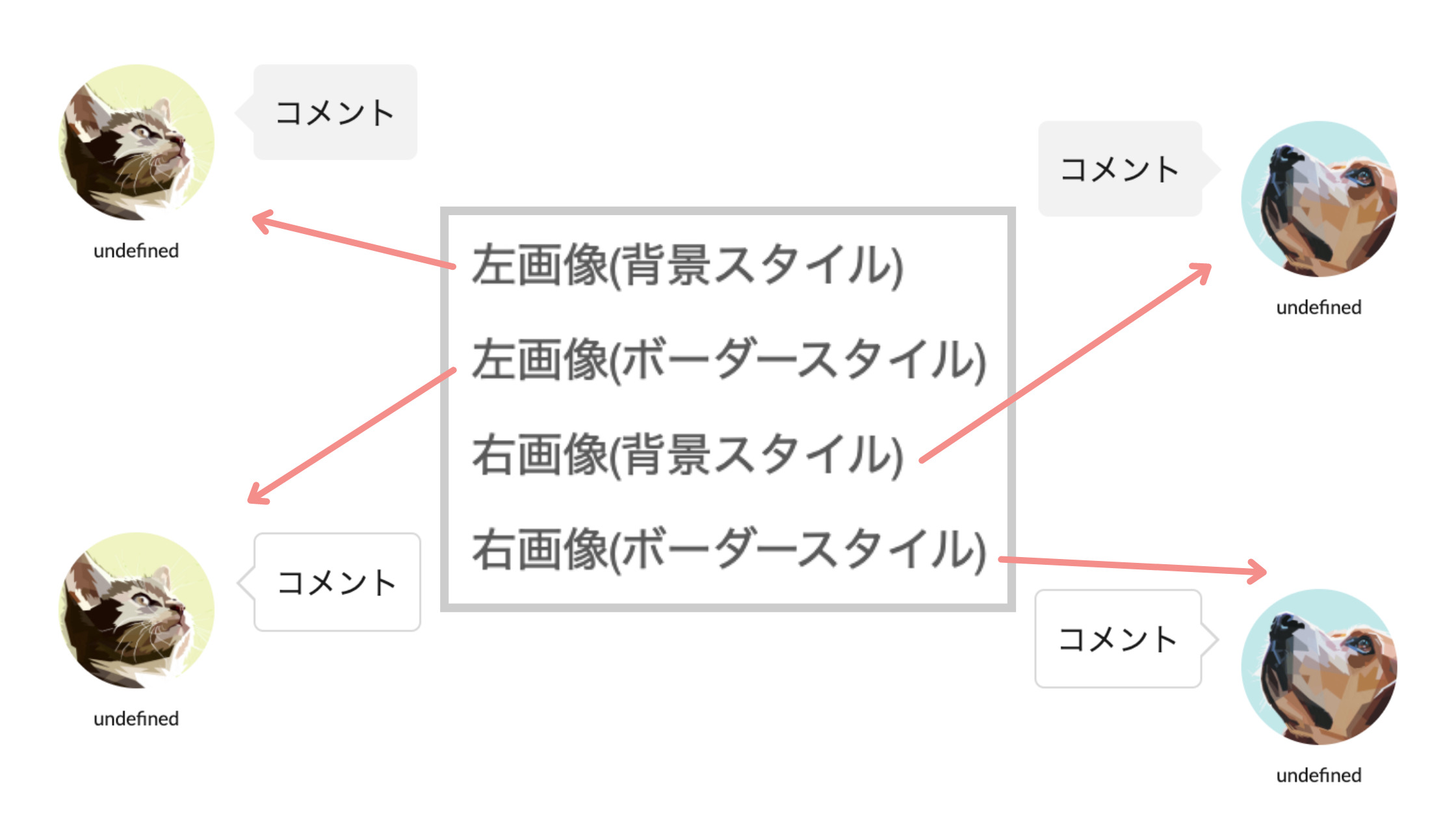
吹き出しは 4種類から好きなデザインを選択しクリックします。

これで吹き出しの設置は完了です。
文章を入力する
文章を入力するには吹き出し内の「コメント」と書かれたテキストを変更するだけです。
ただし、ここで 1つ注意点があります!
「コメント」と言う文字を全て消してしまうと、文章が上手く表示されません。と言うより、吹き出しが消えてしまいます。

吹き出しを正しく表示させるには、
吹き出し設置 → 文章打ち込む → 頭の「コメント」を消す
の順番で作ってください。
例として、こんな感じです。これで吹き出しは完成です。簡単でしたね!
しかし、時には吹き出しキャラを別の画像にしたい時もありますよね?
次の項目では吹き出しの画像を変更する方法を解説していきます。
吹き出しの画像変更の方法
吹き出しで使う画像を変更する方法を解説していきます。
画像を変えることにより、
- キャラの表情を変えれる
- キャラをたくさん使う
ことができます。
画像を変えるにはまず吹き出しの画像をクリックします。

すると画像の右か左に「|」マークが現れます。そこを指定した状態で、「メディアを追加」をクリックして使いたい画像を選択すれば完了です。
名前も変更できる
画像を変更して設定したキャラと違うキャラを使ったなら当然、名前も変更したいですよね。
名前も簡単に変更できます。
吹き出しの名前の部分にカーソルを合わせて好きな名前に変更するだけです。

画像が変更できない?原因と解決策
実は、THE THOR(ザ・トール)では吹き出しの画像を変更したとき、画像が変更されない不具合が発生しています。
変更されないと言うより、画像が被ってます。

これじゃせっかくの THE THOR(ザ・トール)の機能が台無しです。なぜこんなことが起こってるんでしょう?
原因
原因はブロックエディタの使用です。
THE THOR(ザ・トール)はクラシック推奨のテーマなので、ブロックエディタに完全対応してません。
なのでブロックエディタからクラシックを呼び出して使用した場合、不具合が発生します。
解決策
解決策は 2つあります。
- 画像を変更しない
- ブロックエディタを使わない
ひとつ目は、画像を設定したもの以外 使わない方法です。
例えば私たちも設定した画像以外は使ってません。
ふたつ目は、そもそもブロックエディタを使わず、クラシックエディタで執筆をする方法です。
THE THOR(ザ・トール)を使用する時点でクラシックを推奨してるので当然と言えば当然なのですが、もしあなたが THE THOR(ザ・トール)を使用していて、どーしても吹き出しを自在に扱いたいならクラシックエディタに変更しましょう。
ブロックエディタで吹き出しを使うには?
THE THOR(ザ・トール)はクラシックエディタ推奨ですが、ブロックエディタでも吹き出し機能は使えます。
ブロックエディタで吹き出しを使うには、まずプラグインを導入して THE THORの Classic Editor機能を使えるようにしておきます。
※そうしないとデフォルトのクラシックだけでは THE THORの機能が使えません。
手順1. プラグインを導入する
すでに導入してる人はスキップしてください。
クラシックエディタのプラグイン「インストール」→「有効化」します。
手順2. 投稿画面からクラシックエディタを呼び出す
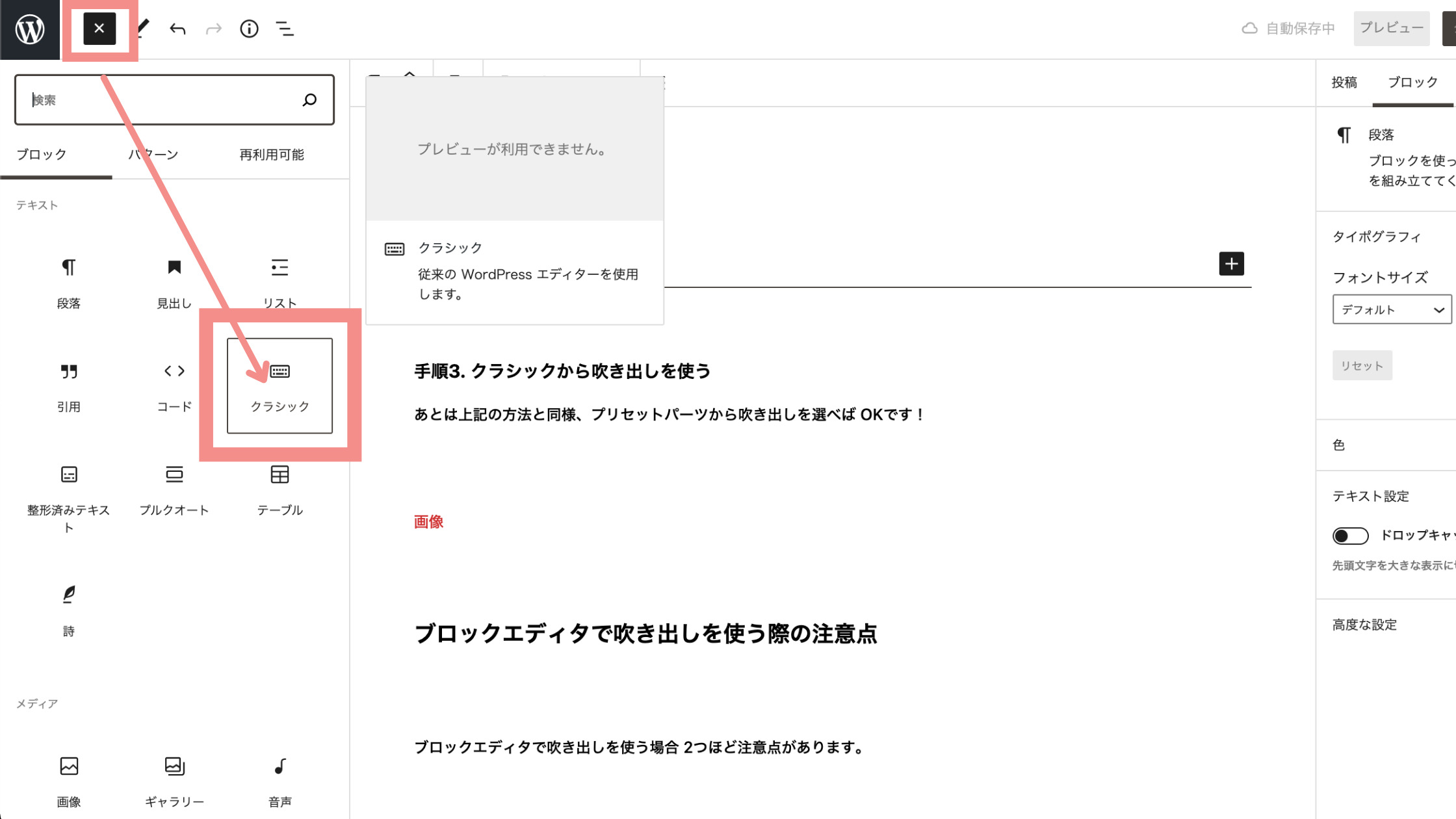
投稿画面のブロックから「クラシック」を選択します。

手順3. クラシックから吹き出しを使う
あとは上記の方法と同様、プリセットパーツから吹き出しを選べば OKです!

ブロックエディタで吹き出しを使う際の注意点
ブロックエディタで吹き出しを使う場合 2つほど注意点があります。
1.エディタ画面では画像が反映されない
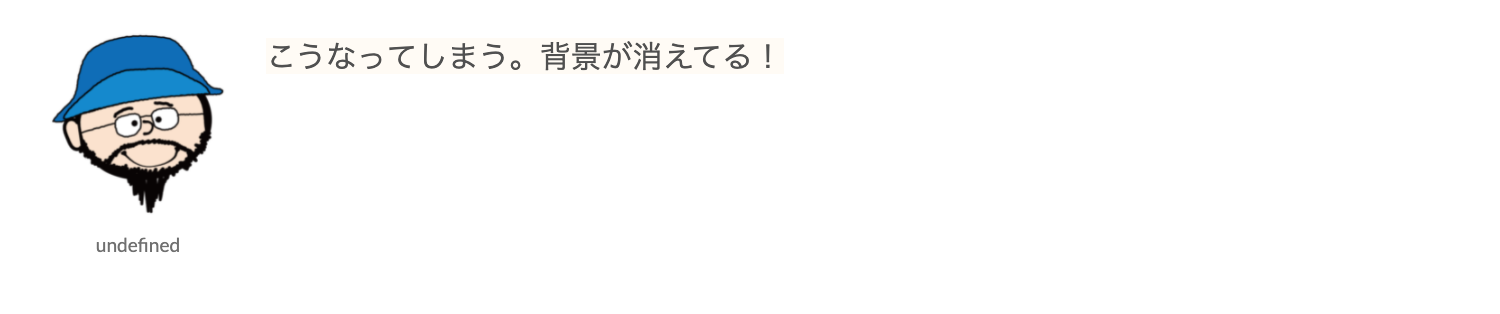
ブロックエディタでクラシックを呼び出して使うと、エディタ画面では画像が反映されず犬と猫の画像のままです。
ですが、プレビューではしっかりと設定した画像になってるのでご安心ください。
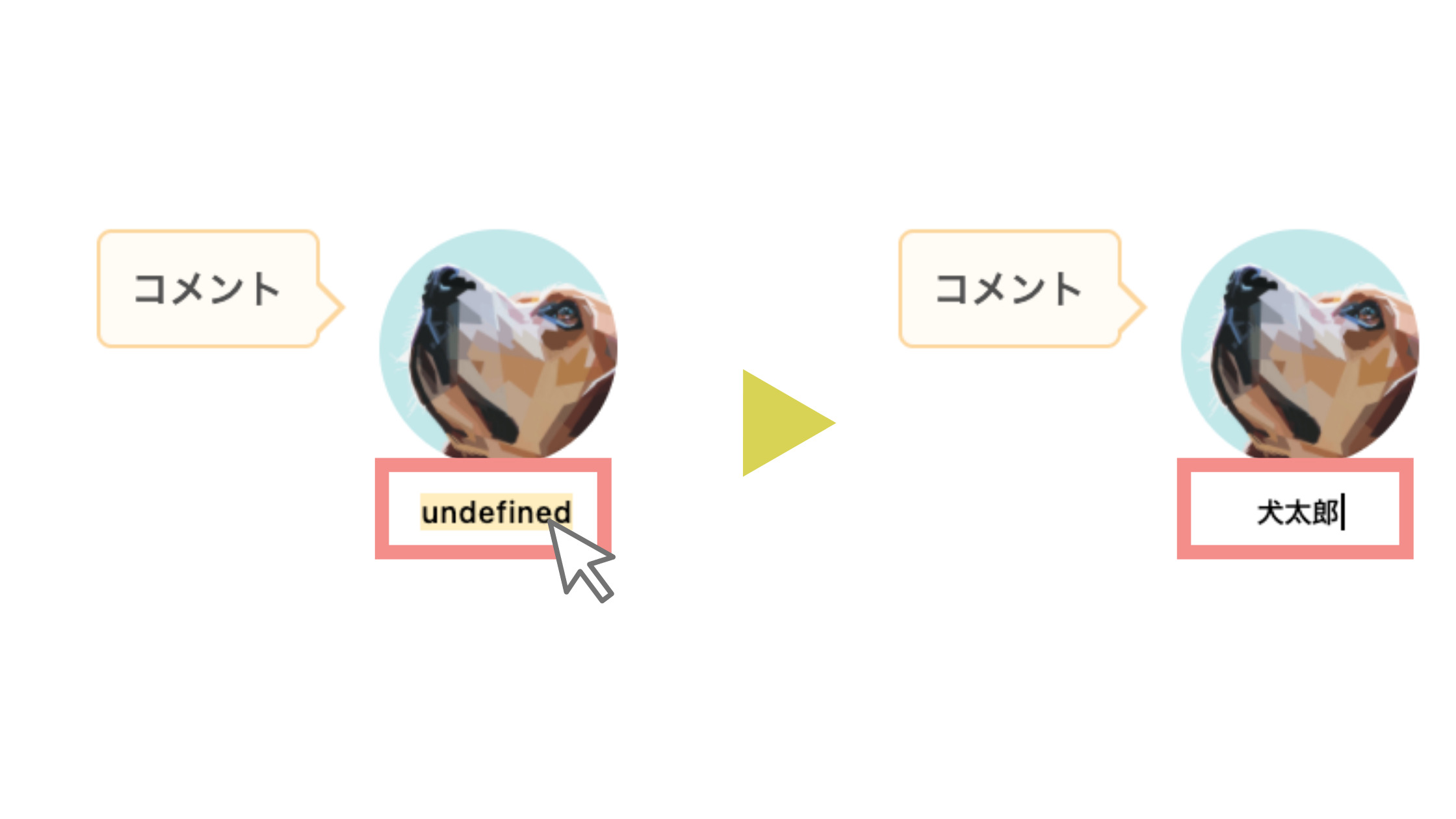
2. 名前は「undefined」のまま
名前はなぜか反映されず「undefined」のままです。ですので、毎回 入力する必要があります。
3. ブロックエディタでは画像の変更ができない
上記でも紹介しましたがブロックエディタで吹き出しを使う場合、残念ながら画像を変更することができません。
初期設定の 2つのキャラクターで頑張りましょう!
吹き出しのアイコンを作りたいならココナラがオススメ!
最後に、吹き出しのアイコンを作るオススメの方法をご紹介します。
言わずもがなですが、ココナラで依頼するのが圧倒的にコスパが高いです。
好きなアーティストを選び、デザインを依頼するだけ。
予算は 500円〜 5,000円あたりが目安です。
「ちょっと高い!お金出すのいやだ!」と思う人もいるかもですが、プロの技術をバカにしてはいけません。自分で描くより、無料アイコンをちょっと変えて使うより遥かにハイクオリティのデザインを作ってくれます。
また、ブログにせよ SNSにせよ、アイコンはあなたの印象付けにとても重要な役割を果たします。
デザインは一生使い回しできるので、最初はちゃんとお金を出して作るのがオススメです。
ココナラは国内最大級のデザイナーたちが集まるサービスです。ぜひ自分の好みのデザインを見つけて、世界にひとつだけのアイコンを作りましょう!
\登録は無料!/
THE THORの吹き出しの設定・使い方と画像変更の方法:まとめ
今回は THE THOR(ザ・トール)で吹き出し機能を使う方法を紹介しました。
吹き出しは記事のデザインを UPさせるだけでなく、ユーザービリティの向上にも役立つのでぜひ導入しておきましょう。
吹き出しをもっとオシャレにカスタマイズしたい人は以下の記事をご覧ください。
>>【THE THOR】吹き出しをオシャレにする11個のCSSカスタマイズ
Jony 今回は THE THOR(ザ・トール)の吹き出しをオシャレにすべく、11個のカスタマイズを紹介するで! Ai 吹き出しはサイトを彩る場合や、重要なポイントを知らせる上でも役に立つから、し[…]
今後も、THE THOR(ザ・トール)に関する記事をアップしていきますので、よろしくお願いします。
おわり
- 2022年1月29日
- THE THORの使い方
- THE THOR, 不具合


