みなさんこんにちは。
AiとJony(@10to1_travel)です。
今回は、THE THOR(ザ・トール)のウィジェット検索窓を CSSでデザインします。
全てコピペだけで OKです!
ウィジェットの検索窓をカスタマイズする前に、まずは検索窓をサイドウィジェットに設置します。
すでに設置してる人、知ってる人はジャンプしてくださいね!
THE THORのウィジェットに検索窓を設置する方法
まずは THE THOR(ザ・トール)のウィジェットに検索窓を設置します。
と進み、設置したい場所のウィジェットを選択します。

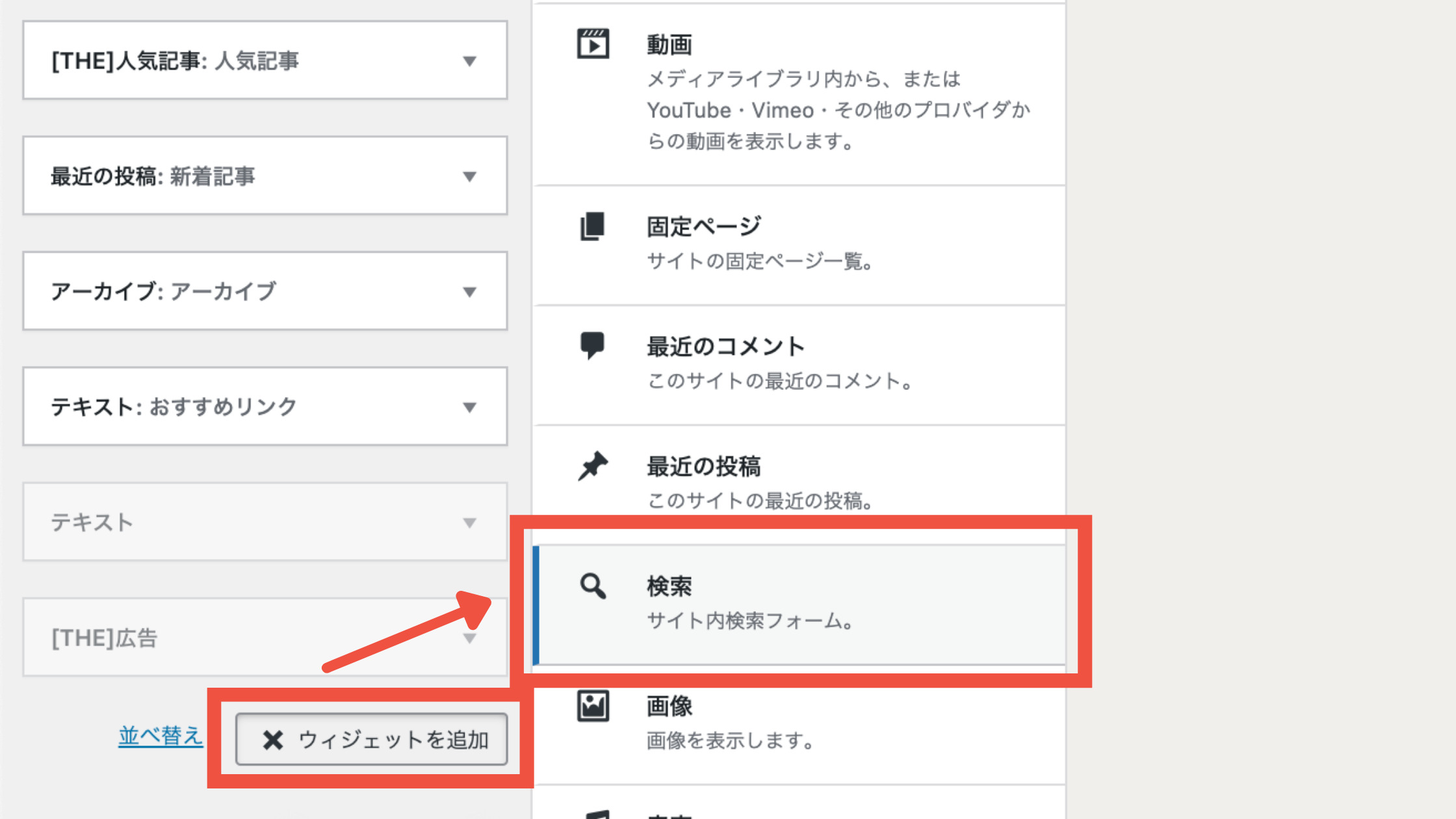
ウィジェット画面に移ったら、一番下の「+ウィジェットを追加」をクリックします。
下にスクロールして「検索」ウィジェットを選択。これで検索ウィジェットの設置は完了です。

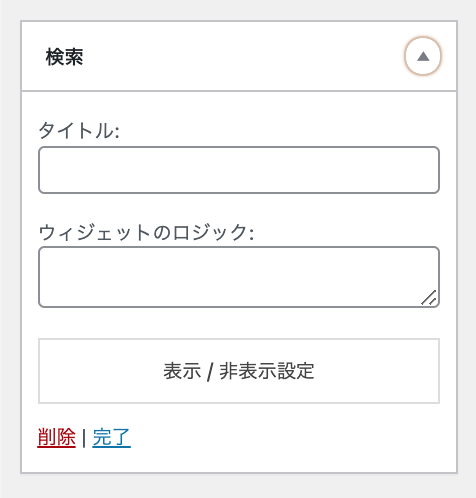
検索ウィジェットのタイトルは、空欄か任意のタイトルを付けます。
ウィジェットの順番の入れ替えはドラッグ & ドロップで行えます。
設置が完了したら、「完了」をクリックし、「公開」をクリックします。
THE THORの追加CSS
カスタマイズは「追加CSS」を使います。
と進み、枠内に CSSコードを貼り付けます。
THE THOR(ザ・トール)の追加CSSについて詳しく知りたい方は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
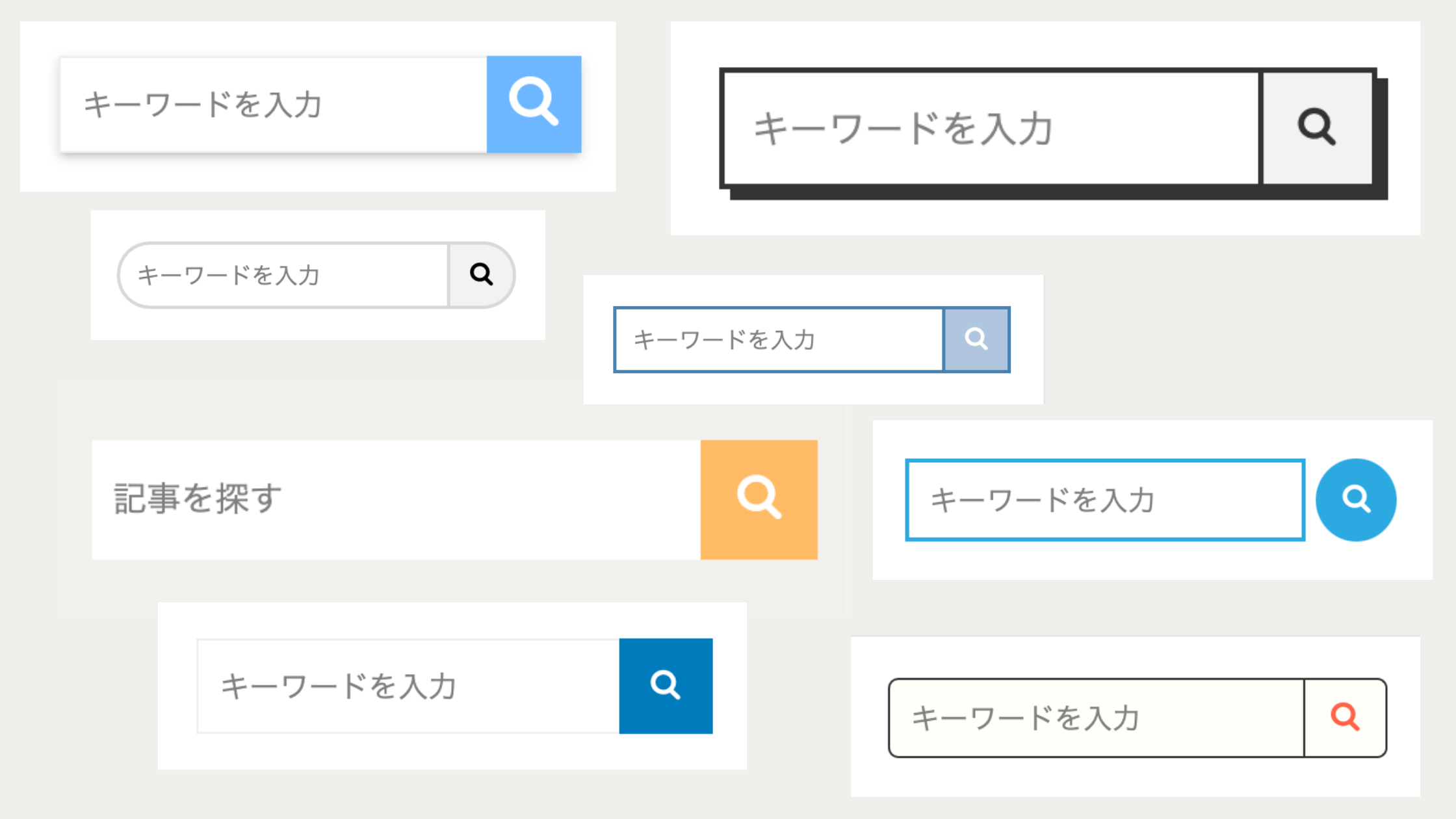
THE THORのウィジェット検索窓デザイン10選:CSSカスタマイズ

それでは、THE THOR(ザ・トール)のウィジェット検索窓デザインを CSSカスタマイズしていきます。
全てコピペだけなので、簡単です!
色を変更する場合は、#から始まるカラー番号を変更してください。
カラー番号は原色大辞典さんが、参考になります。
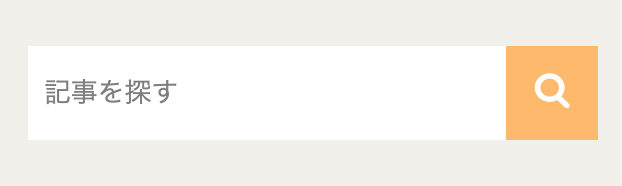
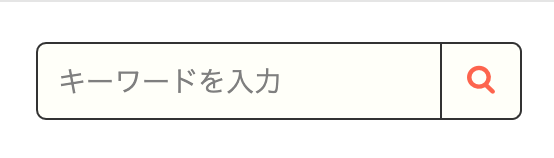
1:10to1オリジナル

- CSSコピペ
-
/*ウィジェットの検索ボックス*/
@media only screen and (min-width: 780px){
.widgetSearch__flex{
margin-left:-9px;
margin-right:-5px;
}
}
.widgetSearch__input{
border: none;
height:3.5em;
}
@media only screen and (max-width: 480px){
.widgetSearch__input{
margin-bottom:1.5em;
height:4em;
}
.widgetSearch__submit{
height:4em !important;
width:4em !important;
}
}
.widgetSearch__submit{
background-color:#ffba66;/*ボタンカラー*/
color:#fff;/*ボタンアイコンカラー*/
border:none;
transition:0.3s;
width:3.5em;
height:3.5em;
}
.widgetSearch__submit:hover{
background:#ede4cd;/*ボタンホバーカラー*/
}
/*検索窓 ウィジェット*/
.widget_search{
background:none;
padding:5px;
padding-bottom:0px;
}
/*検索アイコン*/
.icon-search:before{
font-size:1.3em;
}
手前味噌ですが、私たちのサイトで使ってるオリジナルデザインです。
この検索窓を使う際は、ウィジェットのフレームを無効にして、背景色を白以外にしておいてください。
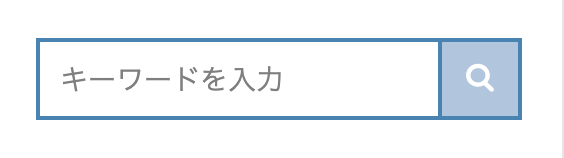
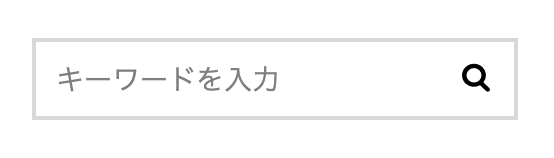
2:シンプル検索窓

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
border:solid 2px #4682b4;/*検索ボックスボーダー*/
}
.widgetSearch__submit{
border:solid 2px #4682b4;/*アイコンボーダー*/
border-left:none;
background:#b0c4de;/*アイコン背景色*/
}
/*検索アイコン*/
.icon-search:before{
color:#fff;/*アイコン色*/
}
.widget_search{
}
検索窓の色を変えるだけのシンプルデザインです。
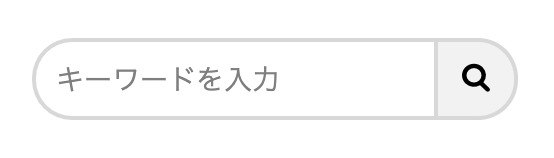
3:角丸の検索窓

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
border-radius:50px 0px 0px 50px;
}
.widgetSearch__submit{
border-radius:0px 50px 50px 0px;
}
角を丸くした検索窓です。
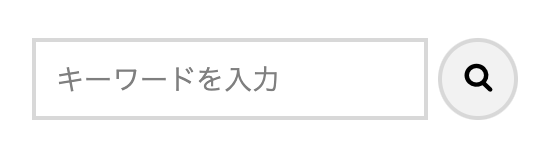
4:ボタン離れ検索窓

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
margin-right:5px;
}
.widgetSearch__submit{
border-radius:50%;
border:2px solid #d8d8d8;
}
ボタンが離れた検索窓です。
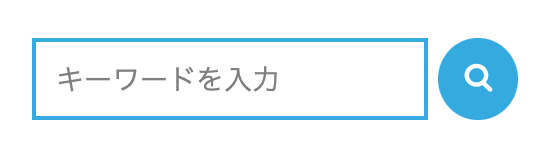
5:ボタン離れカラーバージョン

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
margin-right:5px;
border:solid 2px #2ca9e1;
}
.widgetSearch__submit{
border-radius:50%;
border:2px solid #2ca9e1;
background:#2ca9e1;
color:#fff;
}
色をつけました。
6:AFFINGER6風

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
border-right:none;
transform: none;
}
.widgetSearch__submit{
background:none;
}
WordPressの有料テーマ「AFFINGER6」で採用されてる、どシンプルなデザインです。
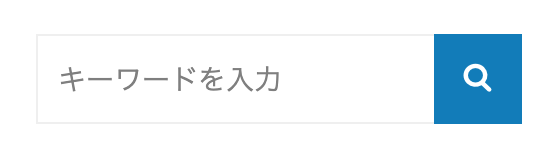
7:SANGO風

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
border:solid 1px #efefef;
border-right:none;
height:45px;
transition:.3s;
}
.widgetSearch__input:hover{
transition:.3s;
border:solid 1px #a83f3f;
}
.widgetSearch__submit{
border:solid 1px #007bbb;
width:45px;
height:45px;
background:#007bbb;
color:#fff;
transition:.3s;
}
.widgetSearch__submit:hover{
border:solid 1px #a83f3f;
background:#a83f3f;
transition:.3s;
}
WPテーマの SANGO風です。
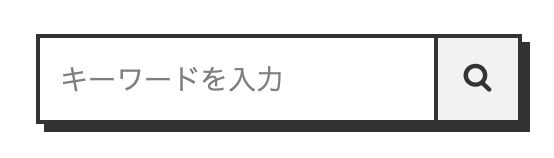
8:コミック風

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
border:solid 2px #333;
border-right:none;
height:45px;
transition:.3s;
}
.widgetSearch__input:hover{
transition:.3s;
border:solid 2px #fac674;
border-right:none;
}
.widgetSearch__submit{
border:solid 2px #333;
width:45px;
height:45px;
color:#333;
transition:.3s;
}
.widgetSearch__submit:hover{
background:#fac674;
transition:.3s;
}
.widget_search{
box-shadow:4px 4px #333;
}
アメコミ風にしてみました。
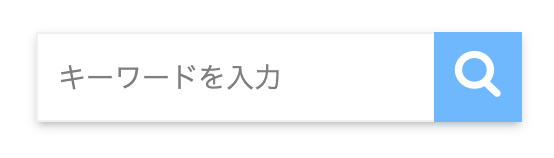
9:マテリアル風

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
border:solid 1px #efefef;
border-right:none;
transition:.3s;
}
.widgetSearch__input:hover{
transition:.3s;
border-right:none;
border:solid 1px #fac674;
}
.widgetSearch__submit{
border:solid 2px #6bb6ff;
background:#6bb6ff;
width:45px;
height:45px;
color:#fff;
font-size:2.3rem;
padding:5px;
transition:.3s;
}
.widgetSearch__submit:hover{
background:#fac674;
border:solid 2px #fac674;
transition:.3s;
}
.widget_search{
box-shadow:0 2px 5px 0 rgb(0 0 0 / 15%), 0 3px 3px -2px rgb(0 0 0 / 15%);
}
こちらも SANGOで使ってそうな、マテリアルデザインです。
10:レトロ80’s

- CSSコピペ
-
/*ウィジェットの検索窓*/
.widgetSearch__input{
border:solid 1px #333;
transition:.3s;
border-radius:5px 0px 0 5px;
background:#fffff9;
}
.widgetSearch__input:hover{
transition:.3s;
border-right:none;
border:solid 1px tomato;
}
.widgetSearch__submit{
border:solid 1px #333;
border-radius:0px 5px 5px 0px;
background:#fffff9;
color: tomato;
padding:5px;
transition:.3s;
border-left:none;
}
.widgetSearch__submit:hover{
background:tomato;
border:solid 1px tomato;
color:#fffff9;
transition:.3s;
}
80年代のレトロを意識しました。
デザインカラーを変更する方法
上記で紹介したデザインの色の変更方法を解説します。
背景色はbackground
背景色を変更したい場合は、background:;を変更します。background内にあるカラーコードを、希望の色に変更して使用してください。
虫眼鏡アイコンはcolor
虫眼鏡のアイコン色はcolorを変更します。color内にあるカラーコードを、希望の色に変更して使用してください。
外枠はborder
検索窓の外枠の色を変更したい場合は、borderを変更します。
borderの書き方は、
border:solid(線の種類) 2px(線の太さ) #efefef(カラーコード);
上記のように、線の種類、太さ、カラーコードの順番で :;内に記述します。この時、半角スペースを忘れないようにしましょう。
今回のカスタマイズの場合、変更する部分はカラーコードのみで OKです。
THE THORのウィジェット検索窓のCSSカスタマイズ:まとめ
今回は、THE THOR(ザ・トール)のウィジェット検索窓を、CSSでカスタマイズする方法を紹介しました。
検索窓はあまり重要視する人がいませんが、ユーザーさんがあなたのサイトの記事を調べるために利用する「大切な窓口」です。
小さなところにも気を配るためにも、気に入ったデザインがあればぜひご利用くださいね!
検索窓のデザインリクエストや、気になったこと、質問したいことなどあれば問い合わせください。
今日はここまで!
- 2021年11月16日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR


