みなさんこんにちは。
AiとJony(@10to1_travel)です。
サイドバーに目次を表示したい!と思ったことありませんか?しかし、THE THOR(ザ・トール)にはサイドバーに目次を設置できる機能はありません。
今回は、どーしても THE THOR(ザ・トール)の追従サイドバーに目次を設置したい人向けに、2つのプラグインと CSSを使って実現するカスタマイズを紹介します。
サイドバーに目次を表示させると以下のメリットが生まれます。
- サイドバーに目次があることで、書かれてる内容が分かりやすい
- 長い文章は、戻りたい項目まで戻れる
- 記事が読みやすくなる
記事内の回遊率が UP↑& 離脱率 DOWN↓して、結果ユーザービリティの向上に繋がりますね!
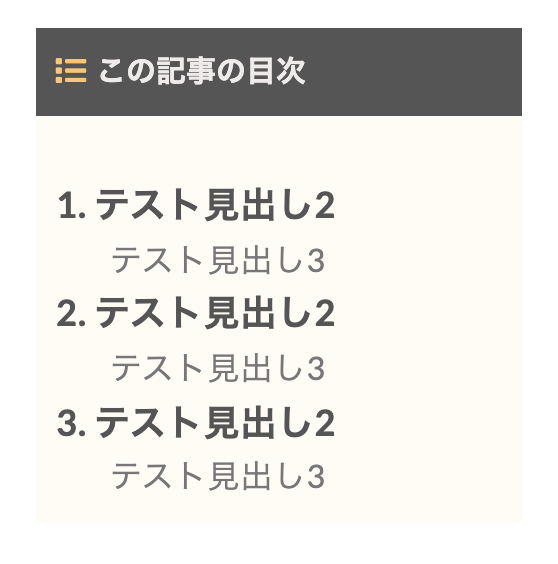
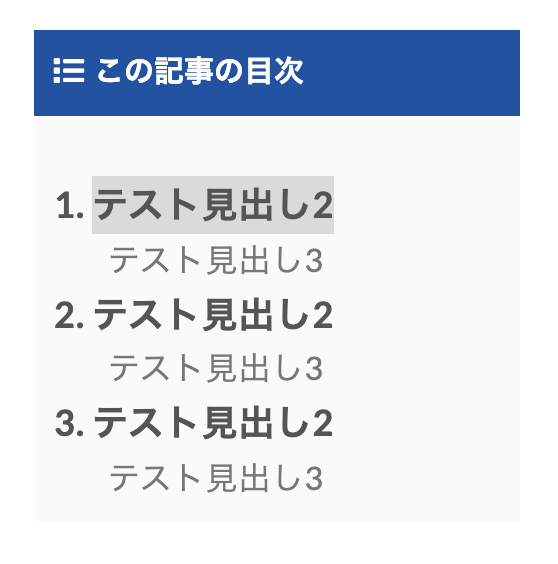
完成図は以下の通りです。

ご覧の通り、サイドバーに目次が表示されてます。
※動作確認済みですが、環境によって上手く機能しない可能性があります。私たちのサイト環境をお伝えしますので、ご確認ください。
当ブログの動作環境
- サーバーPHP:PHP7.4.25
- THE THOR:バージョン1.0
- Easy Table of Contents:バージョン 2.0.17
- 1 THE THORのサイドバーに目次を表示・追従させる準備と手順
- 2 手順1:プラグイン「Easy Table of Contents」で目次を作る
- 3 手順2:THE THORのサイドバーに目次を表示させる
- 4 手順3:プラグイン「Widget Logic」を導入して表示制限する【必要な場合のみ】
- 5 手順4:サイドバー目次のデザインをCSSで整える
- 6 【コピペだけ】THE THORのサイドバー目次:デザインサンプ5選
- 7 解決策:追従サイドバーが効かない(機能しない)
- 8 THE THORのサイドバーに目次を表示させる際の注意点
- 9 まとめ:THE THORのサイドバーに目次を表示・追従させて回遊率UP!
- 10 導入済みのブログを紹介させてください!
THE THORのサイドバーに目次を表示・追従させる準備と手順

まずは、THE THOR(ザ・トール)の追従サイドバーに目次を設置するための準備と手順をお伝えしておきます。
- Classic Widgets(プラグイン)
- Easy Table of Contents(プラグイン)
- Widget Logic(プラグイン)
- CSS
上記の通り、目次をサイドバーに設置するには最低 3つのプラグインを導入する必要があります。基本的にプラグインを入れすぎるとサイト速度の低下が心配されますよね。しかし私たちのサイトで確認したところ、プラグインでサイト速度は落ちなかったので、そこまで心配ないと思います。(10回試しました)
続いて、今回行うカスタマイズの手順をお伝えします。それで難易度を確認し、実行するかどうか決めましょう。
- 手順1プラグインを使って目次を作るプラグインEasy Table of Contentsを導入し、サイドバーに表示するために設定します。
- 手順2サイドバーに目次を設置するTHE THORの追従サイドバーエリアに目次ウィジェットを設置します。
- 手順3Easy Table of Contentsの目次がトップ画面にも表示してしまう不具合を修正します。
- 手順4CSSでデザインを整える最後にCSSを使って目次のデザインを整えます。(コピペだけ)
ギュッと凝縮すると、プラグインで目次作って、CSSでデザインするだけです。
作業に入る前に、WordPressのウィジェットをデフォルトのブロックウィジェット(バージョン5.8以降)から、従来のクラシックウィジェットに戻しておく必要があります。そうしないと今回のカスタマイズができません。
ウィジェット検索窓で「 Classic Widget 」と入力し、「今すぐインストール」→「有効化」するだけです。導入するだけなので、設定などは不要です。
作業の前に必ず導入しておいてください。
それでは行ってみましょう!
手順1:プラグイン「Easy Table of Contents」で目次を作る

まずはサイドバーに目次を設置できるようにする必要があります。THE THORにはその機能が無いので、プラグイン「Easy Table of Contents」を導入します。
Easy Table of Contentsのインストール&有効化
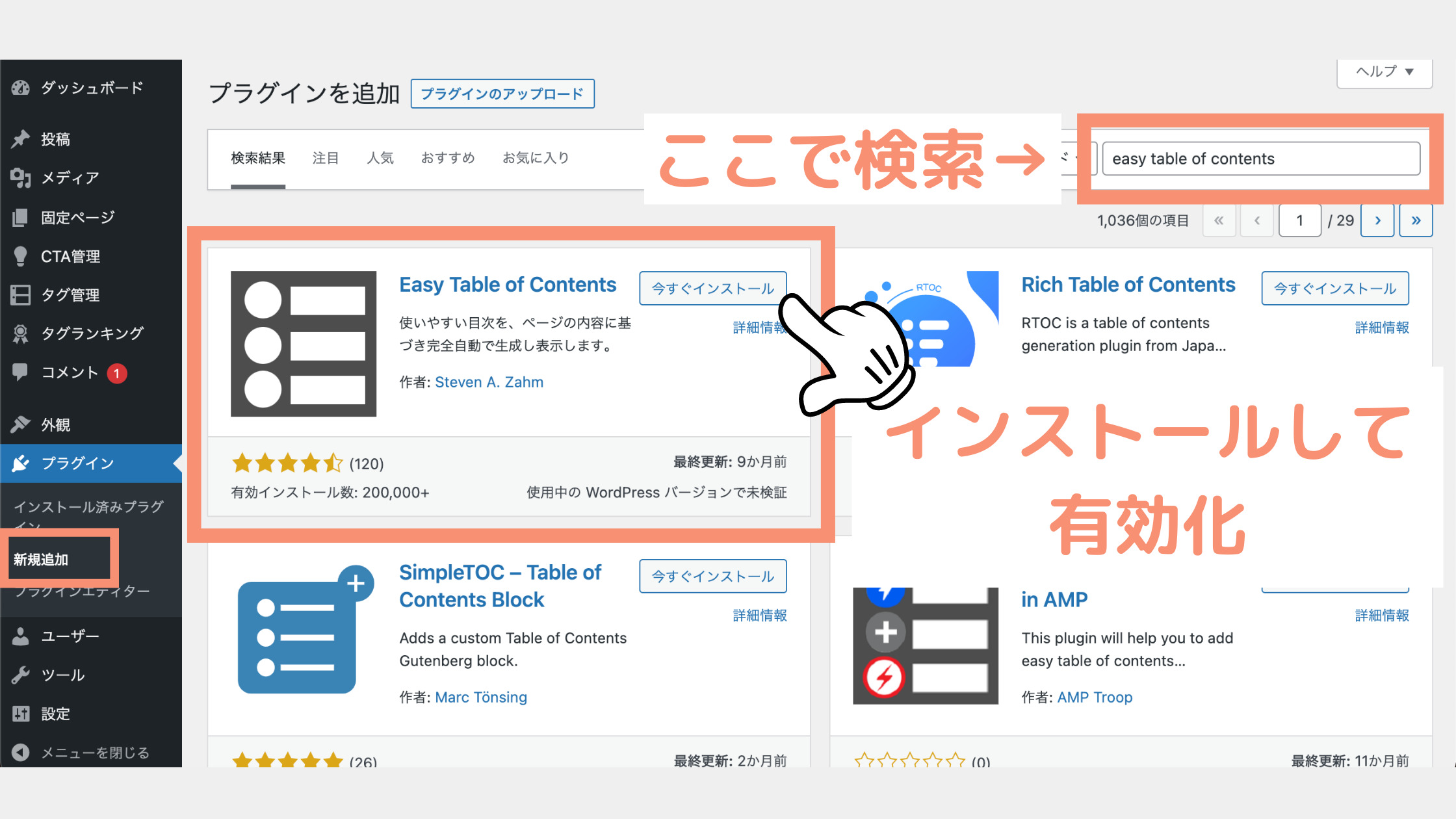
WordPressの管理画面から、
と進み、検索ボックスで「 Easy Table of Contents 」と検索します。

プラグインが表示されたら、「今すぐインストール」→「有効化」して導入は完了です。そのまま設定画面に移ります。
Easy Table of Contentsの設定
Easy Table of Contentsの設定を行うには、プラグイン画面にある Easy Table of Contentsの「設定」をクリックします。
ひとつずつ設定していきます。後々カスタマイズでズレが生じるのを防ぐためにも、ここでは私たちと同じ設定にすることをオススメします。
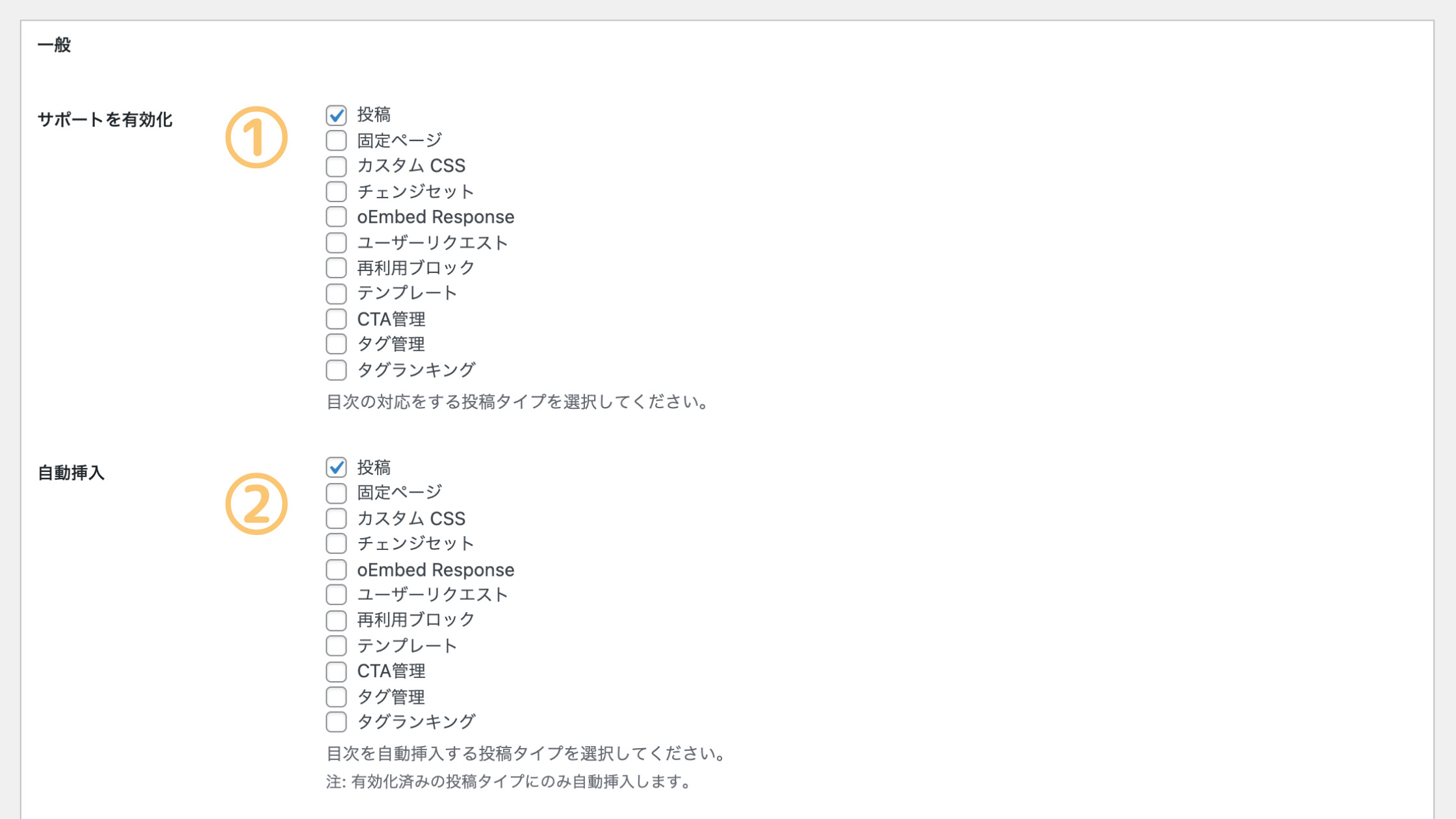
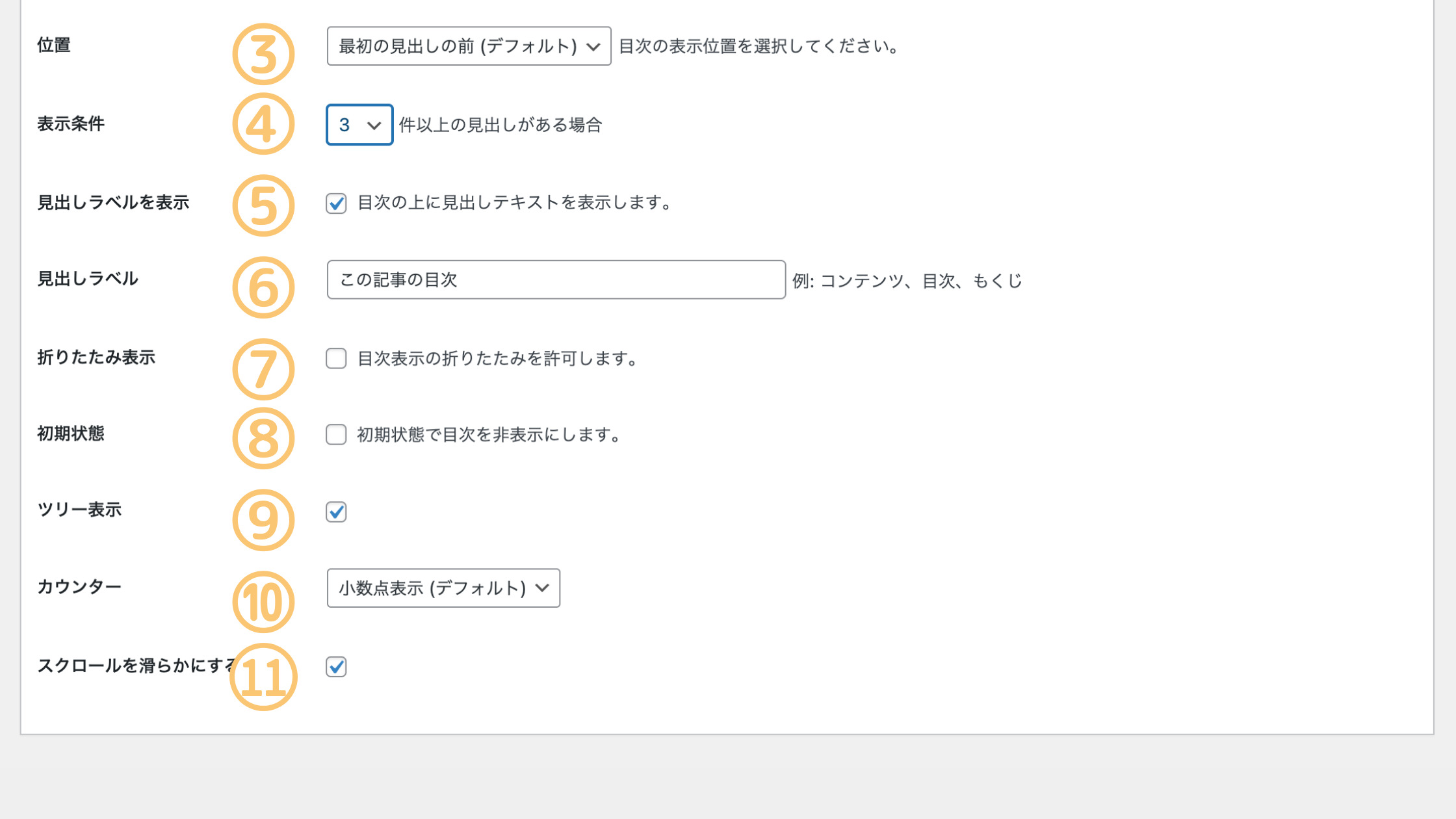
一般


- サポートを有効化:「投稿」にチェック
- 自動挿入:「投稿」にチェック
- 位置:デフォルトのまま
- 表示条件:3を設定(好みでOK)
- 見出しラベルを表示:THE THORでは反映されないので空欄でOK
- 見出しラベル:空欄でOK
- 折りたたみ表示:チェックを外す
- 初期状態:チェックを外す
- ツリー表示:チェックを入れる
- カウンター:デフォルトのまま
- スクロールを滑らかにする:チェックを入れる
表示条件は、見出しが何個以上で目次を表示するかを設定できます。私たちは 3つ以上の見出しで表示させてますが、お好みで OKです。
見出しラベルはサイドバーではなぜか表示されないので空欄のままで OKです。折りたたみはサイドバーで表示させる意味が無いのでチェックを外しました。
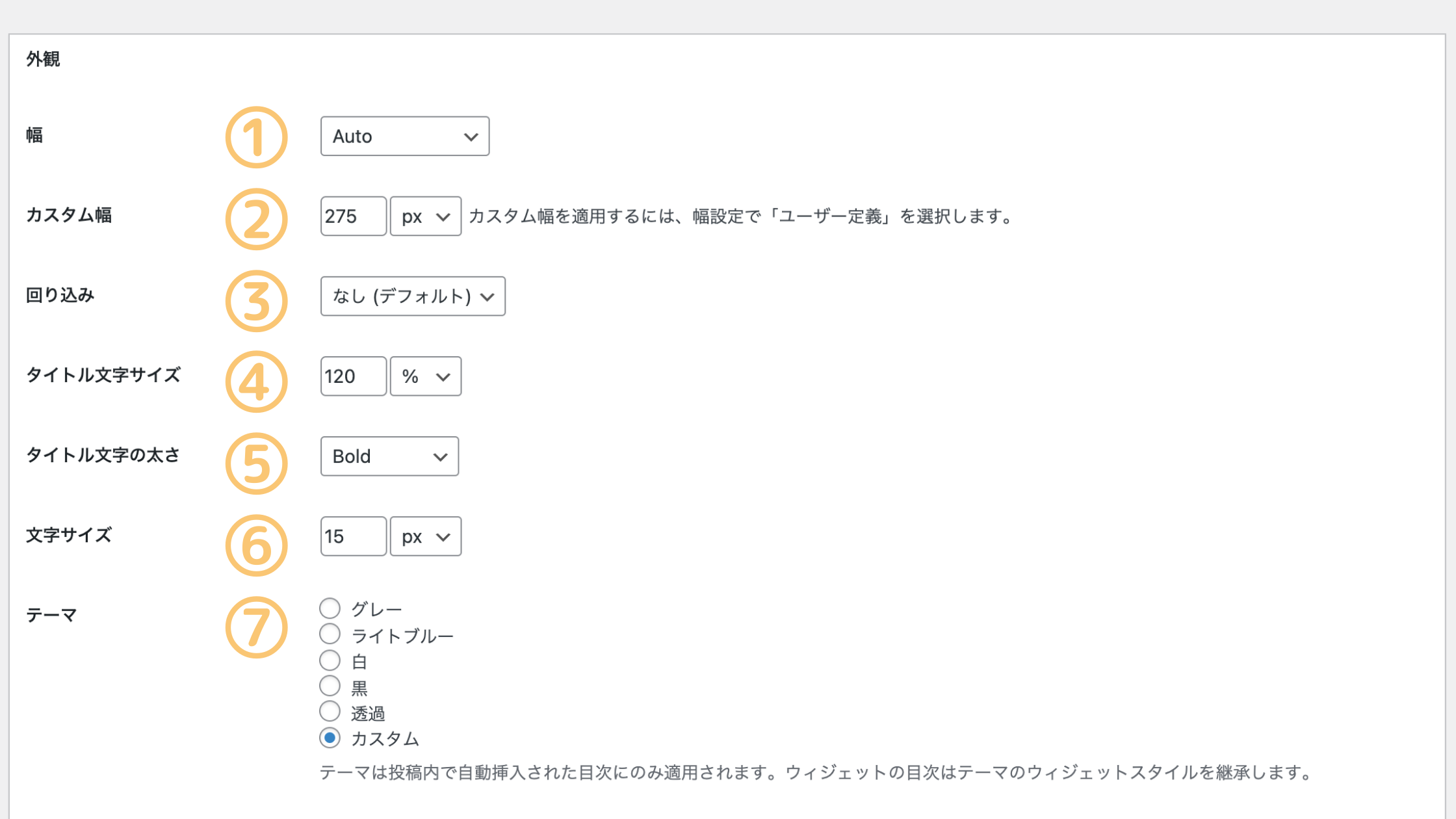
外観

- 幅:Auto
- カスタム幅:デフォルトのまま
- 回り込み:なし
- タイトル文字サイズ:120%
- タイトル文字の太さ:Medium
- 文字サイズ:95%
- テーマ:カスタム
外観は CSSで整えますので、私たちはほぼデフォルトのままです。
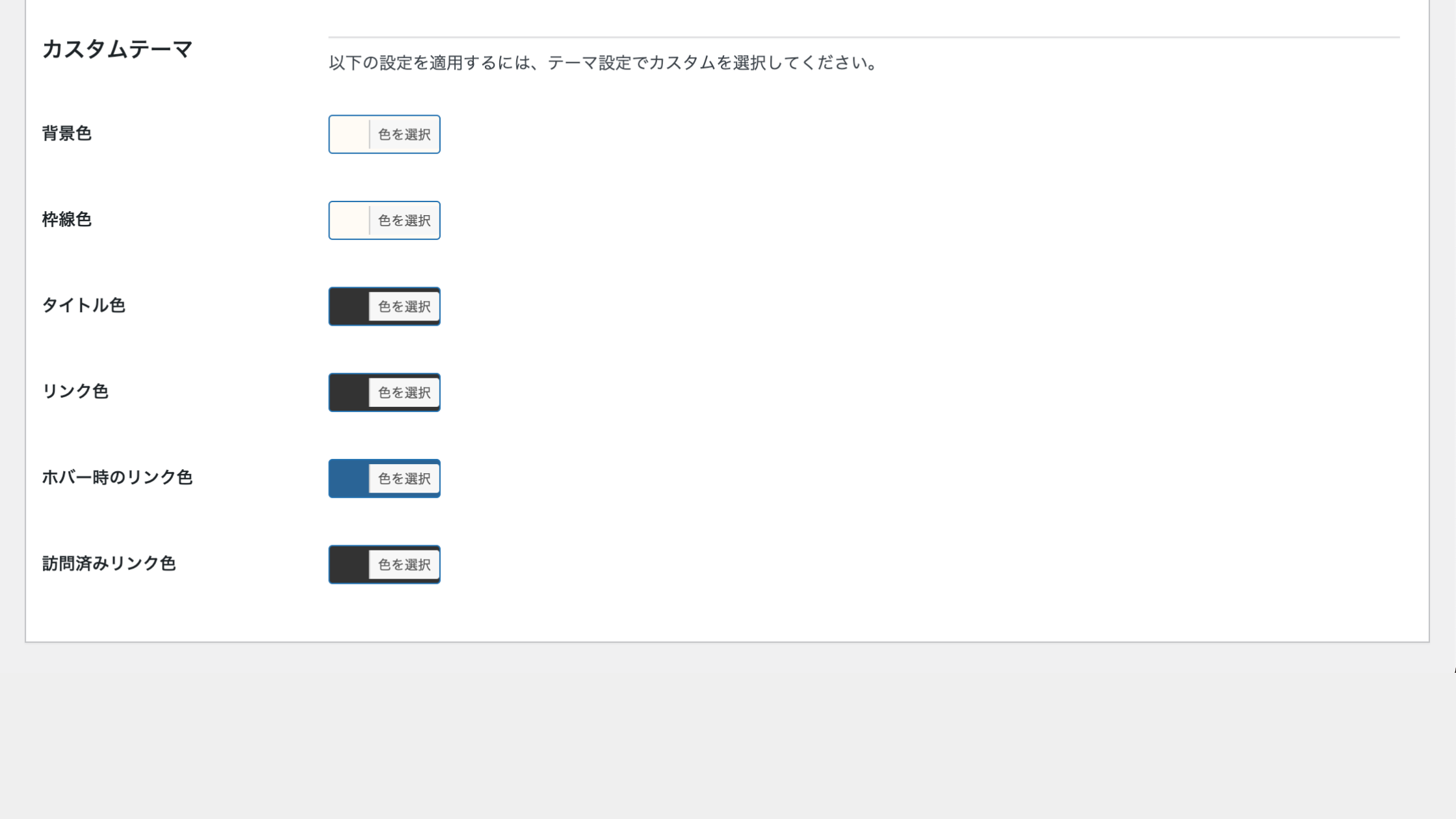
※カスタムテーマはノータッチで OKです。

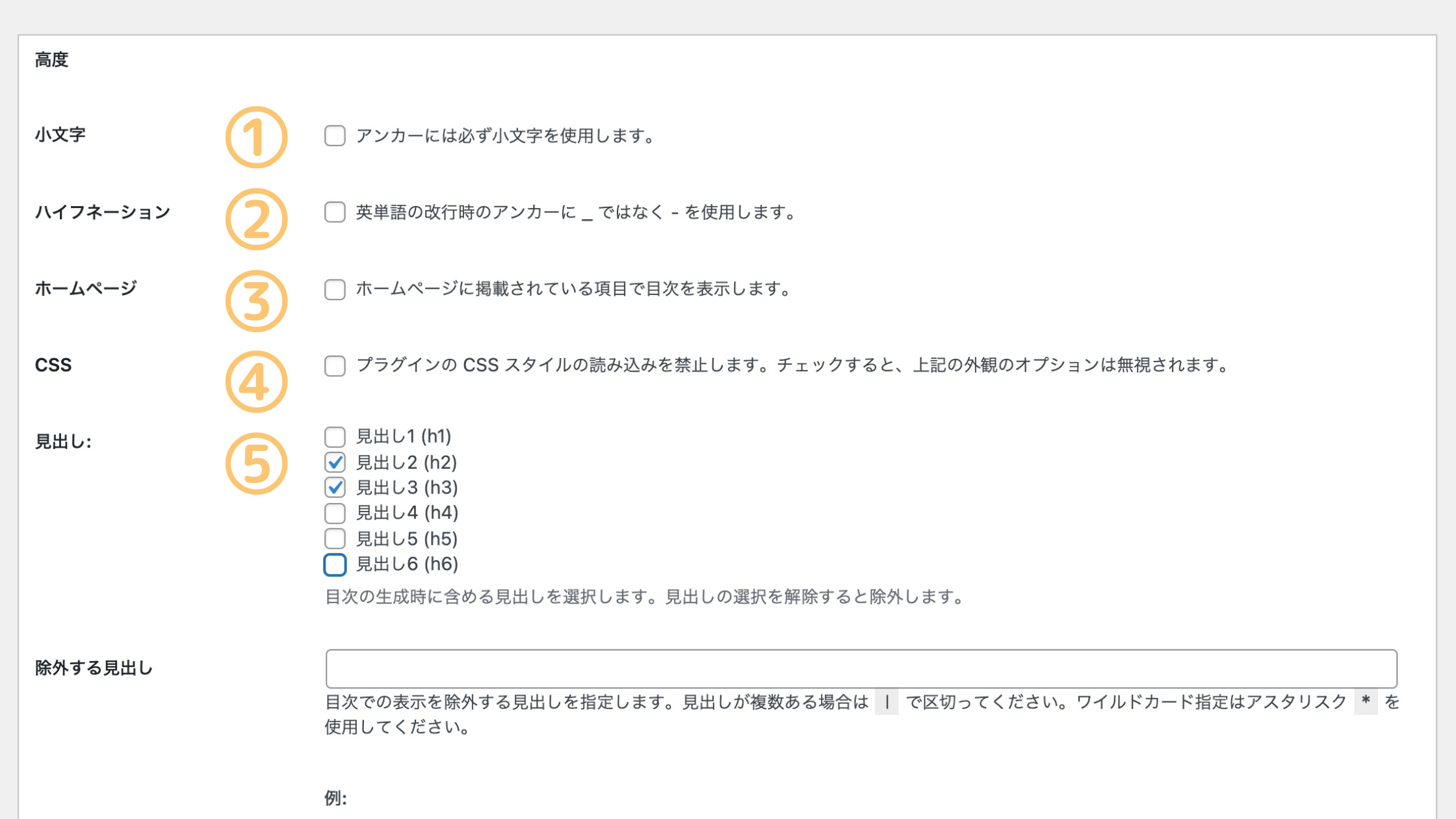
高度

- 小文字:チェックを外す
- ハイフネーション:チェックを外す
- ホームページ:チェックを外す
- CSS:チェックを外す(重要!)
- 見出し:h2とh3にチェックを入れる
残りは全てデフォルトのままで OKです。
最後に「変更を保存」をクリックして設定は完了です。お疲れ様でした。
手順2:THE THORのサイドバーに目次を表示させる

手順2では、THE THOR(ザ・トール)の追従サイドバーウィジェットに目次を設置していきます。
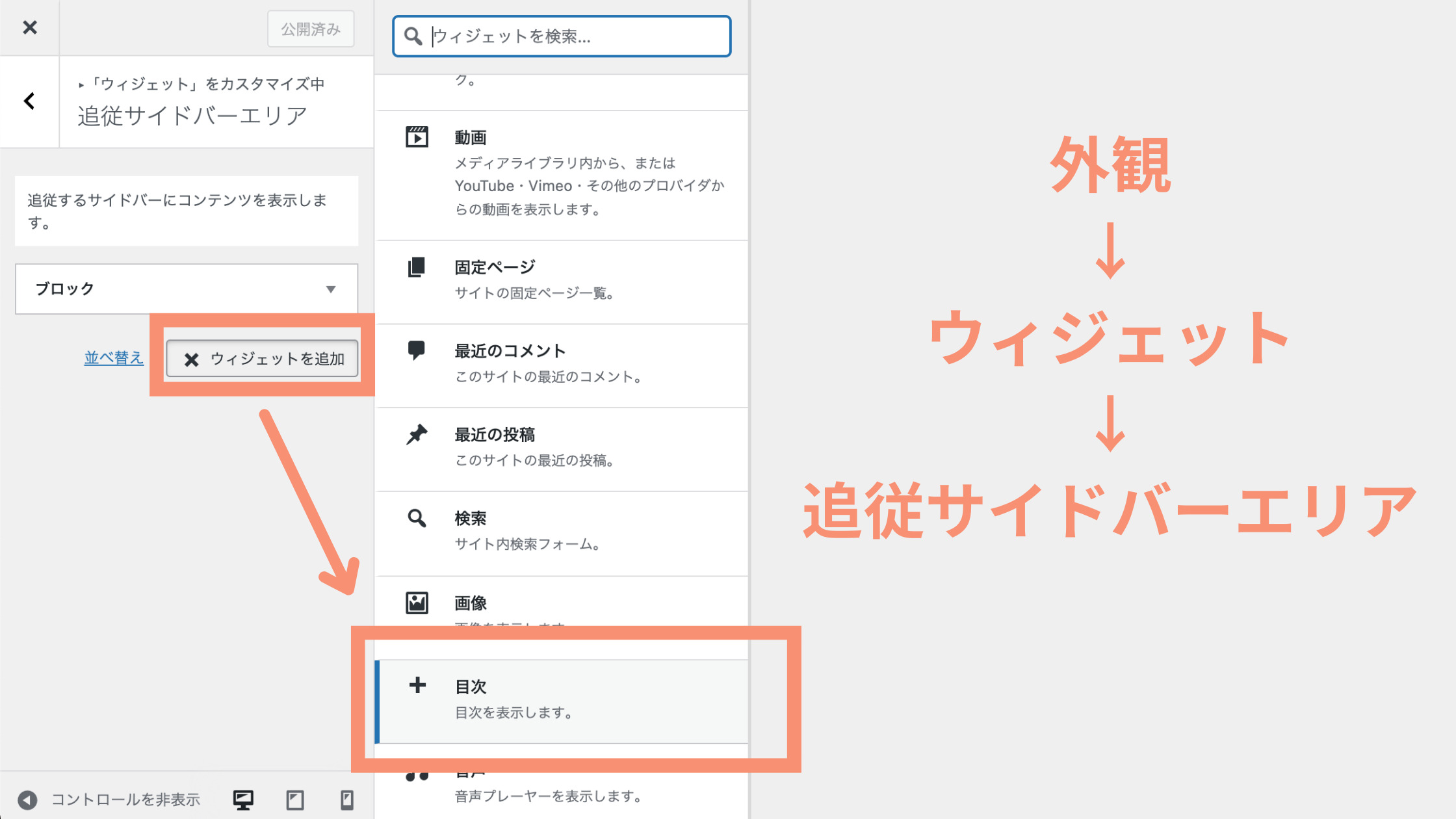
と進み、「追従サイドバーエリア」を選択します。

「+ウィジェットを追加」をクリックするとウィジェット一覧が表示されますので、「目次」を選択します。
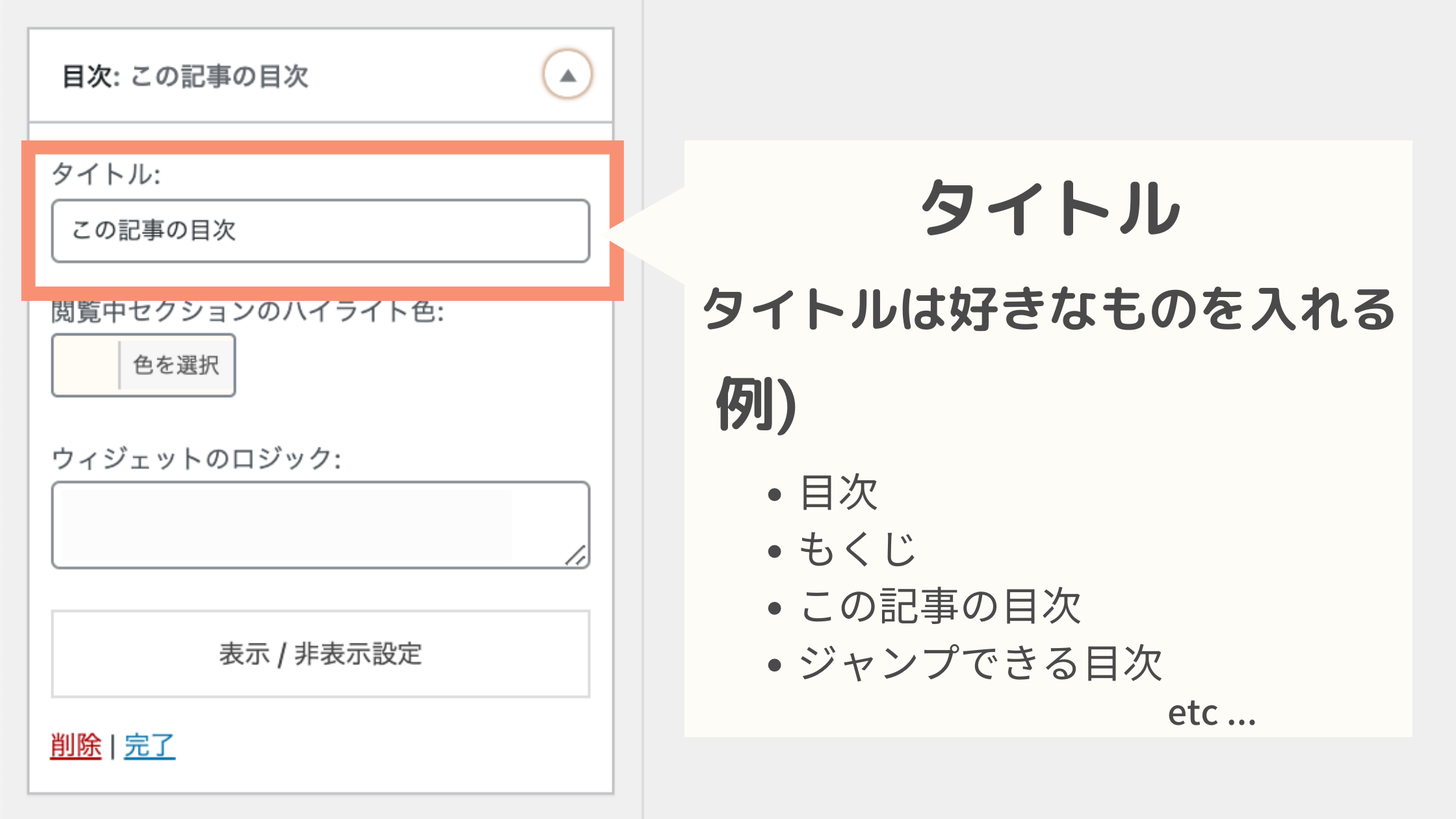
ここで目次のタイトルに好きな名前を入れます。

タイトルの例は以下のようなものがあります。
例) 目次、もくじ、クリックできる目次 etc…
私たちは「この記事の目次」に設定してます。ユーザーが何か分かるものにしましょう。
以上でサイドバーに目次を設置できました。見てわかると思いますが、現時点でデザインは最悪です(笑)
手順3:プラグイン「Widget Logic」を導入して表示制限する【必要な場合のみ】

手順3では、プラグイン「Widget Logic」を導入 & 設定します。
Widget Logicは各ウィジェットに表示・非表示の命令を与えることができるプラグインです。例えば、ホーム画面で非表示、スマホで非表示などが可能です。
「何でロジックを組む必要があるの?これいらないんじゃないの?」と思うかもしれませんが、理由があります。
画面を見て気付いた人もいるかもですが、Eazy Table of Contentsをサイドバーに入れると、なぜかホーム画面にも表示される不具合が発生します。
これではユーザービリティの低下に繋がってしまいます。そこでこのプラグインを使い、「ホーム画面で非表示」にする設定を施します。
※この不具合はサイトによるらしく、あなたのサイトトップページを確認し、特に不具合が起こってなければ Widget Logicの導入は不要です。
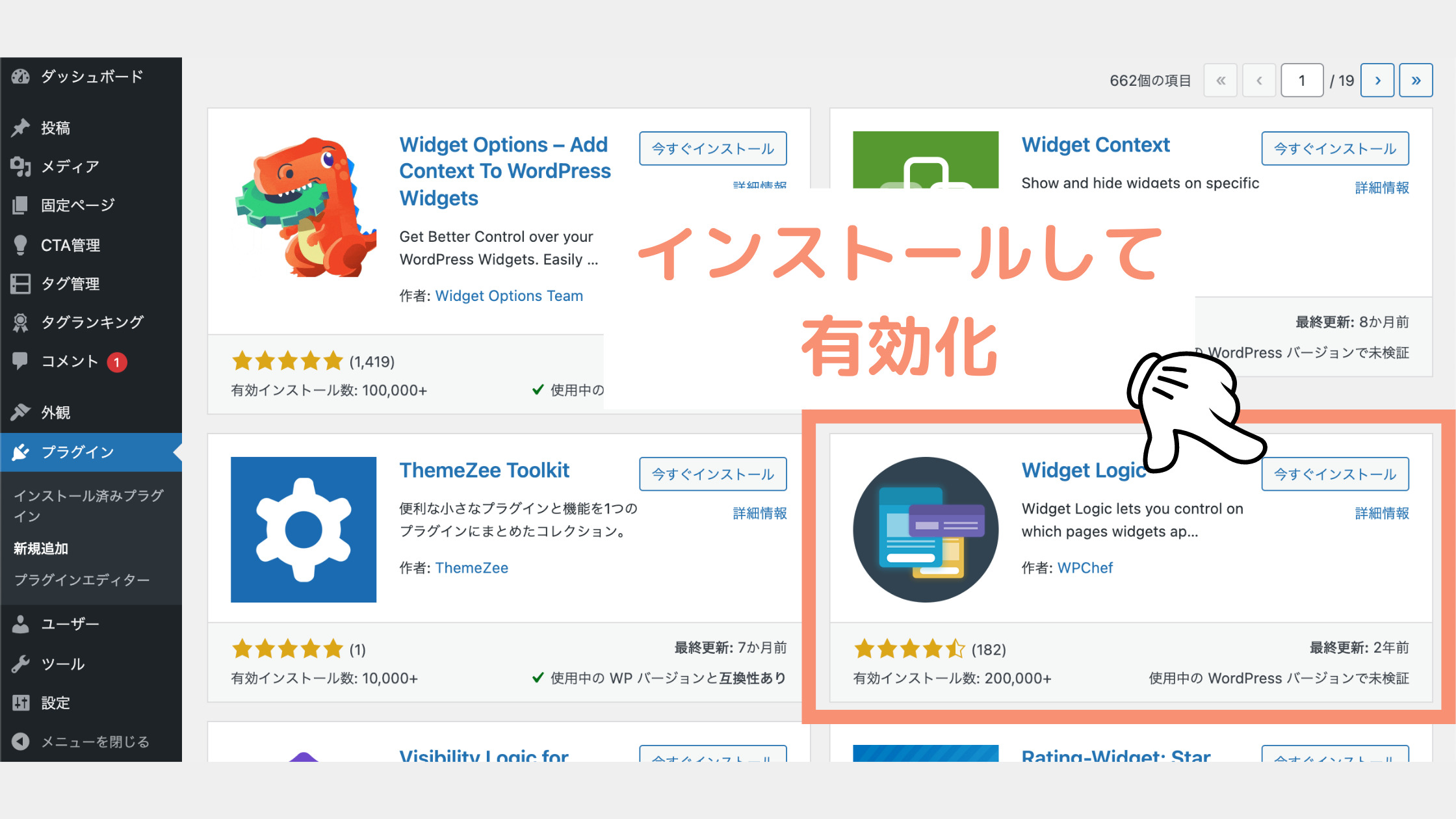
Widget Logicをインストール&有効化
上記と同じく、プラグイン→新規登録と進み、「 Widget Logic 」と検索してインストール → 有効化します。

Widget Logic側の設定は不要なので、ここからウィジェットにロジックを入力していきます。
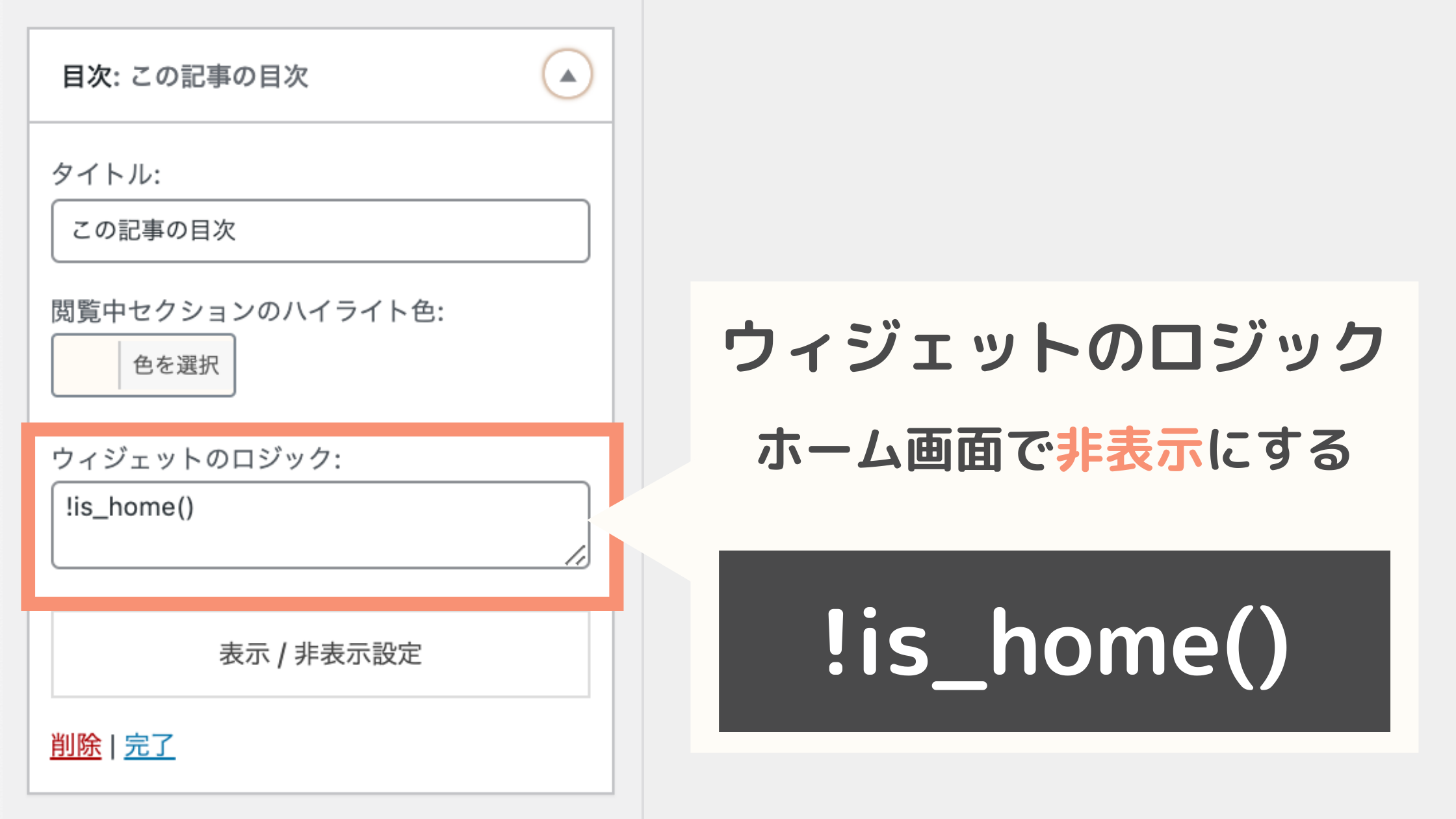
ウィジェットにロジックを入れる
先ほどの追従サイドバーの目次ウィジェット画面に戻ります。

ウィジェット内に「ウィジェットのロジック」ボックスがあるので、その中に以下のコードをコピペします。
ホーム画面で非表示させるには以下のコードをコピペ。
!is_home()
スマホでも非表示させたい場合は以下のコードをコピペします。
!wp_is_mobile()
ちなみに、ウィジェット自体に表示・非表示設定が備わってるので、スマホやカテゴリー、固定ページなどの非表示はそちらで設定した方が簡単です。
しかしホーム画面の非表示設定だけができないので、今回プラグイン Widget Logicを導入しました。
【※2022年1月更新】サーバーやバージョンによって Widget Logicが機能しない場合があります。その場合はwidget Optionsをご利用ください。
手順4:サイドバー目次のデザインをCSSで整える

最後に、手順4では目次を CSSで整えていきます。ほとんどコピペだけなので安心してください。
THE THOR(ザ・トール)で CSSを使うには追加CSS機能を使用します。
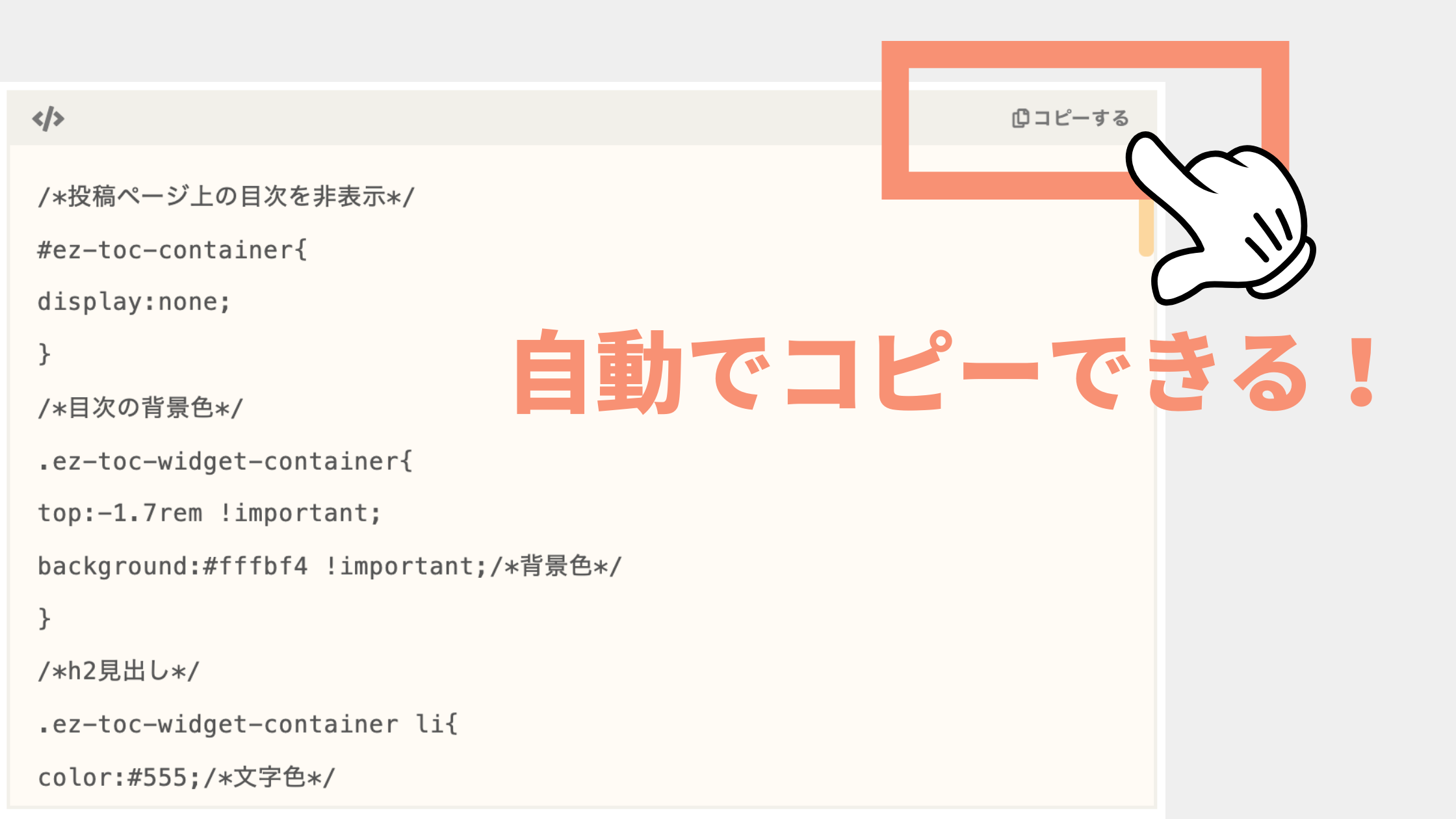
STEP1:CSSをコピーする
まず CSSをコピーします。

CSSコードボックスの右上の「コピーする」ボタンで CSSを自動コピーすることができます。
STEP2:追加CSSに貼り付ける
続いてコピーした CSSを THE THORの追加CSSに貼り付けます。
と進み、枠内にコピペするだけです。

THE THORの追加CSSに関して、詳しく知りたい人は以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
カスタマイズをひとつずつ解説しながら進めますが、最初に全てまとめた CSSをお伝えしておきます。
解説が不要で、私たちが推奨するデザインで OKの人は以下のコードをコピペして完了です。
完成図

/*投稿ページ上の目次を非表示*/
#ez-toc-container{
display:none;
}
/*目次の背景色*/
.ez-toc-widget-container{
top:1rem !important;
background:#fffbf4 !important;/*背景色*/
}
/*h2見出し*/
.ez-toc-widget-container li{
color:#555;/*文字色*/
font-weight:bold;
font-size:18px;/*フォントサイズ*/
text-align: justify;
margin-left:5px;
}
/*h3見出し*/
.ez-toc-list-level-3 li{
font-weight:normal !important;
color:#777;/*文字色*/
font-size:16px;/*フォントサイズ*/
}
/*目次ボックスサイズ*/
.ez-toc-widget-container ul.ez-toc-list{
max-height: 55vh;/*縦の長さ*/
overflow-y: scroll !important;
letter-spacing:.5px;
word-break: break-all;
white-space: normal;
}
/*スクロールバー*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px !important;
border:none !important;
}
/*スクロールバーのデザイン*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar-thumb {
background-color:#fcd69e !important;/*スクロールバーの色*/
border-radius:50px;/*スクロールバーの角丸*/
}
/*現在の項目*/
.ez-toc-widget-container li.active>a{
font-weight:bold;
color:#ffcc66;/*文字色*/
}
.ez-toc-widget-container ul.ez-toc-list li.active::before{
background-color:#ededed;/*現在見出しの背景色*/
}
/*目次ウィジェットのタイトル*/
.ez-toc-widget-container h2{
background:#555 !important;/*背景色*/
color:#f0ebeb;/*文字色*/
}
.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"f03a";/*アイコンコード*/
font-weight:900;
margin-right:5px;
color:#fac674;/*アイコン色*/
}
/*タイトル中央寄せ*/
.ez-toc-title{
text-align:center;
}
.ez-toc-widget-container a{
transition:.3s;
}
.ez-toc-widget-container ul:hover,.ez-toc-widget-container ul li ul li a:hover {
transition:.3s;
}
.ez-toc-widget-container ul li ul li a::before{
display:none !important;
}
それでは、ひとつずつ詳しく知りたい人向けにカスタマイズを解説していきますね。
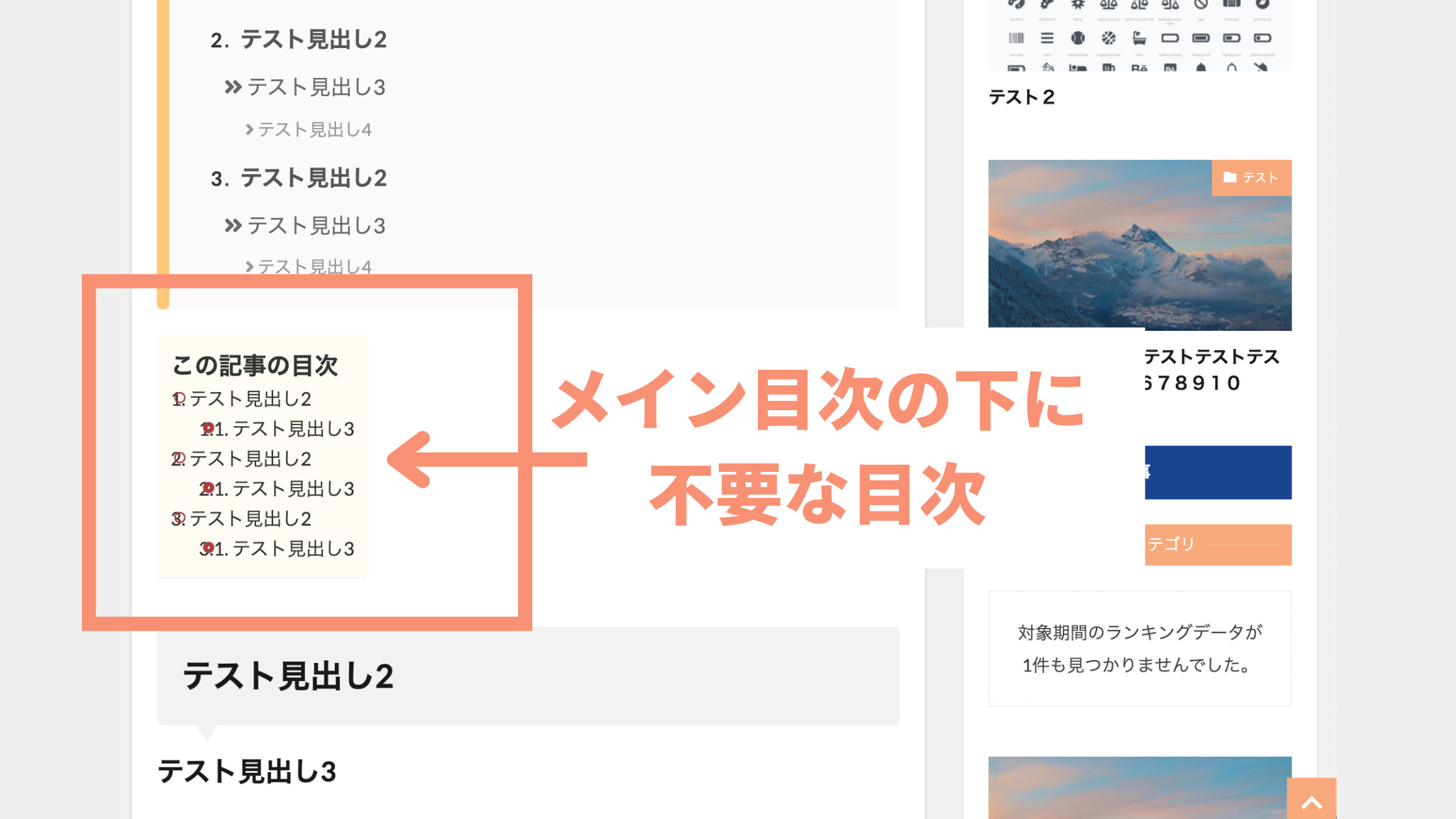
その1:投稿ページ上の目次を非表示にする

上記の画像のように、デフォルトのままだと投稿ページにも目次が表示されてしまいます。THE THORの目次の方がオシャレなので Easy Table of Contentsの目次は非表示にします。
/*投稿ページ上の目次を非表示*/
#ez-toc-container{
display:none;
}
その2:背景色を変更する

目次の背景色を変えます。
/*目次の背景色*/
.ez-toc-widget-container{
top:1rem !important;
background:#fffbf4 !important;/*背景色*/
}
backgroundのカラー番号を任意の色に変更して使用します。
カラー番号は原色大辞典さんが、たいへん参考になります。
その3:見出しをデザインする

目次上の見出しのデザインを変更します。
/*h2見出し*/
.ez-toc-widget-container li{
color:#555;/*文字色*/
font-weight:bold;
font-size:18px;/*フォントサイズ*/
text-align: justify;
margin-left:5px;
}
/*h3見出し*/
.ez-toc-list-level-3 li{
font-weight:normal !important;
color:#777;/*文字色*/
font-size:16px;/*フォントサイズ*/
}
colorのカラー番号を変更すると文字色を変えることができます。
その4:目次ボックスをデザインする

目次が多すぎると縦に長くなってしまいますね。ある程度のサイズを調節して見やすくする必要があります。さらに、横にスクロールバーを設置することによりユーザーが自分で読みたい位置までスクロールできるようにしましょう。
/*目次ボックスサイズ*/
.ez-toc-widget-container ul.ez-toc-list{
max-height: 55vh;/*縦の長さ*/
overflow-y: scroll !important;
letter-spacing:.5px;
word-break: break-all;
white-space: normal;
}
/*スクロールバー*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px !important;
border:none !important;
}
/*スクロールバーのデザイン*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar-thumb {
background-color:#fcd69e !important;/*スクロールバーの色*/
border-radius:50px;/*スクロールバーの角丸*/
}
max-heightの数値を大きくすると縦に長くなります。一番下のborder-radiusを消去するとスクロールバーが長方形になります。必要なら消してください。
スクロールバーの色もbackground-colorで変更することができます。
その5:いま閲覧中の項目色

現在ユーザーが閲覧中の項目の色を変更します。
/*現在の項目*/
.ez-toc-widget-container li.active>a{
font-weight:bold;
color:#ffcc66;/*文字色*/
}
.ez-toc-widget-container ul.ez-toc-list li.active::before{
background-color:#ededed;/*現在見出しの背景色*/
}
上記は文字色のみの変更となっております。背景色のグレーを変更する方法もあるのですが、動作が不安定でした。ユーザービリティを考慮して今回は文字のみの変更方法です。
その6:目次のタイトルを変更する

目次ウィジェットのタイトルを変更します。
/*目次ウィジェットのタイトル*/
.ez-toc-widget-container h2{
background:#555 !important;/*背景色*/
color:#f0ebeb;/*文字色*/
}
見出しの背景色を変えたい場合は、backgroundのカラー番号を変更します。その際、!importantを付けるのを忘れないでください。
文字を変える場合は、colorを変更します。
その7:目次タイトル前にアイコンを設置する

目次タイトル前にアイコンを挿入します。よりオシャレになりますね。
.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"\f03a";/*アイコンコード*/
font-weight:900;
margin-right:5px;
color:#fac674;/*アイコン色*/
}
アイコンは Font Awesomeを使用してます。Font Awesomeは登録が必要ですが、無料 5分で済みます。まだの人は以下の記事を参考にしてください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
その8:タイトル中央寄せ

タイトルを中央寄せします。不要の場合は消去してください。
/*タイトル中央寄せ*/
.ez-toc-title{
text-align:center;
}
※上記の CSSだけでは上手く動作しないサイトがあります。もし CSSが効かない場合は、以下のコードを利用してみてくださいね。
/*タイトル中央寄せ*/
.ez-toc-title{
display:block;
margin-top: 20px;
text-align:center;
}
その9:ホバーを滑らかにする
デフォルトでは目次のホバーがカクカクしすぎるので、少しエフェクトをかけます。不要の場合は消去してください。
.ez-toc-widget-container a{
transition:.3s;
}
.ez-toc-widget-container ul:hover,.ez-toc-widget-container ul li ul li a:hover {
transition:.3s;
}
その10:h3見出し前の数字を非表示する

h3見出しの前の数字が多いと、小さい目次の範囲内で非常に見にくくなるので非表示にします。
.ez-toc-widget-container ul li ul li a::before{
display:none !important;
}
その11:横幅をフレームいっぱいにする(両端の余白ゼロ)

リクエストがあったので追記します。サイドバーのフレームを設定してると、目次の両端に余白ができてしまいます。
この両端の余白を強制的にゼロにします。
/*目次のフレーム余白ゼロ*/
.ez-toc-widget-container{
margin-right: -20px !important;
margin-left: -20px !important;
overflow:hidden;
box-sizing:border-box;
}
全カスタマイズをまとめてコピペ!
最後に全ての CSSをまとめておきます。上記 9つのカスタマイズを全て使用したい場合はご利用ください。
/*投稿ページ上の目次を非表示*/
#ez-toc-container{
display:none;
}
/*目次の背景色*/
.ez-toc-widget-container{
top:1rem !important;
background:#fffbf4 !important;/*背景色*/
}
/*h2見出し*/
.ez-toc-widget-container li{
color:#555;/*文字色*/
font-weight:bold;
font-size:18px;/*フォントサイズ*/
text-align: justify;
margin-left:5px;
}
/*h3見出し*/
.ez-toc-list-level-3 li{
font-weight:normal !important;
color:#777;/*文字色*/
font-size:16px;/*フォントサイズ*/
}
/*目次ボックスサイズ*/
.ez-toc-widget-container ul.ez-toc-list{
max-height: 55vh;/*縦の長さ*/
overflow-y: scroll !important;
letter-spacing:.5px;
word-break: break-all;
white-space: normal;
}
/*スクロールバー*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px !important;
border:none !important;
}
/*スクロールバーのデザイン*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar-thumb {
background-color:#fcd69e !important;/*スクロールバーの色*/
border-radius:50px;/*スクロールバーの角丸*/
}
/*現在の項目*/
.ez-toc-widget-container li.active>a{
font-weight:bold;
color:#ffcc66;/*文字色*/
}
.ez-toc-widget-container ul.ez-toc-list li.active::before{
background-color:#ededed;/*現在見出しの背景色*/
}
/*目次ウィジェットのタイトル*/
.ez-toc-widget-container h2{
background:#555 !important;/*背景色*/
color:#f0ebeb;*文字色*/
}
.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"f03a";/*アイコンコード*/
font-weight:900;
margin-right:5px;
color:#fac674;/*アイコン色*/
}
/*タイトル中央寄せ*/
.ez-toc-title{
text-align:center;
}
.ez-toc-widget-container a{
transition:.3s;
}
.ez-toc-widget-container ul:hover,.ez-toc-widget-container ul li ul li a:hover {
transition:.3s;
}
.ez-toc-widget-container ul li ul li a::before{
display:none !important;
}
/*目次のフレーム余白ゼロ*/
.ez-toc-widget-container{
margin-right: -20px !important;
margin-left: -20px !important;
overflow:hidden;
box-sizing:border-box;
}
【コピペだけ】THE THORのサイドバー目次:デザインサンプ5選

上記だけじゃデザインのカスタマイズが難しいという人に向けて、色違い程度ですがいくつかサンプルを用意しました。
CSSをコピペしてご利用ください。
サインプル1:瑠璃色

瑠璃色(#1e50a2)を使ってシンプルにしました。瑠璃色は「知的」と「シンプル」の両方をイメージさせる万能な色なので採用しました。背景色は少しグレーを入れてます。
/*投稿ページ上の目次を非表示*/
#ez-toc-container{
display:none;
}
/*目次の背景色*/
.ez-toc-widget-container{
top:1rem !important;
background:#fafafa !important;/*背景色*/
}
/*h2見出し*/
.ez-toc-widget-container li{
color:#555;/*文字色*/
font-weight:bold;
font-size:18px;/*フォントサイズ*/
text-align: justify;
margin-left:5px;
}
/*h3見出し*/
.ez-toc-list-level-3 li{
font-weight:normal !important;
color:#777;/*文字色*/
font-size:16px;/*フォントサイズ*/
}
/*目次ボックスサイズ*/
.ez-toc-widget-container ul.ez-toc-list{
max-height: 55vh;/*縦の長さ*/
overflow-y: scroll !important;
letter-spacing:.5px;
word-break: break-all;
white-space: normal;
}
/*スクロールバー*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px !important;
border:none !important;
}
/*スクロールバーのデザイン*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar-thumb {
background-color:gray !important;/*スクロールバーの色*/
border-radius:50px;/*スクロールバーの角丸*/
}
/*現在の項目*/
.ez-toc-widget-container li.active>a{
font-weight:bold;
color:#ffcc66;/*文字色*/
}
.ez-toc-widget-container ul.ez-toc-list li.active::before{
background-color:#ededed;/*現在見出しの背景色*/
}
/*目次ウィジェットのタイトル*/
.ez-toc-widget-container h2{
background:#1e50a2 !important;/*背景色*/
color:#fff;/*文字色*/
}
.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"f03a";/*アイコンコード*/
font-weight:900;
margin-right:5px;
color:#fff;/*アイコン色*/
}
.ez-toc-widget-container a{
transition:.3s;
}
.ez-toc-widget-container a:hover{
color:#1e50a2 !important;
}
.ez-toc-widget-container ul:hover,.ez-toc-widget-container ul li ul li a:hover {
transition:.3s;
}
.ez-toc-widget-container ul li ul li a::before{
display:none !important;
}
サンプル2:マテリアルな赤

サルワカさんのSANGOをイメージしてます。オシャレで十分な存在感を表現できます。
/*投稿ページ上の目次を非表示*/
#ez-toc-container{
display:none;
}
/*目次の背景色*/
.ez-toc-widget-container{
top:1rem !important;
background:#fffbf4 !important;/*背景色*/
border:solid 2px #f89174;
border-radius:5px;
}
/*h2見出し*/
.ez-toc-widget-container li{
color:#555;/*文字色*/
font-weight:bold;
font-size:18px;/*フォントサイズ*/
text-align: justify;
margin-left:5px;
}
/*h3見出し*/
.ez-toc-list-level-3 li{
font-weight:normal !important;
color:#777;/*文字色*/
font-size:16px;/*フォントサイズ*/
}
/*目次ボックスサイズ*/
.ez-toc-widget-container ul.ez-toc-list{
max-height: 55vh;/*縦の長さ*/
overflow-y: scroll !important;
letter-spacing:.5px;
word-break: break-all;
white-space: normal;
}
/*スクロールバー*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px !important;
border:none !important;
}
/*スクロールバーのデザイン*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar-thumb {
background-color:gray !important;/*スクロールバーの色*/
border-radius:50px;/*スクロールバーの角丸*/
}
/*現在の項目*/
.ez-toc-widget-container li.active>a{
font-weight:bold;
color:#ffcc66;/*文字色*/
}
.ez-toc-widget-container ul.ez-toc-list li.active::before{
background-color:#ededed;/*現在見出しの背景色*/
}
/*目次ウィジェットのタイトル*/
.ez-toc-widget-container h2{
background:#f89174 !important;/*背景色*/
color:#fff;/*文字色*/
}
.ez-toc-title{
text-align:center;
}
.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"f03a";/*アイコンコード*/
font-weight:900;
margin-right:5px;
color:#fff;/*アイコン色*/
}
.ez-toc-widget-container a{
transition:.3s;
}
.ez-toc-widget-container a:hover{
color:#f89174 !important;
}
.ez-toc-widget-container ul:hover,.ez-toc-widget-container ul li ul li a:hover {
transition:.3s;
}
.ez-toc-widget-container ul li ul li a::before{
display:none !important;
}
サンプル3:シンプルモノトーン

シンプルでモノトーンなデザインにしました。タイトル下を破線にすることでスッキリと見せてます。
/*投稿ページ上の目次を非表示*/
#ez-toc-container{
display:none;
}
/*目次の背景色*/
.ez-toc-widget-container{
top:1rem !important;
background:#fefefe !important;/*背景色*/
border:solid 2px #e0e0e0;
}
/*h2見出し*/
.ez-toc-widget-container li{
color:#555;/*文字色*/
font-weight:bold;
font-size:18px;/*フォントサイズ*/
text-align: justify;
margin-left:5px;
}
/*h3見出し*/
.ez-toc-list-level-3 li{
font-weight:normal !important;
color:#777;/*文字色*/
font-size:16px;/*フォントサイズ*/
}
/*目次ボックスサイズ*/
.ez-toc-widget-container ul.ez-toc-list{
max-height: 55vh;/*縦の長さ*/
overflow-y: scroll !important;
letter-spacing:.5px;
word-break: break-all;
white-space: normal;
}
/*スクロールバー*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px !important;
border:none !important;
}
/*スクロールバーのデザイン*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar-thumb {
background-color:gray !important;/*スクロールバーの色*/
border-radius:50px;/*スクロールバーの角丸*/
}
/*現在の項目*/
.ez-toc-widget-container li.active>a{
font-weight:bold;
color:#ffcc66;/*文字色*/
}
.ez-toc-widget-container ul.ez-toc-list li.active::before{
background-color:#ededed;/*現在見出しの背景色*/
}
/*タイトル中央寄せ*/
.ez-toc-title{
text-align:center;
}
/*目次ウィジェットのタイトル*/
.ez-toc-widget-container h2{
background:#f3f3f2 !important;/*背景色*/
color:#555;/*文字色*/
border-bottom:dashed 2px #e0e0e0;
}
.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"f15c";/*アイコンコード*/
font-weight:400;
margin-right:5px;
}
.ez-toc-widget-container a{
transition:.3s;
}
.ez-toc-widget-container a:hover{
color:#f89174 !important;
}
.ez-toc-widget-container ul:hover,.ez-toc-widget-container ul li ul li a:hover {
transition:.3s;
}
.ez-toc-widget-container ul li ul li a::before{
display:none !important;
}
サンプル4:スタイリッシュ

上記と似てますが、縁を黒線にすることにより、THE THORのデフォルト感を表現してます。あえて WEBっぽさを出すことにより、「オシャレ」を強調しすぎるいやらしさを消してます。
/*投稿ページ上の目次を非表示*/
#ez-toc-container{
display:none;
}
/*目次の背景色*/
.ez-toc-widget-container{
top:1rem !important;
background:#fff !important;/*背景色*/
border:solid 1px #777;
}
/*h2見出し*/
.ez-toc-widget-container li{
color:#555;/*文字色*/
font-weight:bold;
font-size:18px;/*フォントサイズ*/
text-align: justify;
margin-left:5px;
}
/*h3見出し*/
.ez-toc-list-level-3 li{
font-weight:normal !important;
color:#777;/*文字色*/
font-size:16px;/*フォントサイズ*/
}
/*目次ボックスサイズ*/
.ez-toc-widget-container ul.ez-toc-list{
max-height: 55vh;/*縦の長さ*/
overflow-y: scroll !important;
letter-spacing:.5px;
word-break: break-all;
white-space: normal;
}
/*スクロールバー*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px !important;
border:none !important;
}
/*スクロールバーのデザイン*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar-thumb {
background-color:gray !important;/*スクロールバーの色*/
border-radius:50px;/*スクロールバーの角丸*/
}
/*現在の項目*/
.ez-toc-widget-container li.active>a{
font-weight:bold;
color:#ffcc66;/*文字色*/
}
.ez-toc-widget-container ul.ez-toc-list li.active::before{
background-color:#ededed;/*現在見出しの背景色*/
}
/*目次ウィジェットのタイトル*/
.ez-toc-widget-container h2{
background:#fcfcfc !important;/*背景色*/
color:#555;/*文字色*/
border-bottom:solid 1px #e0e0e0;
}
.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"f101";/*アイコンコード*/
font-weight:900;
margin-right:5px;
}
.ez-toc-widget-container a{
transition:.3s;
}
.ez-toc-widget-container a:hover{
color:#f89174 !important;
}
.ez-toc-widget-container ul:hover,.ez-toc-widget-container ul li ul li a:hover {
transition:.3s;
}
.ez-toc-widget-container ul li ul li a::before{
display:none !important;
}
サンプル5:黄色ボックス

少しオレンジ寄りの黄色を採用して存在感を UPさせてます。外枠を太く取ってカジュアルな色に対して少しスタイリッシュさを表現しました。
/*投稿ページ上の目次を非表示*/
#ez-toc-container{
display:none;
}
/*目次の背景色*/
.ez-toc-widget-container{
top:1rem !important;
background:#fff !important;/*背景色*/
border:solid 2px #ffb03f;
}
/*h2見出し*/
.ez-toc-widget-container li{
color:#333;/*文字色*/
font-weight:bold;
font-size:18px;/*フォントサイズ*/
text-align: justify;
margin-left:5px;
}
/*h3見出し*/
.ez-toc-list-level-3 li{
font-weight:normal !important;
color:#777;/*文字色*/
font-size:16px;/*フォントサイズ*/
}
/*目次ボックスサイズ*/
.ez-toc-widget-container ul.ez-toc-list{
max-height: 55vh;/*縦の長さ*/
overflow-y: scroll !important;
letter-spacing:.5px;
word-break: break-all;
white-space: normal;
}
/*スクロールバー*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px !important;
border:none !important;
}
/*スクロールバーのデザイン*/
.ez-toc-widget-container ul.ez-toc-list::-webkit-scrollbar-thumb {
background-color:gray !important;/*スクロールバーの色*/
border-radius:50px;/*スクロールバーの角丸*/
}
/*現在の項目*/
.ez-toc-widget-container li.active>a{
font-weight:bold;
color:#ffcc66;/*文字色*/
}
.ez-toc-widget-container ul.ez-toc-list li.active::before{
background-color:#ededed;/*現在見出しの背景色*/
}
/*目次ウィジェットのタイトル*/
.ez-toc-widget-container h2{
background:#ffb03f !important;/*背景色*/
color:#fff;/*文字色*/
}
.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"f058";/*アイコンコード*/
font-weight:900;
margin-right:5px;
}
.ez-toc-widget-container a{
transition:.3s;
}
.ez-toc-widget-container a:hover{
color:#f89174 !important;
}
.ez-toc-widget-container ul:hover,.ez-toc-widget-container ul li ul li a:hover {
transition:.3s;
}
.ez-toc-widget-container ul li ul li a::before{
display:none !important;
}
サンプルは以上です。他に「もっとこうしたい」、「こんな感じのデザインを作って欲しい」など要望があればお問い合わせください。可能な限り再現させていただきます。
解決策:追従サイドバーが効かない(機能しない)
2022年1月での WordPerssアップデートにより、THE THORの追従サイドバーが効かない不具合が発生しております。その場合の解決策をお伝えしますね。
現段階で確認してる原因は、プラグイン『Flying Scripts by WP Speed Matters』によるエラーです。

『Flying Scripts by WP Speed Matters』とは、Javascriptの読み込みを遅延させることによりサイト速度をUPさせるプラグインです。これにより Javaを使ってサイドバーを追従させてるテーマは、全て機能しなくなってます。
これが原因ですね。
解決策
追従サイドバーを重要視してる人は、プラグイン『Flying Scripts by WP Speed Matters』を無効化しましょう。サイトスピードが気になる人もいると思いますが、体感だと正直そこまで変化は感じません。
THE THORのサイドバーに目次を表示させる際の注意点

今回の THE THOR(ザ・トール)のサイドバーに目次を表示するにあたり、いくつか注意点があるのでお伝えします。
- 不具合が起こる可能性はゼロではない
- デザインにはある程度の限度がある
- サイト速度の低下は多少ある
ひとつずつ解説していきます。
不具合が起こる可能性はゼロではない
今回のカスタマイズは PHPやプラグインのバージョンが合ってるので動作しました。ですが、この手のカスタマイズは過去にいくつか記事化されていたにも関わらず、「上手く動作しない」不具合の報告が常にされてます。
特に心配すべきは、Easy Table of Contentsの最終更新日が 9ヶ月前なのと、THE THORとの相性が未検証な部分です。おそらく問題はありませんが、アップグレードされるたびに動作検証は行った方が良さそうです。
これに関しては、私たちが可能な限り不具合修正させていただきます。
デザインにはある程度の限度がある
今回のカスタマイズで分かる通り、CSSが効く部分と効かない部分があります。なのでデザインするにはある程度の限度があります。
お問い合わせいただけばなるべく近いデザインに仕上げるよう努めますが、限度があるということをお伝えします。
サイト速度の低下は多少ある
一番最初にお伝えしましたが、今回のカスタマイズでサイト速度の低下はありませんでした。
しかし、元々のプラグインの数と CSSの量によっても変わってきます。人によっては多少サイト速度が落ちる可能性があります。
その場合は、他のプラグインを減らすか CSSを見直すと良いでしょう。
まとめ:THE THORのサイドバーに目次を表示・追従させて回遊率UP!
今回は THE THOR(ザ・トール)のサイドバーに目次を表示・追従させる方法を解説しました。
サイドバーに目次があることにより、ユーザービリティが向上してアクセスも増えますね。何よりオシャレ!
とは言え、まだまだ不安定さが残るカスタマイズです。不具合やカスタマイズで分からないこと、デザインリクエストなどあれば気軽にお問い合わせください。
THE THORの目次に関しては他にも記事を用意してます。
THE THORのは使い方を間違えると表示されません。そうならないために正しい設定をしておく必要がありますね。
>>【THE THOR】正しい目次の使い方と設定方法:表示されない問題解決!
Ai THE THOR(ザ・トール)の目次設定と記事内に表示する方法を解説するよ! こんな人にオススメ THE THORの目次設定を詳しく知りたい記事内に表示する方法が知りたい目次が表示されない!時の解決策が知[…]
設定が完了したら今度はデザインです。THE THORの目次デザインは地味で有名なので、CSSでデザインを劇的にオシャレにしちゃいましょう。コピペだけなので初心者の方でも簡単ですよ!
>>【THE THOR】コピペで作る目次デザイン23選:CSSカスタマイズ
Jony THE THOR(ザ・トール)の目次デザインを 22選、紹介しるで!やっぱりデザインはオシャレな方が良いやろ! Ai コピペだけだから初心者の人でも簡単だよ! みなさんこんにちは[…]
最後に「ブログに目次は必要なの?」という人に向け、私たちなりの目次のあり方を記事にまとめてます。これを読めば目次の表示設定や設置すべきかどうかが分かります。
>>ブログに目次は必要?SEOとユーザービリティから重要性を徹底解説
みなさんこんにちは。 JonyとAi(@10to1_travel)です。 さっそくですが、以下のツイートをご覧ください。 これは私たちのアカウントで目次に関するブロガーさんの意識の調査をし[…]
導入済みのブログを紹介させてください!

「この記事を見てカスタマイズ導入したよ!」という人で、SNSやブログでこの記事を紹介していただいた場合、このブログで紹介させていただきます!
手順
- 当記事のカスタマイズをあなたのサイトに導入する
- ブログもしくはSNSでこの記事をシェアする
- 当記事内であなたのブログを紹介させていただく
SNSの場合は、私たちのアカウントのタグを付けてください。そうしないとシェアしていただいたことに気づくことができません。
ブログの場合は、外部リンク(テキストでもカード型でも可)を設置したのち、当サイトのお問い合わせからご連絡ください。
たくさんの人に導入していただきたいので、ご連絡お待ちしております!
このカスタマイズを導入してるサイト
- emakatan-digital / えまかたんさん(@_emakatan_)
- FX ふぇあトレード / さゆさん(@AffiliaterSayu)
今回はここまで!
- 2023年2月26日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR






