みなさんこんにちは。
JonyとAi(@10to1_travel)です。
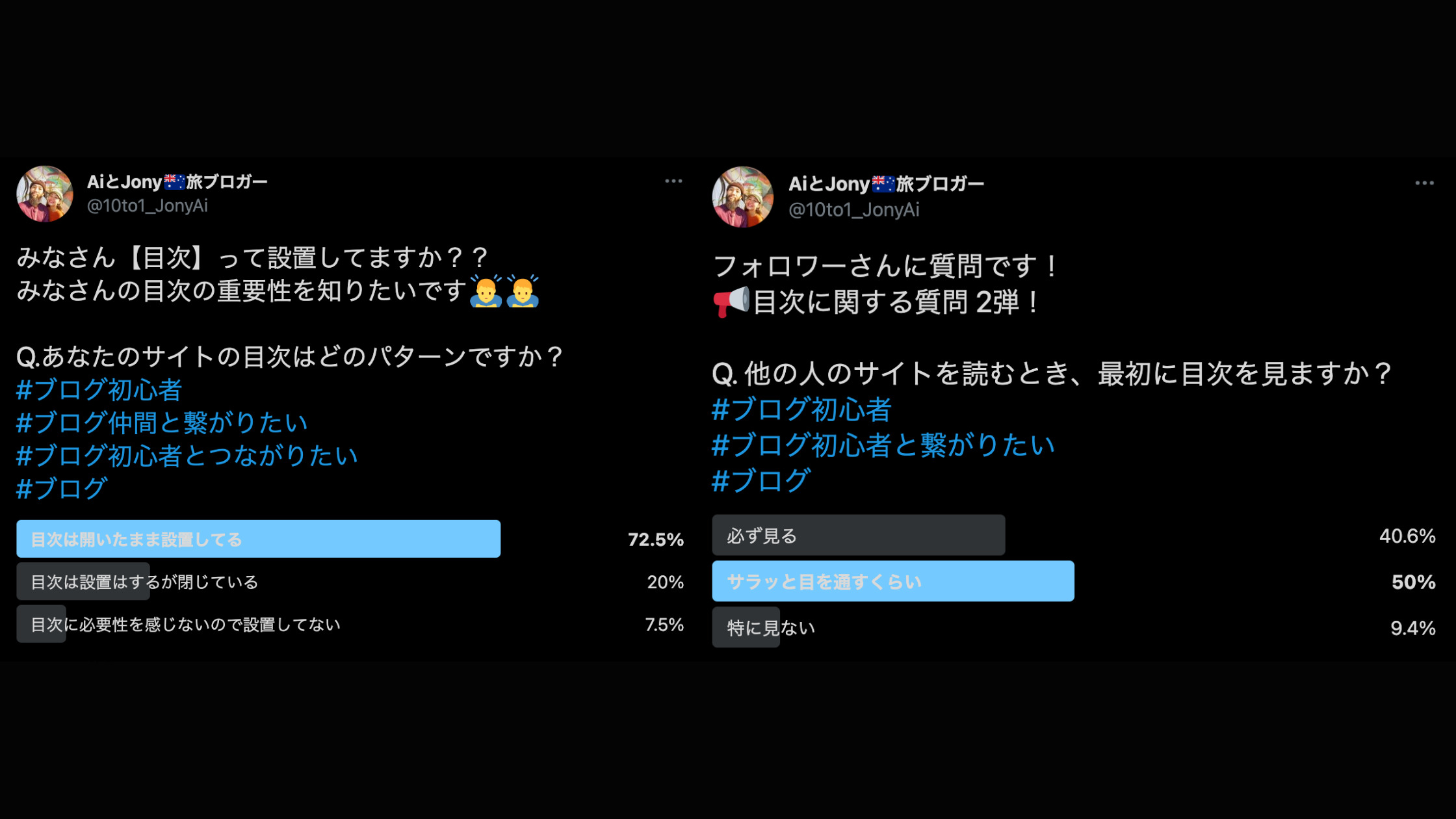
さっそくですが、以下のツイートをご覧ください。

これは私たちのアカウントで目次に関するブロガーさんの意識の調査をしたものです。
見て分かると思いますが実は目次は、
- ブロガー目線:設置はした方が良い
- 読者目線:設置されててもサラッと見るだけ
と、サイトを見る立場が変わることで意識が変わってます。不思議ですね。
ここから見た結論は、
実は目次は「みんなが設置してるから自分も設置するけど、実際に重要性はあまり感じてない」人が多い
ということです。
この結果から私たちはブログにおける目次の重要性、必要性を SEO観点と、ユーザービリティから深堀していくことにしました。
ブログの目次とは?
そもそもブログに設置されてる目次とは何でしょう?
目次とは、その記事の内容を網羅できる見出しを集めたリンク集です。
例えば、本でも最初にその書籍の中身をざらっと紹介してますし、高層ビルのエレベーター前にも各階に何の部署、テナントが入ってるか示しされていますよね。
ブログの目次も同じ役割です。
それに加え、ブログの目次の多くは項目をクリックするとその見出しにジャンプできるテキストリンクになってます。便利ですね。
これだけ聞くと「じゃあ目次は開いて設置しといた方が良いじゃん」となるかもしれません。しかし目次はそんな簡単なものではありません。
SEO観点から見るブログの目次の必要性
ブログで収益を出すなら必須の要素、それが SEOですね。
SEOとは、
検索エンジン最適化(Search Engine Optimization)とは、検索エンジンのオーガニックな検索結果において、特定のウェブサイトが上位に表示されるよう、ウェブサイトの構成などを調整すること。また、その手法の総称。
出典: フリー百科事典『ウィキペディア(Wikipedia)
とされています。
つまりは検索結果で上位表示されるための対策です。SEO対策とも言われていますね。
「目次って SEO対策になるの?」と思われるかもしれませんが私たちはあると考えています。
SEO効果の可能性がある項目は以下の 3つです。
- 記事の内容がひと目で分かる
- 見出しにジャンプできる
- 目次は検索結果に表示される
記事の内容がひと目で分かる
目次は記事の内容を示す役割がありますね。そのため、基本的に記事の頭に設置されています。
読者がその記事の内容をひと目で理解できる構成が好ましいですね。なので必然的に見出しも分かりやすくする必要があります。
しかし、実は目次の項目を見やすくするために見出しを設定するのは少し危険なんです。その理由は目次の注意点でお話しします。
見出しにジャンプできる
最初にも紹介した通り、目次は見出しを集めたアンカーリンク集です。気になった見出しまでジャンプできるのでユーザービリティの向上が期待できますね。
私たちもあまり意識していなかったのですが、実は見出しのクリック率は結構高いのです。
読者が読みたい所をピンポイントで読める重要な役割があります。
目次は検索結果に表示される
そしてここが一番 目次を設置する上で重要なポイントですが、目次の項目は検索結果画面にも反映されます。
つまりしっかりキーワード扱いとなるわけです。言ってしまえば見出しが反映されてるだけかもですが、目次もしっかりその役割を果たしてます。
これが結構分かりやすい SEO対策のひとつですね。
ユーザービリティから見るブログの目次の必要性
続いてユーザー目線から見た目次の必要性です。
最初に提示したアンケートにもあるように、多くのユーザーさんが目次をあまり読まない傾向にあります。
実は私たちも記事を読むとき、目次は見ません。何だかごちゃごちゃしてて読む気が失せてしまいます。
そこから考えた場合、ユーザーにとって不要なら閉じておくべきではないでしょうか?
「ならいっそ目次を非表示にすれば良いのでは?」と思うかもですが、上記でも述べたように目次は重要な SEO対策になるので設置はすべきです。
ユーザーの多くが目次を必要としてないなら、ユーザーが目次を飛ばすためのワンスクロールが増えるだけです。
目次からしっかり読んでほしいコンテンツ部分に飛ばしたい理由がある場合以外、ユーザービリティの向上を考えるなら閉じておくのがベストかもしれません。
ブログに目次を設置する時の2つの注意点
目次を設置する時の注意点です。
- 項目と見出しの設定バランス
- h3見出しの表示
目次の項目と見出しの設定バランス
目次を設定する上で「見やすさ」と言うのはとても重要です。
目次がガチャガチャしてると項目を読む気すら薄れ、そのまま画面をスクロールされておしまいですね。
「じゃあ目次を見やすくすれば良いのでは?」と思いますよね。
最初にお話しした通り、目次は見出しのアンカーリンク集です。目次には全ての見出しが順番に表示されてると言うことです。
つまり【目次の項目=見出し】です。
もう分かってる人もいるかもですが、目次を見やすい項目にする場合、見出しの SEO対策がおろそかになってしまう可能性があるんです。
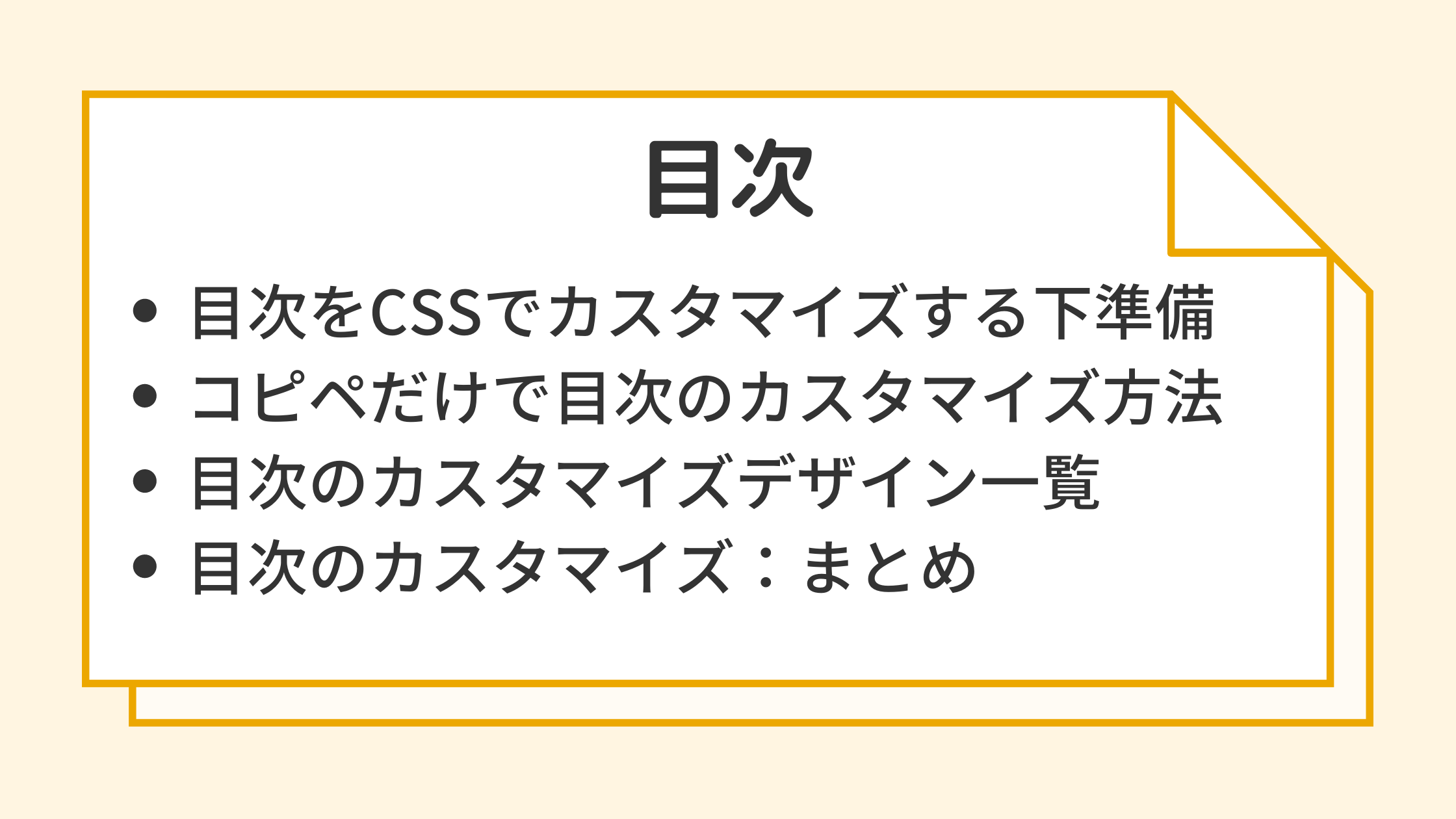
例えば、「目次 カスタマイズ」と言うキーワードを狙うとします。
その時の見出しを以下のようにするとします。

しかしこれだと目次が読みにくいですね。
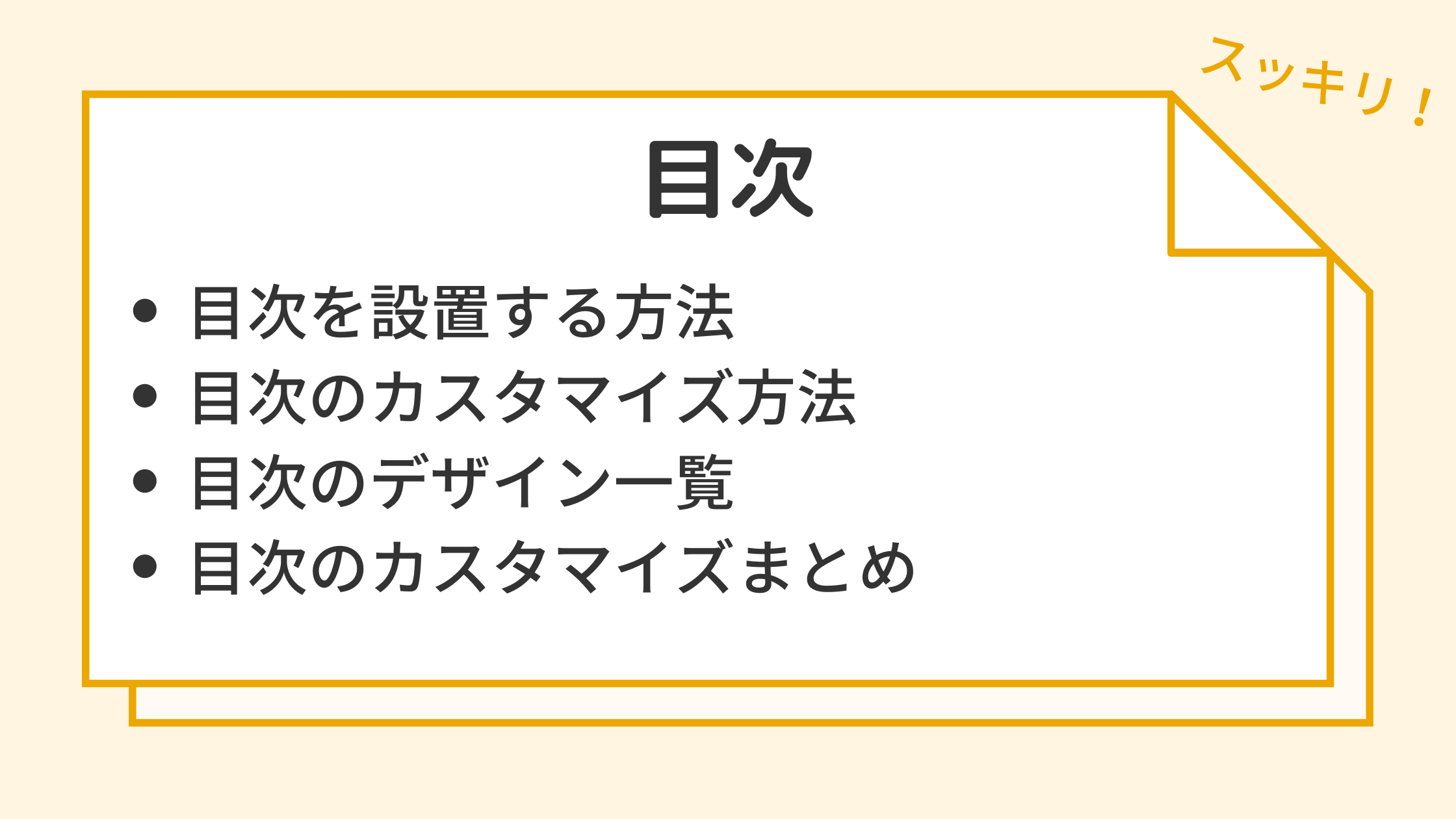
では、以下ではどうでしょう?

とても見やすくなりましたね。しかしそうなると見出しはどうでしょう?
- 目次を設置する方法
- 目次のカスタマイズ方法
- 目次のデザイン一覧
- 目次のカスタマイズまとめ
上記のように、見出し内にキーワードを入れれてませんね。これでは SEO対策も不十分で検索上位を狙うのも難しくなってくる可能性があります。
つまり、目次の項目と見出しのバランスがとても重要なポイントとなってきます。
私たちの考えですが、もし見出しにキーワードを入れてガッチガチの SEO対策をしたいなら、目次はあえて閉じて設置しておくのが良いのではないでしょうか?
そうすることにより SEO対策もできますし、目次を見たい人だけ開いてチェックすることができます。
h3見出しの表示
多くの目次設定で目次に表示する見出しの階層を指定できます。この時、目次に h3見出しの表示をするか否かもとても重要なポイントです。
賛否両論ですが、私たちは非表示がオススメです。
メリット・デメリットで解説します。
h3見出しを表示するメリット
h3見出しを表示するメリットはユーザーが記事内容をもっと細かく理解できる所です。
特に手順方法を紹介する記事などで、大見出し(h2)だけだと、目次だけじゃ記事の内容や細かい手順まで確認することができません。
大見出し(h2)は記事の項目の大まかな内容を示し、h3見出しはその中の詳細を示す役割があるからです。
h3見出しを表示するデメリット
目次に h3見出しを表示するデメリットもあります。それは、目次自体が縦長になってしまうということです。
正直デメリットはそれだけです。しかしこの縦長になることこそ最大で、一番厄介なデメリットなんです。
今の時代、スマホで記事を読む人がとても多くなっています。そしてスマートフォンだと画面が縦長になるので、パソコン画面と違いそもそも記事自体が長くなります。

そんな中、目次だけでスマホの画面いっぱいになってしまうと非常に読みづらいですね。
人は面倒くさいことを避ける習性があるので、たったワンスクロール増えるだけでも「もういい!」となって離脱されてしまします。
スマホでサイトを見る場合、読者がなるべく早く、かつ簡単に読みたい部分まで到達することこそがユーザービリティの向上に不可欠な要素です。
単純に縦長になってスペースを取ってしまい、本題への到達に時間がかかってしまうことこそ最大のデメリットなのです。
このことからも、私たちは h3見出しは非表示にするのがオススメだと考えます。もしくは、h3見出しを表示して目次を閉じて設置するのもひとつの手ですね。
ブログの目次デザインの必要性
続いて、ブログの目次のデザインについてお話しします。
目次のデザインは皆さんどうしてますか?
- シンプルなデザイン
- 目立つデザイン
- サイトに合ったカラー
色んなデザインがあります。
私たちは当サイトに合ったデザインにしてますが、それも深堀してみると面白いことが分かります。
実はユーザーの多くが「目次の定番色はグレー」と言う認識を持ってます。
例えば、テキストリンクの色は青色が定番、サイトの背景は白が定番と決まってますね。
つまり、私たちのようにサイトのカラーに合わせて目次の色をグレー以外にすると、読者がそれを目次と判別するのに 0.5秒遅れてしまう可能性があるのです。
例えばサイトに訪問したユーザーが、導入文を飛ばしてすぐ目次を見たいとした時、画面を勢いよくスクロールしてグレーが見えたらストップしようとします。
その時、目次がグレーでなく別の色だったらスクロールした時にひと目で目次を見つけれないかもしれません。
目次のテキストの色は黒?青?
そして次に気になるのが目次のテキストカラーです。
多くのサイトが黒か青です。時に薄いグレーもありますが、だいたいがこの色ですね。
黒だった場合、黒は見やすい色ですので項目を見やすいメリットがあります。
反面、そのテキストがクリックできるか分からないというデメリットがあります。そのため、よく目次タイトルが「クリックできる目次」となってるサイトをよく目にしますね。
そして青色だった場合、青だとテキストリンクに見えるので読者がクリックできると言うことを無意識に認識させることができます。
しかし、青色のテキストは背景次第では文字が薄れて見にくいデメリットがあります。
私たちの結論としては、クリックさせるつもりがなくただ記事の内容を紹介する形なら黒、一番読んでほしいコンテンツに真っ先に飛んでほしいなら青がおすすめです。
ちなみに、今のようなオシャレなデザインのサイトが出だす前はグレーか白の背景に青色の目次が定番だったらしいです。
ブログに目次を設置する方法
目次はどのサイトでもだいたい最初から機能として付いてますね。私たちは WordPress(ワードプレス)の有料テーマ THE THOR(ザ・トール)を使用してますが、THE THORもプリセットで目次があります。
無料テーマや、目次をこだわりたい場合、CSSでデザインをカスタマイズする方法もありますが初心者には少し敷居が高いですね。
そんな人はプラグインがオススメです。
Table of Contents Plus
Table of Contents Plusは目次デザインのプラグインでも一番有名ですので、作成方法の記事もたくさん出てます。
これが一番ですね。
ただし、WordPressの有料テーマ、特に THE THORや AFFINGERを利用してる方は絶対にそのテーマの目次をオススメします!
プラグインを入れると重くなりサイト速度の低下に繋がりますし、そもそもプリセットの目次がいい働きをするのでプラグインは不要です。
ブログに目次は必要?SEOとユーザービリティから重要性を徹底解説:まとめ
今回はブログに目次が必要かどうかを徹底的に解説しました。
結論は以下のまとめです。
- 目次は必要
- 見出しの SEO重視なら目次は閉じておく
- h3見出しを表示する場合も閉じておく
- テキストカラーは黒が無難
- 目次のカラーはグレー
もちろんこれは私たちのいち意見ですし、こうすればユーザービリティが向上して検索順位も上がるわけではありません。
しかし、逆にユーザー目線で考えた結果でもあります。
これからサイトを作る上で目次を「みんな設置してるからとりあえず設置する」のではなく、しっかりあなたのサイトと相性の合う目次作りをしてください。
最後まで読んでいただきありがとうございます。
おわり
- 2021年7月10日
- ブログのアクセスUP
- ブログのアクセスUP, ブログのデザイン, ブログの書き方, ブログ運用