みなさんこんにちは。
THE THORカスタマイズ大好き JonyとAi(@10to1_travel)です。
今回は、THE THOR(ザ・トール)の記事トップにあるデータリストを縦並びにするカスタマイズを紹介します。
このカスタマイズは当ブログの読者さんからいただいた、カスタマイズのリクエストです。
いつも素敵なリクエストありがとうございます!
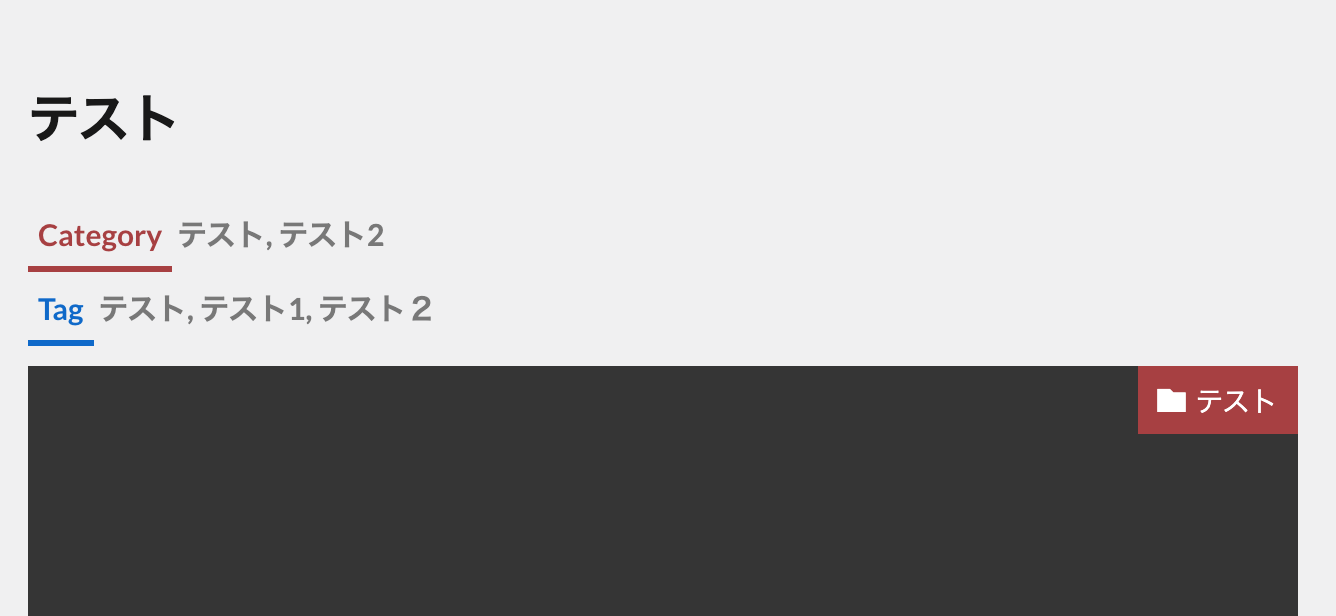
カスタマイズの完成図は以下の通り。

さっそくカスタマイズをしていきましょう!その前に THE THOR(ザ・トール)の記事トップ上に記事情報(データリスト)を表示させる設定をしておきます。
THE THOR設定:記事にデータリストを表示する
まずは THE THOR(ザ・トール)の記事上に記事情報(データリスト)を表示する設定をしておきます。
デフォルトではカテゴリーとタグのみ表示されているので、それだけで十分と言う人はスキップしてください!
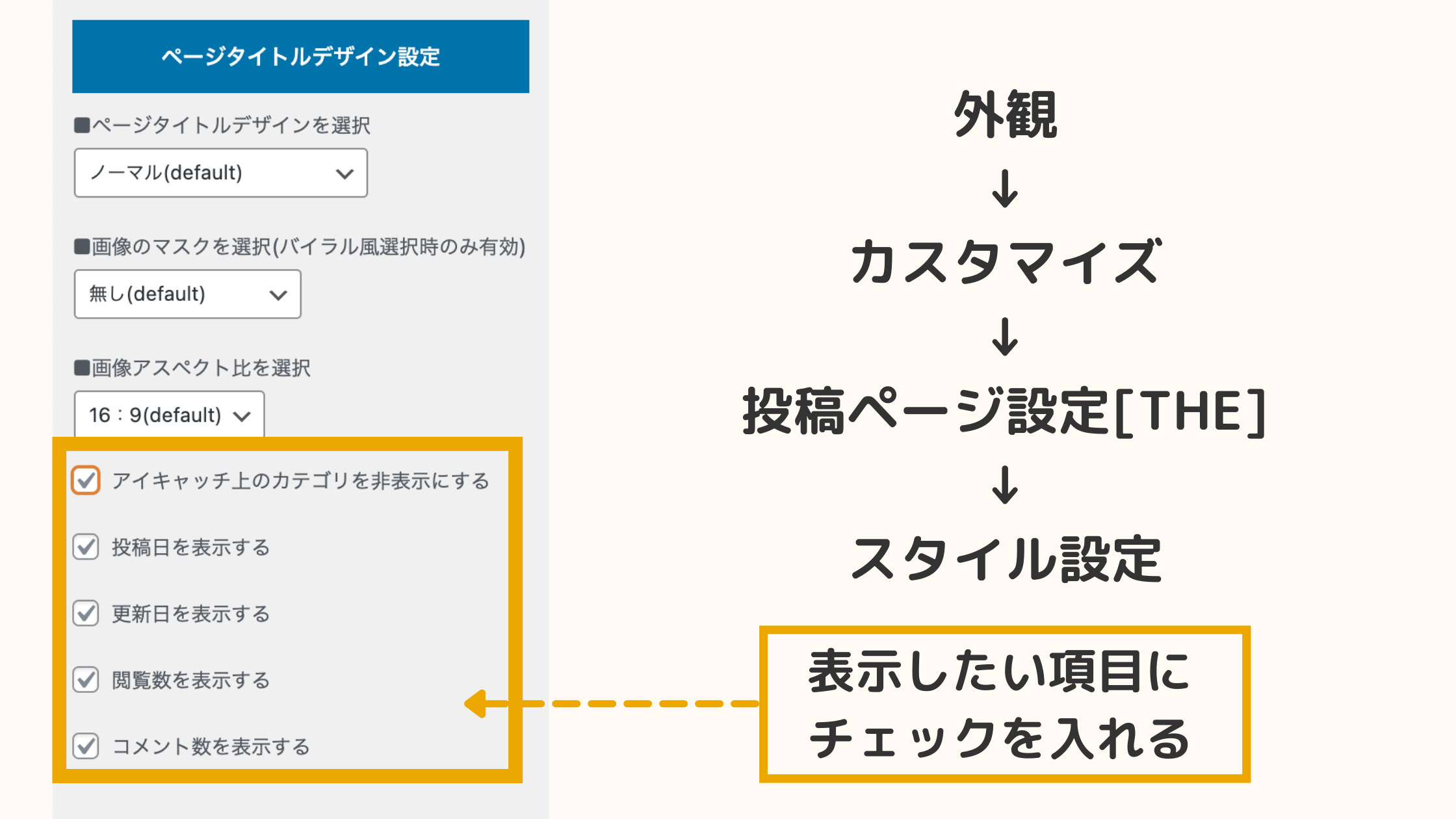
と進み、一番下にある《ページタイトルデザイン設定》を編集します。

- アイキャッチ上のカテゴリを非表示にする:希望の方で OK!
- 投稿日を表示する:記事の投稿日
- 更新日を表示する:記事の更新日
- 閲覧数を表示する:記事の閲覧数
- コメント数を表示する:記事のコメント
上記でオススメは更新日です。更新日は表示しておいた方がその記事がいつ更新されたかと言う新鮮度の目安になるからです。
あと噂ですが、更新日が表示されてる方がアドセンス審査に受かりやすいらしいです。
THE THORのデータリストを縦に並べるカスタマイズ
それでは THE THOR(ザ・トール)の記事上にある記事情報(データリスト)を縦並びにするカスタマイズをしていきましょう!
っと言っても手順は 2つだけ!
とても簡単です!
※カスタマイズは自己責任でお願いします。
手順1. CSSをコピーする
手順 1では記事情報(データリスト)を縦に並べるための CSSコードをコピーします。
/*データリストを縦並び*/
.dateList-main{
display: flex;
flex-direction: column;
}
.dateList__item{
line-height:1.8em;
}
手順2. 追加CSSに貼り付ける
手順 2ではさっきコピーした CSSコードを THE THOR(ザ・トール)の《追加CS》に貼り付けます。
と進み、枠内に CSSコードを貼り付けてください。

追加 CSSに関してもっと詳しく知りたいと言う人は以下の記事をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
以上で完成です。とても簡単でしたね!
でも、これだけだと少し見にくいのでアイコンやテキストの色を変えて見やすくしましょう。
データリストの色とサイズを変更する
記事情報(データリスト)の色を変更するカスタマイズを紹介していきます。
- アイコンの色を変更する
- 文字の色を変更する
- データリストのサイズを変更する
- ホバーエフェクトでオシャレにする
色を変更する時は、カラー番号と言うものを使用します。カラー番号は #から始まる 6桁の番号のことです。
カラー番号は原色大辞典さんが大変詳しく、豊富なカラーを紹介してるのでオススメです。
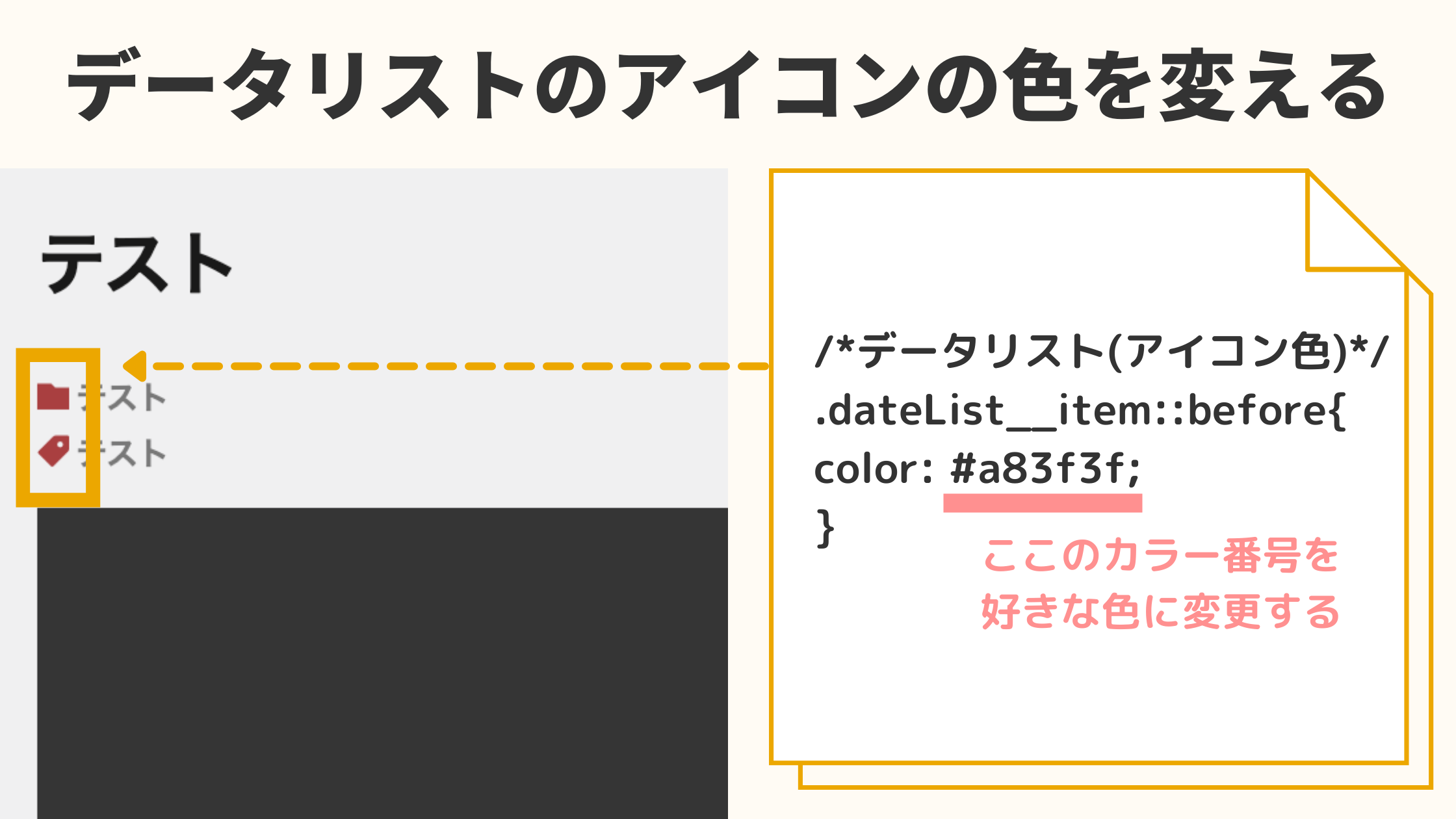
アイコンの色を変更する

アイコンの色を変更する CSSコードです。以下を追記してください。
/*データリスト(アイコン色)*/
.dateList__item::before{
color: #a83f3f;
}
color:#a83f3f;のカラー番号 (#の部分)を好きな色に変更してください。
※アイコンごとに別々に色を変更することもできるのですが、それだと記事内で使用されてる全てのアイコンの色が統一されてしまう可能性があるので、ここではあえて紹介しません。
希望の方はお問い合わせか Twitterで DMください!
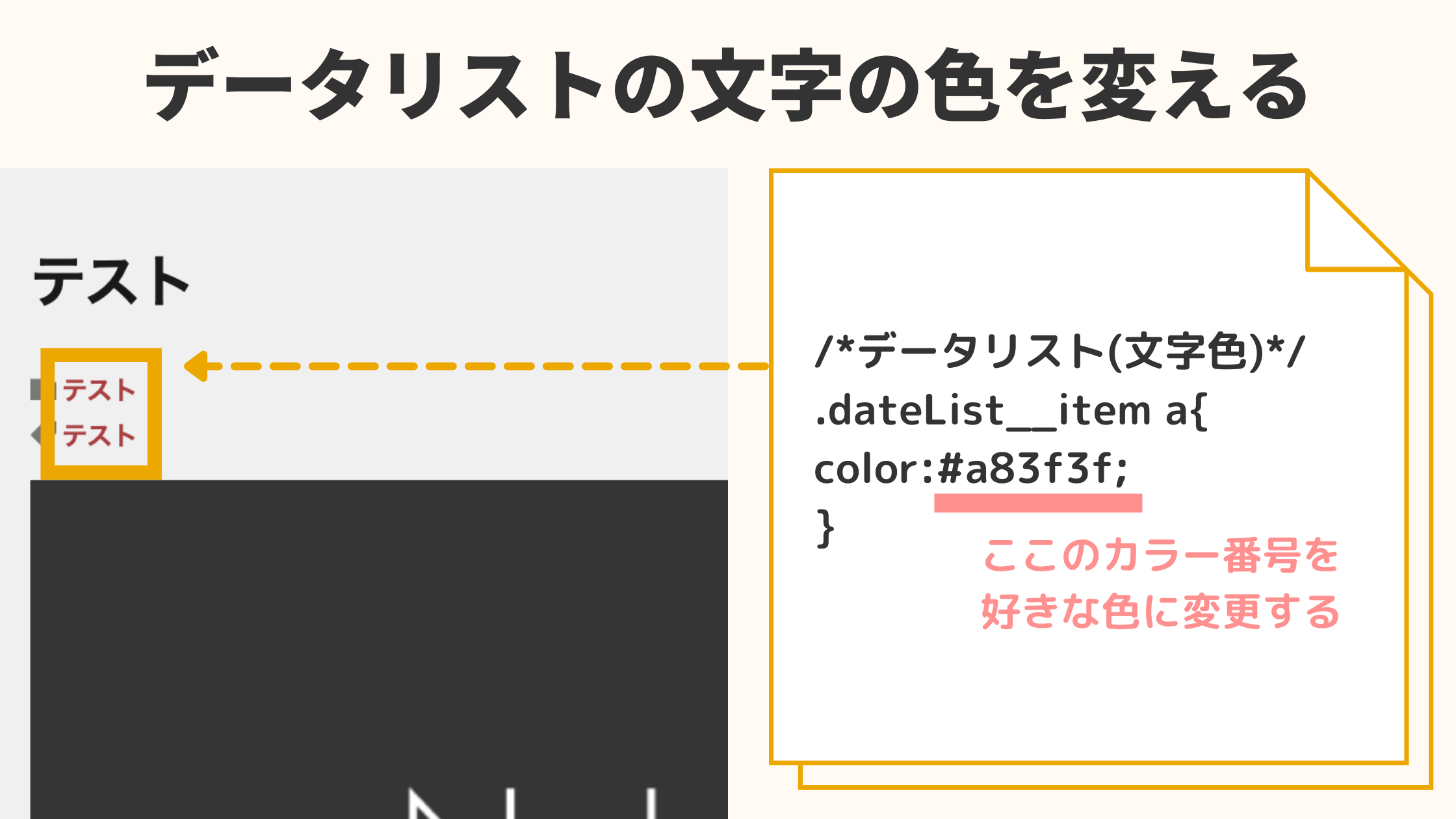
文字の色を変更する

文字の色を変更します。ちなみに文字はデフォルトで太文字(bold)になっています。
/*データリスト(文字色)*/
.dateList__item a{
color:#a83f3f;
}
上記のアイコンの時と同様、colorの部分を希望のカラー番号に変更してご使用ください。
データリストのサイズを変更する
データリストのサイズを変更します。以下の CSSコードを追記してください。
/*データリストのサイズ*/
.dateList__item{
font-size:15px;
}
font-size:15px;の数字を大きくするとサイズが大きくなります。
ホバーエフェクトで少しオシャレに
最後にホバーエフェクトで少しオシャレにしてみましょう!
/*データリストのホバーエフェクト*/
.dateList__item a{
padding: 3px;
transition:0.4s;
}
.dateList__item a:hover{
transition:0.4s;
background: #a83f3f;/*背景の色*/
color:#fff;/*文字の色*/
}
上記のカスタマイズでは以下のエフェクトをしています。
- エフェクトの変化をフワッとする
- 背景色を変える
- 文字色を変える
transition:0.4s;の数字を大きくすると変化が遅く、小さくすると変化が速くなります。
色は上記で紹介したカラー番号を変更してご使用ください。
アイコンを文字に変更する(※フォルダとタブのみ)

次に今回の読者さんからのリクエストで「アイコンを文字」に変更するカスタマイズを紹介します。
変更できたのはフォルダーとタグのみで、更新日やコメント数などのアイコンは変更不可でした。
以下が CSSコードです。
/*データリストのアイコンをテキストに変更*/
/*カテゴリー*/
.icon-folder.dateList__item:before{
content:"カテゴリー:";/*任意のテキスト*/
font-weight:bold;
}
/*タグ*/
.icon-tag.dateList__item:before{
content:"タグ:";/*任意のテキスト*/
font-weight:bold;
}
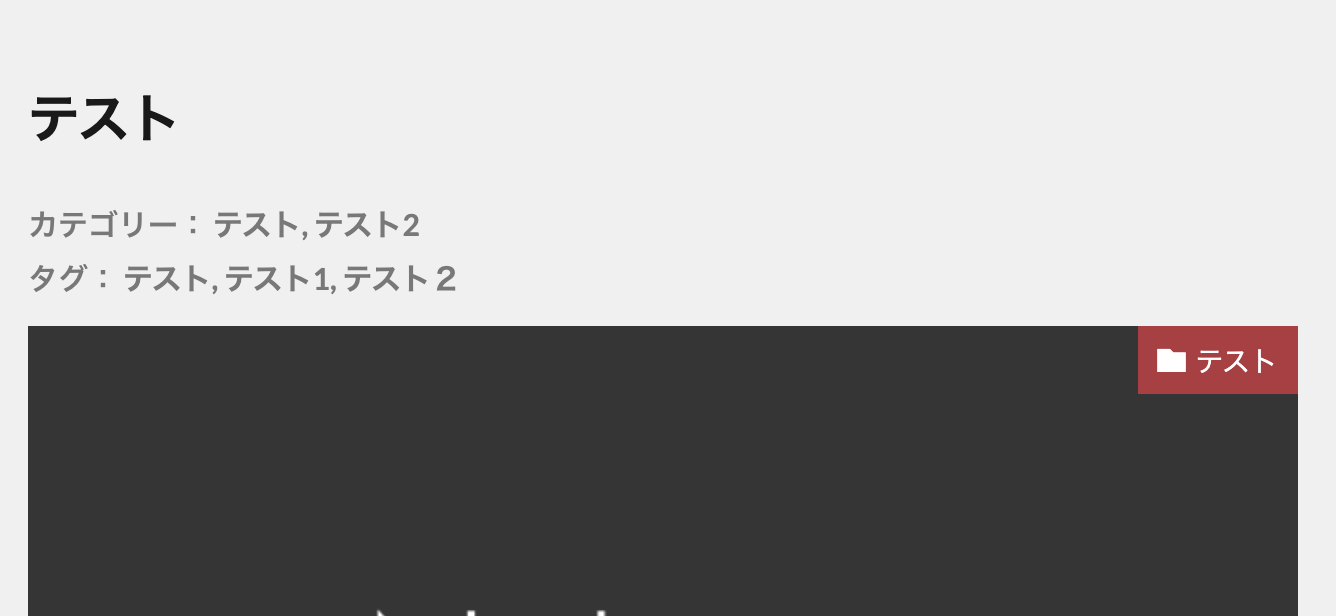
content:”任意のテキスト:”;の任意のテキストの部分を希望のテキストに変更してください。
文字の色を変更したい場合はcolor:#fff;をカテゴリー、タグそれぞれに追記し、好きなカラー番号を入力してください。
上記のままだと少し味気ないのでデザインを少しオシャレにしてみました。
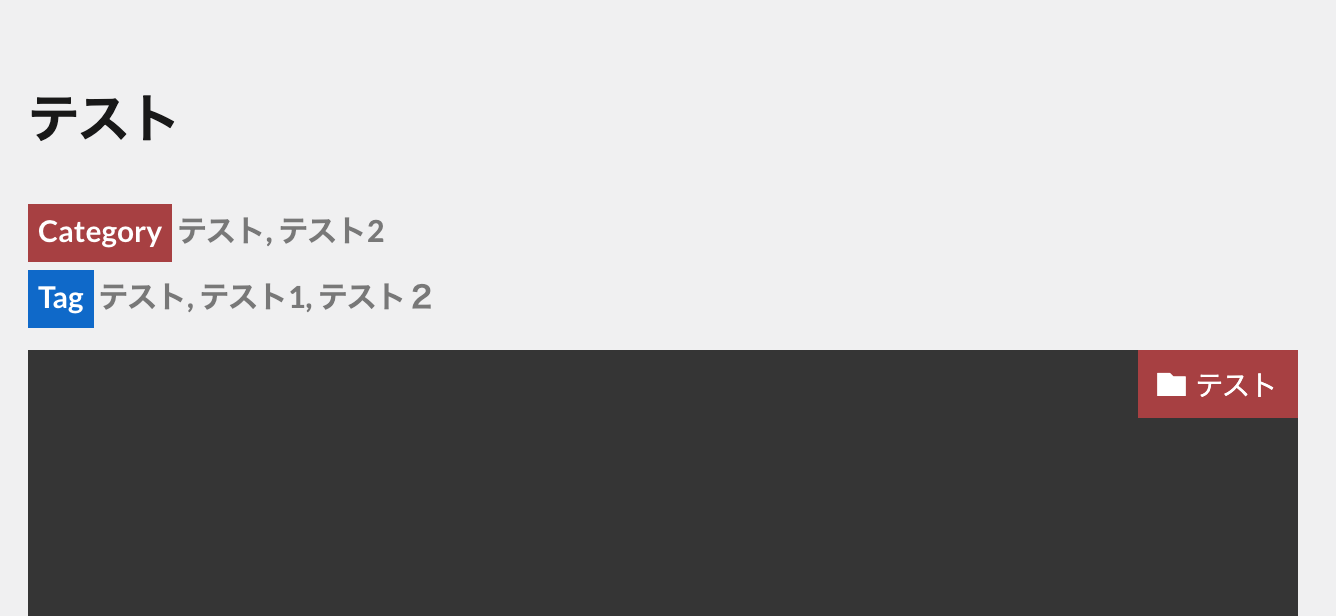
デザイン1:背景あり

まずは背景を付けただけのデザインです。シンプルですが一番見やすいですね。
- CSSをコピペ
-
.dateList__item{
line-height:2.5em;
position:relative;
}
/*データリストのアイコンをテキストに変更*/
/*カテゴリー*/
.icon-folder.dateList__item:before{
content:"Category";/*任意のテキスト*/
font-weight:bold;/*太文字*/
color:white;/*文字色*/
background:#a83f3f;/*背景色*/
padding:5px 5px 9px 5px;
}
/*タグ*/
.icon-tag.dateList__item:before{
content:"Tag";/*任意のテキスト*/
font-weight:bold;/*太文字*/
color:white;/*文字色*/
background:#0066cc;/*背景色*/
padding:5px 5px 9px 5px;
}
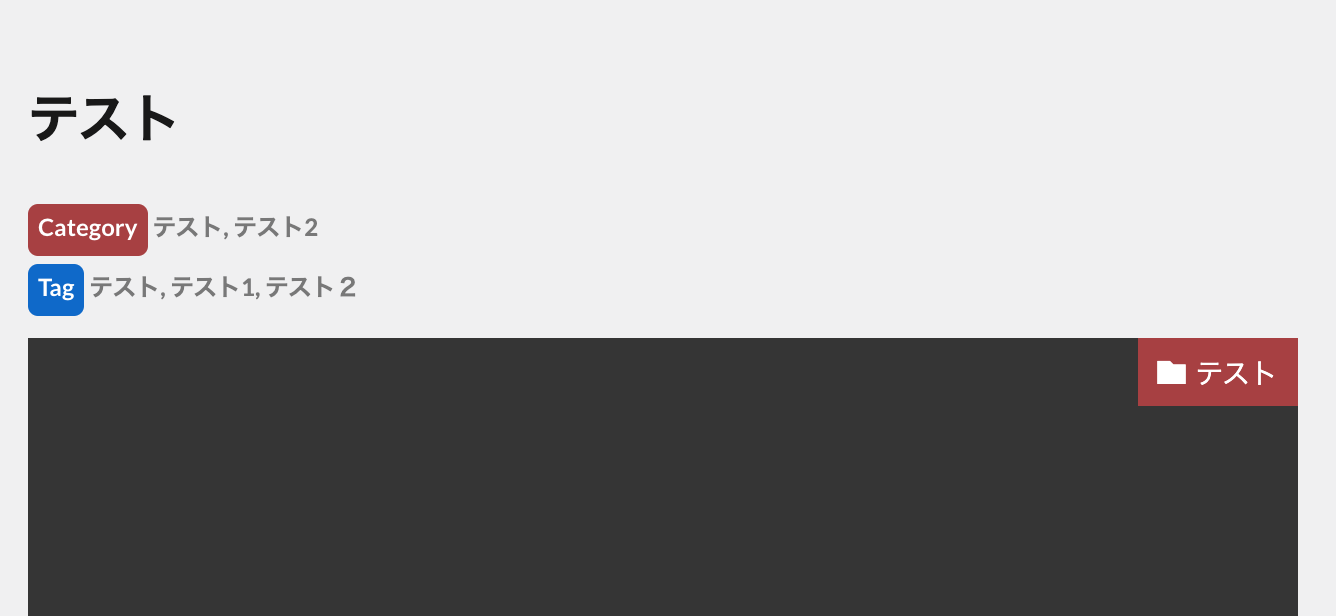
デザイン2:背景&角丸

角丸にしました。少しマイルドで可愛いイメージになりましたね。
- CSSをコピペ
-
.dateList__item{
line-height:2.5em;
position:relative;
}
/*データリストのアイコンをテキストに変更*/
/*カテゴリー*/
.icon-folder.dateList__item:before{
content:"Category";/*任意のテキスト*/
font-weight:bold;/*太文字*/
color:white;/*文字色*/
background:#a83f3f;/*背景色*/
border-radius:5px;/*角丸*/
padding:5px 5px 9px 5px;
}
/*タグ*/
.icon-tag.dateList__item:before{
content:"Tag";/*任意のテキスト*/
font-weight:bold;/*太文字*/
color:white;/*文字色*/
background:#0066cc;/*背景色*/
border-radius:5px;/*角丸*/
padding:5px 5px 9px 5px;
}
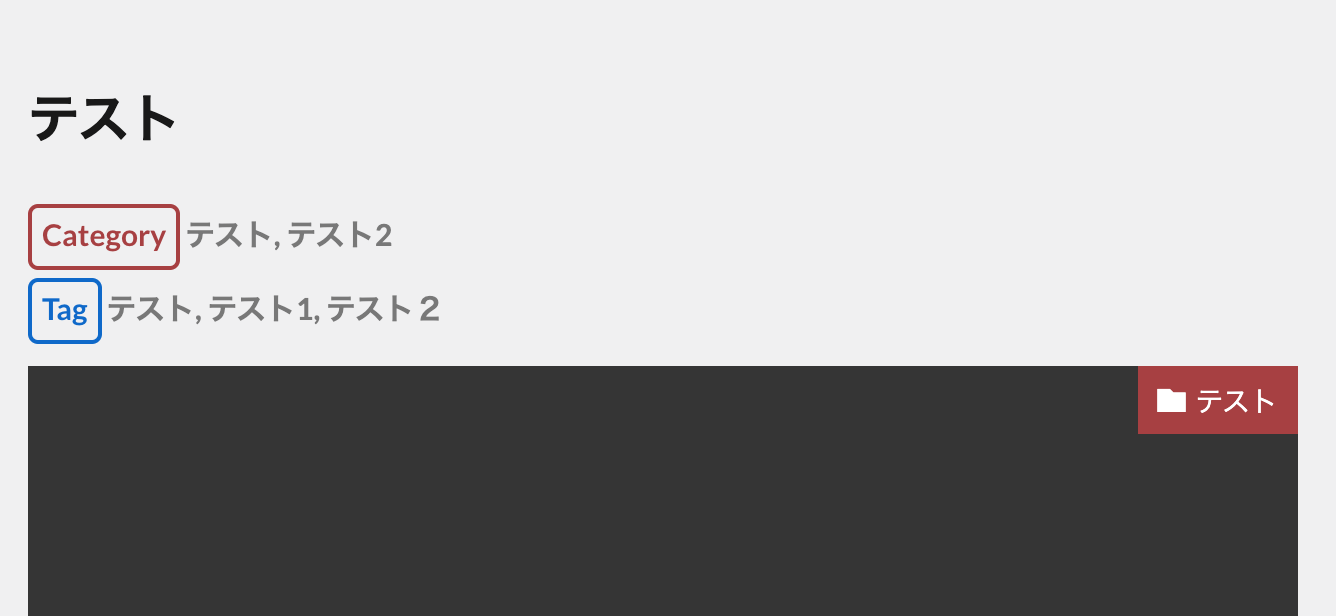
デザイン3:ボーダーライン

ボーダーラインを付けました。少しカジュアルになりますね。
- CSSをコピペ
-
.dateList__item{
line-height:2.5em;
position:relative;
}
/*データリストのアイコンをテキストに変更*/
/*カテゴリー*/
.icon-folder.dateList__item:before{
content:"Category";/*任意のテキスト*/
font-weight:bold;/*太文字*/
color:#a83f3f;/*文字色*/
border: solid 2px #a83f3f;/*ボーダー*/
border-radius:5px;/*角丸*/
padding:5px 5px 9px 5px;
}
/*タグ*/
.icon-tag.dateList__item:before{
content:"Tag";/*任意のテキスト*/
font-weight:bold;/*太文字*/
color:#0066cc;/*文字色*/
border: solid 2px #0066cc;/*ボーダー*/
border-radius:5px;/*角丸*/
padding:5px 5px 9px 5px;
}
デザイン4:アンダーライン

最後はアンダーラインです。もう少し線を細くしてもオシャレかもですね!
- CSSをコピペ
-
.dateList__item{
line-height:2.5em;
position:relative;
}
/*データリストのアイコンをテキストに変更*/
/*カテゴリー*/
.icon-folder.dateList__item:before{
content:"Category";/*任意のテキスト*/
font-weight:bold;/*太文字*/
color:#a83f3f;/*文字色*/
border-bottom:solid 3px #a83f3f;/*下線*/
padding:5px 5px 9px 5px;
}
/*タグ*/
.icon-tag.dateList__item:before{
content:"Tag";/*任意のテキスト*/
font-weight:bold;/*太文字*/
color:#0066cc;/*文字色*/
border-bottom:solid 3px #0066cc;/*下線*/
padding:5px 5px 9px 5px;
}
THE THORのデータリストを縦に並べるカスタマイズ:まとめ
今回は読者さんからのリクエストで THE THOR(ザ・トール)の記事情報(データリスト)を縦に並べるカスタマイズを紹介しました。
もう一度、全てのカスタマイズをまとめておきます。
■ 記事情報(データリスト)を縦に並べるカスタマイズです。
/*データリストを縦並び*/
.dateList-main{
display: flex;
flex-direction: column;
}
.dateList__item{
line-height:1.8em;
}
■ 記事情報(データリスト)のアイコンを変更するカスタマイズです。
/*データリスト(アイコン色)*/
.dateList__item::before{
color: #a83f3f;
}
■ 記事情報(データリスト)の文字色を変更するカスタマイズです。
/*データリスト(文字色)*/
.dateList__item a{
color:#a83f3f;
}
■ 記事情報(データリスト)にホバーエフェクトを付けるカスタマイズです。
/*データリストのホバーエフェクト*/
.dateList__item a{
padding: 3px;
transition:0.4s;
}
.dateList__item a:hover{
transition:0.4s;
background: #a83f3f;/*背景の色*/
color:#fff;/*文字の色*/
}
■ 記事情報(データリスト)のアイコンをテキストに変更するカスタマイズです。
/*データリストのアイコンをテキストに変更*/
/*カテゴリー*/
.icon-folder.dateList__item:before{
content:"カテゴリー:";/*任意のテキスト*/
font-weight:bold;
}
/*タグ*/
.icon-tag.dateList__item:before{
content:"タグ:";/*任意のテキスト*/
font-weight:bold;
}
ちなみにデータリスト(記事情報)のカスタマイズは他にもあるのでそちらもご覧ください。
みなさんこんにちは。 THE THORのアイキャッチ上に付いてる記事情報って気になったことありますか? 私たちは他の人のサイトを見るときいつも気になるんです。 この記事いつ書いたんだろう?どれくらい […]
カスタマイズについて気になったこと、分からないこと、質問、リクエストありましたらお問い合わせいただくか Twitterで DMください!ご連絡お待ちしております!
最後までご覧いただきありがとうございます。
おわり
- 2021年6月16日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR