みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
ブログのテーマって使い始めたは良いけど時間が経つと、「あのテーマのデザインも良いな〜」、「このテーマのパーツおしゃれだな〜」って目移りしちゃうことありませんか?
私たちは THE THOR(ザ・トール)を使ってるのに SANGO、SWELL、AFFINGER6にメロメロです。笑
かと言って、
「目次がおしゃれだから SANGOに変えよう!」
「AFFINGER6のボックスを使いたいから乗り換えよう!」
そんなこと時間もお金もムダすぎてできませんよね。
そこで私たちは思いました。
ってことで、今回は AFFINGER6(アフィンガー6)のおしゃれなボックスを HTMLと CSSで作ります。
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
AFFINGER6のボックスとは?
まず最初に、これから作る AFFINGER6のボックスの完成形をお見せします。

「あ!見たことある!これ使いたいと思ってたんだよね!」そう思った人も多いはず。
私たちもそのひとりです。
このボックスの良いとろこは、
- かっこよくて使いやすい
- デザインがシンプルで見やすい
- タイトルと内容を表示できる
- スマートなイメージになる
- かっこよくて使いやすい
普通のリストで表現しようとすると以下のようなデザインになってしまいます。
【AFFINGER6のボックスの魅力】
- かっこよくて使いやすい
- デザインがシンプルで見やすい
- タイトルと内容を表示できる
- スマートなイメージになる
- かっこよくて使いやすい
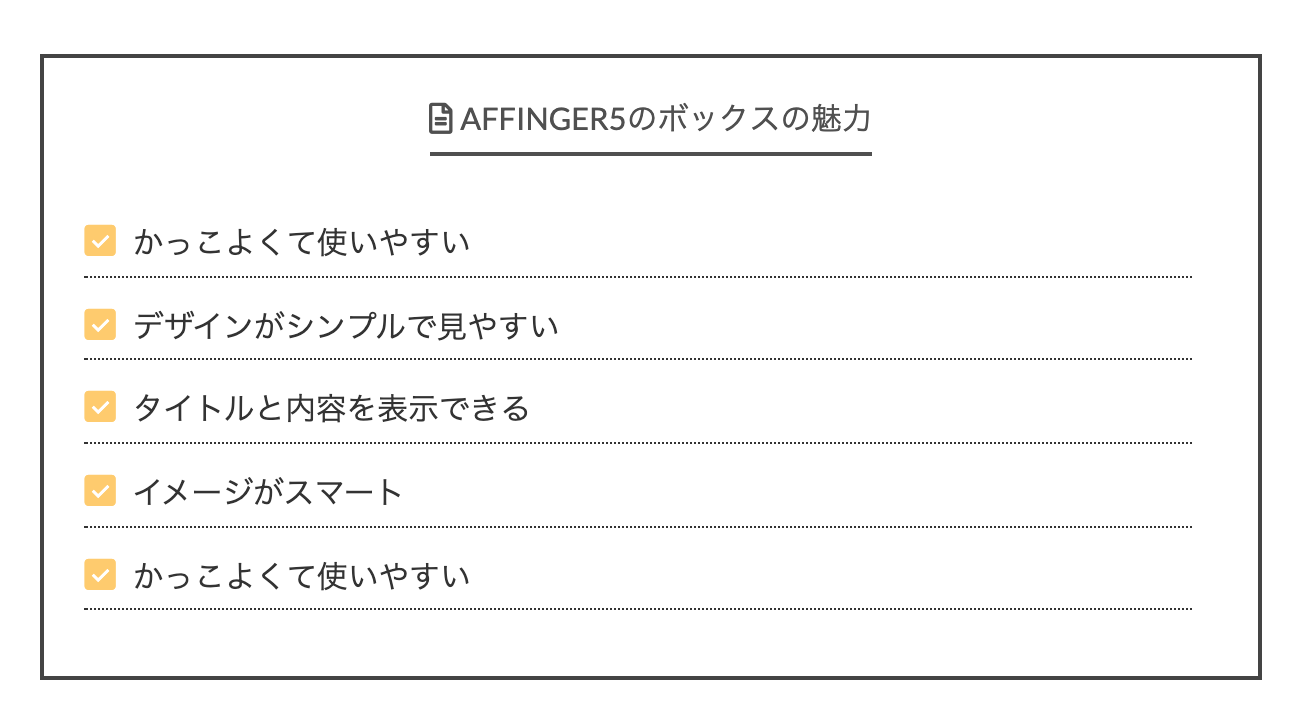
でもこのボックスを使うとこんなデザインに。
(※カラーを当ブログ使用に変えてます)
- かっこよくて使いやすい
- デザインがシンプルで見やすい
- タイトルと内容を表示できる
- イメージがスマート
- かっこよくて使いやすい
このように要件をひとつにまとめれて、おしゃれです。
では AFFINGER6のボックスをどうやって作るのでしょう?
\本物が気になる人はどうぞ!/
AFFINGER6のボックス:作り方と使い方
AFFINGER6風のボックスの作成は HTMLと CSSを使って作成します。
「HTML !? CSS !? 何それ難しそう!」
大丈夫ですよ。難しいのは名前だけです。
コピペだけなのでパソコンを使ったことがある人ならカンタンにできます。
HTMLと CSSについて詳しく知りたい人は以下の記事をどうぞ。
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
大まかな手順は以下の通りです。
① CSSをコピペ
↓
② HTMLを挿入したい部分にコピペ
↓
完成
ご覧の通り、たった 2ステップです。
簡単ですよね。
※カスタマイズは自己責任でお願いします。
手順1:CSSをコピペ
まずは CSSをコピペします。
CSSの追記の手順についてもっと詳しく知りたい人は、簡単!THE THOR「追加 CSS」でカスタマイズする方法をご覧ください。
以下の CSSコードを「追加 CSS」にコピペしてください。
- 追加CSSにコピペ
-
/*AFFINGER6-Box*/
.list2-box{
border: solid #333333 2px;/*ボックスのボーダー*/
text-align:center;
padding:10px;
}
/*Boxのタイトル*/
.list2-box .list2-title{
position:relative;
border-bottom: solid #333333 3px;/*タイトル下の線*/
padding-bottom:10px;
top:10px;
color:#333333;/*タイトルカラー*/
}
/*Boxのタイトル前のアイコン*/
.list2-box .list2-title:before {
content: "\f15c";/*アイコン*/
font-family: "Font Awesome 5 Free";/*Font Awesomeを使用中*/
padding-right: 5px;
color:#333333;/*アイコンカラー*/
}
/*Box内リスト*/
.content .list2{
border:none;
padding-bottom:15px;
padding-top: 15px;
margin:15px;
background: none;
}
/*リスト*/
.content .list2 li{
position:relative;
border-bottom: dotted 2px #333333;/*リスト下の線*/
margin-right:15px;
line-height:30px;
text-align:left;
margin-top:15px;
padding-bottom: 5px;
padding-left:30px;
color:#333333;/*文字カラー*/
}
/*リスト前アイコン*/
.content .list2 li:before {
position:absolute;
font-family: "icomoon";/*icomoonを使用中*/
content: "\ea53";/*アイコンコード*/
transform: scale(1.0);
color: #f27e50;/*アイコンカラー*/
}
/*モバイルのアイコンとリストの行間*/
@media only screen and (max-width: 480px){
.content .list2 li{
padding-left:21px;
}
}
準備はこれで OKです。
手順を説明した後で、デザインのカスタマイズ応用を紹介します。
手順2:使いたい部分にHTMLをコピペ
THE THOR(ザ・トール)の記事の貼り付けたい部分に HTMLをコピペします。
- HTMLをコピペ
-
<div class="list2-box"><span class="list2-title">タイトル</span><p></p>
<ul class="list2">
<li>テキスト</li>
<li>テキスト</li>
<li>テキスト</li>
</ul>
</div>
黄色の部分を好きなタイトルやリスト文を入れてご使用ください。
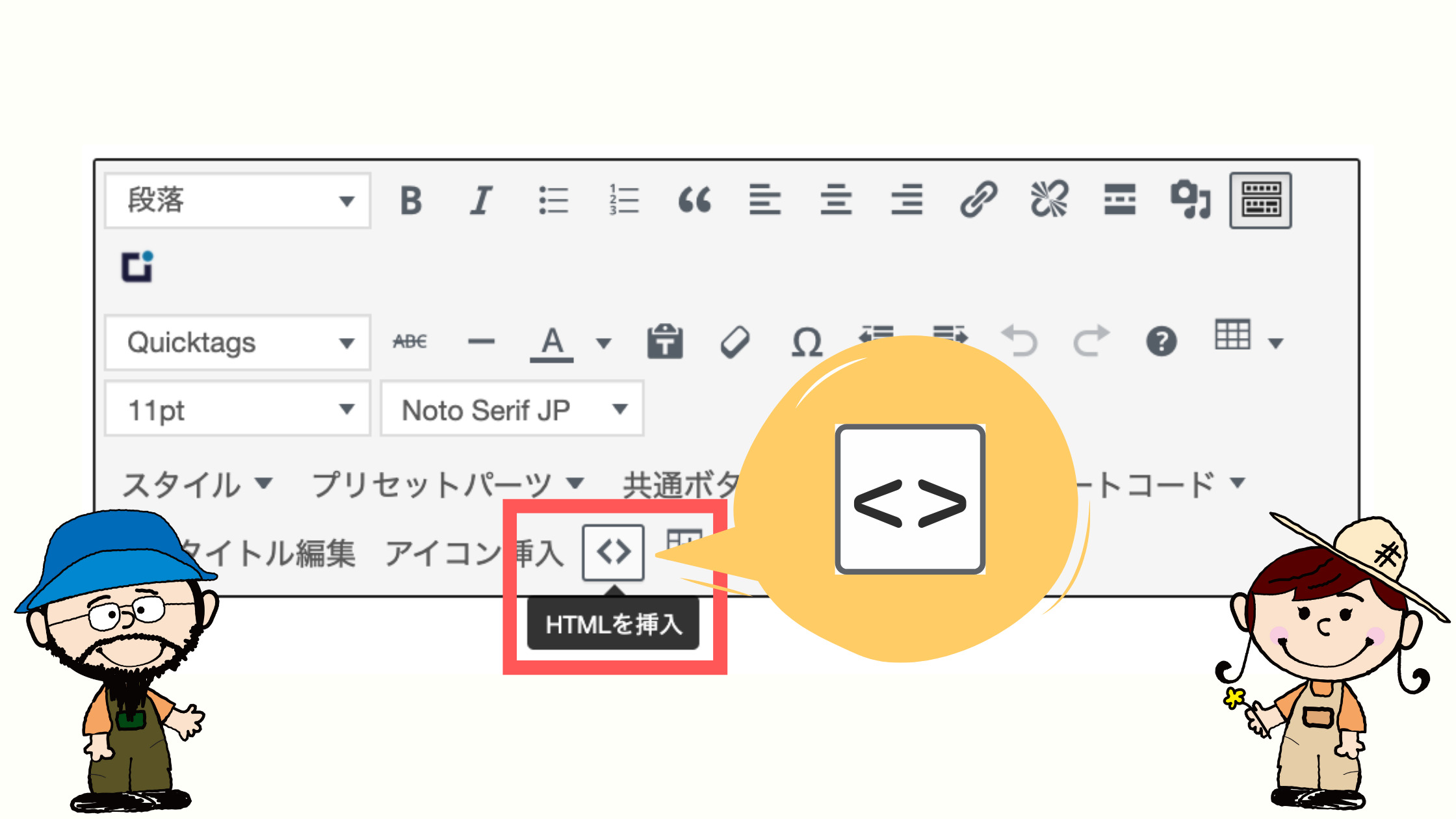
クラシック・エディターの場合

執筆もモードがクラシック・エディタなら「HTMLを挿入」もしくはコードエディターモードに直接コピペします。
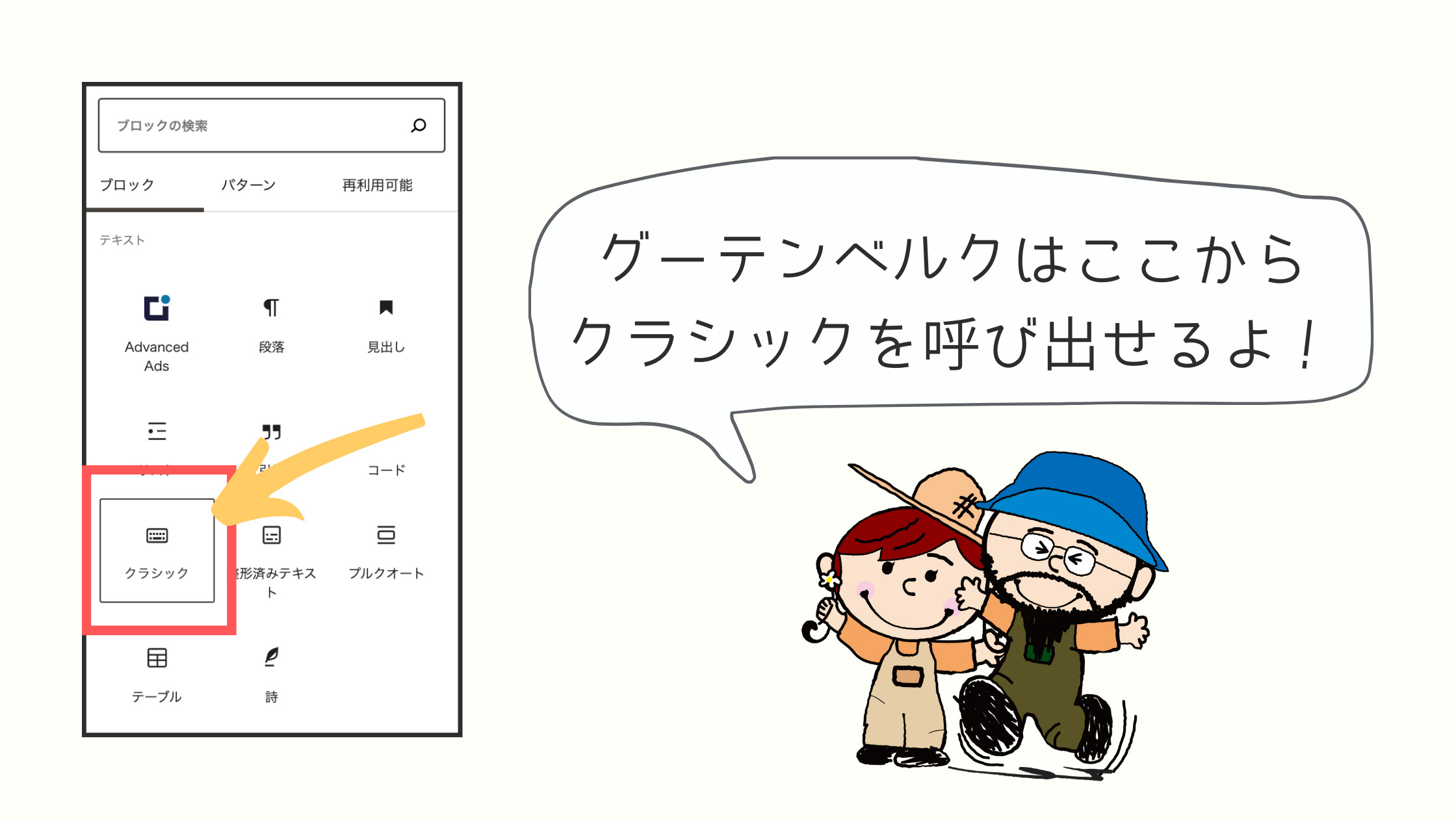
グーテンベルク(ブロック・エディター)の場合

グーテンベルク(ブロックエディタ)の場合はクラシックエディタを呼び出してから上記と同じことをします。
「でもこれ毎回 HTMLを貼り付けるの?手間で面倒くさいなー」そう思っちゃいますよね。
そんな時は超便利なプラグイン「AddQuickTag」がおすすめ!
作業効率が 100倍速くなるのでぜひ導入しましょう。
無料プラグイン「AddQuickTag」を使えばワンクリック!
AddQuickTagは HTMLや定型文、アドセンス広告などを事前に登録しておけば、ワンクリックで呼び出すことができるとても便利な無料プラグインです。
主に、HTMLや広告などのながーいコードを呼び出す時に使われます。
AddQuickTagを使えばいちいちコードをコピペせずに済むので作業短縮できます。
【AddQuickTagの使い方】
① プラグインをインストール
↓
② そのまま有効化
↓
③ AddQuickTagの設定をクリック
↓
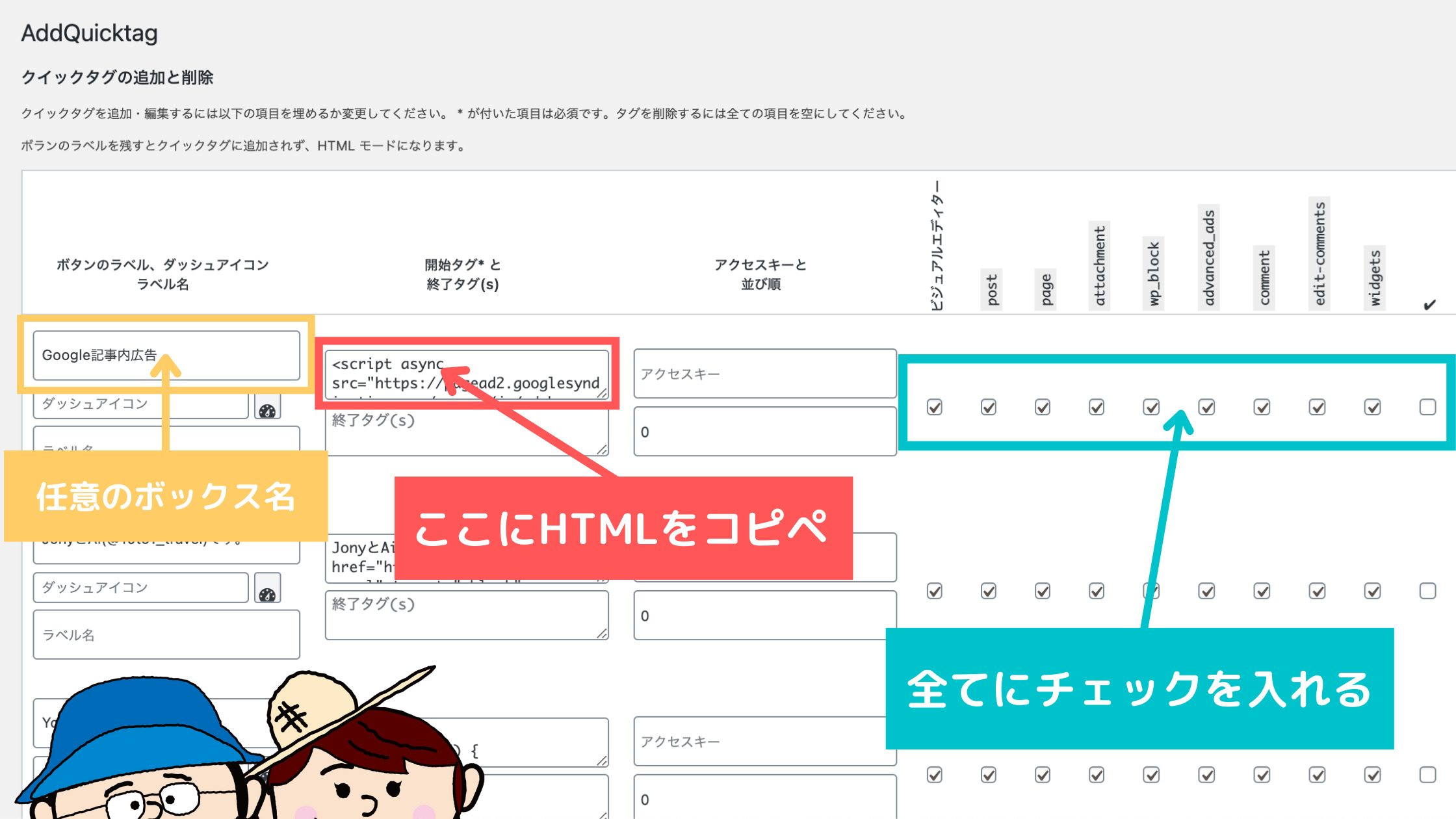
④ ボックスのHTMLをコピペする
下の画像の部分に HTMLをコピペします。

この時、右側のボックスには全てチェックを入れてください。
完了したら「変更を保存」をお忘れなく。
ちなみにタイトルは自分が分かりやすいものにしましょう。
特に無い場合は「AFFINGER6ボックス」で OKです。
AFFINGER6ボックス:カスタマイズ解説と応用
「AFFINGER6風のボックスを自分らしくカスタマイズしたい!」そんな要望にお答えします。
/*AFFINGER6-Box*/
.list2-box{
border: solid #333333 2px;/*ボックスのボーダー*/
text-align:center;
padding:10px;
}
/*Boxのタイトル*/
.list2-box .list2-title{
position:relative;
border-bottom: solid #333333 3px;/*タイトル下の線*/
padding-bottom:10px;
top:10px;
color:#333333;/*タイトルカラー*/
}
/*Boxのタイトル前のアイコン*/
.list2-box .list2-title:before {
content: "\f15c";/*アイコン*/
font-family: "Font Awesome 5 Free";/*Font Awesomeを使用中*/
padding-right: 5px;
color:#333333;/*アイコンカラー*/
}
/*Box内リスト*/
.content .list2{
border:none;
padding-bottom:15px;
padding-top: 15px;
margin:15px;
background: none;
}
/*リスト*/
.content .list2 li{
position:relative;
border-bottom: dotted 2px #333333;/*リスト下の線*/
margin-right:15px;
line-height:30px;
text-align:left;
margin-top:15px;
padding-bottom: 5px;
padding-left:30px;
color:#333333;/*文字カラー*/
}
/*リスト前アイコン*/
.content .list2 li:before {
position:absolute;
font-family: "icomoon";/*icomoonを使用中*/
content: "\ea53";/*アイコンコード*/
transform: scale(1.0);
color: #f27e50;/*アイコンカラー*/
}
/*モバイルのアイコンとリストの行間*/
@media only screen and (max-width: 480px){
.content .list2 li{
padding-left:21px;
}
}
コードの中の色が付いてる部分を好きなカラーやアイコンに変更することができます。
各カラーの変更
#はカラー番号です。
希望の色に変更することができます。
カラー番号は原色大辞典と言うサイトがとても詳しく紹介されてるのでおすすめです。
→原色大辞典でカラー番号を選ぶ
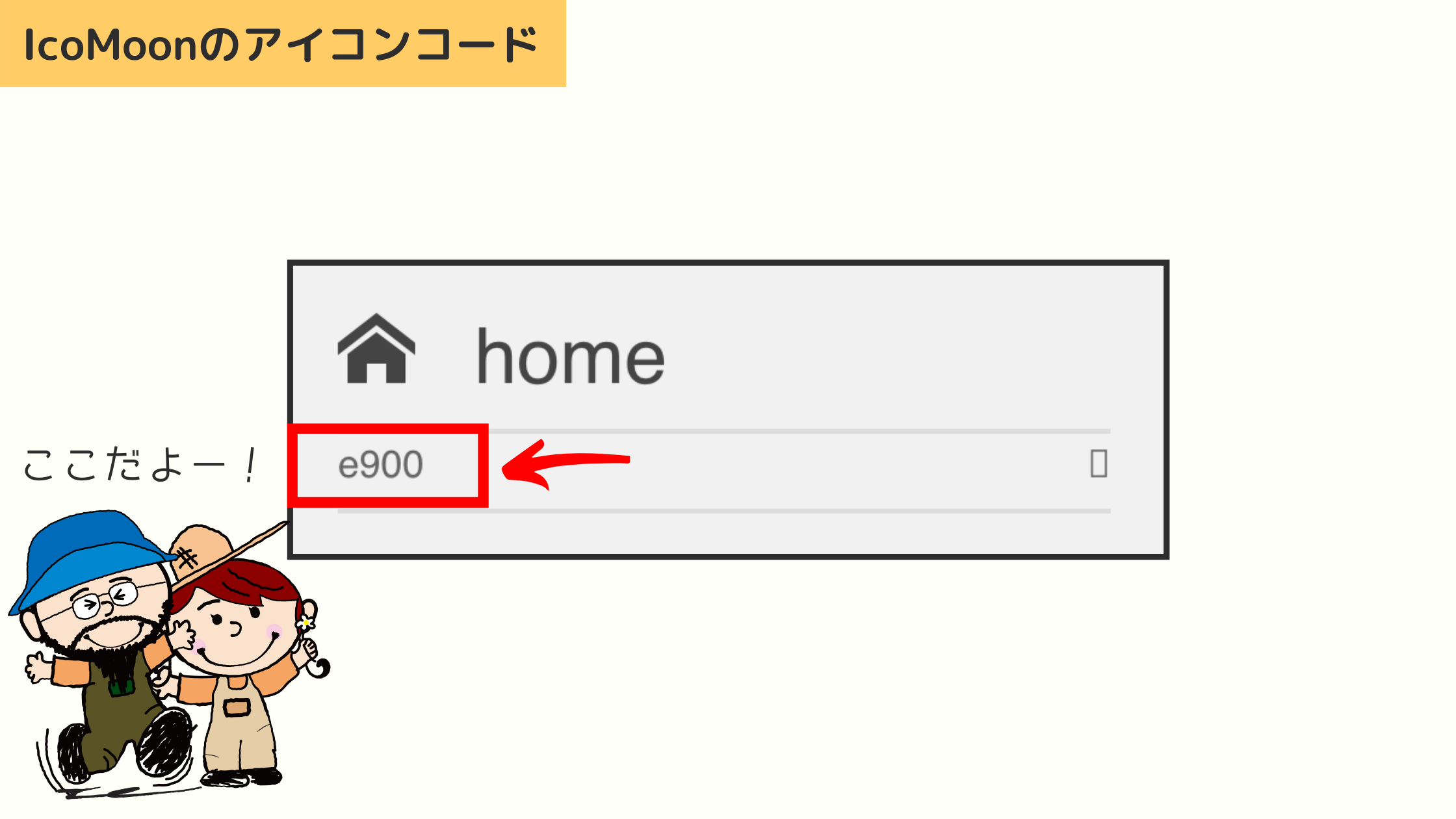
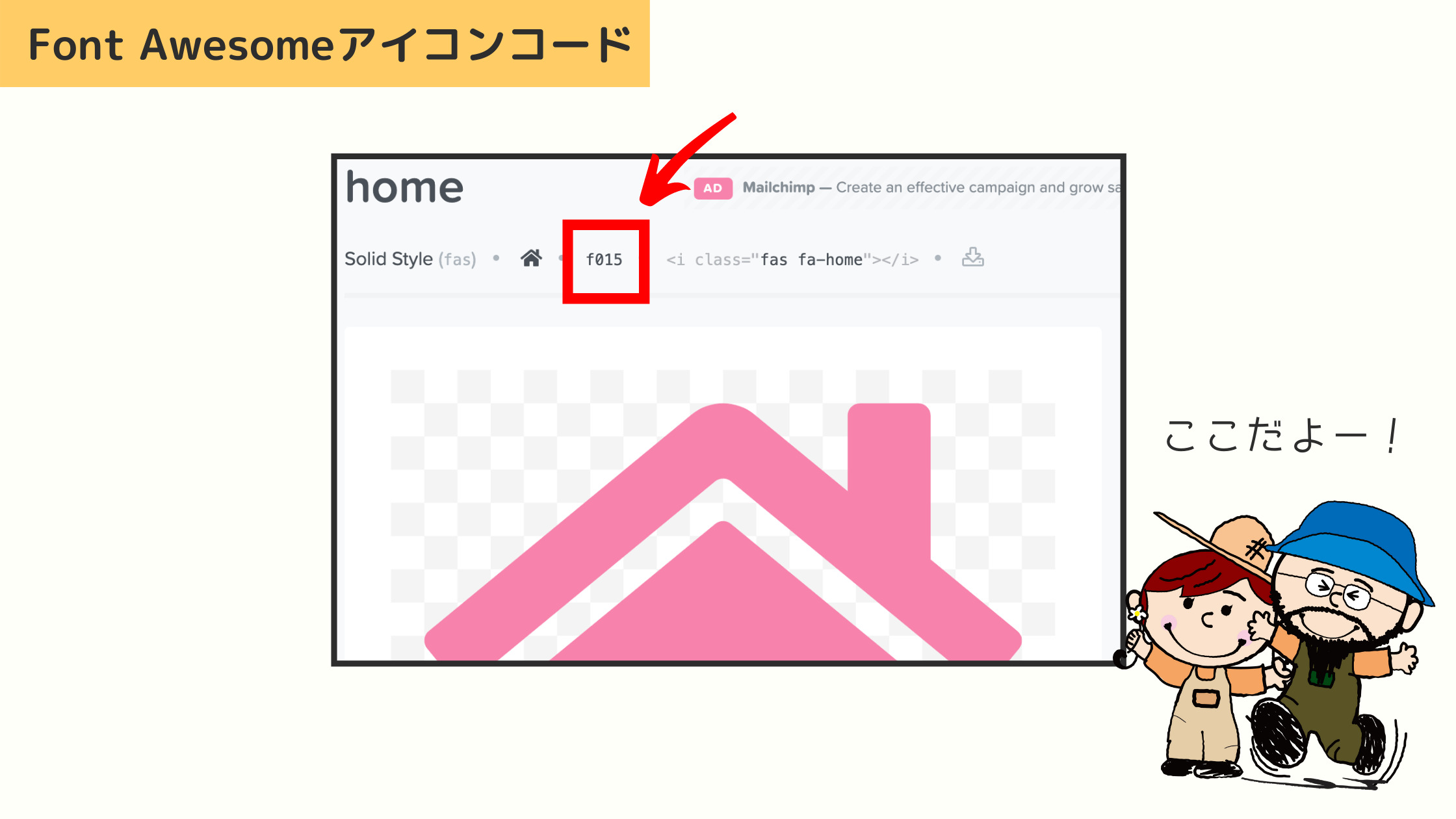
アイコンの変更
このカスタマイズでは Font Awesomeと Icomoonのアイコンを使用してます。
上記のサイトから好きなアイコンのコードをコピペしてください。
※アイコンコードの前に必ずバックスラッシュ「\」を入力してください。
じゃないとアイコンが適応されません。
例) e900なら \e900 となる。
IcoMoonの場合

希望のアイコンをクリックするとコードが表示されます。
Font Awesomeの場合

希望のアイコンをクリックすると上記の画面になります。
小さい部分をクリックすれば自動でコピーされます。
【Font Awesomeの使い方】
Font Awesomeを使用する場合は、THE THOR(ザ・トール)の <head>〜</head>に Font Awesomeのコードをコピペします。
詳しくはサルワカさんのブログでとても分かりやすく説明されてるのでご覧ください。
導入方法から基本的な使い方、「Font Awesome Animation」でさまざまなアニメーション効果を加える方法ま…
手順1:以下のコードをコピーする
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">手順2:THE THOR(ザ・トール)のheadタグ内に貼り付け

これで完了です。
ボーダーの太さを変更
各パーツのボーダー(線)の太さを変更することもできます。
borderタグの 2pxなどと表記されてる部分を希望の太さに変えてください。
数値を大きくすれば太くなり、小さくすれば細くなります。
ボーダーを消したい場合はborder:none;と記入してください。
アイコンと文章の幅をPCとモバイル別に変更
リクエストがありましたので、追記でリストアイコンと文章のスペースを PCとモバイル別々で作ります。
PCの幅を変える
/*リスト*/
.content .list2 li{
position:relative;
border-bottom: dotted 2px #333333;/*リスト下の線*/
margin-right:15px;
line-height:30px;
text-align:left;
margin-top:15px;
padding-bottom: 5px;
padding-left:30px;
color:#333333;/*文字カラー*/
}
赤い色のpadding-left: 30px;の数値を希望の幅に変えてください。
数値を増やすと幅が広がり、逆に小さくすると狭くなります。
モバイルの幅を変える
/*モバイルのアイコンとリストの行間*/
@media only screen and (max-width: 480px){
.content .list2 li{
padding-left:21px;
}
}
やることは上記と同じです。
赤い部分の数値を希望の幅に変更してください。
まとめ:【THE THOR】AFFINGER6のボックスを再現するカスタマイズ
今回は THE THOR(ザ・トール)で AFFINGER6のボックスを使うカスタマイズを紹介しました。
これでみなさんのサイトがもっとおしゃれになると嬉しいです。
他にも「こんなボックスや、ラベル、見出しや目次が欲しい!」があれば Twitterよりリクエストください。
\Follow Me/
ついでに良かったら Followもしてね笑
最後まで読んでいただきありがとうございます。
おわり
- 2021年6月20日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



