みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)のカテゴリーリストは、オシャレですが 大カテゴリーがちょっと主張しすぎに感じます。
あまり色を使いたくないサイトや、もう少しシンプルでオシャレなデザインにしたい人も多いはず。
そこで今回は、THE THOR (ザ・トール)のサイドバーのカテゴリーリストをカスタマイズして、オシャレなデザインにして行きます。
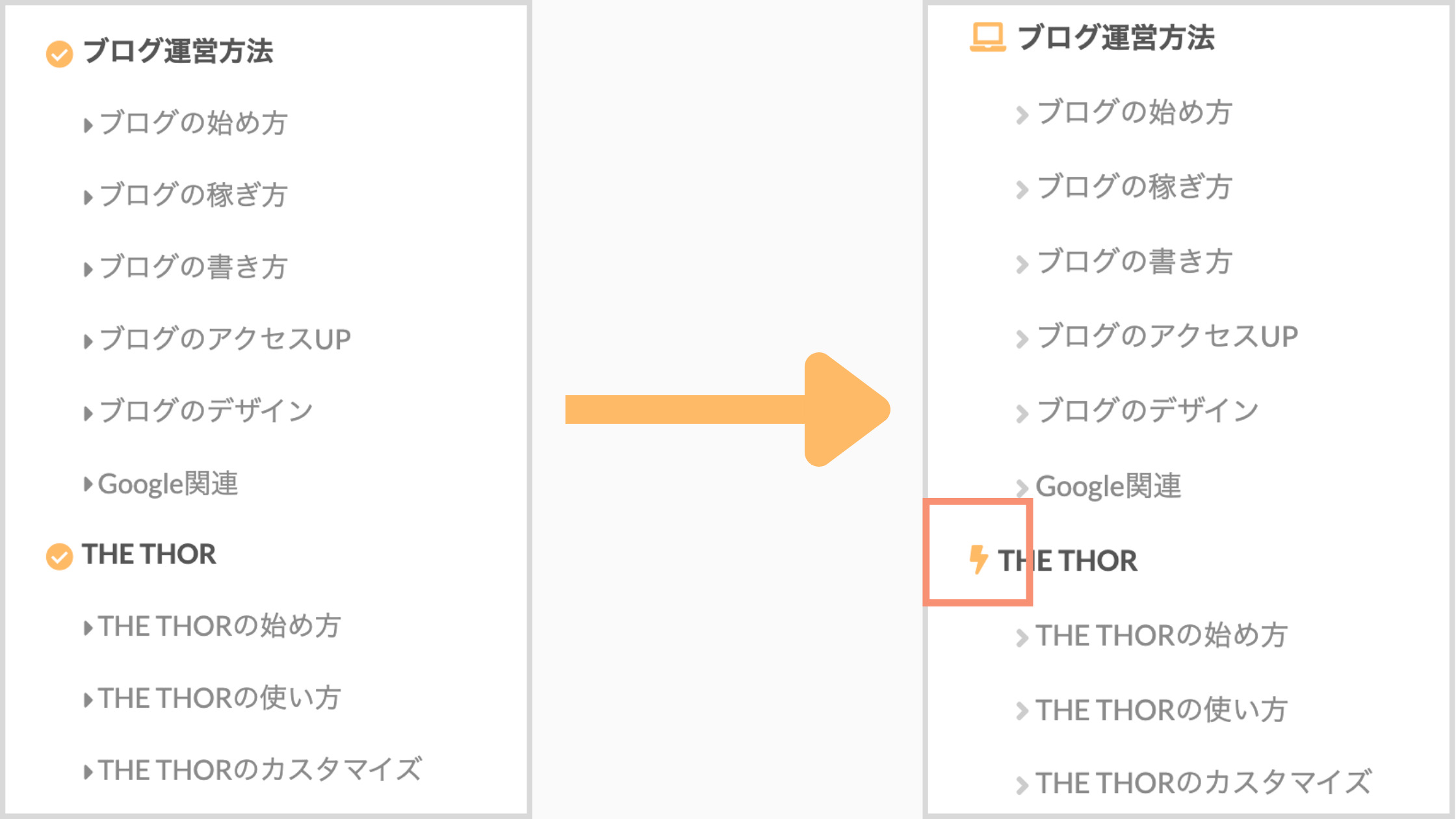
今回のカスタマイズの完成図は以下の通りです。
WordPress有料テーマ『SANGO』を題材に作成しました。
当ブログでもサイドバーに設置してますので、参考にご覧ください。→→→
(※ PCのみ表示してます。)
ちなみに、当サイトではサイドバーウィジェットの見出しデザインもカスタマイズしてます。
気になる方は、以下の記事もご覧ください。
>>【THE THOR】サイドバー見出しのデザインサンプル6選:CSSカスタマイズ
みなさんこんにちは。 今回は、THE THOR (ザ・トール)のサイドバー見出しのカスタマイズを紹介します。 今回のカスタマイズ一覧 サイドバー見出しの文字色を変えるサイドバー見出しのデザインを変更す[…]
THE THORのサイドバーにカテゴリーリストを設定する
カテゴリーリストをカスタマイズする前に、まずはサイドバーに設置する必要があります。
簡単に設置することができるので、流れに沿って進めていきます。

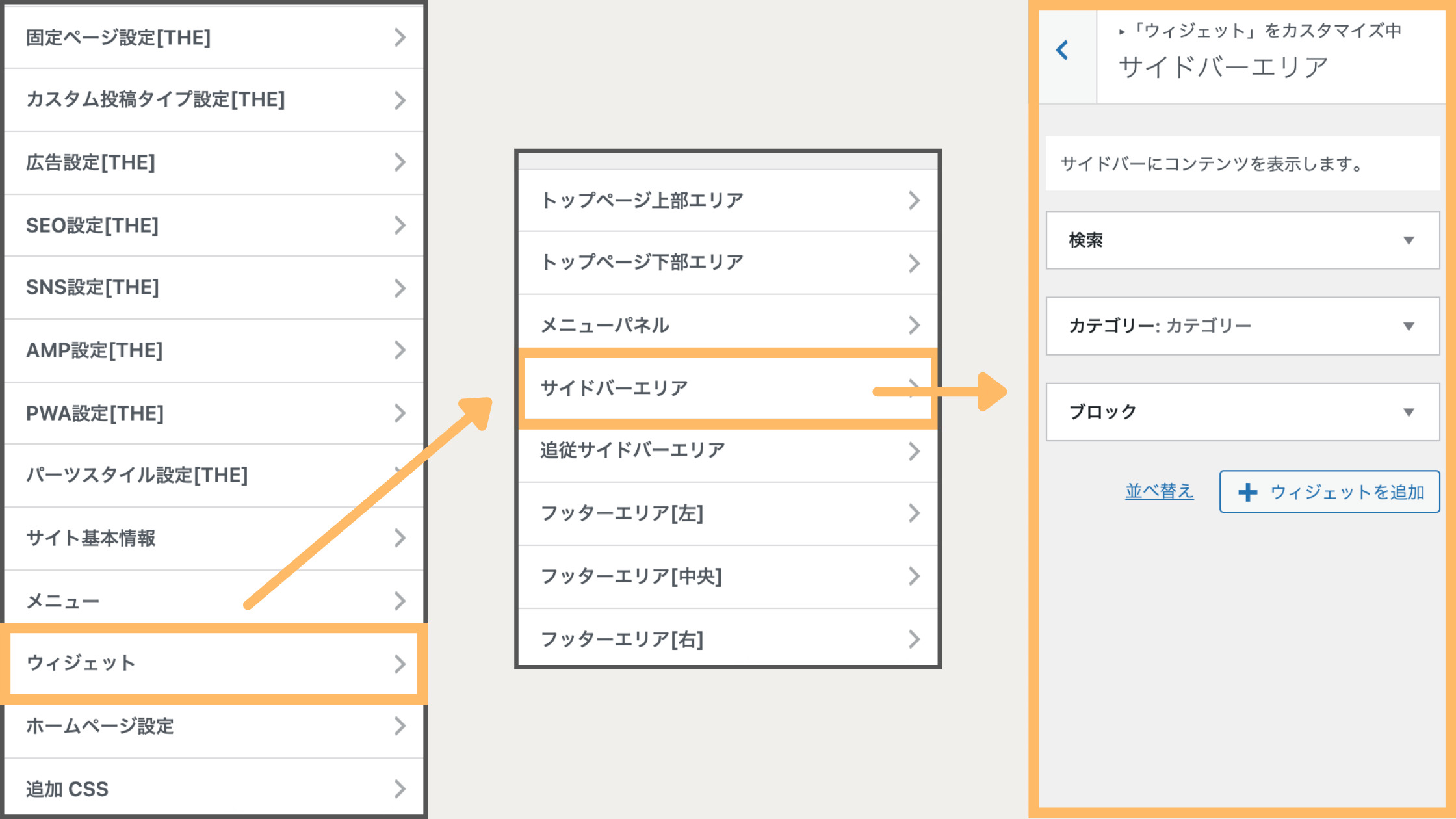
と進み、ウィジェット内から「カテゴリー」を選択します。

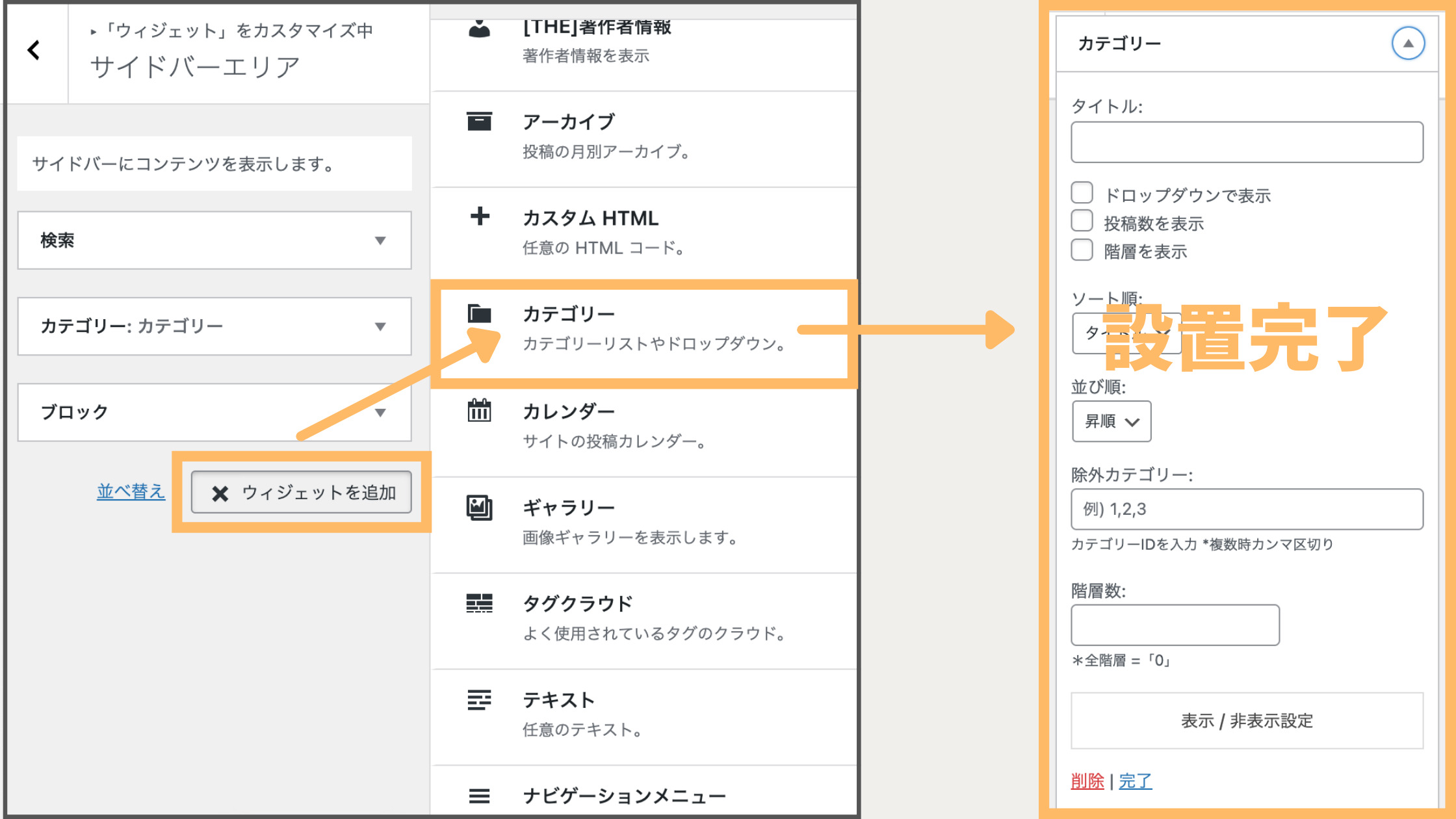
サイドバーにカテゴリーリストが設置できたら、表示方法を設定していきます。
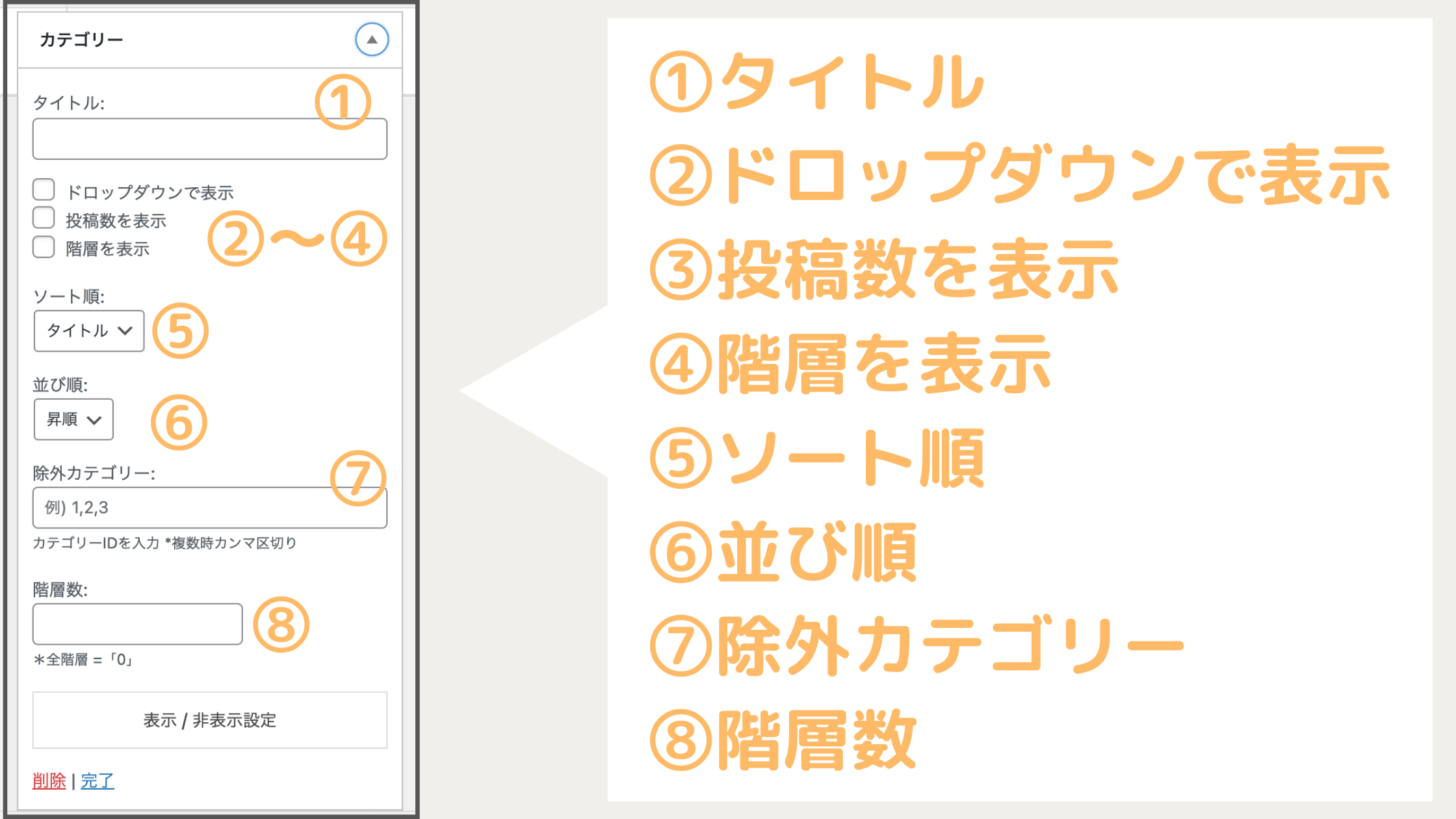
カテゴリーリストの表示設定

ひとつずつ設定していきます。
- タイトル:任意のタイトルを設定します。
- ドロップダウンで表示:チェックを入れると子カテゴリーがドロップダウンで表示されます。
- 投稿数を表示:チェックを入れるとカテゴリーの右に記事数が表示されます。
- 階層を表示:チェックを入れると子カテゴリーが表示されます。
- ソート順:カテゴリー順列を選べます。
- 並び順:カテゴリーの並び順を選べます。
- 除外カテゴリー:表示させたくないカテゴリーIDを入力すると、非表示にできます。
- 階層数:何階層まで表示するかを設定できます。
設定できたら「完了」をクリックして、「公開」をお忘れなく!
※今回のカスタマイズは、ドロップダウンに対応してませんのでチェックを外しておくことをオススメします。
カテゴリーが設置できたら、いよいよデザインをカスタマイズしていきます!
THE THORサイドバーのカテゴリーリストのカスタマイズ

それでは本題の、THE THOR (ザ・トール)のカテゴリーリストをカスタマイズしていきます。
手順はとても簡単で、CSSをコピーして追加CSSに貼り付けるだけです。
手順1:CSSをコピーする
手順1では以下の CSSをコピーします。
右の「コピーする」ボタンをクリックすると、自動でコピーしてくれます。
/*サイドウィジェットカテゴリーデザイン*/
.widget.widget_categories ul{
border: none;
}
.widget.widget_categories ul .children li {
border: none;
}
/*h2見出し*/
.widget.widget_categories ul li a{
transition-duration: 0.3s;
color: #555;/*文字色*/
font-weight:bold;
font-size: 1.6rem;/*文字サイズ*/
line-height: 1.1rem;
background:initial !important;
}
/*h2見出しホバー時エフェクト*/
.widget.widget_categories ul li a:hover{
color:#555;/*文字色*/
margin-left:5px;
}
.l-sidebar .widget.widget_categories ul li .children li a{
font-weight: normal ;
}
/*スマホ表示*/
@media only screen and (max-width: 480px){
.widget.widget_categories ul li a{
line-height: 8px;
}
.widget.widget_categories ul li .children li a{
transition-duration: 0.3s;
background:initial;
padding-left:30px;
}
}
/*h2見出し前アイコン*/
.l-sidebar .widget.widget_categories ul li a:before, .menuBtn .widget.widget_categories ul li a:before {
margin: 0px 5px;
color:#ffba66;/*アイコンカラー*/
font-family: "Font Awesome 5 Free";
content: "f058";/*アイコン番号*/
font-size:1.6rem;/*アイコンサイズ*/
padding-right:1px;
}
/*h3子カテゴリー*/
.l-sidebar .widget.widget_categories ul li .children li a{
transition-duration: 0.3s;
background:initial;
color:#8a8a8a;/*文字色*/
text-indent:2.3rem;
}
/*h3子カテゴリー前アイコン*/
.widget.widget_categories ul li .children li a:before {
color: #8a8a8a;/*アイコンカラー*/
font-family: "Font Awesome 5 Free";
content: "f0da";/*アイコン番号*/
font-weight:bold;
font-size:1.6rem;/*アイコンサイズ*/
margin-right:2px;
}
/*h3ホバー*/
.l-sidebar .widget.widget_categories ul li a:hover, .l-sidebar .widget.widget_categories ul li .children li a:hover, .menuBtn .widget.widget_categories ul li .children li a:hover {
background-color: none;
}
.widget.widget_categories ul li .children li a:hover {
transition-duration: 0.3s;
color:#555;/*ホバー時文字色*/
margin-left:0.5rem;
}
.widget.widget_categories ul li a:hover{
background:#F2F0E9 !important;/*ホバー時背景色*/
transition-duration: 0.3s;
}
.widget.widget_categories .cat-item {
border: none;
}
@media only screen and (max-width: 480px){
/*子カテゴリー*/
.l-sidebar .widget.widget_categories ul li .children li a{
text-indent:.3rem;
}
.widget.widget_categories ul li .children li a{
text-indent:.3rem;
}
}
/*メニューパネル内設置時の子カテゴリー(h3)*/
.widget.widget_categories ul .children a, .widget.widget_nav_menu ul.menu .sub-menu a{
font-weight:normal;
color: #8a8a8a;/*文字色*/
text-indent:2.3rem;
}
手順2:追加CSSに貼り付ける
手順2ではコピーした CSSを「追加CSS」に貼り付けます。
と進み、枠内に貼り付けます。

以上で完了です!お疲れ様でした。
コピペで物足りない人向け!カテゴリーリストのデザインを変更する方法
上記のカテゴリーリストのデザインをカスタマイズする方法を解説します。
見出しの文字色を変える
見出しの色を変えるには、colorの #から始まるカラーコードを変更します。
カラーコード部分は分かりやすく黄色にしてあります。
カラーコードは原色大辞典さんが参考になります。
見出しのアイコンを変える
見出しのアイコンを変更する方法を解説します。今回のカスタマイズでは、アイコンは FontAwesomeを使っています。

アイコンコードを変更するだけです。この時、バックスラッシュ( )を頭に付けるのを忘れないでください。
FontAwesomeを使用するには、登録が必要です。
無料、5分でできるので設定がまだの人は、以下の記事をご覧ください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
h2見出しをカテゴリごとに変更する方法
h2見出しのアイコンを、カテゴリーごとに変える方法を解説します。ユーザーさんより要望をいただき追記しました。
完成図は以下の通りです。

各カテゴリーごとのアイコンを変更するには、カテゴリーIDを指定し、そこに希望のアイコンを付与していく手順です。
手順1:h2見出しのコードを編集する
まず、上記で紹介した CSSの真ん中あたりにあるコードを編集する必要があります。以下の部分を探してください。
【修正するCSS】
/*h2見出し前アイコン*/
.l-sidebar .widget.widget_categories ul li a:before, .menuBtn
.widget.widget_categories ul li a:before {
margin: 0px 5px;
color:#ffba66;/*アイコンカラー*/
font-family: “Font Awesome 5 Free”;
content: “f058”;/*アイコン番号*/
font-size:1.6rem;/*アイコンサイズ*/
padding-right:1px;
}
上記の部分のアイコンを指定するcontent:”f058″;を消去します。カテゴリーごとにアイコンを付与するので、ここでのアイコン指定は不要になります。
以下のようになっていれば OKです。(コピペでも OKですよ)/*h2見出し前アイコン(修正後)*/
.l-sidebar .widget.widget_categories ul li a:before, .menuBtn .widget.widget_categories ul li a:before {
position:relative;
color:#ffba66;/*アイコンカラー*/
font-family: "Font Awesome 5 Free";
font-weight:900;
padding-right:1px;
}
h2見出しをカテゴリごとに変更する方法
続いて各カテゴリーIDを調べて、指定していきます。まず以下の CSSを追記しましょう。
これで 1カテゴリ分です。必要なカテゴリー数だけコピペで量産してください。
/*カテゴリー別アイコン指定*/
.widget.widget_categories .cat-item/*カテゴリーID*/>a:before{
content: "f109";/*アイコン番号*/
top:-2px;
}
例えば、3つのカテゴリーを表示させてるなら、3つコピペすると言うことです。
上記の/*カテゴリーID*/の部分にあなたのサイトのカテゴリーIDを入力します。
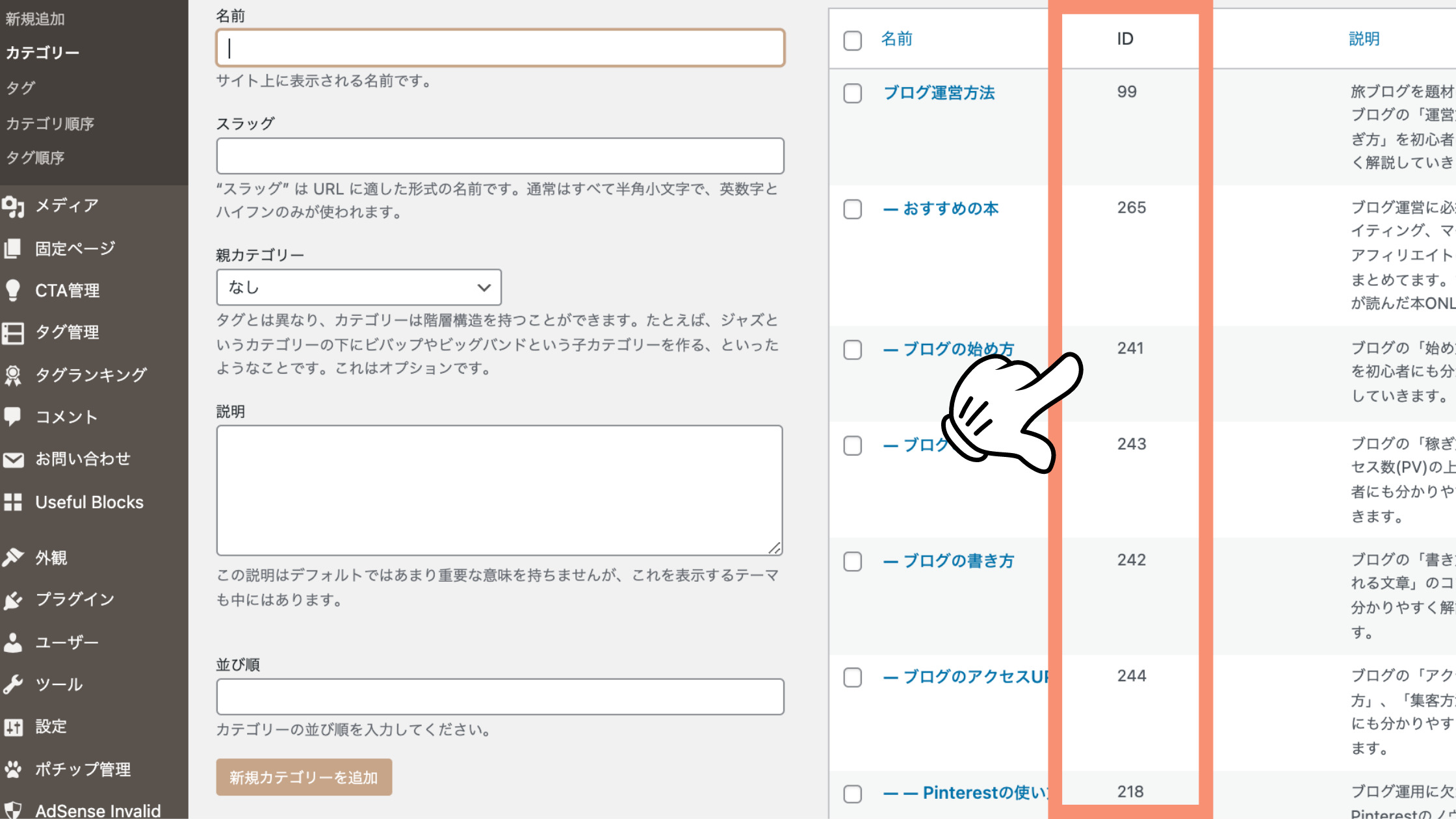
カテゴリーIDを調べる方法は、以下の手順です。
WP管理画面より、
と進み、IDを取得します。

取得した IDを先ほどの CSSの/*カテゴリーID*/の部分にコピペします。
例えば、私たちのサイトでは「ブログ運営方法」のカテゴリーIDは 99ですので、以下のように貼り付けます。
【CSS】
/*カテゴリー別アイコン指定*/
.widget.widget_categories .cat-item99>a:before{
content: “f109”;/*アイコン番号*/
top:-2px;
}
手順3:アイコンを指定する
カテゴリーを指定したら、あとはそのカテゴリーに設定したいアイコンを選ぶだけです。
【CSS】
/*カテゴリー別アイコン指定*/
.widget.widget_categories .cat-item99>a:before{
content: “f109”;/*アイコン番号*/
top:-2px;
}
ちなみに、カテゴリーごとにアイコンの色を変更することもできます。
その場合は、colorプロパティを追記して希望の色に変更してください。
【CSS】
/*カテゴリー別アイコン指定*/
.widget.widget_categories .cat-item99>a:before{
content: “f109”;/*アイコン番号*/
color:#ffcc66;/*アイコン色*/
top:-2px;
}
以上で完了です!
ホバーカラーを変える
ホバーした時のカラーを変更する方法を解説します。ホバーとは、マウスを当てた時に変化するエフェクトのことです。
今回のカスタマイズでは、
- 見出しを少し右にずらす
- 背景色を変える
- 文字色を少し濃くする
を設定してます。
ホバー時の文字色・背景色を変える方法は、上記と同じです。
/*ホバー*/と書かれたコード部分の、文字色ならcolor、背景色ならbackgroundのカラー番号を変更して使用します。
エフェクトを変更したい人は、お問い合わせよりお知らせください。
THE THORサイドバーのカテゴリーリストのカスタマイズ:まとめ
今回は、THE THOR (ザ・トール)のサイドバーのカテゴリーリストをカスタマイズしました。
THE THOR (ザ・トール)のデフォルトより、可愛くオシャレになりましたね。
当サイトではサイドバーウィジェットの見出しデザインもカスタマイズしてます。
気になる方は、以下の記事もご覧ください。
>>【THE THOR】サイドバー見出しのデザインサンプル6選:CSSカスタマイズ
みなさんこんにちは。 今回は、THE THOR (ザ・トール)のサイドバー見出しのカスタマイズを紹介します。 今回のカスタマイズ一覧 サイドバー見出しの文字色を変えるサイドバー見出しのデザインを変更す[…]
カテゴリーリストのデザイン依頼があれば、お問い合わせいただくか Twitterで DMください。
無料でカスタマイズさせていただきます!
今回はここまで!
- 2022年1月29日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR