みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
今回は THE THOR(ザ・トール)のブログカードを CSSでオシャレにカスタマイズします。コピペだけなので初心者の人でも簡単に使用できます。
THE THORザ・トール)のブログカードの設置方法・使い方が知りたい人は以下の記事をご覧ください。
Ai 今回は THE THOR(ザ・トール)のサイトカード・ブログカードの使い方と簡単カスタマイズを紹介するよ! こんな人にオススメ! THE THORのサイトカード・ブログカードの使い方が知りたいいまいち使い[…]
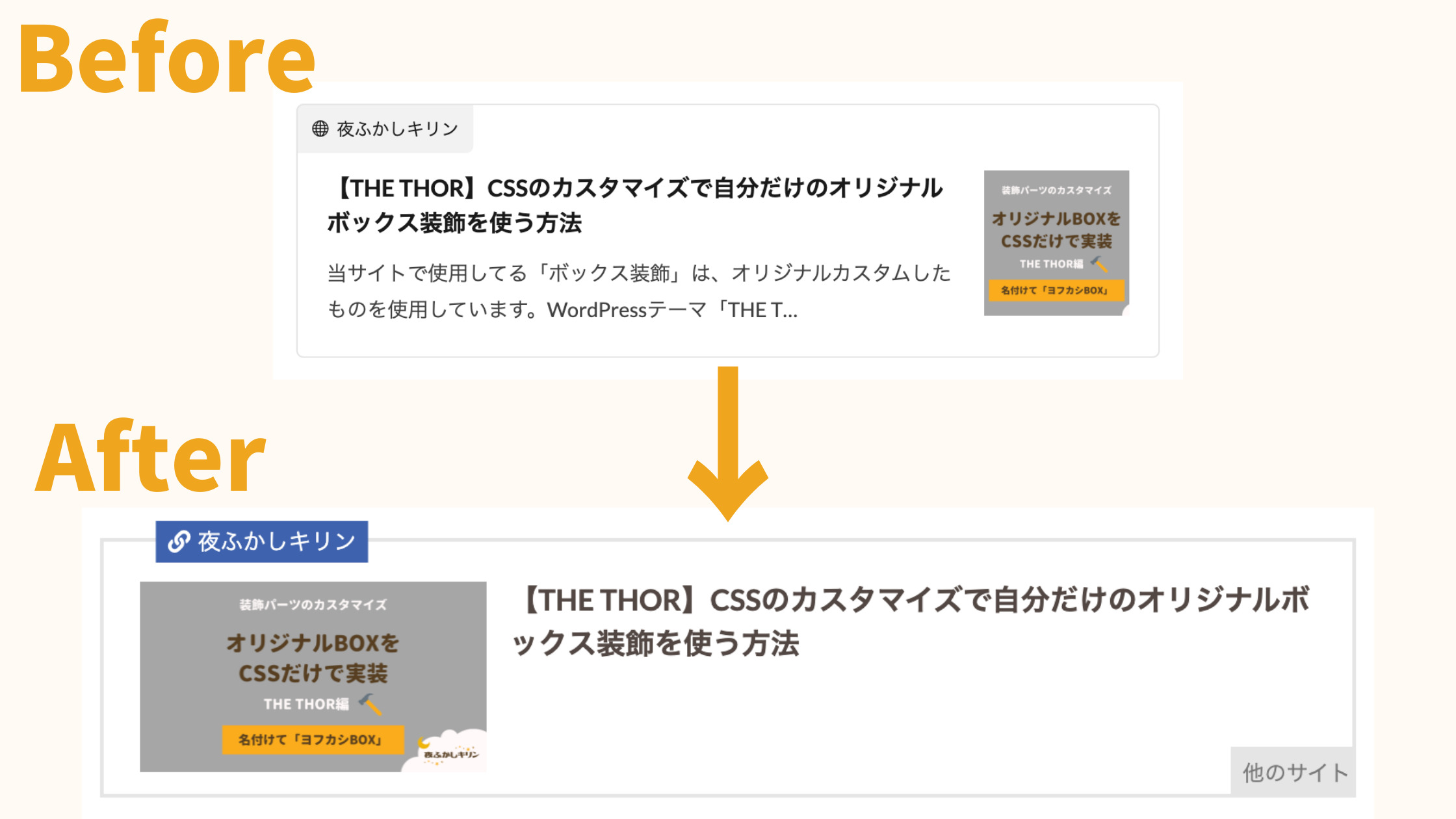
まず THE THOR(ザ・トール)のデフォルトブログカードとカスタマイズの完成図をご紹介しておきますね!
THE THORのブログカードへの不満点
THE THOR(ザ・トール)のデフォルトのブログカードはちょっと地味なんですよね。
「もっとオシャレなカードにしたい!」と思ってる人も多いのではないでしょうか?
私たちの THE THOR(ザ・トール)のブログカードに対する不満点は以下の通り。
- アイキャッチが正方形なので文字が切れる
- 抜粋文の意味がなさすぎる
- そもそもブログカードに見えない
THE THOR(ザ・トール)のデフォルトとカスタマイズの完成図は以下の通りです。

だいぶオシャレになりましたね!上記の不満を解決するために行ったカスタマイズ内容は以下の通りです。
【今回のカスタマイズ内容】
- サブタイトルのデザイン変更
- 外枠を見やすく
- 右下に「外部リンク」と分かるようデザイン
- アイキャッチ画像を左に設置
- タイトルを右に設置
- 抜粋文を非表示
- ホバー時のエフェクト追加
- カード全体をクリック領域に(からあげ棒さん参考)
それではさっそくカスタマイズしていきましょう!
THE THORのブログカードをオシャレにカスタマイズ
前置きが長くなってしまいましたが、THE THOR(ザ・トール)のブログカードをオシャレにカスタマイズしていきます。
CSSコードをコピペするだけなのでプログラミングに詳しくない人でも簡単に行うことができます!
※今回のカスタマイズでは FontAwesomeのアイコンを使用してます。設定をしないとアイコンが表示されません。FontAwesomeの初期設定がまだの人は以下の記事をご覧ください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
手順1. CSSをコピーする
まず手順1では以下の CSSコードをコピーします。
右上の「コピーする」ボタンをクリックすると自動でコピーされます!
/*ブログカード */
/*ブログカードのタイトル*/
.content .blogcard .heading a{
color:#524742;/*文字カラー*/
font-size:20px;
margin-left:10px;
margin-right:10px;
}
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"他のサイト";/*テキスト*/
background:#e5e5e5;/*背景色*/
font-size:15px;
color:#777;/*文字カラー*/
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
/*抜粋文を非表示*/
.content .blogcard__contents .phrase{
display: none;
}
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
background-color:#fff;/*背景色*/
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius: 0px;
border:solid 3px #e5e5e5;/*外枠線*/
transition-duration:0.2s;
}
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:#F2F0E9;/*背景色*/
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#3e62ad;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#fff;/*文字カラー*/
border-radius: 0px ;
}
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
/*タイトル・抜粋文を右へ*/
.content .blogcard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
/*アイキャッチ画像を左へ*/
.content .blogcard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .blogcard .heading a{
font-size: 15px;
margin-right:0px;
margin-left:0px;
}
.content .blogcard .eyecatch {
width: calc(40% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .blogcard__contents {
margin-top:5px;
padding-bottom:10px
}
.content .blogcard__subtitle{
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
.content .blogcard__contents:after{
font-size:12px;
padding:5px;
}
}
/*カード全体でボタン*/
.archiveScode__item{
position:relative;
}
.archive__item a:after,.widgetArchive__item a:after,.archiveScode__item a:after,.sitecard a:after,.blogcard a:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%);
left: 50%;
top: 50%;
z-index:333;
}
.archiveScode__item .eyecatch{
z-index:444;
}
.archiveScode__item .the__category a {
position:relative;
z-index: 999;
}
.archiveScode__item .eyecatch__cat{
z-index: 999;
}
今回のカスタマイズでは、カード全体をクリック領域にしたかったので THE THORのカスタマイズに非常に詳しいからあげ棒さんの記事を参考にさせていただきました。
内部リンクカード/外部リンクカード/記事一覧などが空白部分をクリックしてもリンク先に飛べるようになります。…
手順2. 追加CSSに貼り付ける
手順2では、上記でコピーした CSSコードを THE THOR(ザ・トール)の「追加CSS」に貼り付けます。

と進んで枠内に貼り付けてください。
「追加CSS」についてもっと詳しく知りたい人は以下の記事をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
以上でカスタマイズは完了です!簡単でしたね。
※カスタマイズは自己責任でお願いします。
他にも、ブログカードのデザインサンプルを7つ用意しました。コピペだけで使用できるのでご覧ください。
ブログカードのCSSカスタマイズを解説

今回紹介したカスタマイズをもっと自分のサイトらしくカスタマイズしたい人もいらっしゃると思います。
そこで、軽くカラー変更、アイコン変更くらいをご紹介します。あまり細かく解説してしまうと返ってデザインが崩れてしまうので。
色を変更するにはカラー番号を変更します。カラー番号とは #から始まる 6ケタの番号のことです。
例) #ffffff
カラー番号を調べるには以下のサイトが非常に参考になります。
サブタイトルの色を変える
まずサブタイトルの色を変更する方法を紹介します。
以下の CSSコード部分の #から始まる 6ケタのカラー番号を好きな色に変更してください。
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#3e62ad;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#fff;/*文字カラー*/
border-radius: 0px ;
}
色を変えたらアイコンも変えたくなりますよね。
サブタイトルのアイコンを変える
サブタイトルのアイコンを変更します。
アイコンを変更するには FontAwesomeを使用します。設定がまだの人は先に設定を済ませてください。
以下の CSSコード部分のバックスラッシュ(\)から始まるアイコンコードを変更してください。
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
次にブログカードの外枠の色を変えて見ましょう!
ブログカードの色を変える
ブログカードの色を変更する方法です。
以下の CSSコードのカラー番号を変更してください。
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
background-color:#fff;/*背景色*/
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius: 0px;
border:solid 3px #e5e5e5;/*外枠線*/
transition-duration:0.2s;
}
補足文のテキスト・色を変える
補足文のテキストと色を変更する方法です。
以下の CSSコードの色を好きな色に変更してください。
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"他のサイト";/*テキスト*/
background:#e5e5e5;/*背景色*/
font-size:15px;
color:#777;/*文字カラー*/
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
また「他のサイト」のテキストを好きな文に変えて遊んでみるのも良いですね!
例) 外部サイト、外部リンク、別サイト、他サイト etc …
カードホバー時の色を変える
最後にカードをマウスホバーした時の色を変更する方法です。
以下の CSSコード部分を希望の色に変更してください。
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:#F2F0E9;/*背景色*/
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
CSSが難しい人向けブログカードデザインサンプル7選
どーしても CSSが難しいからコピペだけが良い!って人のために、デザインサンプルを7つ用意しました!
コピペだけで使用できるので気に入ったのがあればご使用ください。
- シンプル(白黒)
- 赤
- 黄色
- 黄色&茶色
- 緑
- ピンク
- 水色
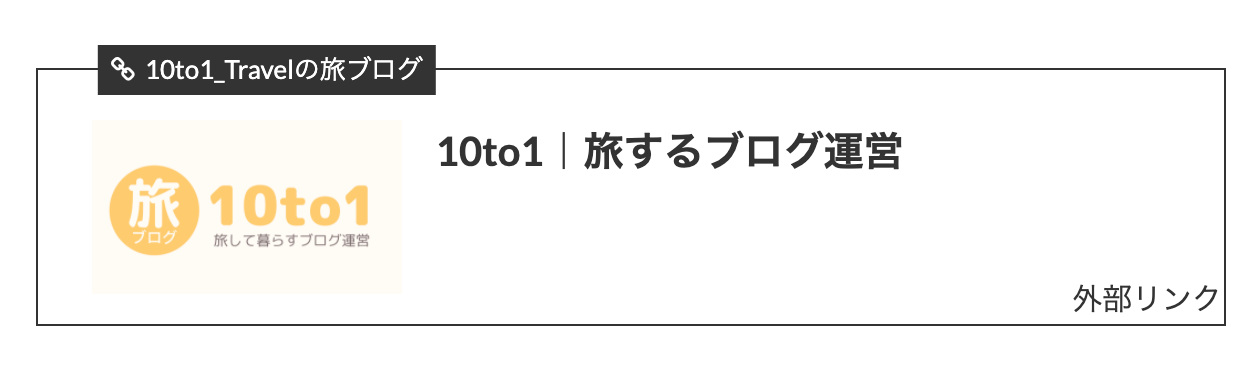
1:シンプル(白黒)なブログカード

シンプルでどんなサイトにも合うデザインです。
- CSSをコピペする
-
/*ブログカード */
/*ブログカードのタイトル*/
.content .blogcard .heading a{
color:#333333;/*文字カラー*/
font-size:20px;
margin-left:10px;
margin-right:10px;
}
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"外部リンク";/*テキスト*/
font-size:15px;
color:#333;/*文字カラー*/
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
/*抜粋文を非表示*/
.content .blogcard__contents .phrase{
display: none;
}
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius: 0px;
border:solid 1px #333;/*外枠線*/
transition-duration:0.2s;
}
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:#efefef;/*背景色*/
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#333;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#fff;/*文字カラー*/
border-radius: 0px ;
}
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
/*タイトル・抜粋文を右へ*/
.content .blogcard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
/*アイキャッチ画像を左へ*/
.content .blogcard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .blogcard .heading a{
font-size: 15px;
margin-right:0px;
margin-left:0px;
}
.content .blogcard .eyecatch {
width: calc(40% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .blogcard__contents {
margin-top:5px;
padding-bottom:10px
}
.content .blogcard__subtitle{
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
.content .blogcard__contents:after{
font-size:12px;
padding:5px;
}
}
/*カード全体でボタン*/
.archiveScode__item{
position:relative;
}
.archive__item a:after,.widgetArchive__item a:after,.archiveScode__item a:after,.sitecard a:after,.blogcard a:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%);
left: 50%;
top: 50%;
z-index:333;
}
.eyecatch{
z-index:444;
}
.the__category a {
position:relative;
z-index: 999;
}
.eyecatch__cat{
z-index: 999;
}
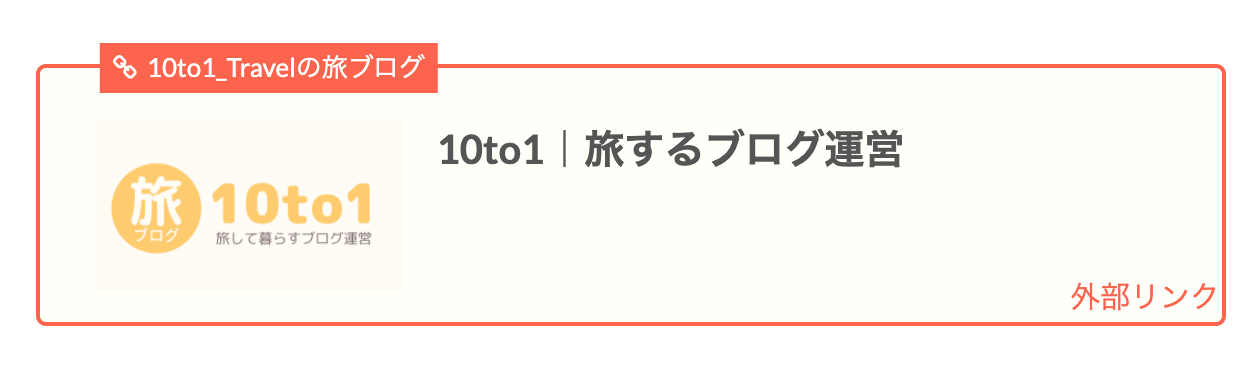
2:赤いブログカード

赤色にしました。少し奇抜ですね。
- CSSをコピペする
-
/*ブログカード */
/*ブログカードのタイトル*/
.content .blogcard .heading a{
color:#555;/*文字カラー*/
font-size:20px;
margin-left:10px;
margin-right:10px;
}
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"外部リンク";/*テキスト*/
font-size:15px;
color:tomato;/*文字カラー*/
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
/*抜粋文を非表示*/
.content .blogcard__contents .phrase{
display: none;
}
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
background:#fffff9;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border:solid 2px tomato;/*外枠線*/
transition-duration:0.2s;
}
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:#e8d3d1;/*背景色*/
opacity:0.9;
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:tomato;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#fff;/*文字カラー*/
border-radius: 0px ;
}
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
/*タイトル・抜粋文を右へ*/
.content .blogcard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
/*アイキャッチ画像を左へ*/
.content .blogcard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .blogcard .heading a{
font-size: 15px;
margin-right:0px;
margin-left:0px;
}
.content .blogcard .eyecatch {
width: calc(40% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .blogcard__contents {
margin-top:5px;
padding-bottom:10px
}
.content .blogcard__subtitle{
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
.content .blogcard__contents:after{
font-size:12px;
padding:5px;
}
}
/*カード全体でボタン*/
.archiveScode__item{
position:relative;
}
.archive__item a:after,.widgetArchive__item a:after,.archiveScode__item a:after,.sitecard a:after,.blogcard a:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%);
left: 50%;
top: 50%;
z-index:333;
}
.eyecatch{
z-index:444;
}
.the__category a {
position:relative;
z-index: 999;
}
.eyecatch__cat{
z-index: 999;
}
3:黄色のブログカード

蛍光黄色のデザインです。
- CSSをコピペする
-
/*ブログカード */
/*ブログカードのタイトル*/
.content .blogcard .heading a{
color:#333;/*文字カラー*/
font-size:20px;
margin-left:10px;
margin-right:10px;
}
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"外部リンク";/*テキスト*/
font-size:15px;
color:#333;/*文字カラー*/
background:#FAE310;
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
/*抜粋文を非表示*/
.content .blogcard__contents .phrase{
display: none;
}
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius:0px;
border:solid 1px #FAE310;/*外枠線*/
transition-duration:0.2s;
}
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:;/*背景色*/
opacity:0.7;
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#FAE310;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#563e20;/*文字カラー*/
border-radius: 0px ;
}
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
/*タイトル・抜粋文を右へ*/
.content .blogcard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
/*アイキャッチ画像を左へ*/
.content .blogcard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .blogcard .heading a{
font-size: 15px;
margin-right:0px;
margin-left:0px;
}
.content .blogcard .eyecatch {
width: calc(40% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .blogcard__contents {
margin-top:5px;
padding-bottom:10px
}
.content .blogcard__subtitle{
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
.content .blogcard__contents:after{
font-size:12px;
padding:5px;
}
}
/*カード全体でボタン*/
.archiveScode__item{
position:relative;
}
.archive__item a:after,.widgetArchive__item a:after,.archiveScode__item a:after,.sitecard a:after,.blogcard a:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%);
left: 50%;
top: 50%;
z-index:333;
}
.eyecatch{
z-index:444;
}
.the__category a {
position:relative;
z-index: 999;
}
.eyecatch__cat{
z-index: 999;
}
4:黄色×茶色のブログカード(ヨフカシさん風)

黄色と言えばヨフカシさん(@yofukashi_kirin)のサイトですね。デザインは参考させていただきました!
- CSSをコピペする
-
/*ブログカード */
/*ブログカードのタイトル*/
.content .blogcard .heading a{
color:#563e20;/*文字カラー*/
font-size:20px;
margin-left:10px;
margin-right:10px;
}
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"外部リンク";/*テキスト*/
font-size:15px;
color:#fff;/*文字カラー*/
background:#563e20;
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
/*抜粋文を非表示*/
.content .blogcard__contents .phrase{
display: none;
}
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius:0px;
border:solid 2px #563e20;/*外枠線*/
transition-duration:0.2s;
}
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:#f7f2ec;/*背景色*/
opacity:0.9;
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#ffcc66;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#563e20;/*文字カラー*/
border-radius: 0px ;
}
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
/*タイトル・抜粋文を右へ*/
.content .blogcard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
/*アイキャッチ画像を左へ*/
.content .blogcard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .blogcard .heading a{
font-size: 15px;
margin-right:0px;
margin-left:0px;
}
.content .blogcard .eyecatch {
width: calc(40% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .blogcard__contents {
margin-top:5px;
padding-bottom:10px
}
.content .blogcard__subtitle{
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
.content .blogcard__contents:after{
font-size:12px;
padding:5px;
}
}
/*カード全体でボタン*/
.archiveScode__item{
position:relative;
}
.archive__item a:after,.widgetArchive__item a:after,.archiveScode__item a:after,.sitecard a:after,.blogcard a:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%);
left: 50%;
top: 50%;
z-index:333;
}
.eyecatch{
z-index:444;
}
.the__category a {
position:relative;
z-index: 999;
}
.eyecatch__cat{
z-index: 999;
}
5:緑のブログカード

ちょっとウェブっぽいデザインにしてみました。
- CSSをコピペする
-
/*ブログカード */
/*ブログカードのタイトル*/
.content .blogcard .heading a{
color:#555;/*文字カラー*/
font-size:20px;
margin-left:10px;
margin-right:10px;
}
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"外部リンク";/*テキスト*/
font-size:15px;
color:#249d7f;/*文字カラー*/
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
/*抜粋文を非表示*/
.content .blogcard__contents .phrase{
display: none;
}
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius:0px;
border:solid 1px #249d7f;/*外枠線*/
transition-duration:0.2s;
}
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:;/*背景色*/
opacity:0.7;
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#249d7f;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#fff;/*文字カラー*/
border-radius: 0px ;
}
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
/*タイトル・抜粋文を右へ*/
.content .blogcard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
/*アイキャッチ画像を左へ*/
.content .blogcard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .blogcard .heading a{
font-size: 15px;
margin-right:0px;
margin-left:0px;
}
.content .blogcard .eyecatch {
width: calc(40% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .blogcard__contents {
margin-top:5px;
padding-bottom:10px
}
.content .blogcard__subtitle{
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
.content .blogcard__contents:after{
font-size:12px;
padding:5px;
}
}
/*カード全体でボタン*/
.archiveScode__item{
position:relative;
}
.archive__item a:after,.widgetArchive__item a:after,.archiveScode__item a:after,.sitecard a:after,.blogcard a:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%);
left: 50%;
top: 50%;
z-index:333;
}
.eyecatch{
z-index:444;
}
.the__category a {
position:relative;
z-index: 999;
}
.eyecatch__cat{
z-index: 999;
}
6:ピンクのブログカード(女性向け)

女性向けに、ピンクと少し茶色で作ってみました。
- CSSをコピペする
-
/*ブログカード */
/*ブログカードのタイトル*/
.content .blogcard .heading a{
color:#726250;/*文字カラー*/
font-size:20px;
margin-left:10px;
margin-right:10px;
}
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"外部リンク";/*テキスト*/
font-size:15px;
color:#726250;/*文字カラー*/
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
/*抜粋文を非表示*/
.content .blogcard__contents .phrase{
display: none;
}
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border:solid 1px #f6bfbc;/*外枠線*/
transition-duration:0.2s;
}
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:;/*背景色*/
opacity:0.7;
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#f6bfbc;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#fff;/*文字カラー*/
border-radius: 0px ;
}
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
/*タイトル・抜粋文を右へ*/
.content .blogcard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
/*アイキャッチ画像を左へ*/
.content .blogcard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .blogcard .heading a{
font-size: 15px;
margin-right:0px;
margin-left:0px;
}
.content .blogcard .eyecatch {
width: calc(40% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .blogcard__contents {
margin-top:5px;
padding-bottom:10px
}
.content .blogcard__subtitle{
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
.content .blogcard__contents:after{
font-size:12px;
padding:5px;
}
}
/*カード全体でボタン*/
.archiveScode__item{
position:relative;
}
.archive__item a:after,.widgetArchive__item a:after,.archiveScode__item a:after,.sitecard a:after,.blogcard a:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%);
left: 50%;
top: 50%;
z-index:333;
}
.eyecatch{
z-index:444;
}
.the__category a {
position:relative;
z-index: 999;
}
.eyecatch__cat{
z-index: 999;
}
7:水色ブログカード

今回紹介したブログカードよりもう少しポップな水色にしました。
- CSSをコピペする
-
/*ブログカード */
/*ブログカードのタイトル*/
.content .blogcard .heading a{
color:#333;/*文字カラー*/
font-size:20px;
margin-left:10px;
margin-right:10px;
}
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
/*カード右下の補足文*/
.content .blogcard__contents:after{
content:"外部リンク";/*テキスト*/
font-size:15px;
color:#fff;/*文字カラー*/
background-color:#89c3eb;
padding:5px 2px 0px 8px;
text-align: center;
vertical-align: middle;
position: absolute;
bottom: -1px;
right: -1px;
}
/*抜粋文を非表示*/
.content .blogcard__contents .phrase{
display: none;
}
/*ブログカードデザイン*/
.content .blogcard {
display:relative;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius:0px;
border:solid 1px #d4dcd6;/*外枠線*/
transition-duration:0.2s;
}
/*ホバー時のエフェクト*/
.content .blogcard:hover{
transition-duration:0.2s;
background:;/*背景色*/
opacity:0.7;
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);/*浮いた時の影*/
}
/*サブタイトル*/
.content .blogcard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#89c3eb;/*背景色*/
transform: translateY(-50%) translateX(2.3em);
color:#fff;/*文字カラー*/
border-radius: 0px ;
}
/*サブタイトル頭のアイコン*/
.content .blogcard__subtitle::before{
content: "\f0c1";/*アイコン*/
font-family: "FontAwesome";
}
/*タイトル・抜粋文を右へ*/
.content .blogcard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
/*アイキャッチ画像を左へ*/
.content .blogcard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .blogcard .heading a{
font-size: 15px;
margin-right:0px;
margin-left:0px;
}
.content .blogcard .eyecatch {
width: calc(40% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .blogcard__contents {
margin-top:5px;
padding-bottom:10px
}
.content .blogcard__subtitle{
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
.content .blogcard__contents:after{
font-size:12px;
padding:5px;
}
}
/*カード全体でボタン*/
.archiveScode__item{
position:relative;
}
.archive__item a:after,.widgetArchive__item a:after,.archiveScode__item a:after,.sitecard a:after,.blogcard a:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
transform: translateX(-50%) translateY(-50%);
left: 50%;
top: 50%;
z-index:333;
}
.eyecatch{
z-index:444;
}
.the__category a {
position:relative;
z-index: 999;
}
.eyecatch__cat{
z-index: 999;
}
この他にリクエストしたいデザインがあれば、お問い合わせよりお知らせください。無料でデザインさせていただきます!
ブログカードのCSSカスタマイズの注意点
ブログカードをカスタマイズする上で注意すべき点を私たちの経験からご紹介します。
- 目立つデザインにしすぎない
- CSSコードは正確に記述する
- デバイスごとに表示を確認する
目立つデザインにしすぎない
ブログカードのデザインをオシャレにしたい気持ちは分かりますが、やりすぎに注意してください。
サイトカードより目立ったデザイン(ド派手)にしすぎると返ってユーザーのクリック欲をかき立てて離脱されやすくなってしまいます。
ブログカードはあくまで「参考」なので、添える程度のデザインにまとめるのがオススメです。
CSSコードは正確に記述する
コピペだけで使えるカスタマイズですが、やはりもっと自分のサイトらしくデザインしたいと思います。
それはとても良いことなのですが、背景色やテキストカラーを変更する際は、CSSコードの記述ミスに気をつけてください。
怖がらせるわけではありませんが、1文字でも間違えると上手く表示されないもしくは、デザインが崩れてしまいます。
自分で記述できる自信が無いなら、今回のデザインをコピペだけにしておきましょう。
デバイスごとに表示を確認する
CSSカスタマイズを行うさい、パソコン・スマホなどあなたのお使いのデバイスごとに表示をしっかり確認しておいてください。
サイトの横幅や、別の CSSコードの影響を受けてデザインが同じものにならない可能性があります。
デバイスごとにしっかり確認してご使用ください。
THE THORのブログカードをオシャレにカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のブログカードをオシャレにカスタマイズしました。
まとめとしてもう一度、カスタマイズの重要点だけおさらいしておきます。
ブログカードのデザインをオシャレにしたら、サイトカードもデザインしたいですよね。むしろ内部リンクの方が使う機会が多いのでぜひカスタマイズしておきましょう!
>>【THE THOR】コピペで作るサイトカード16選:CSSで内部リンクをオシャレに
みなさんこんにちは。 サイトカード(内部リンク)は、ブログを回遊しやすくするためにも重要なパーツです。私たちのブログでは、サイトカードのデザインを改善することにより、離脱率を 5%以上減らすことに成功しました。 […]
最後まで読んでいただきありがとうございます。
そして今回のカスタマイズで協力していただいたモデルの夜更かしキリンさん(@yofukashi_kirin)ありがとうございます!
おわり
- 2022年1月17日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR