みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
ユーザーが記事をシェアしたいと思った時に、URLのコピペをする必要がなくなるシェアボタン、THE THOR(ザ・トール)なら重たいプラグインを使用する必要がなく設置することができます。
この記事で、シェアボタンの表示方法、設置方法からデザインのカスタマイズ(CSS)まで全て網羅できます。
サイトに SNSシェアボタンを設置して、アクセスUPを狙いましょう!
SNSシェアボタンとは?
SNSのシェアボタン、そのままですがユーザーが気に入った記事をボタンをワンクリックするだけでシェアできる機能のことです。
そうすることにより、ユーザーが記事をシェアしやすくなります。
本来なら、記事 URLコピー>> SNS起動>> URL貼り付ける>> シェア!
これをボタンクリック>>シェア!
まで短縮できるのでユーザービリティの向上プラス拡散率 UPに繋がりますね。
THE THORの8種類のSNSボタン一覧
THE THOR(ザ・トール)には 8種類の SNSボタンが用意されてます。
- Facebookボタン
- Twitterボタン
- Google+ボタン
- はてブボタン
- Pocketボタン
- LINEボタン
- LinkedInボタン
- Pinterestボタン
合計 8つありますが、Google+は 2018年にサービスが終了してるので除外しておきましょう。
あとは好みで OKです。
THE THORの投稿ページのSNSシェアボタンを設定する方法
THE THOR(ザ・トール)の SNSシェアボタンを投稿ページに設定する方法を解説していきます。
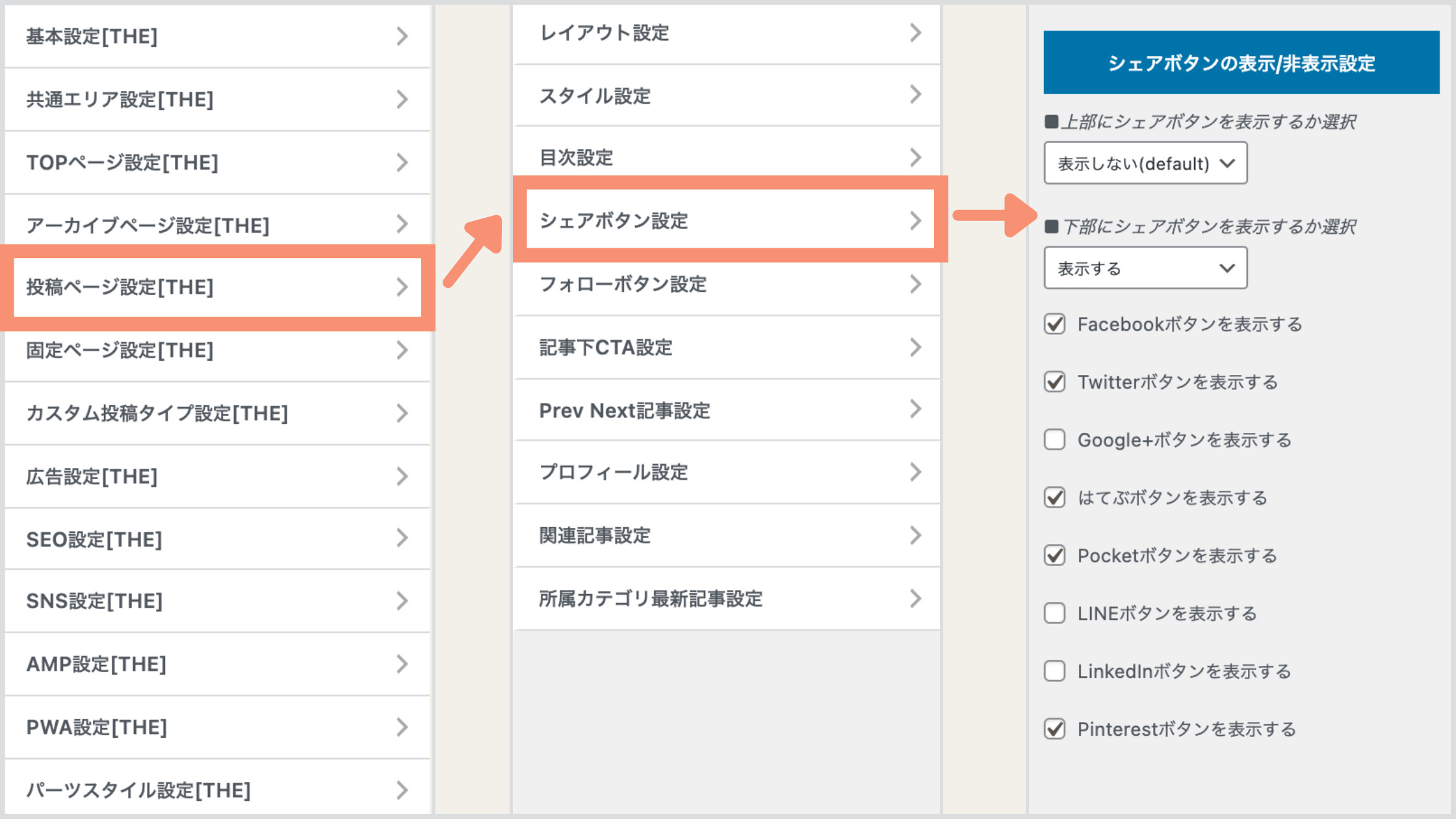
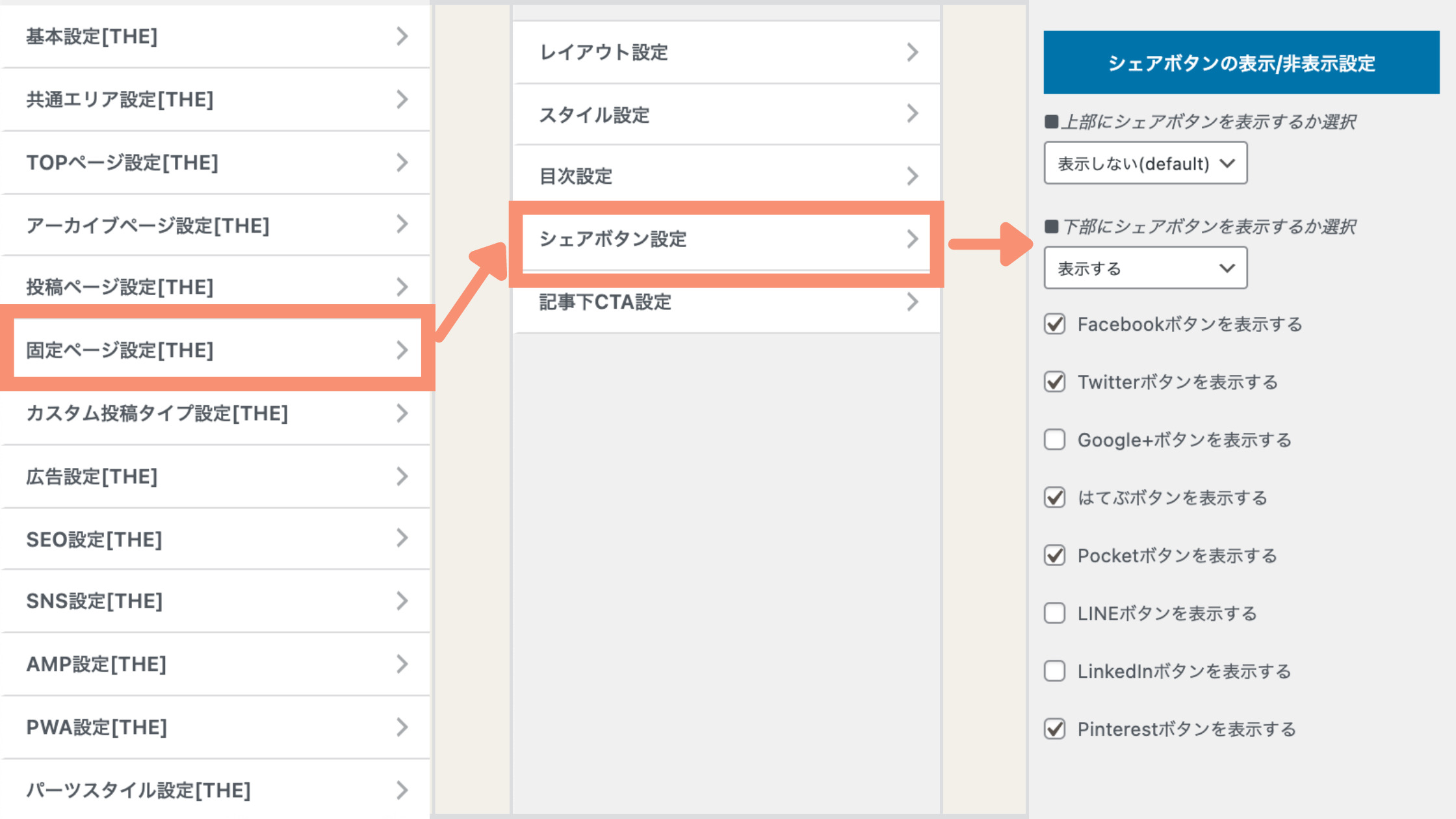
以下の手順で SNSシェアボタン設定画面まで進みます。
この画面で SNSシェアボタンの表示・非表示を設定できます。
シェアボタンを設置する場所

■上部にシェアボタンを表示するか選択
■下部にシェアボタンを表示するか選択
まずは記事のどこにシェアボタンを設置するか設定します。
私たちは下部にだけ設置し、上部は非表示にしてます。
THE THORの固定ページのSNSシェアボタンを設定する方法
次に、固定ページにシェアボタンを設置していきます。
固定ページとは「お問い合わせ」や「プライバシーポリシー」などのページのことで、ここは必要な人だけで OKです。
と進み、あとは上記の投稿ページ設定と同じ手順です。

簡単でしたね!
ちなみに私たちは、固定ページはシェアしてほしいものが無いので非表示にしています。
THE THORの特定のページだけSNSシェアボタンを設定する方法
THE THOR(ザ・トール)は特定のページだけ SNSシェアボタンを表示・非表示させることができます。
例えば、「Aのページには SNSシェアボタンを表示させたいけど、Bページには表示させたくない」時などに有効です。
方法はとても簡単です。
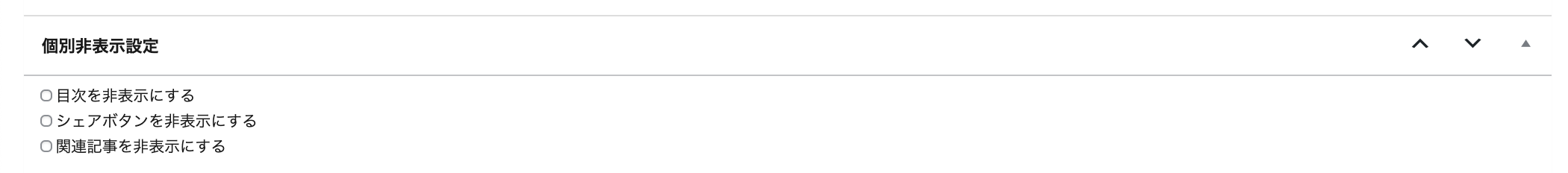
エディタ画面にて、クラシックならサイドに、グーテンベルクなら下部に「個別非表示設定」という項目があります。
その中の「シェアボタンを非表示」にチェックを入れるだけです。

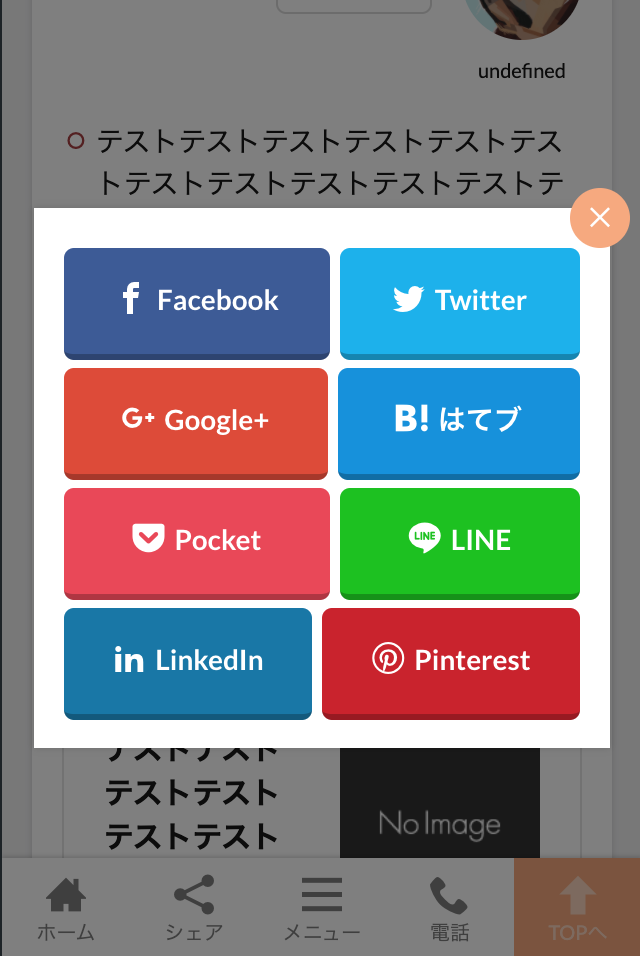
THE THORのスマホのフッターパネルのSNSシェアボタンを設定する方法
THE THOR(ザ・トール)は何とスマホのフッターパネル内にもシェアボタンを設置できます。


これが超絶便利!ユーザーがサイトを上下にスクロールしてシェアボタンを探さがす必要がなくなるので、よりポップにシェアされやすくなります。
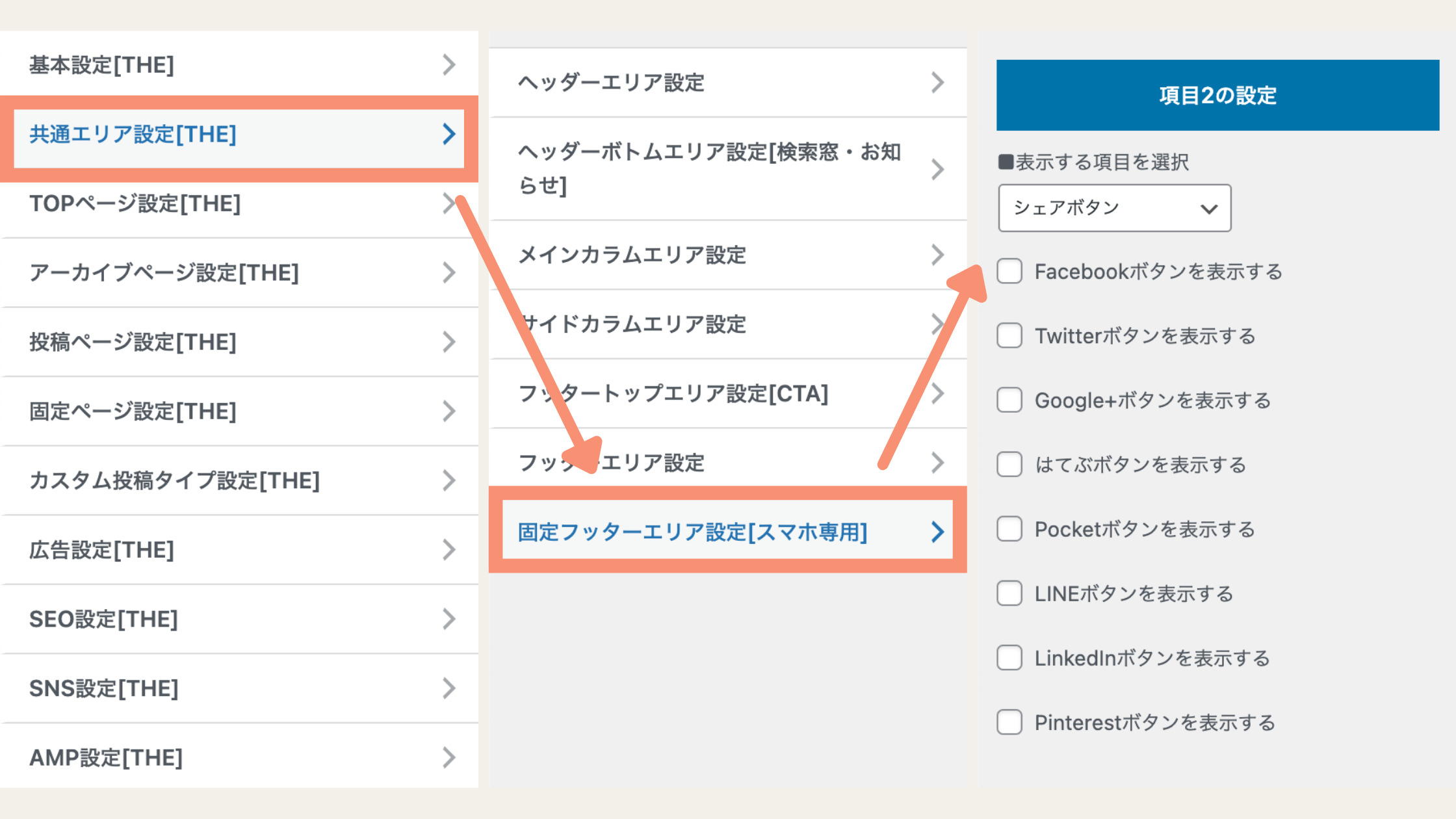
設定は以下の手順で行います。項目2がシェアボタンの設定部分です。

あとは設置したい SNSシェアボタンにチェックを入れるだけです。
以上の設定で、THE THOR(ザ・トール)の 11種類ある豊富でオシャレな SNSシェアボタンを自由に設置することができます。
次の項目では SNSボタン一覧を紹介します。
THE THORで使えるSNSボタン一覧
THE THOR(ザ・トール)で使える11種類の SNSボタンを紹介します。
シェアボタンの種類を変更する手順は以下の通りです。ここから好きなパターンを選びます。
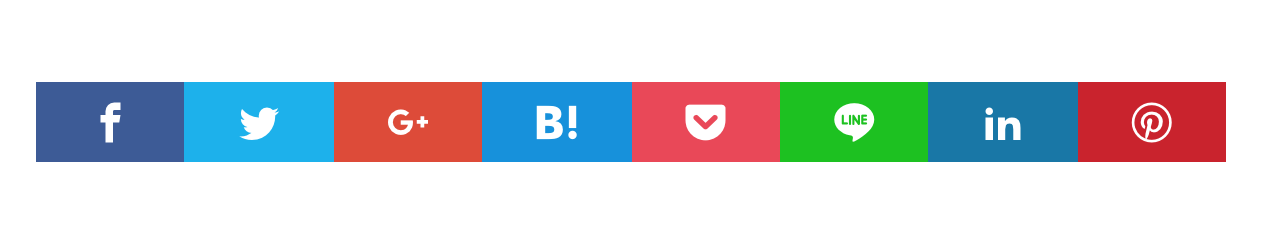
パターン1

王道ですが見やすく、揃ったボタンがオシャレですね。ただ帯状になってるのでユーザーがボタンだと気付かない可能性も。
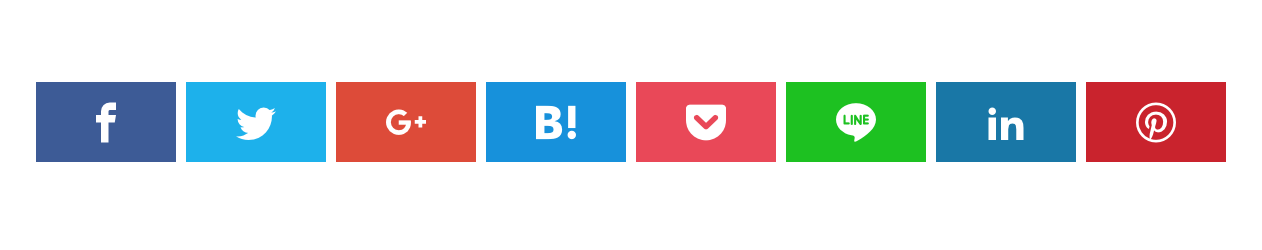
パターン2

ボタン間に余白ができたことでより見やすくなりました。パターン1のデメリットが解消されたボタンですね。
パターン3

ボタンらしく可愛いデザインです。小さいのでデザインを邪魔しないボタンですね。
パターン4

パターン4を立体的なボタンにしたバージョンです。こちらの方がよりボタンらしくなりました。
パターン5

パターン3のでっかいバージョンです。小さいボタンが見にくいと感じた人にオススメです。
パターン6

パターン4のでっかいバージョンです。よりボタンらしいデザインです。
パターン7

2段積みのデザイン。幅は取りますがアイコンと SNS名が入るので分かりやすくなります。
パターン8

パターン7の立体バージョンです。
パターン9

パターン7の小さいバージョンです。デザインがスッキリしました。ただし、スマホ表示で左揃えの縦積みになるのでスマホでは少し見にくいかもです。
パターン10

パターン9の立体バージョンです。
パターン11

最後は上記全てを混ぜた感じのデザイン。一番安定してるかなと感じます。
THE THORのSNSシェアボタン:CSSカスタマイズ
THE THOR(ザ・トール)の SNSシェアボタンを CSSカスタマイズします。
CSSカスタマイズは以下の手順で行います。と進み、枠内に CSSをコピペ。

詳しく知りたい方は以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
※色を変更する際は、#から始まるカラーコードを使用します。カラーコードは原色大辞典さんがとても参考になりますので、参照ください。
>>原色大辞典
※カスタマイズは自己責任でお願いします。
シェアボタンの色を変更する

シェアボタンの色を変更します。
/*シェアボタン色*/
/*Facebook*/
.socialList__link.icon-facebook{
background:#5278cc;
}
/*Twitter*/
.socialList__link.icon-twitter{
background:#00afcc;
}
/*はてなブックマーク*/
.socialList__link.icon-hatenabookmark{
background:#409ecc;
}
/*ポケット*/
.socialList__link.icon-pocket{
background:#ee827c;
}
/*LINE*/
.socialList__link.icon-line{
background:#98d98e;
}
/*LinkedIn*/
.socialList__link.icon-linkedin{
background:#84a2d4;
}
/*Pinterest*/
.socialList__link.icon-pinterest{
background:#df7163;
}
背景色を変更するにはbackgroundの部分のカラー番号を変更します。
シェアボタンの色を統一する

シェアボタンの色を全て統一します。
/*ボタン色を統一*/
.socialList__link.icon-facebook,.socialList__link.icon-twitter,.socialList__link.icon-google-plus,.socialList__link.icon-hatenabookmark,.socialList__link.icon-pocket,.socialList__link.icon-line,.socialList__link.icon-linkedin,.socialList__link.icon-pinterest {
background: #ffa500;/*ボタン色*/
}
backgroundの色を好きなカラー番号に変更します。
文字の色も変える

アイコンの色を変更することもできます。
/*ボタンとアイコン色とを統一*/
.socialList__link.icon-facebook,.socialList__link.icon-twitter,.socialList__link.icon-google-plus,.socialList__link.icon-hatenabookmark,.socialList__link.icon-pocket,.socialList__link.icon-line,.socialList__link.icon-linkedin,.socialList__link.icon-pinterest {
background: #ffa500;/*ボタン色*/
color:#333333;/*アイコン色*/
}
アイコンの色を変更するにはcolorのカラー番号を変えます。背景色は上記と同様backgroundのカラー番号を変えます。
枠線ありシェアボタン

外枠をつけてスタイリッシュなデザインにしています。
/*枠線ありシェアボタン*/
.socialList__link.icon-facebook,.socialList__link.icon-twitter,.socialList__link.icon-google-plus,.socialList__link.icon-hatenabookmark,.socialList__link.icon-pocket,.socialList__link.icon-line,.socialList__link.icon-linkedin,.socialList__link.icon-pinterest {
background: #fff;/*ボタン色*/
color:#333333;/*アイコン色*/
border:solid #333 2px;
}
backgroundが背景色、colorがアイコン色、borderは外枠線をカスタマイズしています。
border: solid(線の種類) #333(線の色) 2px(線の太さ);
線の太さの数値を大きくすると線が太くなります。
カラーもできる

上記を応用すればカラーボタンも作れます。
/*枠線ありシェアボタン色*/
/*Facebook*/
.socialList__link.icon-facebook{
background:#fff;/*背景*/
color:#1e50a2;/*アイコン色*/
border:solid #1e50a2 2px;/*枠線色*/
}
/*Twitter*/
.socialList__link.icon-twitter{
background:#fffff9;/*背景*/
color:#2ca9e1;/*アイコン色*/
border:solid #2ca9e1 2px;/*枠線色*/
}
/*はてなブックマーク*/
.socialList__link.icon-hatenabookmark{
background:#fffff9;/*背景*/
color:#007bbb;/*アイコン色*/
border:solid #007bbb 2px;/*枠線色*/
}
/*ポケット*/
.socialList__link.icon-pocket{
background:#fffff9;/*背景*/
color:#d7003a;/*アイコン色*/
border:solid #d7003a 2px;/*枠線色*/
}
/*LINE*/
.socialList__link.icon-line{
background:#fffff9;/*背景*/
color:#3eb370;/*アイコン色*/
border:solid #3eb370 2px;/*枠線色*/
}
/*LinkedIn*/
.socialList__link.icon-linkedin{
background:#fffff9;/*背景*/
color:#4d5aaf;/*アイコン色*/
border:solid #4d5aaf 2px;/*枠線色*/
}
/*Pinterest*/
.socialList__link.icon-pinterest{
background:#fffff9;/*背景*/
color:#d3381c;/*アイコン色*/
border:solid #d3381c 2px;/*枠線色*/
}
必要に応じてカラー番号を変更して使用してください。
丸いシェアボタンにする

このカスタマイズを行うには、シェアボタンをパターン11に設定してください。
/*丸いシェアボタン PC表示*/
@media screen and (min-width: 780px) {
.socialList {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.socialList ul li{
display: flex;
}
.socialList__item{
width:50px;
}
.socialList-type11 .socialList__link::after {
display:none;
}
.socialList-type11 .socialList__item {
line-height: 50px;
margin-right:5px;
}
.socialList-type11 .socialList__link {
color: #fff;
border-radius:50%;
}
}
/*丸いSNSシェアボタン スマホ表示*/
@media screen and (max-width: 480px) {
.socialList {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.socialList-type11 .socialList__link::after {
display:none;
}
.socialList-type11 .socialList__item {
line-height: 35px;
margin:0px;
margin-right:3px;
}
.socialList-type11 .socialList__link {
border-radius: 50%;
}
}
シェアボタンを丸くするカスタマイズは、ここあさんのサイトを参考にさせていただきました。
>>【コピペだけ!】THE THORのSNSシェアボタンをカスタマイズ!|旅するように人生を生きよう!
ここあです。 THE THORのカスタマイズシリーズも今回で第5弾! カスタマイズできる部分はたくさんあるので 今後…
シェアボタンの上にテキストを入れる

シェアボタンの上にテキストを入れます。
/*上部シェアボタンテキスト*/
.social-top::before {
content: "\シェアしてね!/";
display: flex;
font-weight:bold;
margin-bottom:1em;
justify-content:center;
color:#807171;/*文字色*/
}
/*下部シェアボタンテキスト*/
.social-bottom::before {
content: "\シェアしてね!/";
display: flex;
font-weight:bold;
margin-bottom:1em;
justify-content:center;
color:#807171;/*文字色*/
}
テキストは任意のものに変更できます。例えば、
- シェアありがとうございます!
- Share Me !
- シェアできるよ!
など。
シェアボタンの下にテキストを入れる

シェアボタンの下にテキストを入れます。
/*上部シェアボタンテキスト*/
.social-top::after {
content: "# Share Free";
display: flex;
font-weight:bold;
margin-top:1em;
justify-content:center;
color:#ee827c;/*文字色*/
font-size:1.2em;
}
/*下部シェアボタンテキスト*/
.social-bottom::after {
content: "# Share Free";
display: flex;
font-weight:bold;
margin-top:1em;
justify-content:center;
color:#ee827c;/*文字色*/
font-size:1.2em;
}
上記と同様にテキストは好きなものに変更できます。
SNSでシェア・拡散されるには?
最後に、SNSでシェア・拡散させるにはどうすれば良いのでしょう?
私たちの経験から解説をしていきます。
- SNSでシェア
- 良質な記事
- トレンドもあり
ひとつずつ見ていきます。
SNSでシェア
今回の記事のメインテーマですが、記事を更新したら必ず SNSでシェアするのがオススメです。
自分でシェアすることにより、フォロワーさんに読んでもらえる機会が増えて結果、シェアされる可能性が UPします。
SNSで記事の露出を増やします。
シェアすべきオススメの SNSやサービスは以下で紹介してますので、ご覧ください。
>>【無料】自分でブログの被リンクを獲得できるサービス17選:ドメインパワー底上げ!
みなさんこんにちは。 ブログ歴が浅いと、検索上位を目指したくてもドメインパワーが弱くて押し負けてしまうことがあります。初心者のうちは被リンクをもらえるほどブログもまだ上手く書けない人がほとんどです。でもどうにか自分で被リ[…]
良質な記事
これは大前提ですが、良質な記事を書かなければ当然シェアされません。
良質とはユーザーの悩み・問題を解決し、ユーザーが他の人にも紹介したくなるような記事のことです。
もちろん簡単なことではありませんが、キーワード選定、競合チェック、サジェストワードを意識していけば必ず 120%の記事はできます。
私たちも頭の中をユーザーファーストでいっぱいにして記事を書いてます。
トレンドもあり
トレンドを追って記事を書けば、今流行りのことなのでユーザーは気になってる可能性が高く、シェアされやすい傾向にあります。
もちろん瞬発的なシェアなので持続力はありませんが、シェアされれば他の記事にも飛び火してアクセス UPに繋がります。
トレンドはあなたの得意な分野やあなたのサイトに関するトレンドがオススメです。
【THE THOR】SNSシェアボタンの設定・カスタマイズ方法:まとめ
今回は THE THOR(ザ・トール)の SNSシェアボタンの設定とカスタマイズを紹介しました。
シェアボタンを設置することにより、記事がシェアされる可能性が増えてアクセス UPに繋がります。
クリックされやすくするためにも、デザインにもしっかりこだわりましょう!
ボタンのデザインでリクエストがあればお問い合わせフォームよりご連絡ください。お待ちしております!
最後まで読んでいただきありがとうございます。
おわり
- 2022年1月29日
- THE THORのカスタマイズ, THE THORの使い方
- CSSカスタマイズ, THE THOR, ブログのアクセスUP



