みなさんこんにちは。
AiとJony(@10to1_travel)です。
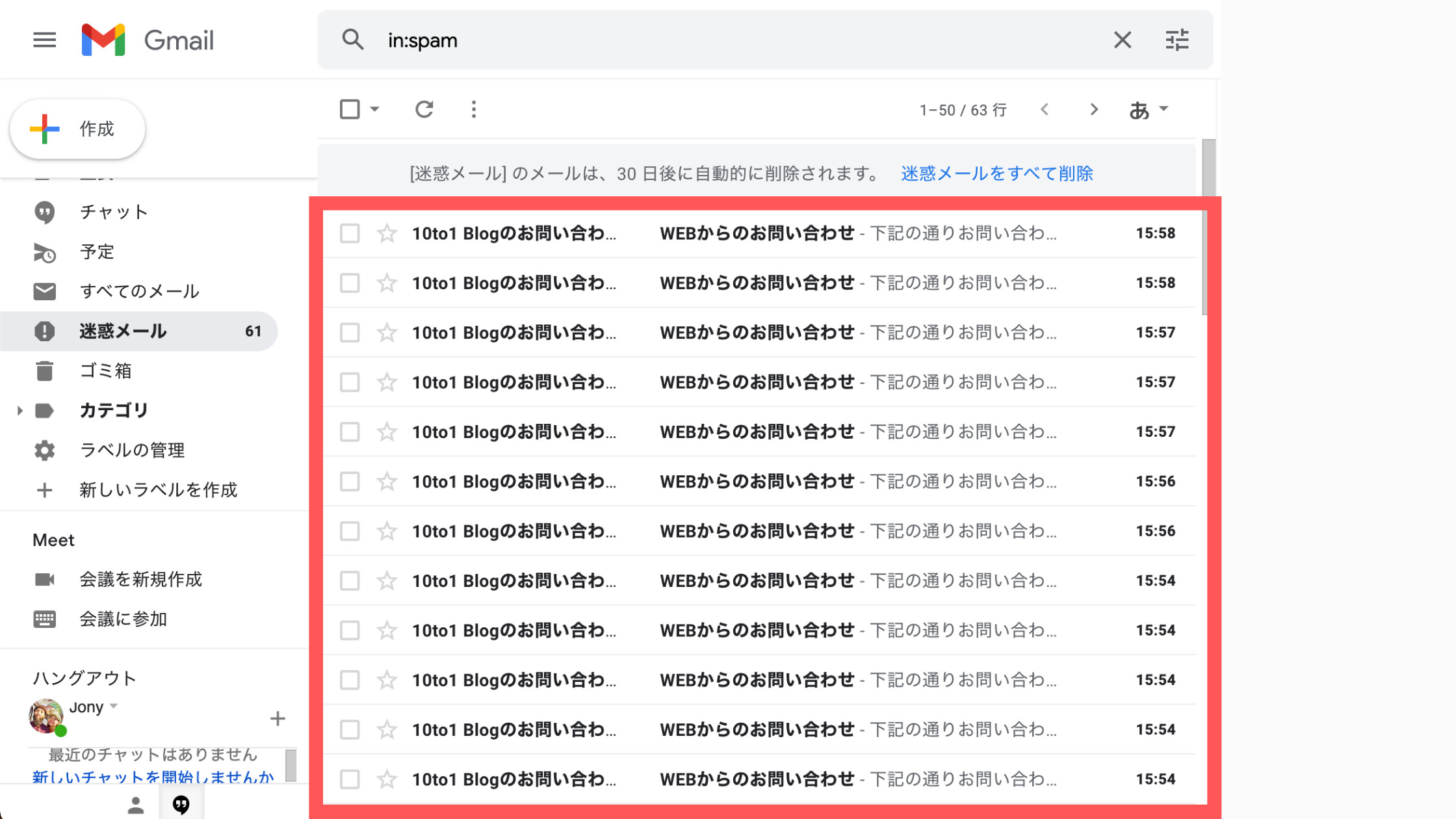
私たちは THE THOR(ザ・トール)のスパム対策として reCAPTCHAを導入してます。にも関わらず、先日から 1日 1,000件を超える大量の海外スパムメールが届き始めました。

毎分届きます。全て同じ内容で明らかにロボットの仕業です。
今回、大量に届くスパムメールをスパッと止めるために、私たちは問い合わせフォームで有名なプラグイン「Contact form 7」を導入しました。
Contact form 7を導入することにより、reCAPTCHAの力を 100%引き出し、全てのスパムメールを阻止できます。
スパム・迷惑メールは放っておくとどんどん増え、大切なユーザーさんからのお問い合わせに気づくことができなくなってしまいます。
そこで今回は、THE THORで reCAPTCHAが効かない原因と、スパムメールをスパッと止める対策方法を紹介します。
こんな人にオススメ
- reCAPTCHAが効かない原因が知りたい
- 大量に届く迷惑メールの原因が知りたい
- 迷惑メールをスパッと止める方法が知りたい
この記事の信頼性

夫婦で世界を旅しながらブログで収益を作ってます。時間・場所・お金に囚われない暮らしを目指し始めたブログ収益は現在月20万円です。オーストラリア一周を達成後、移住 5年目。その後は日本一周バンライフに挑んでおります。
THE THORでreCAPTCHAが効かない原因

以前、私たちは reCAPTCHAで迷惑メール・スパムメールの対策をしました。
>>THE THORのスパム対策:たった5分で迷惑メールを99%撃退
みなさんこんにちは。 THE THORユーザーの JonyとAi(@10to1_travel)です。 当ブログもおかげさまで月間アクセス数がどんどん伸びてきてます。それと同時にお問い合わせも 1日 3件ほどいただけるよ[…]
設定した 1年はスパムメールはゼロでした。それが今月に入っていきなり爆発したのです。reCAPTCHAはあらゆるコンテンツで、AIのスパムメールを阻止するツールで有名ですね。それがなぜ効かなかったのでしょうか?
原因は以下の通りです。
reCAPTCHAの仕様と、THE THORの独自お問い合わせフォーム
ひとつずつ解説していきます。
原因その1:reCAPTCHAの仕様
原因の 1つに reCAPTCHAの仕様が関係してます。
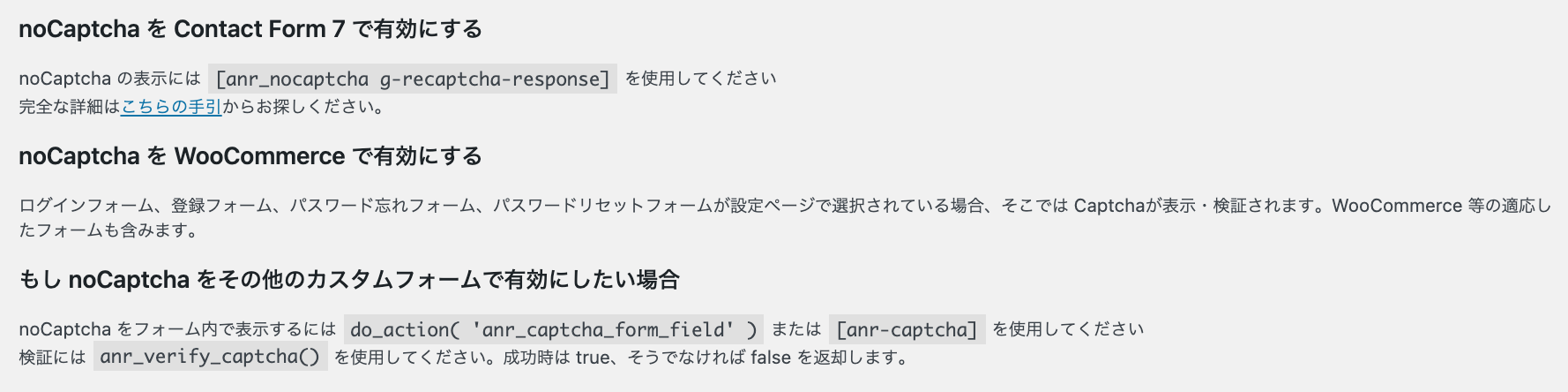
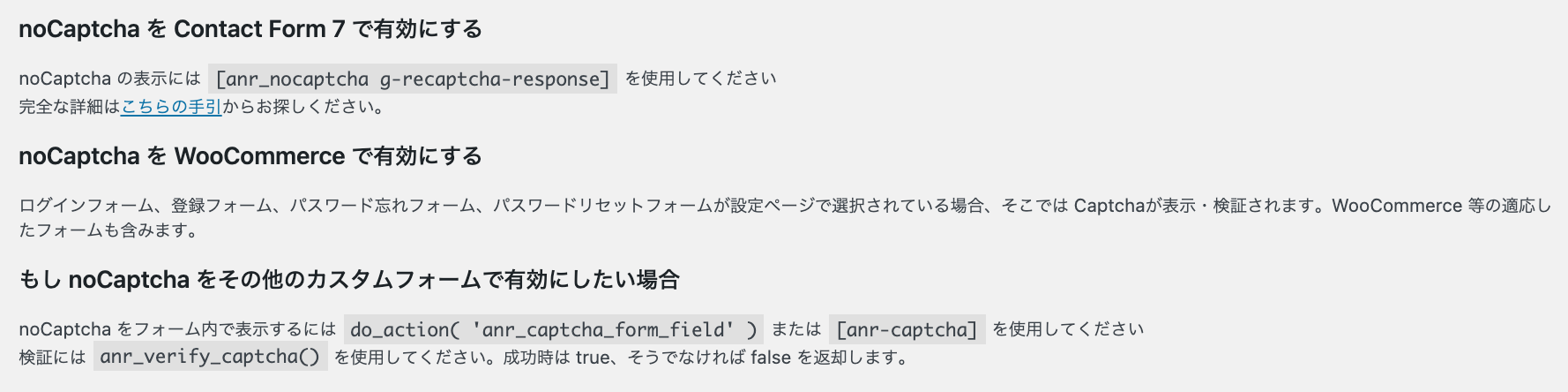
以下の reCAPTCHA専用のプラグインの必読項目をご覧ください。

上記を見ると、reCAPTCHAが反応するコンテンツが指定されてます。
- Contact Form 7
- WooCommerce
- その他のカスタムフォーム
お分かりいただけますか?reCAPTCHAは全てのお問い合わせプラグインや、テーマなどに完全対応してる訳ではないと言うことです。
これが全てのスパム・迷惑メールを防げない原因のひとつ目です。
原因その2:THE THORの独自お問い合わせフォーム
THE THORには、独自のお問い合わせフォーム機能が搭載されてます。なのでお問い合わせ問い合わせフォーム系のプラグインが不要です。
しかし、これがもうひとつの原因です。
先ほどの reCAPTCHAプラグインの設定画面を思い出してください。

THE THORのお問い合わせフォームは、この中の「その他のカスタムフォーム」に位置します。つまり、reCAPTCHAを導入しても THE THORのお問い合わせフォームに反応しない仕様になってるのです。
言うなれば、iCloudを導入して Androidスマホを使うようなものですね。
以上が、私たちが調べた「原因」です。しかし、原因が分かったと言うことは、そこを修正すれば解決と言うことです。いくつか解決策を試みたので、解説していきます。
私たちが試したTHE THORのスパム対策3つ

私たちは今回の対策として 3つの方法を試しました。
- サーバーでアドレスを取得し、その中でスパム対策設定をする
- Googleフォームをお問い合わせに設定する
- Contact form7を導入する
ひとつずつ、内容と結果を解説していきます。
対策1:サーバーでアドレスを取得し、その中でスパム対策設定をする

まず最初に行った対策は、サーバーでメールアドレスを生成し、それをお問い合わせに設定する方法でした。
私たちはエックスサーバーを利用してます。エックスサーバーにはメール機能があり、そこで作成したメールに「迷惑メール対策設定」を施すことによりスパムメールを阻止する作戦です。
しかし、残念ながらこの方法は効果がありませんでした。
対策2:Googleフォームをお問い合わせに設定する

続いて、Googleフォームでお問い合わせページを作り、THE THORに読み込ませる方法です。これは多くの方から効果がある!と聞いていたのですが、私たちは WordPress内だけで解決したかったので、別のツールを使う気になれず、却下してしまいました。
実際、効果はあるそうなので、気になる方はぜひ挑戦してみてください。ググれば手順を詳しく書いた記事がたくさん出てきますよ。
対策3:Contact form 7を導入する

そして最後が今回のメイン、Contact form 7の導入です。
Contact form 7は、WordPressで最も利用されてる問い合わせフォームを作るプラグインとして有名ですね。日本語対応してるだけでなく、問い合わせ数を増やすための機能がたくさん揃ってるのが魅力です。
Contact form 7を導入した理由は以下の通りです。
- reCAPTCHAとの相性がバツグンだから
- WordPress内で完結できるから
- 問い合わせ数を増やす機能が充実してるから
最初にお伝えした通り、reCAPTCHAは Contact form 7に対応してます。つまり、reCAPTCHAの機能を最大限に活かすために Contact form 7を導入する作戦です。
「でも THE THORの独自お問い合わせフォームがあるのに、他の問い合わせプラグインを入れて大丈夫なの?」と心配される方もいると思います。私たちもそこが不安でした。
実際に導入したら、以下の結果が得られました。
- 同じ機能の導入による不具合:なし
- プラグイン導入でサイト速度低下:なし
- THE THORで機能するのか:動作確認済み
- Contact form 7導入の難易度:簡単
- 導入後のスパム・迷惑メール:驚きの0件!
Contact form 7は THE THORでもしっかり動作し、サイト速度の低下や不具合を起こすことなく 99%以上のスパムメールを阻止する驚きの結果となりました。
※当サイトでの確認です。動作はしますが、サイト速度の低下は各サイトのプラグインの量にもよります。
それでは、THE THORに Contact form 7を導入する方法と設定を解説していきます。
THE THORにContact form 7を導入する手順

THE THOR(ザ・トール)に Contact form 7で作った問い合わせフォームを導入する手順を解説します。手順は簡単ですが、作業が少し多いので先に明示しておきますね。
- STEP1インストール & 有効化するまず、プラグイン Contact form 7をインストール & 有効化します。
- STEP2フォームを設定するContact form 7の内容を設定していきます。
- STEP3サブタイトルreCAPTCHAと連携するContact form 7と reCAPTCHAを連携させます。
- STEP4問い合わせフォームを設定するTHE THORの問い合わせフォームに作った Contact form 7フォームを設定します。
- STEP5デザインを整えるCSSを使ってフォームのデザインを整えます。[コピペだけ]
手順は多めですが、やることはとても簡単 10分で終わります。サクッと設定して迷惑なスパムメールを一網打尽にしましょう!
STEP1:Contact form 7をインストールする
まずSTEP1では Contact form 7をインストール & 有効化していきます。
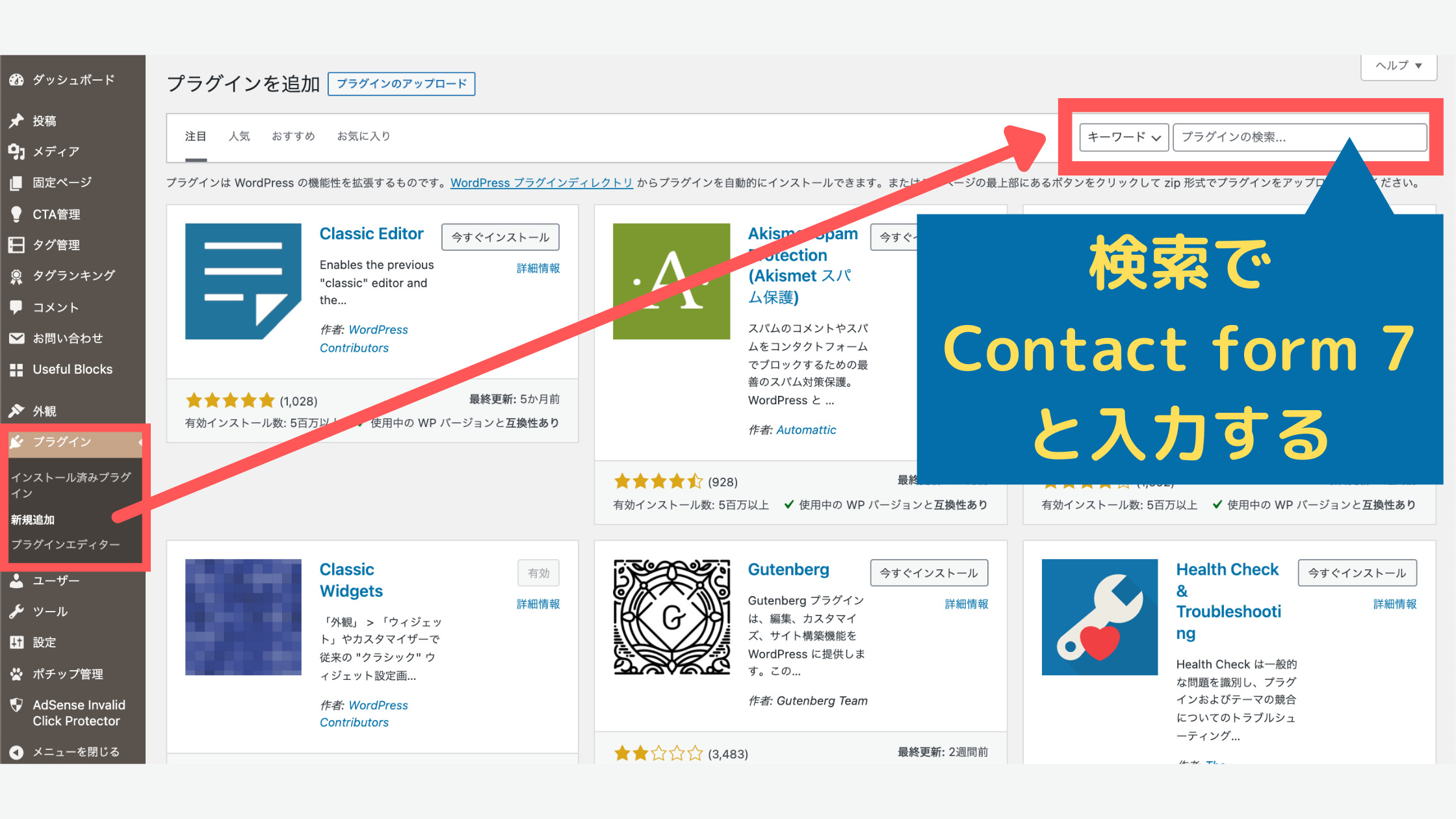
WordPress管理画面 → プラグイン → 新規追加と進みます。そこから検索窓に「 Contact form 7 」と入力してプラグインを表示させます。

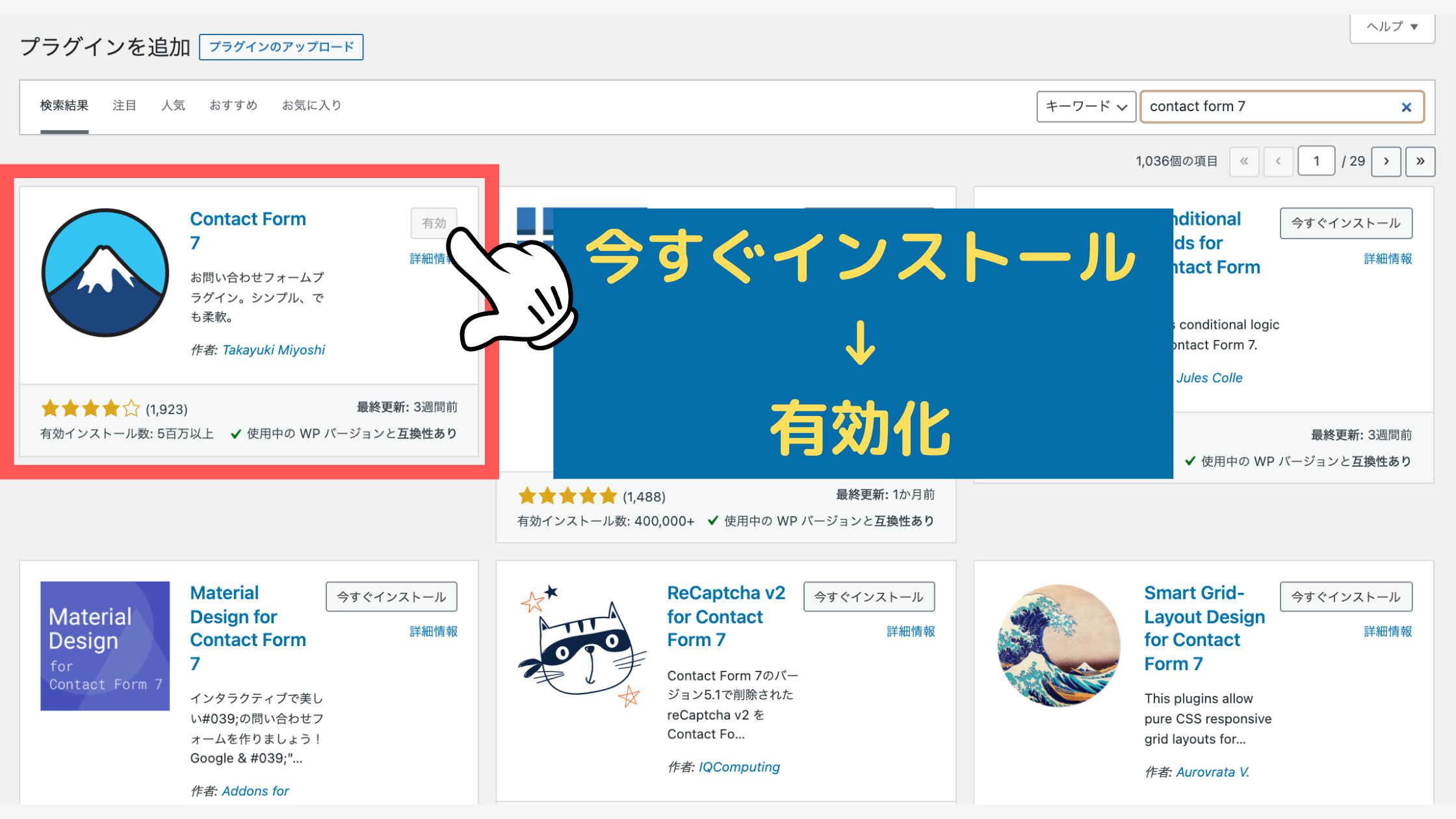
表示できたら「今すぐインストール」→「有効化」して導入は完了です。

続いて Contact form 7を設定していきます。
STEP2:Contact form 7を設定する
続いて STEP2では、Contact form 7を THE THORで使うための設定を行います。
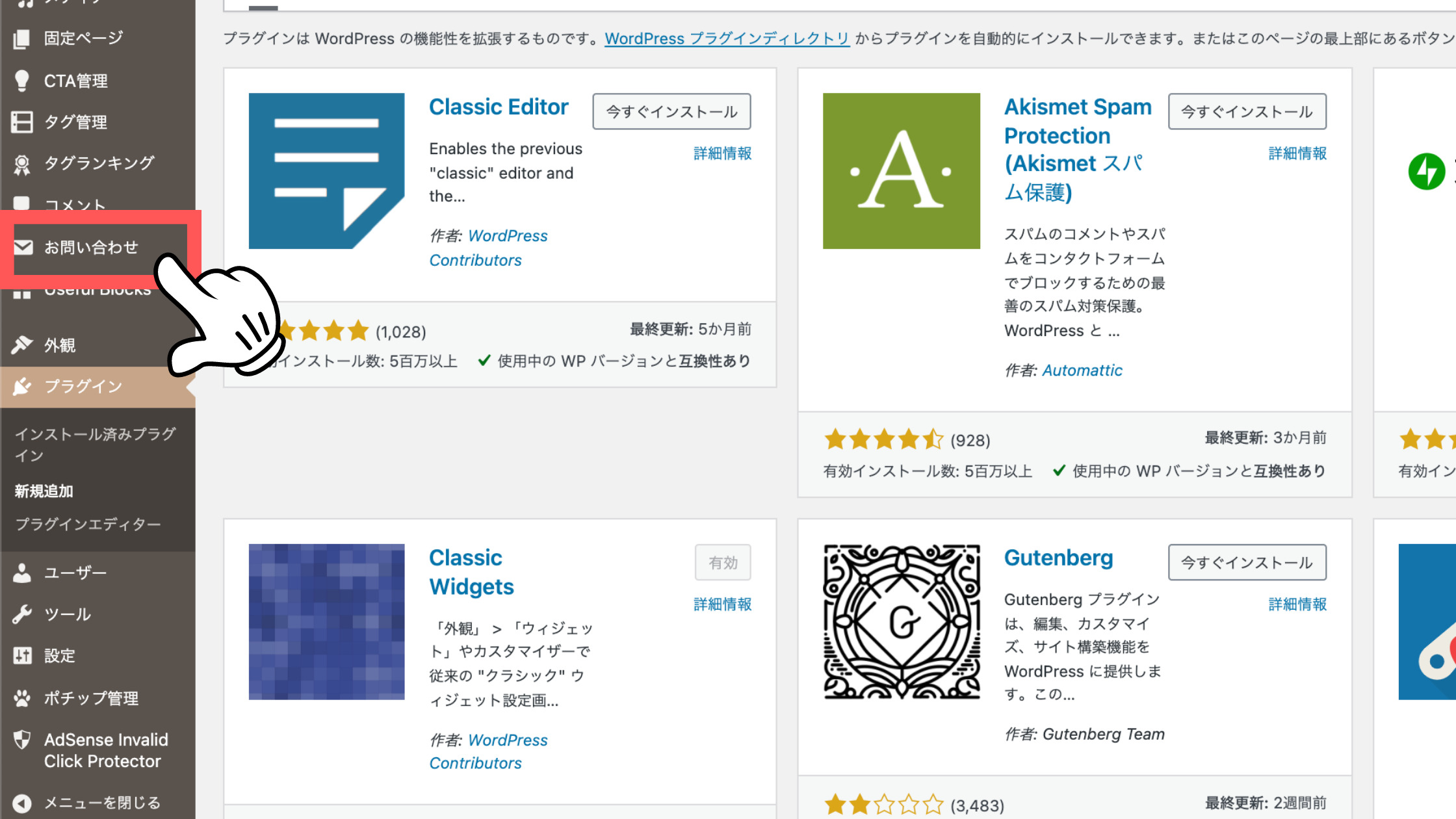
Contact form 7を有効化すると、WordPressの管理画面に「お問い合わせ」項目が出現します。そこをクリックします。

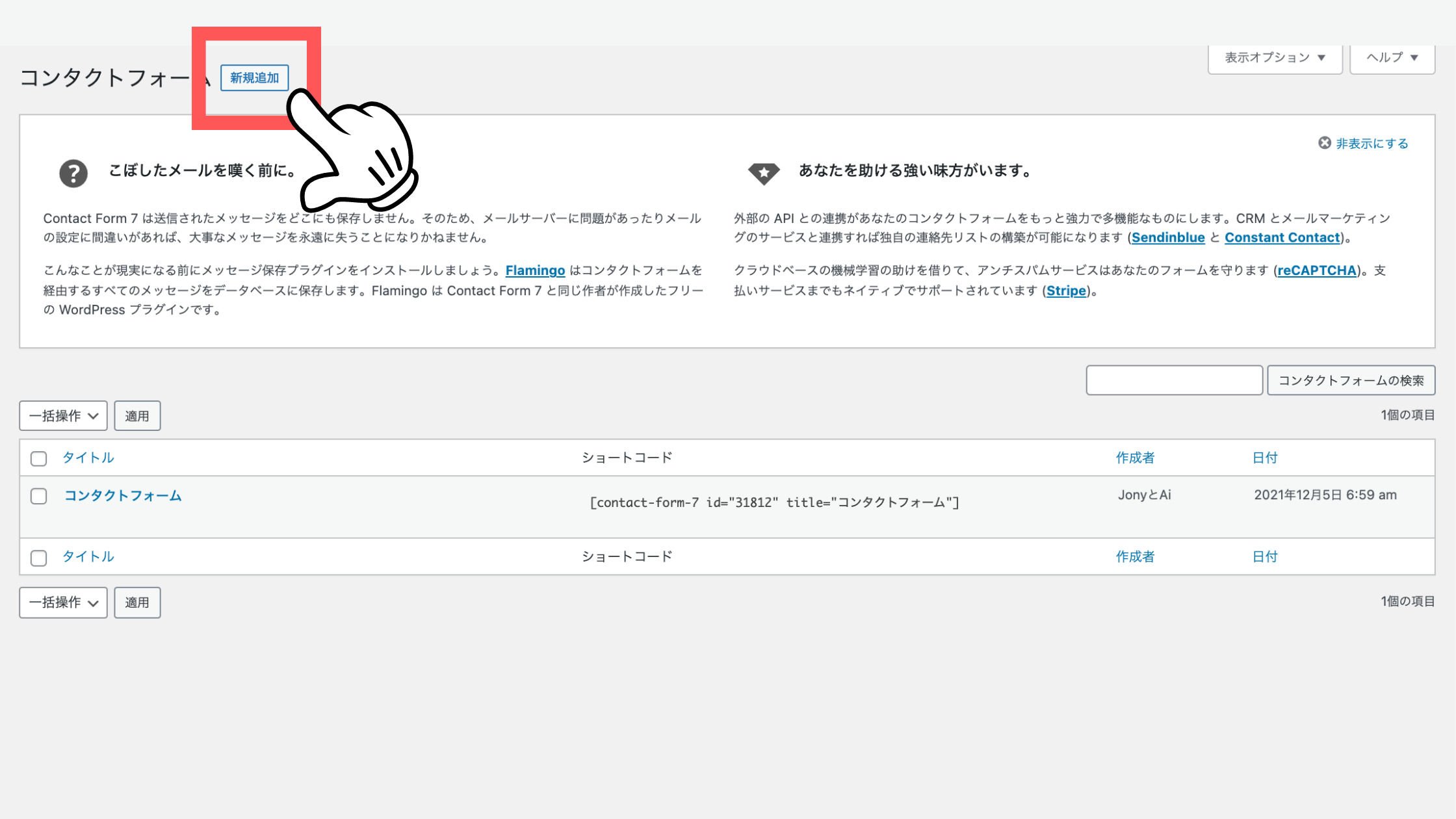
「新規追加」をクリックします。
すると以下のような設定画面に移りますので、必要な項目を設定していきます。

タイトルはお問い合わせと分かるものにすれば何でも OKです。
例) コンタクトフォーム、お問い合わせ、お問い合わせフォーム etc …

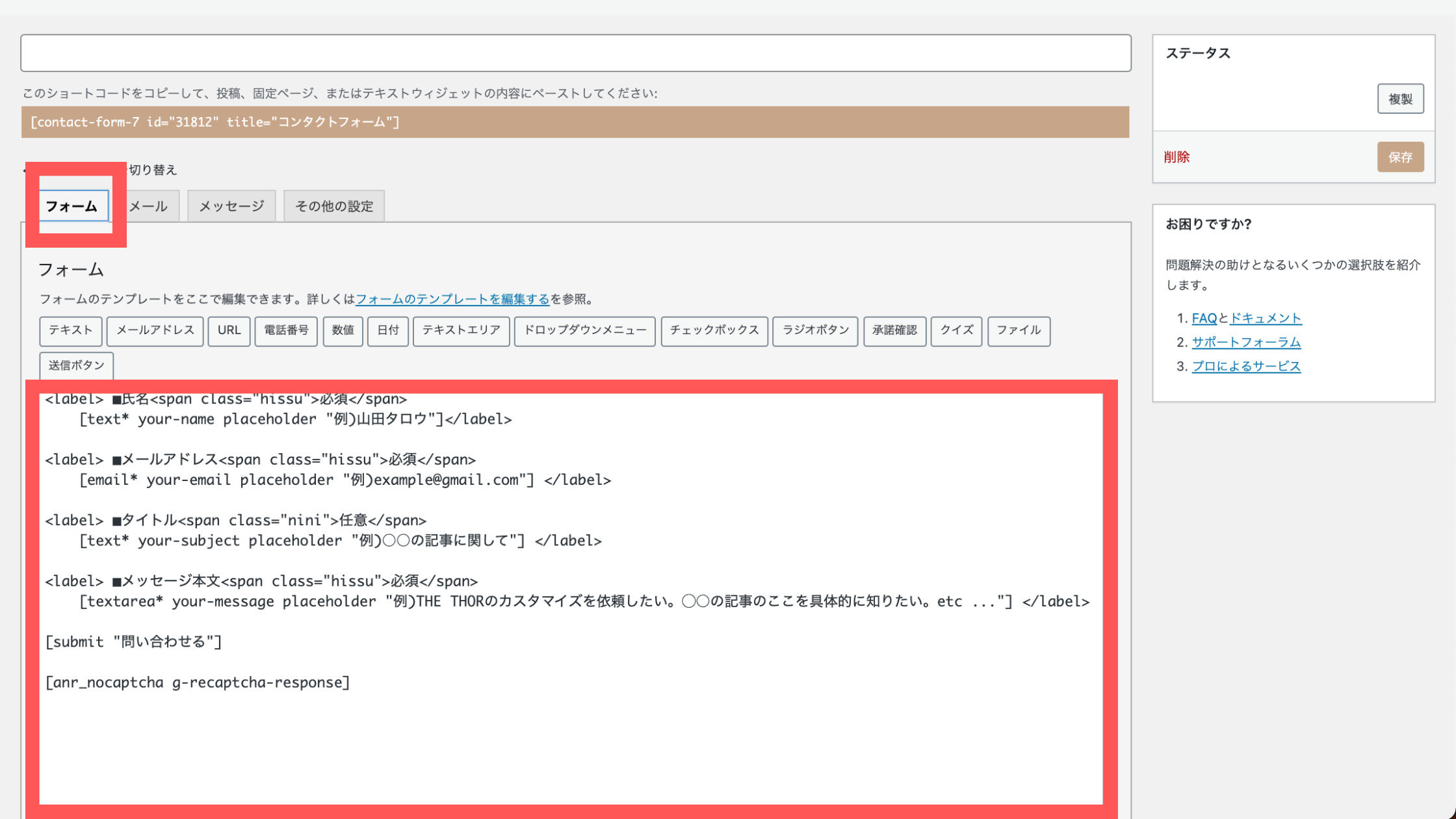
そのままフォームの設定をしていきます。正直、フォーム以外の「メール、メッセージ、その他の設定」はデフォルトで良さそうだったので私たちはそのまま使用してます。ですので、今回の記事で編集するかのはフォームだけです。

私たちは他のサイトを参考にフォームを設定しましたが難しく、何をどうしたら良いか分からなかったんですよね。ですので頑張って必要最低限だけ設定しました。
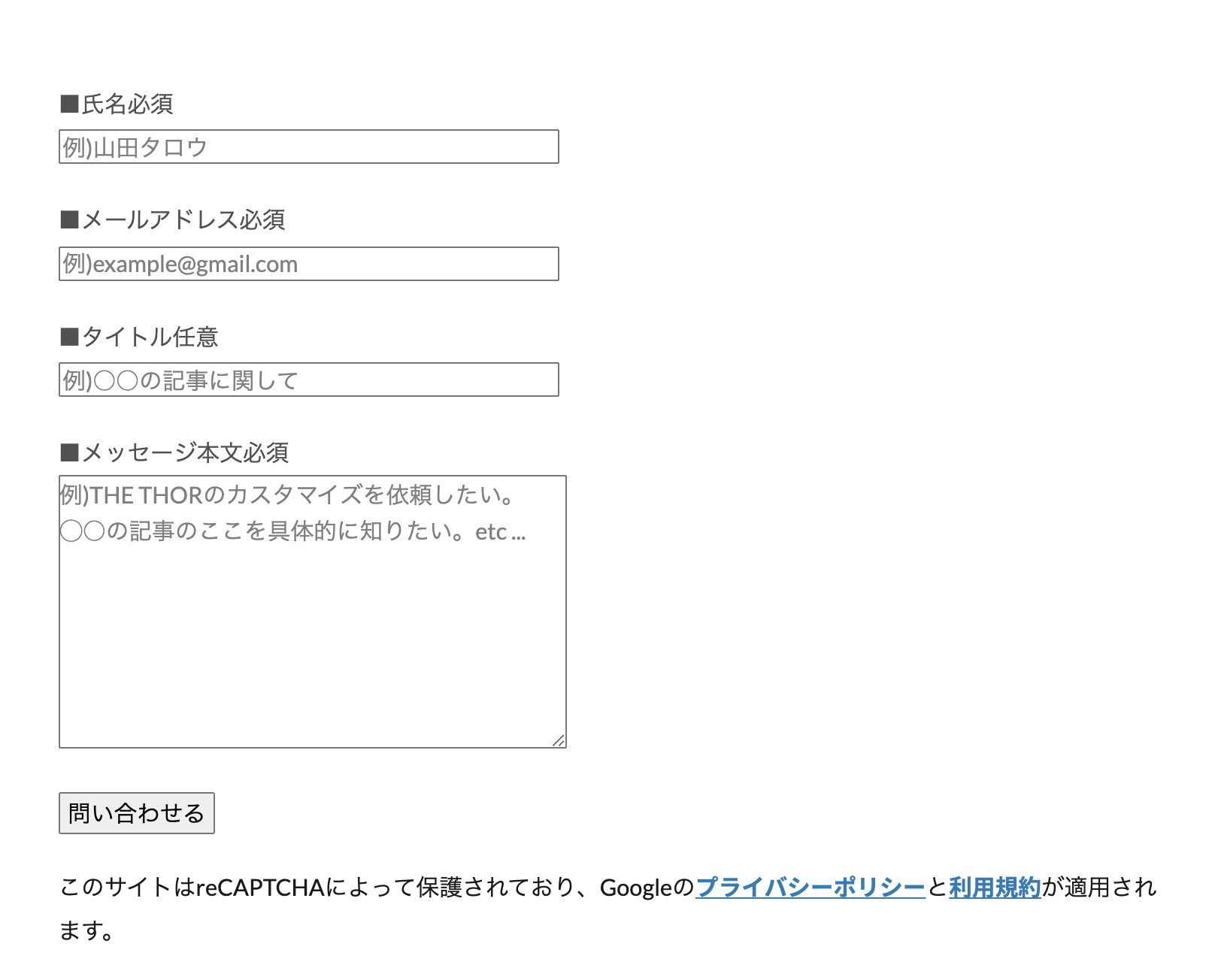
完成図は以下の通りです。
今回私たちは以下の項目を意識しました。
- THE THORの問い合わせフォームデザインに近づける
- 「必須」か「任意」かを分かりやすくする
- 入力項目に例題を入れておく
- reCAPTCHA設定してますよ!アピール
特に気に入ってるのは「例題文」です。これにより、ユーザーが何を入力したら良いのか分かるので、問い合わせしやすくなります。
Contact form 7の設定はタグ機能を駆使して行うので、難しいです。ですので、私たちと同じデザインで OKの人は以下のタグをコピペしてください。
フォームの枠内にあるデフォルトタグを全て消去して、新しいタグを貼り付けるだけです。
<label> ■氏名<span class="hissu">必須</span> [text* your-name placeholder "例) 山田タロウ"]</label> <label> ■メールアドレス<span class="hissu">必須</span> [email* your-email placeholder "例) example@gmail.com"] </label> <label> ■タイトル<span class="nini">任意</span> [text* your-subject placeholder "例) ○○の記事に関して"] </label> <label> ■メッセージ本文<span class="hissu">必須</span> [textarea* your-message placeholder "例) THE THORのカスタマイズを依頼したい。◯○の記事のここを具体的に知りたい。etc ..."] </label> [submit "問い合わせる"] [anr_nocaptcha g-recaptcha-response]
※右上のコピーボタンをクリックすると、自動でコピーすることができます。
コピペしたら「保存」をクリックするのをお忘れなく。
黄色文字は項目名です。好きなテキストに変更してください。
赤文字は例文テキストです。ターゲットに合わせて変更するのも良いですね。
一番下のコードは reCAPTCHAを設定してることを伝える文章です。
[anr_nocaptcha g-recaptcha-response]
reCAPTCHAの規約で「サイトのどこかに記載すべき必須テキスト」ですが、それと同時に悪質スパム業者に先制パンチを与えることができるのでぜひ設定しておきましょう!
※THE THORに reCAPTCHAを導入しないと機能しません。導入・設定がまだの人はTHE THORのスパム対策:たった5分で迷惑メールを99%撃退をご覧ください。
以上で設定は完了です。必要に応じて他の設定も行ってみてくださいね。
STEP3:Contact form 7とreCAPTCHAを連携させる
STEP3では、設定した Contact form 7を本格的なスパム対策 reCAPTCHAと連携させていきましょう。連携させることにより、reCAPTCHAが機能します。
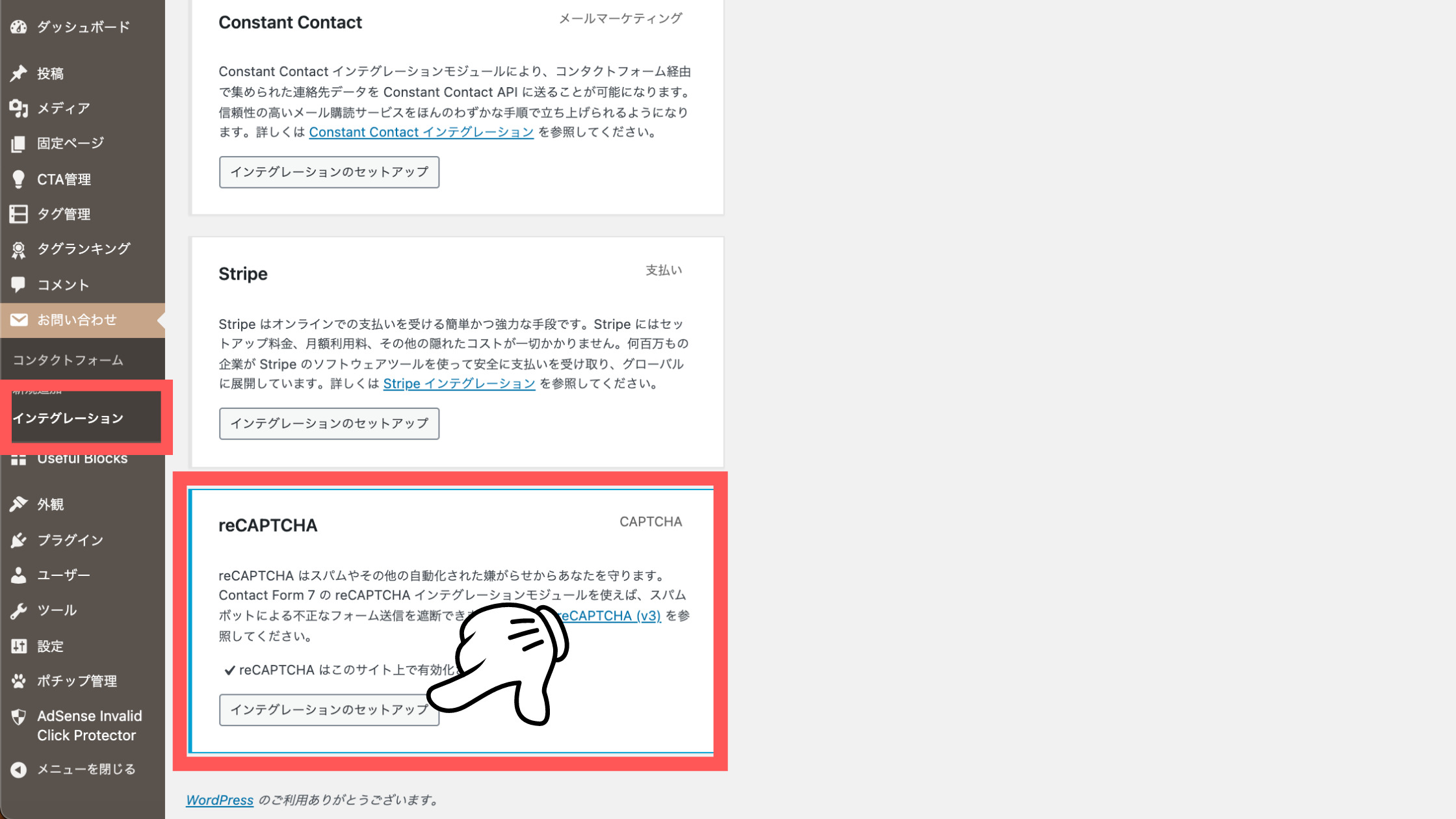
まず、WPのお問い合わせ項目から「インテグレーション」を選択します。
すると以下の画面になりますので、一番下の reCAPTCHAから「インテグレーションのセットアップ」をクリックします。

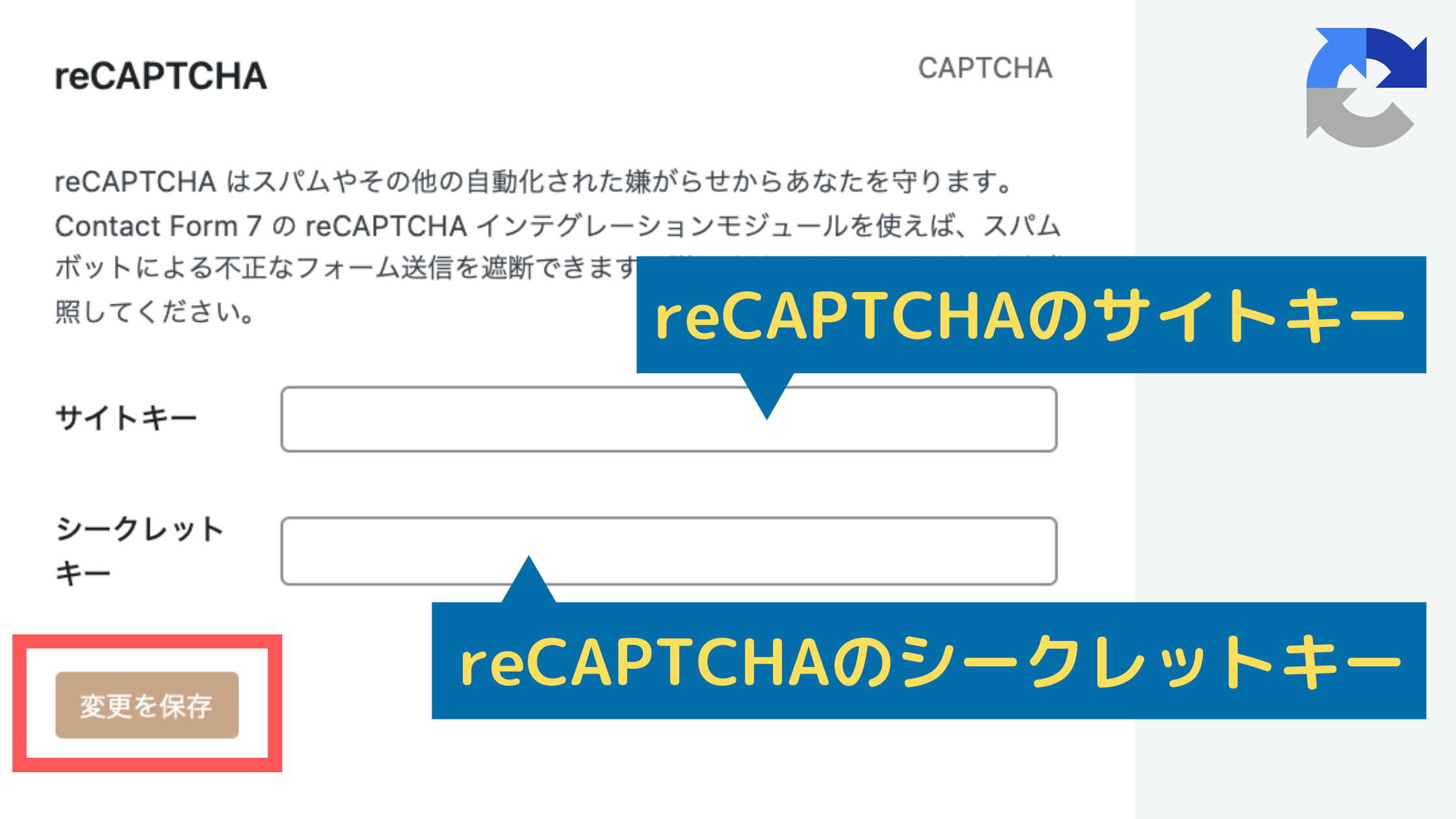
以下のような画面になりますので、reCAPTCHA登録時に取得したサイトキーとシークレットキーを入力します。

最後に「変更を保存」をクリックして連携は完了です!
※ reCAPTCHAのサイトキーとシークレットキーを取得するには登録が必要です。まだの人は以下の記事を参考に、reCAPTCHAの登録を済ませてからこの記事に戻ってきてください。
>>THE THORのスパム対策:たった5分で迷惑メールを99%撃退
みなさんこんにちは。 THE THORユーザーの JonyとAi(@10to1_travel)です。 当ブログもおかげさまで月間アクセス数がどんどん伸びてきてます。それと同時にお問い合わせも 1日 3件ほどいただけるよ[…]
STEP4:THE THORのお問い合わせフォームに設定する
STEP4では THE THOR(ザ・トール)のお問い合わせに Contact form 7のフォームを設定していきます。お問い合わせフォームは従来の方法と同様、固定ページを使って作成するので簡単ですね。
まず WordPress管理画面から「固定ページ」作成画面に映り、ページを「新規作成」します。

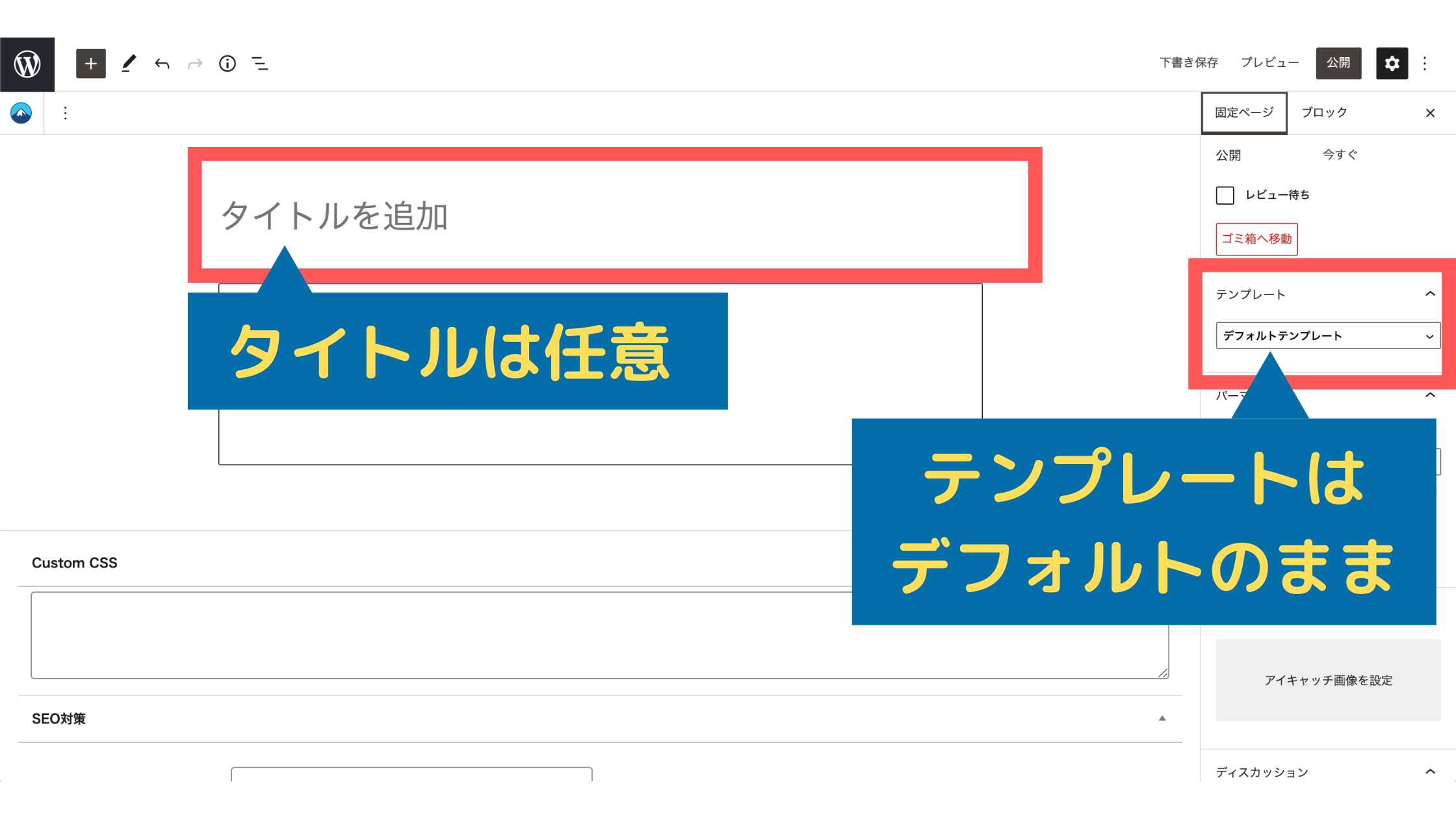
通常の固定ページに映ります。タイトルは何でも OKです。「お問い合わせ」や「お問い合わせフォーム」など。
ちなみにテンプレートは「デフォルトテンプレート」のままにしてください。ここをお問い合わせTPLにするとフォームが 2つ表示されてしまいます。

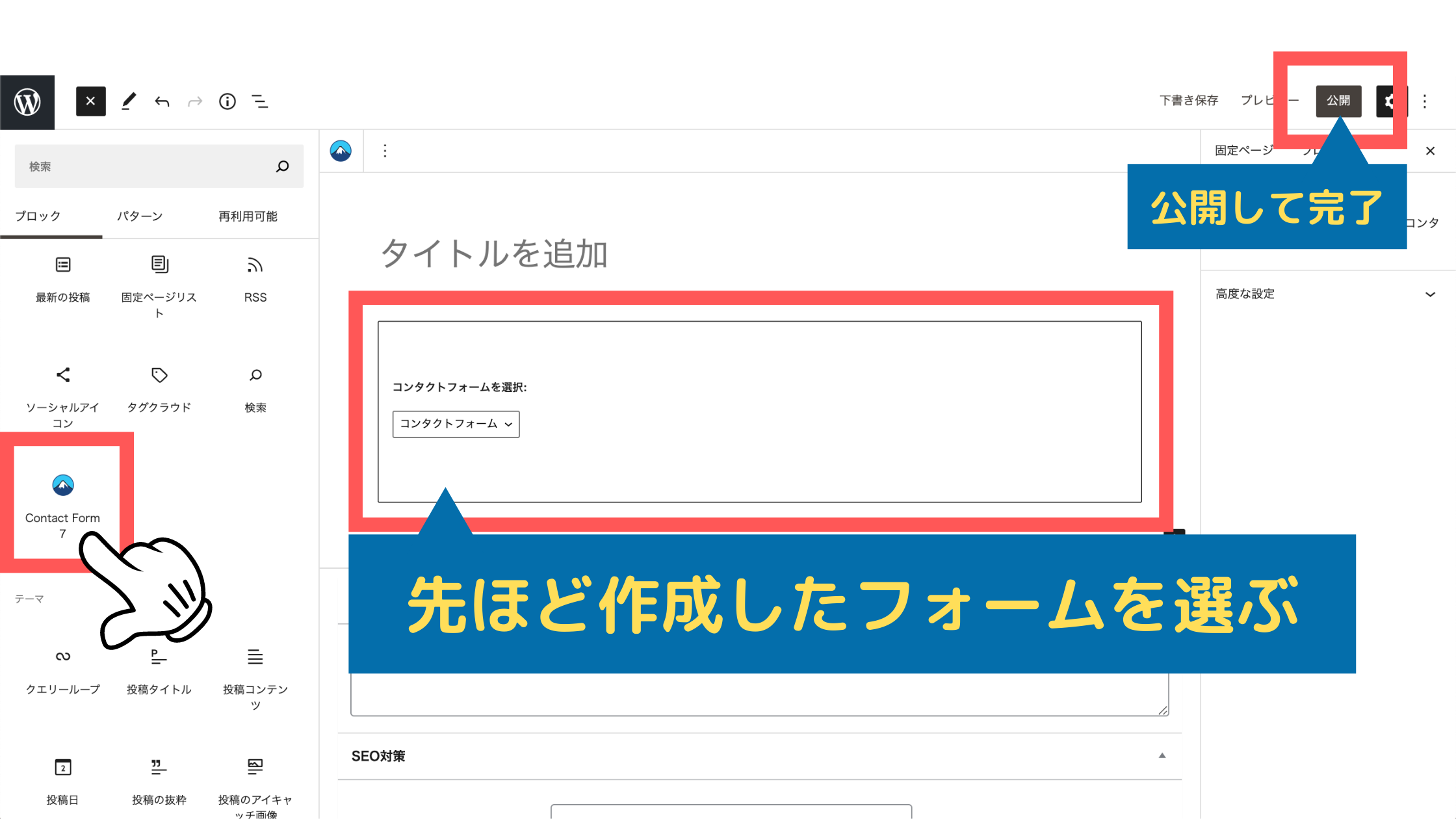
左のブロック挿入ツールから Contact form 7を選択します。出現したコンタクトフォームボックスからあなたが今作ったフォームを選びます。

最後に「公開」をクリックして完了です。簡単でしたね!
THE THORのデフォルトお問い合わせフォームは消去する
Contact form 7のお問い合わせフォームが完成したら、以前まで使ってた THE THORの独自お問い合わせフォーム(スパムメールが届く方)は消去するか、非公開にしてください。
もしかしたらまたそこからスパムメールが届いてしまうかもしれませんし、サイト内に 2つの問い合わせフォームが存在するのは良くありません。
新しいお問い合わせフォームを作ったら、古い方は必ず消去、非公開にしておきましょう。
【※補足】私たちは問い合わせフォームをさらに有効活用するため、少しだけ工夫をしてます。良かったらマネしてみてください。
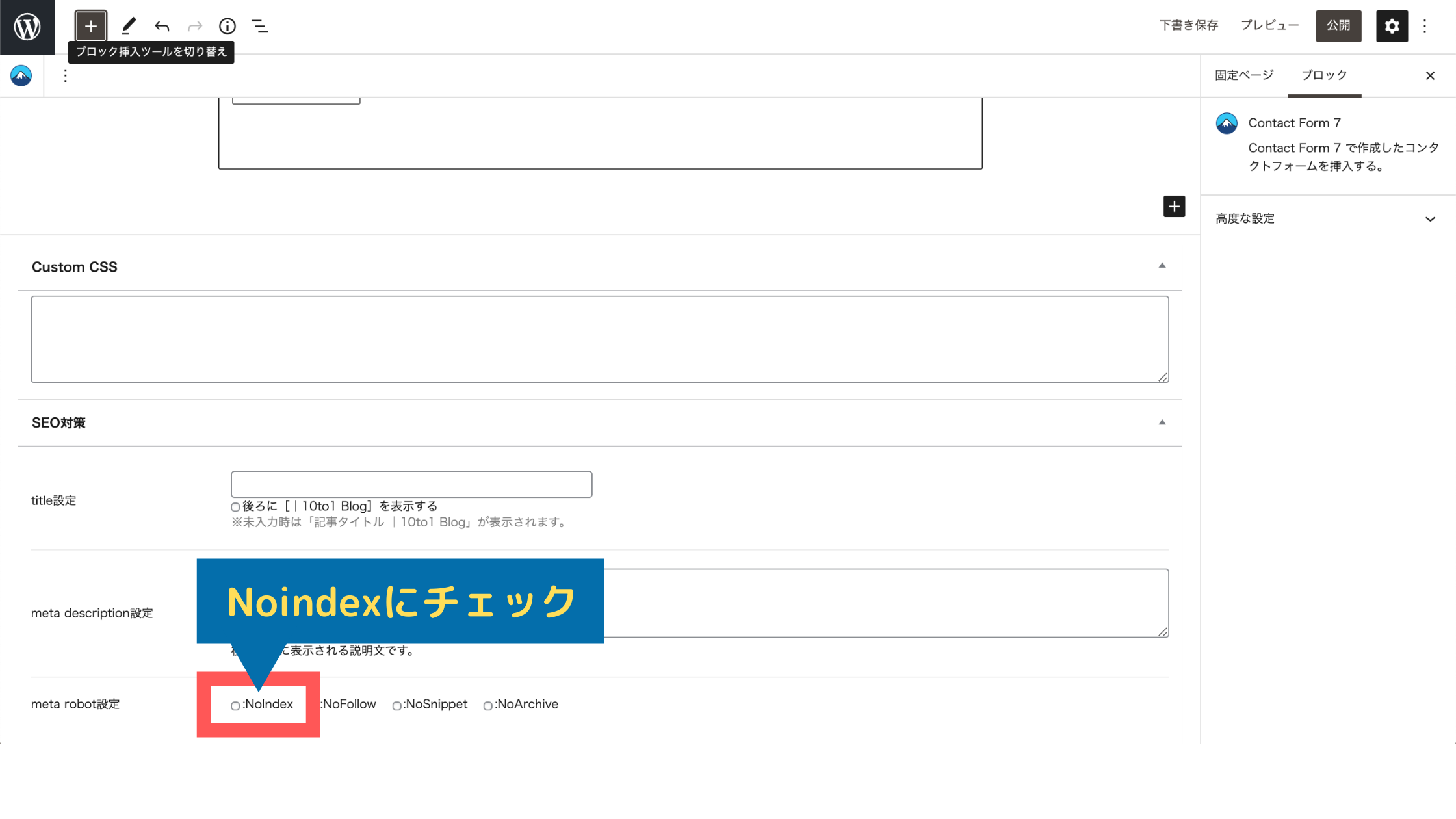
問い合わせフォームは Noindexにする

まず問い合わせフォームは検索画面に表示させる必要がありません。SEO観点から Noindexさせておきましょう。
下の項目の Noindexにチェックを入れておきます。
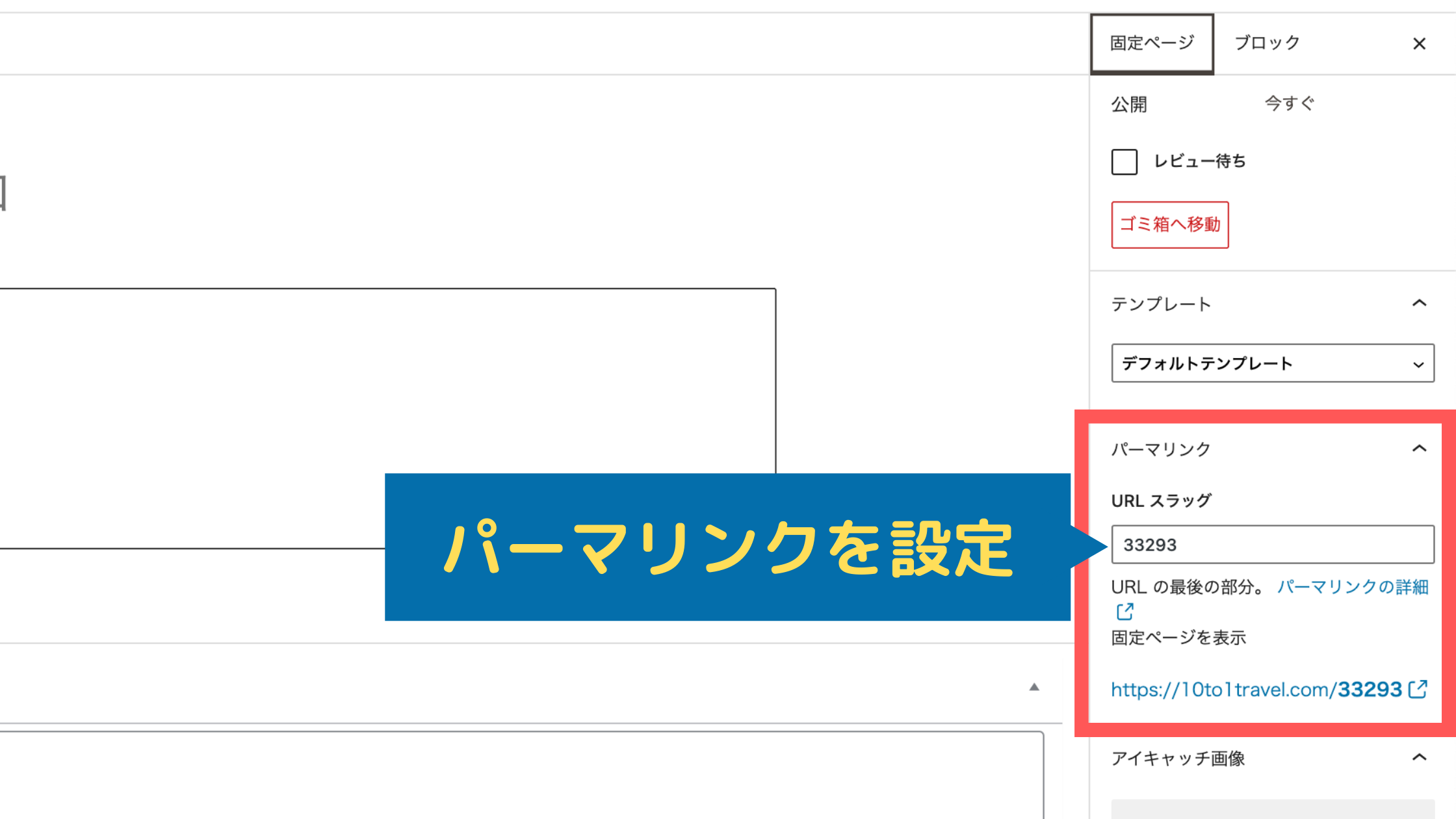
パーマリンクを設定する

パーマリンクは URLのことです。基本的には contactや contact-formなどが多いです。
ここは実はスパムメールを減らす対策として重要な部分でして、後々解説しますがなるべくお問い合わせフォームと分からないパーマリンクをおすすめします。
例えば、otoiawaseや con-ta-ctなど。パーマリンクを意識して見る人はいないので、お問い合わせフォームと分からないものであれば何でも OKです。
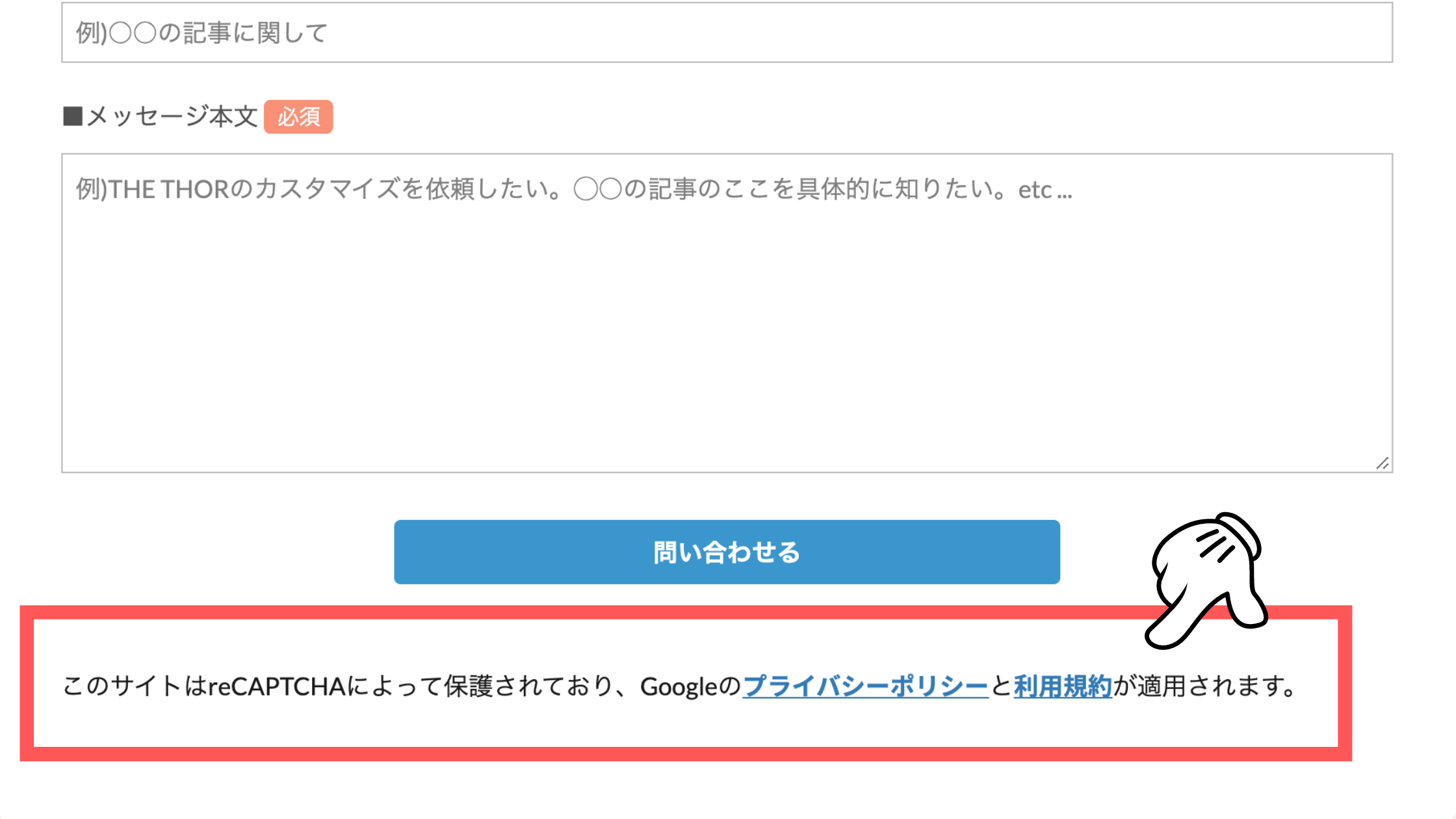
reCAPTCHAの文章を記載する

私たちは reCAPTCHAを導入してますよ!アピールです。
reCAPTCHA推奨の定型文をフォーム下に記載しましょう。以下をコピーして一番下に貼り付ければ OKです。
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
STEP5:Contact form 7のデザインをCSSカスタマイズ【コピペだけ】
最後のステップとして、設置した Contact form 7のデザインを CSSを使ってカスタマイズします。私たちのサイトと同じデザインになります。コピペだけなので簡単ですよ。
手順1:CSSをコピーする
まず CSSをコピーします。
/*Contact form 7*/
/*必須バッジ*/
.content .hissu{
background:#f89174;/*背景色*/
color:#fff;/*文字色*/
margin-left:5px;
padding:3px 10px;
border-radius:5px;
font-size:1.4rem;
}
/*任意バッジ*/
.content .nini{
background:#6495ed;/*背景色*/
color:#fff;/*文字色*/
margin-left:5px;
padding:3px 10px;
border-radius:5px;
font-size:1.4rem;
}
/*入力ボックス*/
.content input:not(.st-form-nowide):not([type=checkbox]):not([type=radio]):not([type=submit]):not([type=image]), select, textarea {
box-sizing: border-box;
width: 100%;
padding:10px;
border:solid 2px #c0c0c0;/*縁枠線*/
margin-top:10px !important;
}
/*送信ボタン*/
.wpcf7-submit {
display:block;
background:#3996cc;/*背景色*/
font-weight:bold;
color: #ffffff;/*文字色*/
border:none;
padding:10px 0;
margin:auto;
border-radius:5px;
width:50%;
}
.wpcf7-submit:hover{
opacity:.8;
}
手順2:追加CSSに貼り付ける
コピーした CSSを THE THORの追加CSSに貼り付けます。
と進み、枠内に貼り付ければ完了です。

追加 CSSについて詳しく知りたい人は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
少しだけデザインの変更方法を解説しておきます。
文字色を変更するにはcolorプロパティのカラーコードを変更します。背景色を変更するにはbackgroundプロパティのカラーコードを変更します。
カラーコードは原色大辞典さんがたいへん参考になります。
なぜ海外スパムメールは届くの?

Contact form 7と reCAPTCHAの設定でスパムメールの対策はできました。しかし、なぜ海外からスパムメールが届くのでしょう?
答えはパーマリンクです。
対策1:日本語読みのパーマリンクで対策する
海外のスパムメールAIは、問い合わせフォームのパーマリンクで判別してるのは有名な話です。例えば、contactなどのキーワードが含まれる URLに送ってると言うことです。
ですので、問い合わせを連想させる contactや contact-formなどはターゲットにされやすい傾向にあります。
対策として、日本語のパーマリンクは効果的です。例えば、
- otoiawase→お問い合わせ
- kontakuto→コンタクト
- con-ta-ct→コン-タ-クト
などは有効です。上記でお伝えしたのはこのためです。
パーマリンクは日本語読みのものにするのをオススメします。
対策2:日本語の質問を設ける
フォームを送信する前に、簡単な日本語の質問を設置するのも効果的です。Contact formには質問機能が備わってるので可能です。
例えば、質問は以下のようなものがあります。
質問:あいうえ○←○に入る文字は?
答え:「お」
質問:「りんご」をカタカナで書いてください。
答え:リンゴ
カタカナや漢字を使うとさらに効果的です。海外の人相手だからこその問題にしましょう。
質問を設置したことによりユーザーの手間も増えてしまいますが、簡単な質問にすればすぐ済みますし、大量に届くスパムメールに比べればマシです。
THE THORでreCAPTCHAが効かない原因と対策:まとめ
今回は THE THOR(ザ・トール)で reCAPTCHAが効かない原因と対策を紹介しました。
もう一度、内容をおさらいしておきます。
原因
- reCAPTCHAの仕様
- THE THORの独自問い合わせフォーム
ここの分野をもう一度読みたい人は THE THORで reCAPTCHAが効かない原因までジャンプできます。
対策
- Contact form 7の導入
- 問い合わせフォームに工夫する
ここの分野をもう一度読みたい人は THE THORにContact form 7を導入する手順までジャンプできます。
記事に関して、質問などあれば気軽にお問い合わせください。最後まで読んでいただきありがとうございます。
今回はここまで!