読者の悩み
THE THOR(ザ・トール)のテキストリンクをもう少しおしゃれにしたいな。ホバーを付けてクリック率を UPさせたい!下線やホバーエフェクトを付けたいけど CSSが難しいくて分からない。コピペだけでできないかな〜
みなさんこんにちは。
AiとJony(@10to1_travel)です。
今回は、THE THOR(ザ・トール)のテキストリンクを CSSでカスタマイズする方法を解説させていただきます。初心者の方にも簡単な CSSコピペだけで実装できるデザインを21こ用意させていただきました。
この記事の内容
※クリックすると読みたい項目まで移動できます。
この記事は以下のサイトを参考にさせていただきました。非常に分かりやすく、オリジナル性の高いHTML・CSSをご紹介されています。これから HTML・CSSを勉強したい人にオススメですよ。
- 1 【基本知識】テキストリンクとは?
- 2 THE THORでテキストリンク色を変更する方法
- 3 THE THORのテキストリンクをCSSカスタマイズする方法
- 4 【コピペだけ】テキストリンクデザイン21選:CSSカスタマイズ
- 4.1 1:テキストリンクに下線
- 4.2 2:太い下線
- 4.3 3:太い下線+色変更
- 4.4 4:ホバーで背景色
- 4.5 5:ホバーで文字ズーム
- 4.6 6:ホバーで文字ズーム & 文字色
- 4.7 7:ホバーでテキストリンク色が変わる
- 4.8 8:下線+ホバーで色が変わる
- 4.9 9:ホバーでテキストが一瞬ズームする
- 4.10 10:ホバーで少し傾く
- 4.11 11:ホバーでクルッと回転
- 4.12 12:ホバーで背景スライド
- 4.13 13:ホバーで下から背景スライド
- 4.14 14:ホバーで下線(アンダーライン)
- 4.15 15:ホバーで横から下線
- 4.16 16:ホバーで横から下線&色が変わる
- 4.17 17:ホバーで上下ボーダー
- 4.18 18:ホバーで中央から下線
- 4.19 19:ホバーで下線が太くなる
- 4.20 20:下線からホバーで背景色
- 4.21 21:上下線からホバーで背景
- 5 THE THORのテキストリンクカスタマイズを微調節する方法
- 6 THE THORのテキストリンクをカスタマイズする上で注意点
- 7 THE THORのテキストリンクをCSSカスタマイズ:まとめ
【基本知識】テキストリンクとは?

テキストリンクとは、HTML文章でリンクが設置された文字列のことです。アンカーテキストとも言います。
例えば、これがテキストリンクですね。クリックするとリンク先(URLやアフィリリンクなど)に移動します。
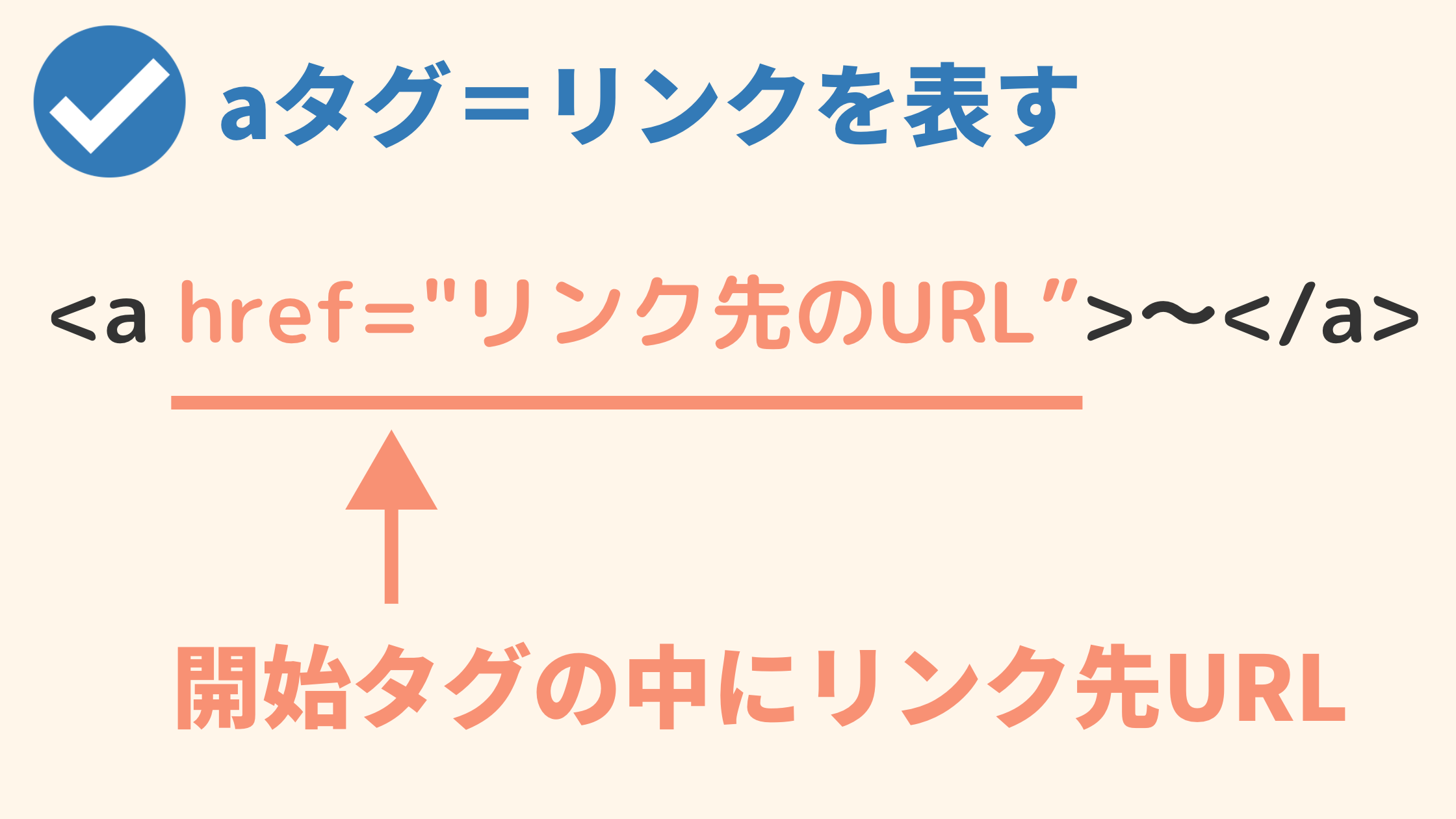
テキストリンクのHTML構成
テキストリンクの HTML構成は以下のようになっています。
【HTML】
これは<a href=”リンク先のURL”>テキストリンク</a>です。
【ブラウザ上】
これはテキストリンクです。
ご覧のように、テキストリンクのタグは<a></a>で構成されています。

テキストリンクにしたい部分を<a href=””>〜</a>ではさみます。リンク先の URLは開始タグのhref=”リンク先のURL”という形で書きます。
基本的なテキストリンク色
主なテキストリンクの色をまとめました。基本的にテキストリンクは「青色」で設定されてます。
主なテキストリンク色
- Google:#1A0DAB
- Yahoo:#000D99
- Amazon:#007185
- 楽天:#0000EE
- Twitter:#1D9BF0
- Instagram:#00376B / #0095F6
- Youtube:#3EA6FF
有名ブロガーさんのテキストリンク色
- manablog:#4773BA
- Tsuzuki Blog:#337AB7
- ブログ部:#517B99
- 副業コンパス:#58A9EF
- クロネコ屋の超ブログ術:#0000EE
- イケハヤ大学:#2355A7
- サルワカ:#F1991D
テキストリンク色を決める際の注意点
テキストリンクの色を決める際に、絶対に「青色」を選んでください。理由は、テキストリンクは青と決まってるから。青以外は分かりにくいからです。
例えば、以下をご覧ください。青以外にするとどれがリンクか非常に分かりにくいですね。
【例文:どれがテキストリンク?】
この文章内でどれがテキストリンクか分かりますか?リンクの色は WEB界で青と決まっています。つまり、それ以外の色を選んでしまうと、どれがテキストリンクか分からず読者が困ってしまいます。
※答えは一番最後のテキストリンクです。
そもそもリンクはクリックされるためのものなので、分かりにくいリンクはクリックされず収益が下がったりサイト内回遊率の低下に繋がります。
サルワカさんは黄色を設定してますが、これは UI&UXデザインをしっかり学んだプロの人だからできる技です。初心者の人は絶対に青を選びましょう。
THE THORでテキストリンク色を変更する方法

THE THOR(ザ・トール)でテキストリンクの色を変更する方法を紹介させていただきます。THE THORはデフォルトで色を設定できるので HTMLなどの知識は不要です。
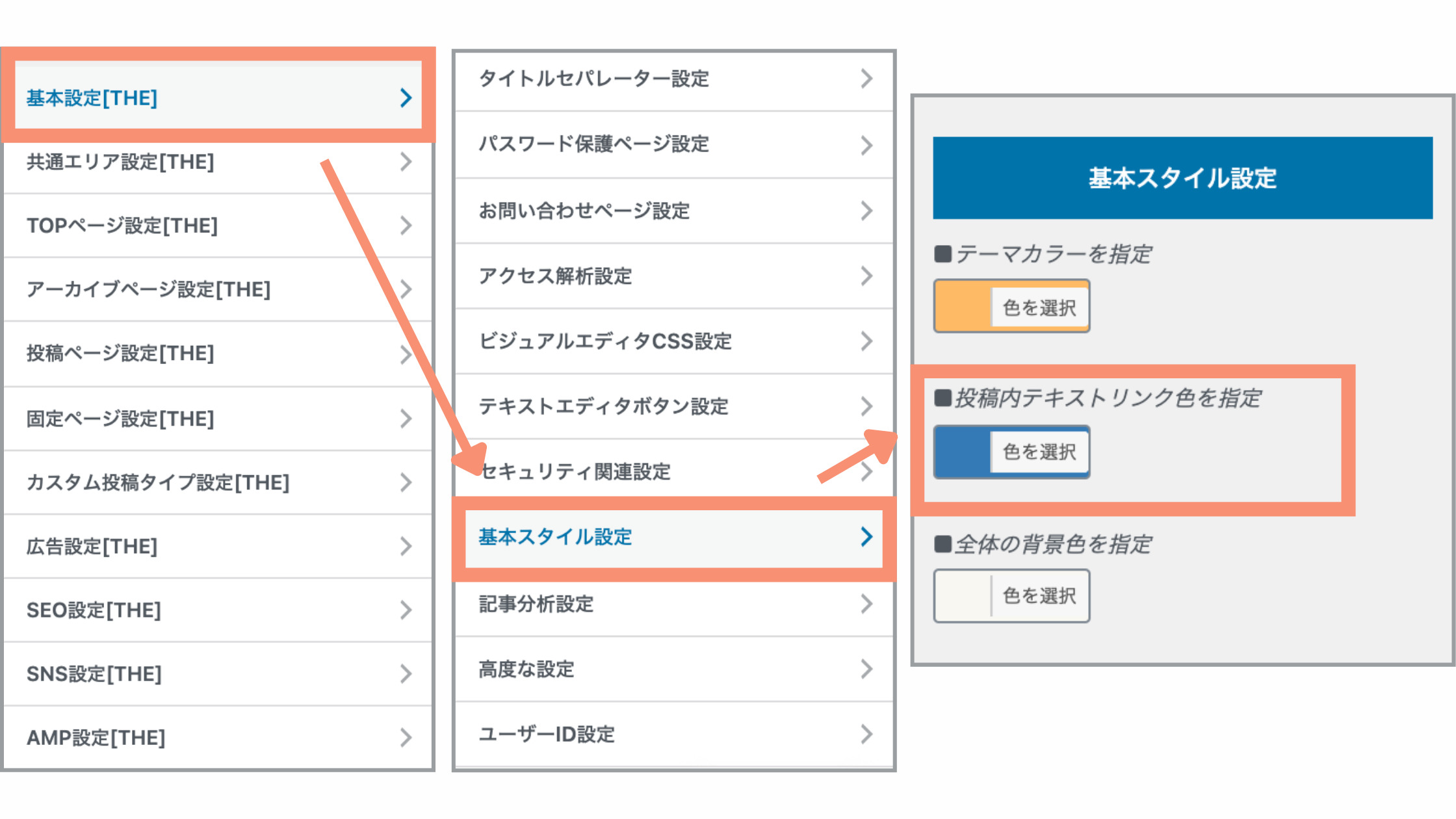
WordPress管理画面から
と進み、「投稿内テキストリンク色を指定」で色を設定できます。

色を変えるだけなら以上で完了です。ですがもっとアンダーラインなどホバーエフェクトを付けて、周りと差別化したい人もいらっしゃると思います。
次の項目ではテキストリンクのデザインをカスタマイズする CSSを紹介させていただきますね。
THE THORのテキストリンクをCSSカスタマイズする方法

THE THOR(ザ・トール)のテキストリンクを CSSでカスタマイズするには、「追加CSS」機能を使います。
- 手順1:CSSをコピーする
- 手順2:追加CSSに貼り付ける
手順1:CSSをコピーする
手順1では使用した CSSをコピーします。

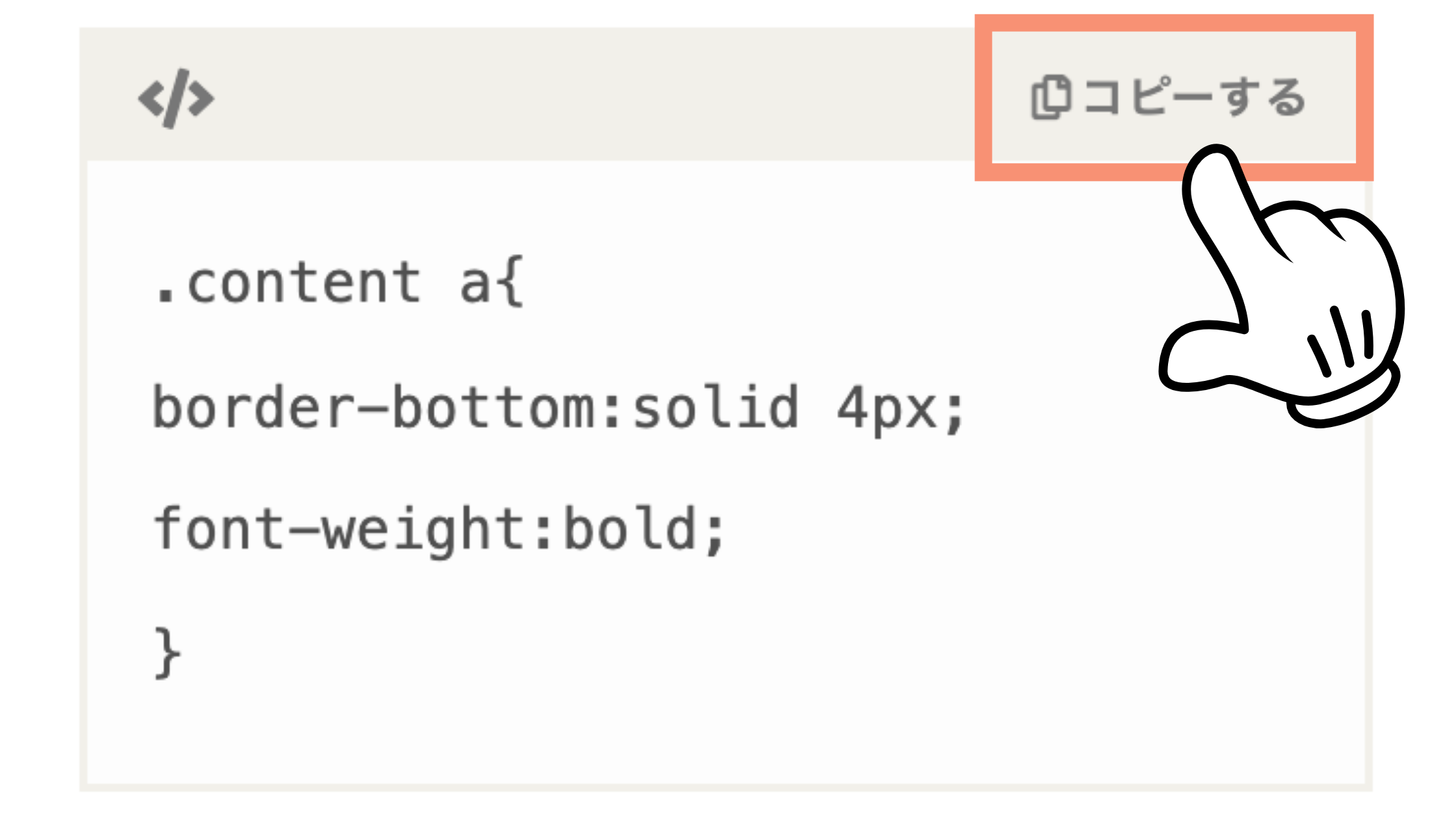
使用したいCSSをコピーします。右上の「コピーする」をクリックすれば、自動で全コードをコピーできます。
手順2:追加CSSに貼り付ける
コピーした CSSを THE THORの追加CSSに貼り付けます。
と進み、枠内に CSSをコピペするだけです。

THE THORの追加CSSについて詳しく知りたい人は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
【コピペだけ】テキストリンクデザイン21選:CSSカスタマイズ

それではコピペで使えるテキストリンクデザインを紹介させていただきます。
この記事は THE THOR(ザ・トール)専用ですが、テキストリンクのデザイン自体は CSSを使うだけなので、全ての WordPressテーマに使用できます。

カスタマイズ内の「テキストリンク」にマウスを当てると、ホバー時のエフェクトを確認することができます。
1:テキストリンクに下線
.content a{
text-decoration:underline;
font-weight:bold;
}
text-decorationを使って下線を付けています。基本的にテキストリンクに下線(アンダーライン)は付いてるので、分かりやすいですね。
2:太い下線
.content a{
border-bottom:solid 4px;
font-weight:bold;
}
border-bottomを使って太い下線を付けました。
3:太い下線+色変更
.content a{
font-weight:bold;
border-bottom:solid 10px #87cefa;
}
上記と同じくborder-bottomで線を太くしました。さらに線に色(#87cefa)を加えてます。
4:ホバーで背景色
.content a{
font-weight:bold;
display: inline-block;
transition:.3s;
}
.content a:hover{
font-weight:bold;
color: #fff !important;/*ホバー時の文字色*/
background-color: #337ab7;/*背景色*/
}
ホバー時に背景色が変わるエフェクトを付けました。background-colorのカラーコードを変えると好きな色に変更できます。
5:ホバーで文字ズーム
.content a{
font-weight:bold;
display: inline-block;
transition:.3s;
transform: scale(1);
}
.content a:hover{
font-weight:bold;
transform: scale(1.05);
}
transformで大きさを調節してます。ホバー時にニュッと大きくなるので存在感が出ますね。
6:ホバーで文字ズーム & 文字色
.content a{
font-weight:bold;
display: inline-block;
transition:.3s;
transform: scale(1);
}
.content a:hover{
font-weight:bold;
transform: scale(1.05);
color:#f89174;/*文字色*/
}
上記に加え、colorで文字色を変更してます。
7:ホバーでテキストリンク色が変わる
.content a{
font-weight:bold;
transition:.3s;
}
.content a:hover{
font-weight:bold;
color:#f89174;/*文字色*/
transition:.3s;
}
シンプルなテキストで、ホバーすると色が変わるカスタマイズです。まさかのここに来てオーソドックスのカスタマイズを忘れてたのでぶっ込みます。笑
8:下線+ホバーで色が変わる
.content a{
font-weight:bold;
transition:.3s;
text-decoration:underline;
}
.content a:hover{
font-weight:bold;
color:#f89174 !important;/*文字色*/
transition:.3s;
}
text-decorationでテキストリンクに下線を付け、かつホバー時の文字色をcolorで変更してます。
9:ホバーでテキストが一瞬ズームする
.content a{
display: inline-block;
font-weight:bold;
transition:.3s;
}
.content a:hover{
font-weight:bold;
color:#f89174 !important;/*文字色*/
animation: zoom .3s;
}
@keyframes zoom {
50% {
transform: scale(1.1);
}
}
@keyframesでzoomを指定、transform:scaleで文字を一瞬大きくしてます。
10:ホバーで少し傾く
.content a{
display: inline-block;
font-weight:bold;
transition:.3s;
}
.content a:hover{
color:#f89174;/*文字色*/
transition:.3s;
transform: rotate(2deg);
}
transformで文字を少し傾けてます。
11:ホバーでクルッと回転
.content a{
display: inline-block;
font-weight:bold;
transition:.5s;
}
.content a:hover{
color:#f89174;/*文字色*/
transition:.5s;
transform: rotateX(360deg);
}
こちらもtransformでホバー時の文字を 360°回転させてます。
12:ホバーで背景スライド
.content a{
font-weight:bold;
transition:.3s;
padding: 0.1em 0.3em;
background-image: linear-gradient(to right, #fff 50%, #f89174 50%);/*ホバー時の背景色*/
background-position: 0 0;
background-size: 200% auto;
}
.content a:hover{
color:#fff;/*文字色*/
transition:.3s;
background-position: -100% 0;
}
backgroundを使い、ホバー時にスライドして登場するように見せてます。
13:ホバーで下から背景スライド
.content a{
font-weight:bold;
transition:.3s;
padding: 0.1em 0.3em;
background-image: linear-gradient(#fff 50%, #f89174 50%);/*ホバー時の背景色*/
background-position: 0 0;
background-size: auto 200%;
}
.content a:hover{
color:#fff;/*文字色*/
transition:.3s;
background-position: 0 100%;
}
上記のカスタマイズの下から背景色が出るバージョンです。
14:ホバーで下線(アンダーライン)
.content a{
font-weight:bold;
}
.content a:hover{
color:#f89174;/*文字色*/
text-decoration:underline;
}
ホバー時にtext-decorationでアンダーラインをひいてます。
15:ホバーで横から下線
.content a {
font-weight:bold;
position: relative;
display: inline-block;
transition: .3s;
}
.content a::after {
position: absolute;
bottom: 0;
left: 0;
content: '';
width: 0;
height: 1px;/*下線の太さ*/
background-color:#337ab7 ;/*下線の色*/
transition: .3s;
}
.content a:hover::after {
width: 100%;
}
ホバー時に横から下線がひかれます。シンプルですがスタイリッシュですね。
16:ホバーで横から下線&色が変わる
.content a {
font-weight:bold;
position: relative;
display: inline-block;
transition: .3s;
}
.content a::after {
position: absolute;
bottom: 0;
left: 0;
content: '';
width: 0;
height: 1px;/*下線の太さ*/
background-color:#f89174;/*下線の色*/
transition: .3s;
}
.content a:hover::after {
width: 100%;
}
.content a:hover{
color:#f89174;/*ホバー時の文字色*/
}
上記のカスタマイズの色が変わるバージョンです。
17:ホバーで上下ボーダー
.content a {
font-weight:bold;
padding: 0.1em 0.3em;
position: relative;
display: inline-block;
transition: .3s;
}
.content a::after, .content a::before {
position: absolute;
content: '';
width: 0;
height: 1px;/*線の太さ*/
background-color: #337ab7;/*線の色*/
transition: .3s;
}
.content a::before{
top: 0;
left: 0;
}
.content a::after{
bottom: 0;
right: 0;
}
.content a:hover::after, .content a:hover::before {
width: 100%;
}
.content a:hover{
color:#337ab7;/*ホバー時の文字色*/
}
ホバー時に上下に線がひかれます。かなり奇抜ですので、テキストリンクよりボックスやメニューのリンクに適応するのが良いかもですね。
18:ホバーで中央から下線
.content a {
font-weight:bold;
position: relative;
padding: 0.1em 0.3em;
display: inline-block;
transition: .3s;
color:#f89174;/*リンク色*/
}
.content a::after{
position: absolute;
bottom: 0;
left: 50%;
content: '';
width: 0;
height: 1px;/*下線の太さ*/
background-color: #f89174;/*下線の色*/
transition: .3s;
transform: translateX(-50%);
}
.content a:hover::after {
width: 100%;
}
.content a:hover{
color:#f89174;/*ホバー時の文字色*/
}
ホバー時に中央から両脇に向けて下線がひかれます。あまり見ませんがデザインを邪魔しないのでオススメです。
19:ホバーで下線が太くなる
.content a {
font-weight:bold;
position: relative;
padding: 0.1em 0.3em;
transition: all 0.3s ease;
text-decoration: none;
color:#337ab7;/*リンク色*/
}
.content a::before{
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;/*下線の太さ*/
content: '';
transition: all 0.3s ease;
background-color:#ffad47;/*下線の色*/
}
.content a:hover::before {
transform: scaleY(3);/*ホバー時の太さ*/
}
.content a:hover{
color:#337ab7;/*ホバー時の文字色*/
}
ホバー時に下線が太くなります。下線でそれをリンクだと認識、さらにマウスを当てると「クリックしてね!」と言わんばかりに太くなるので、意外と一番使い勝手がいいと思います。
20:下線からホバーで背景色
.content a {
font-weight:bold;
position: relative;
padding: 0.1em 0.3em;
transition: all 0.3s ease;
text-decoration: none;
}
.content a::before{
position: absolute;
content: '';
left: 0;
bottom:0;
width: 100%;
height: 1%;
transition: all 0.3s ease;
opacity: 0;
background-color:#0B81A6;/*ホバー時の背景色*/
}
.content a:after {
position: absolute;
bottom: -1px;
left: 0;
width: 100%;
height: 2px;
content: '';
transition: all 0.3s ease;
border-bottom: 3px solid #337ab7;/*下線の色*/
opacity: 1;
}
.content a:hover::before {
height: 100%;
opacity: 0.4;
}
.content a:hover::after {
left: 50%;
right: 50%;
width: 0%;
opacity: 0;
}
下線からホバーで背景色に切り替わります。個人的には一番モテるデザインではないかと思ってます。
21:上下線からホバーで背景
.content a {
position: relative;
display: inline-block;
padding: 0.1em 0.3em;
text-decoration: none;
font-weight:bold;
}
.content a:after,
.content a::before {
position: absolute;
bottom: 0;
content: '';
transition: all 0.3s ease;
}
.content a:after {
right: 50%;
left: 50%;
width: 0;
height: 100%;
background-color: #337ab7;/*ホバー時の背景色*/
}
.content a::before {
left: 0;
width: 100%;
height: calc(100% - 2px);
border-top: 1px solid #337ab7;/*上線*/
border-bottom: 1px solid #337ab7;/*下線*/
}
.content a:hover:after {
bottom: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.3;
}
.content a:hover::before {
right: 50%;
left: 50%;
width: 0%;
}
一番スタイリッシュなデザインですね。こちらも本来のテキストリンクより、メニューなどのリンクに適応するとオシャレです。
THE THORのテキストリンクカスタマイズを微調節する方法

テキストリンクの色自体は、最初にお伝えした通り THE THORのデフォルト機能で設定できます。
ここでは、ホバー時の文字色や背景色を変更する方法を解説させていただきます。
と言ってもとても簡単ですよ。
文字色や背景色などの色を変更するには、CSSコード内の #から始まるカラーコードを変更します。
【CSS】
color:#ffcc66;
background:#fff;
#から始まる 3〜6桁の数値がカラーコードです。
上記のようにプロパティを選択し、カラーコードを変更します。
【プロパティ名】
- 文字色:color
- 背景色:background
文字色を変更したい時は、colorのカラーコードを変更します。背景色を変更したい時は、backgroundのカラーコードを変更してください。
THE THORのテキストリンクをカスタマイズする上で注意点

THE THOR(ザ・トール)でテキストリンクを CSSカスタマイズする上での注意点があります。
それは、他の CSSカスタマイズにも影響する可能性があることです。
今回のカスタマイズでは.content aと言う「リンクタグそのもの」に CSSを適用してます。つまり、.content aを含む他の要素にも CSSが反映される可能性があります。
例えば、リストや目次、サイドバーのカテゴリーリストなど「テキストリンク」を含むものです。
対応方法
対策としては、リンクテキストの CSSを修正するのではなく、各項目(今回の CSSを反映させたくない要素)のリンクを特定して CSSを無効化します。
各要素にしっかりセレクタが付与されてるので、それを特定してあげましょう。
とは言え、専門知識があったりと難しいと思います。私たちのカスタマイズなら、セレクタを指定、CSS修正等を直接お手伝いさせていただきます。
修正を依頼されたい場合は、お問い合わせもしくは Twitterより DMください。
THE THORのテキストリンクをCSSカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のテキストリンクを CSSカスタマイズする方法とデザインを紹介させていただきました。
文字色・下線・デザイン・Hover、をカスタマイズすることにより、テキストリンクのクリック率を大幅に UPさせることも可能です。
好みのデザインとクリックされやすいを意識して、テキストリンクをカスタマイズしてくださいね。
この他にも希望のデザインがありましたら、お問い合わせいただくか Twitterにて DMください。
今回はここまで!
- 2022年2月10日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR


