読者の悩み
ブログTwitterを埋め込みたい!でも埋め込み方がよく分からない。テーマは THE THOR(ザ・トール)を使ってるので、THE THORでの埋め込み方が知りたいな。Twitterを埋め込めれば、Twitterアカウントのアピールやアクセス流入、権威性に活用できる!
みなさんこんにちは。
AiとJony(@10to1_travel)です。
今回は THE THOR(ザ・トール)で Twitterを埋め込む方法を解説させていただきます。
この記事の内容
- Twitterのツイートを投稿記事に埋め込む方法
- Twitterのタイムラインをウィジェットに埋め込む方法
- Twitterのフォローボタンを設置する方法
分かりやすく上記3つを、画像で紹介させていただきますね。
ツイートを投稿記事に埋め込む事例

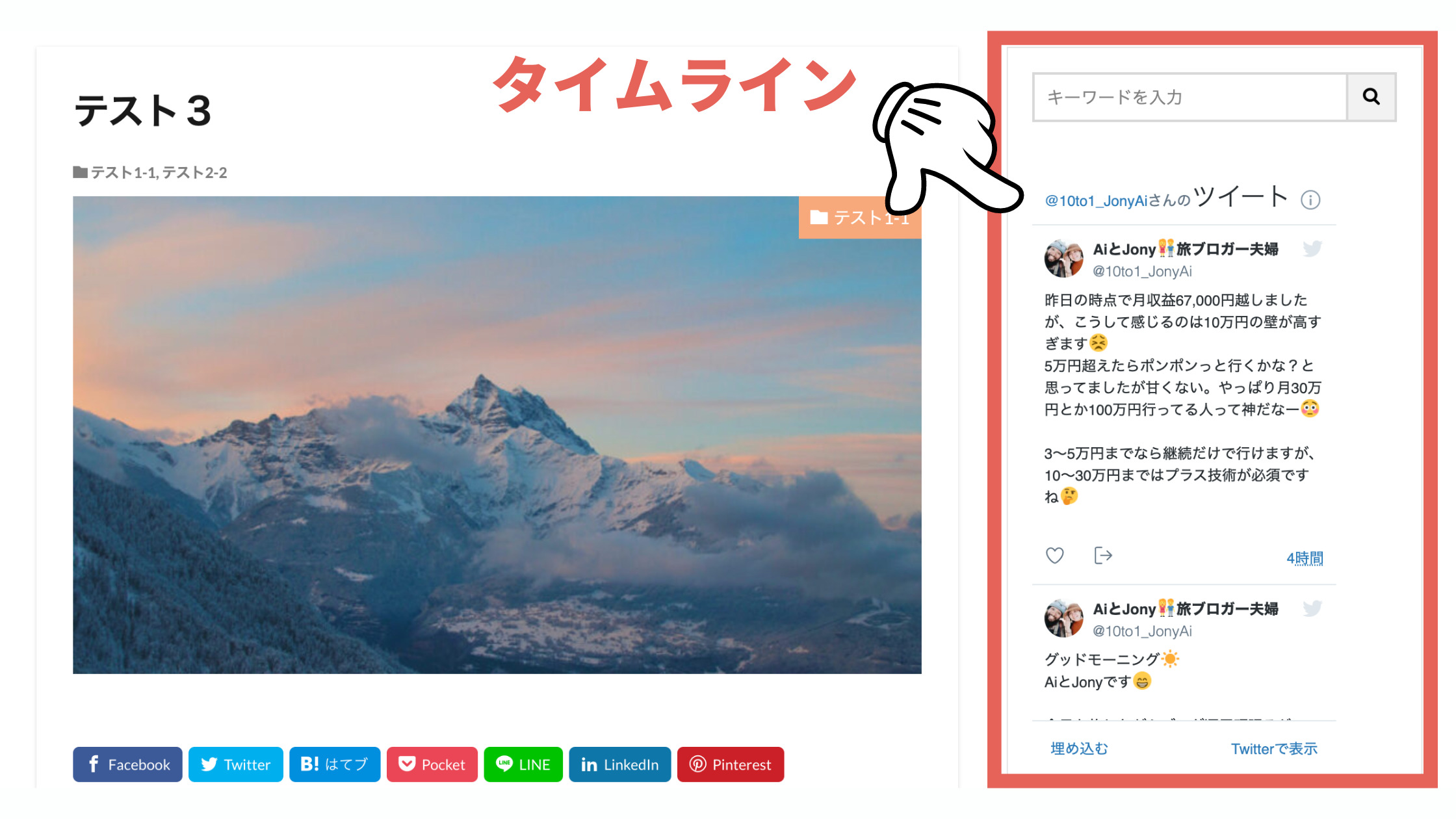
タイムラインをウィジェットに埋め込む事例

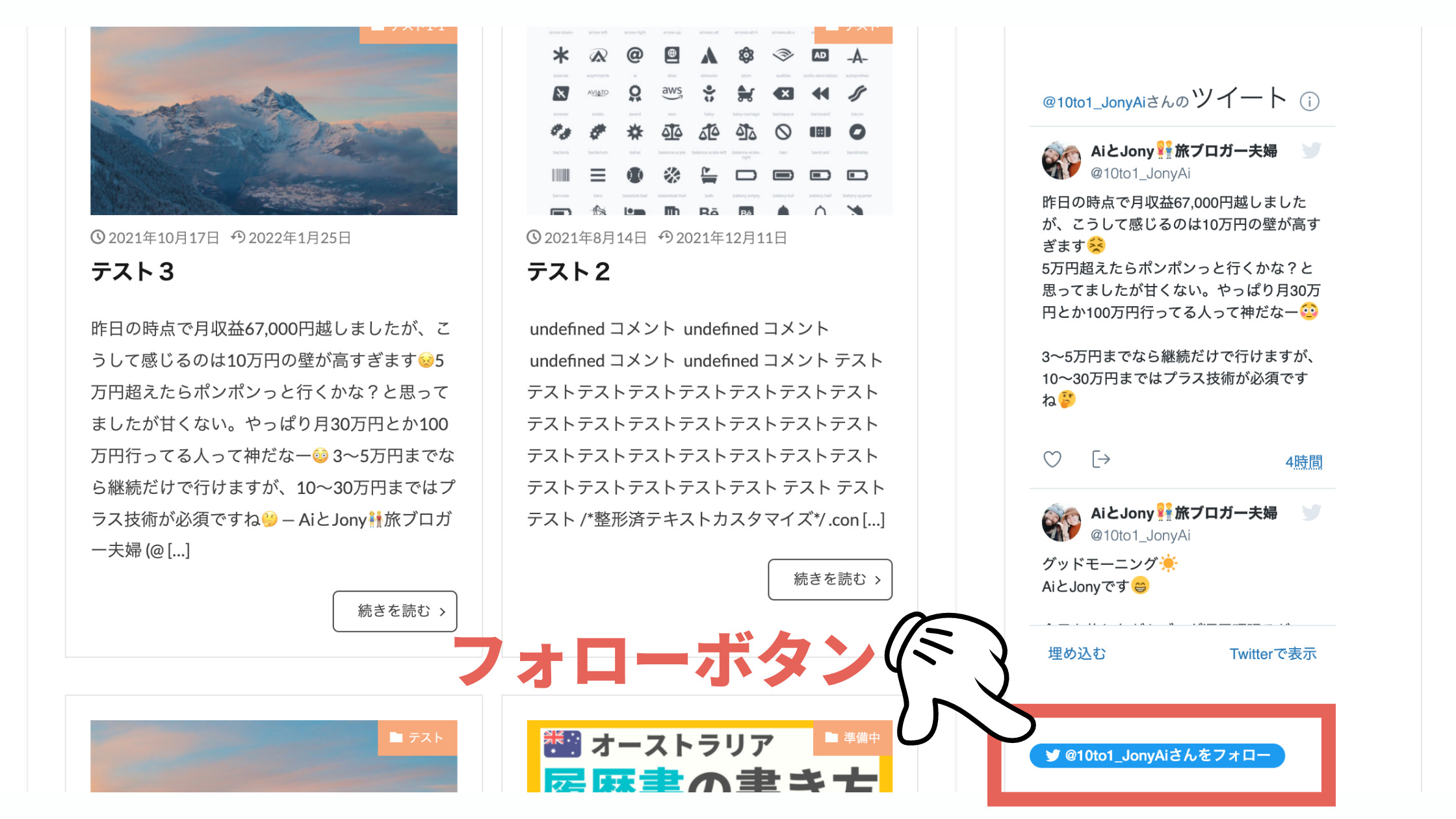
フォローボタンを設置する事例

それではさっそく解説させていただきます。
THE THORでTwitterのツイートをブログに埋め込む方法

THE THOR(ザ・トール)でTwitterのツイートを投稿記事に埋め込む方法を解説させていただきます。
- ステップ1埋め込みコードを取得する埋め込みたいツイートのコードを取得します。
- ステップ2投稿記事に貼り付ける取得した埋め込みコードを、投稿記事に貼り付けます。
ステップ1:ツイートの埋め込みコードを取得する
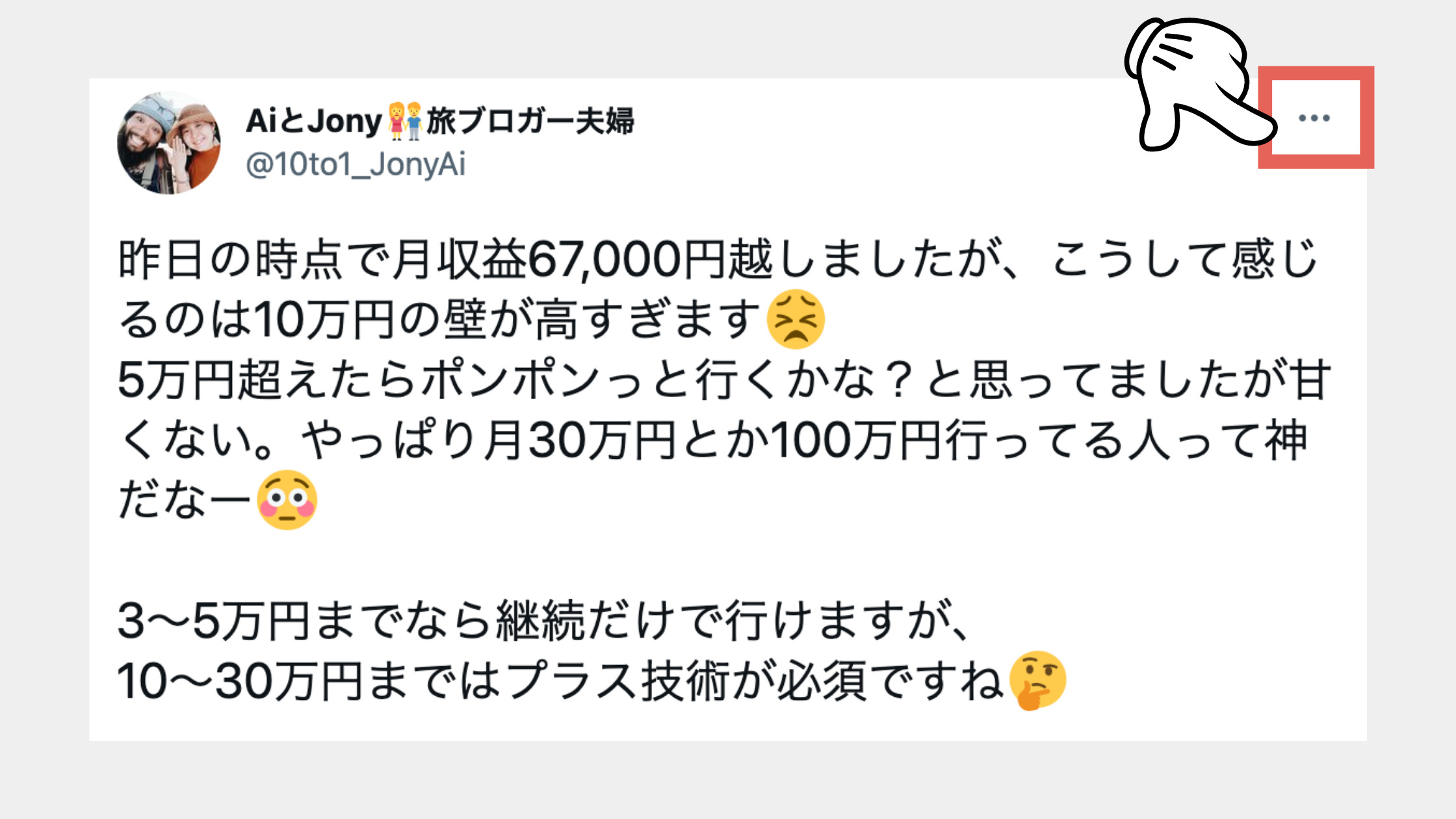
まずはツイートの埋め込みコードを取得します。Twitterにアクセスし、埋め込みたいツイートを選択します。
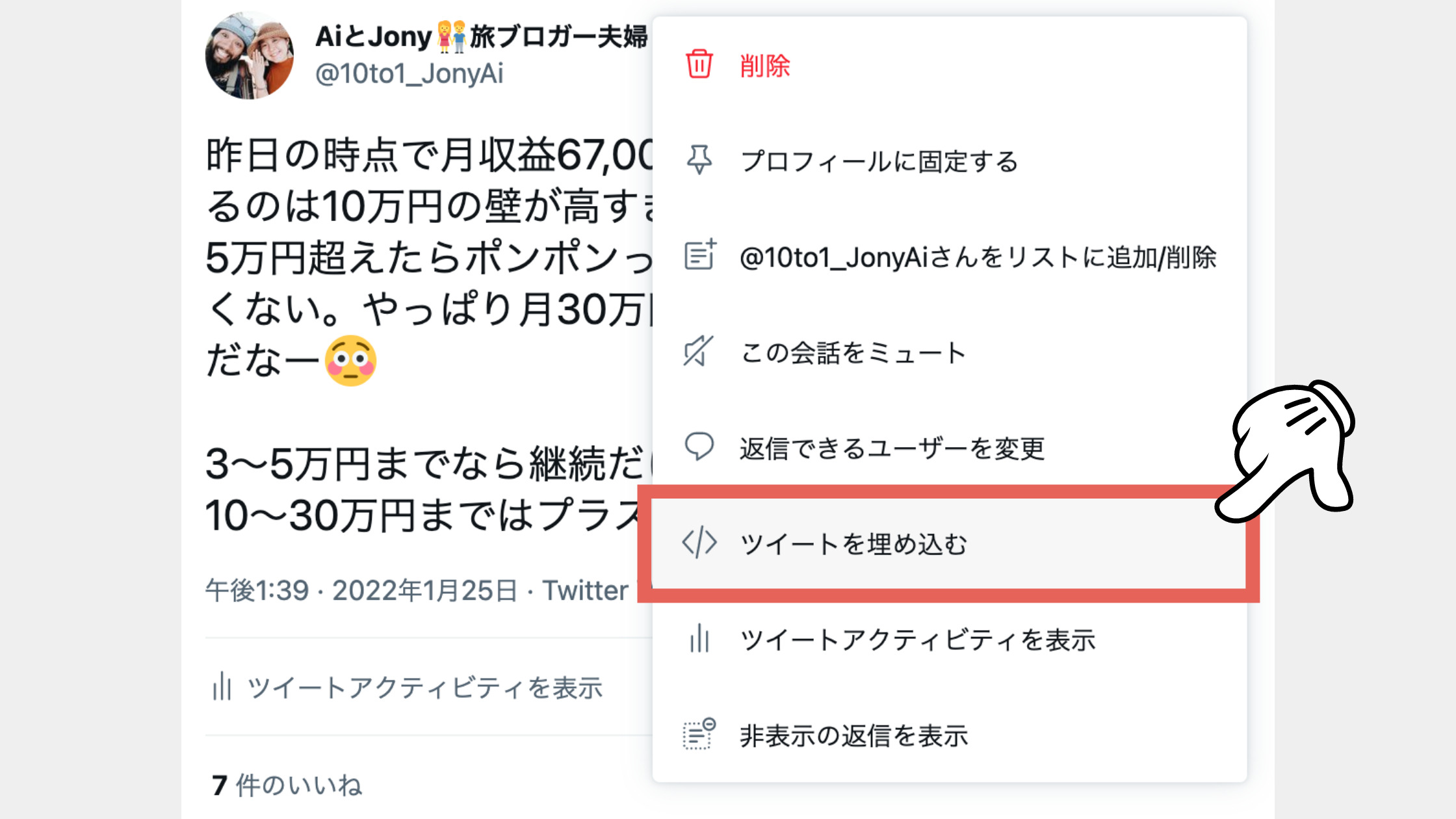
埋め込みたいツイートの右上「・・・」アイコンをクリックします。

アップデートによりアイコンが変わるかもですが、基本的には同じです。
</>ツイートを埋め込むをクリックします。

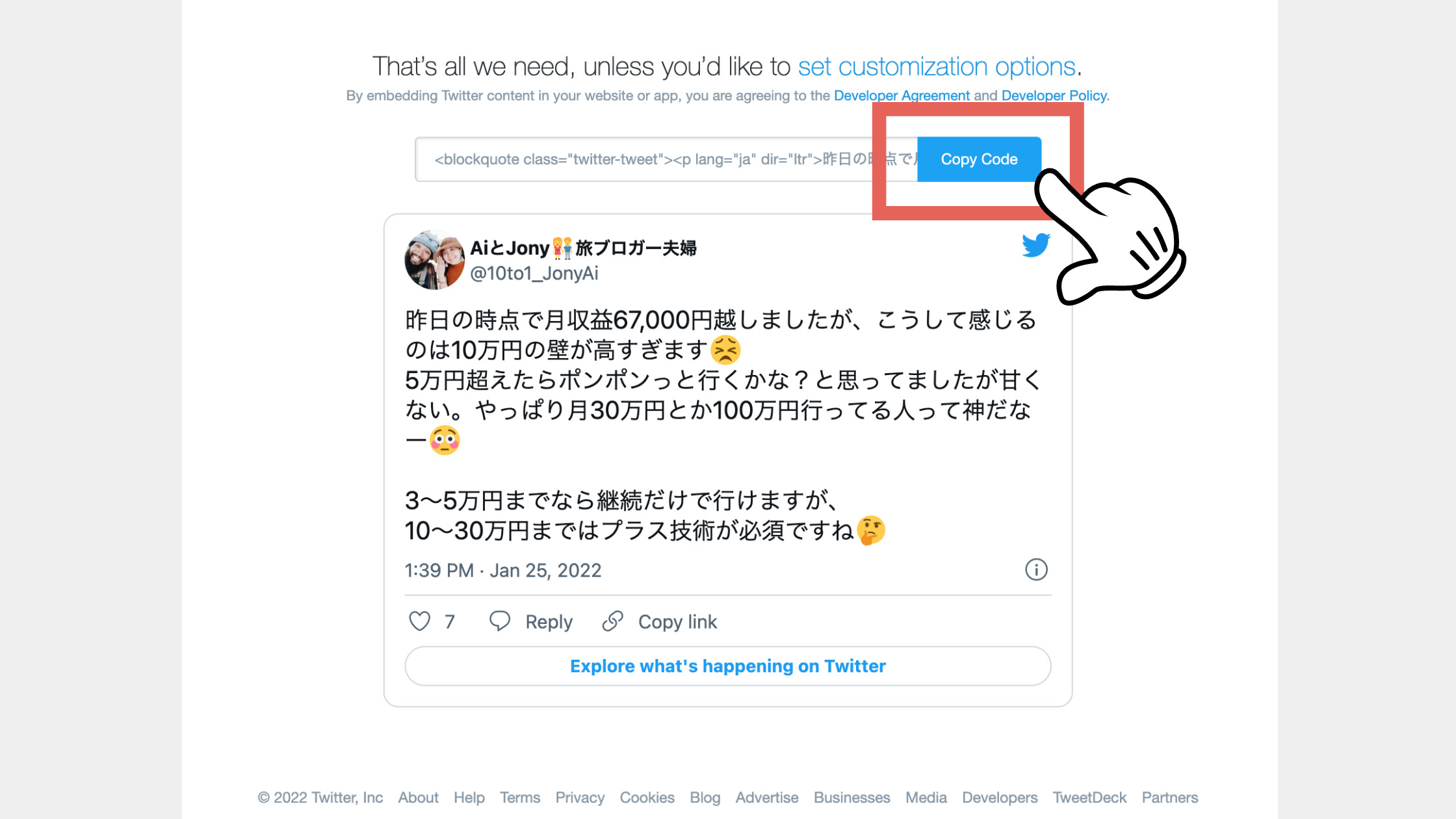
Twitter Publishに移動したら「Copy Code」をクリックします。

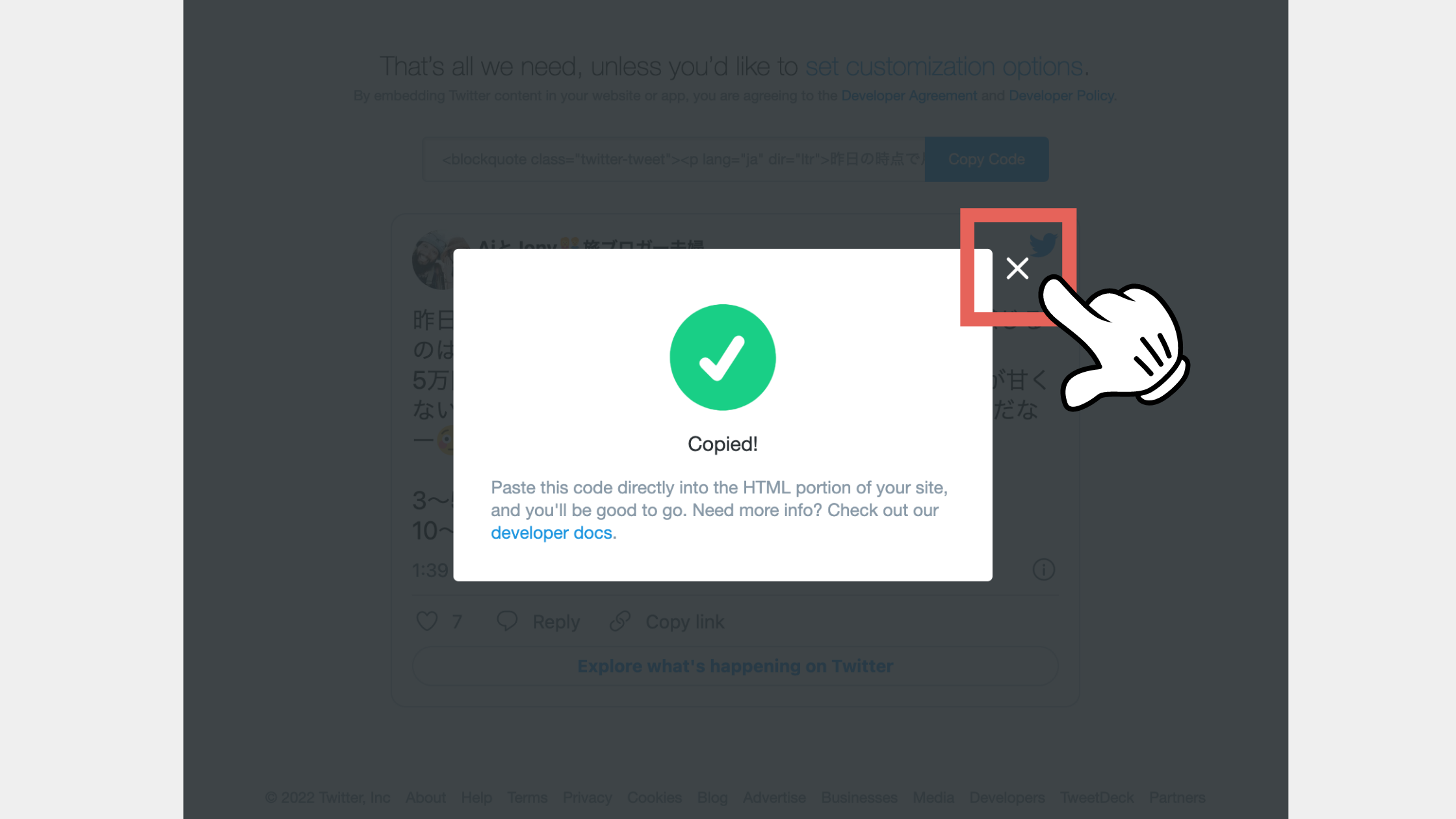
コピーが完了したら×をクリックします。

上記の画面になればコピー完了です。
これでコードの用意はできました。あとはコピーしたコードをブログの投稿記事内に貼り付けるだけです。
※ちなみに、Twitter Publishのページをブックマークしておけば、TwitterのURLを入力するだけで埋め込みコードを生成できますよ。
ステップ2:投稿記事に貼り付ける
コピーした埋め込みコードをブログの投稿記事内に貼り付けます。今回は Classicエディターと、Gutenbelg(ブロックエディター)の 2つの貼り付け方を解説させていただきます。
Classicエディターで貼り付ける方法
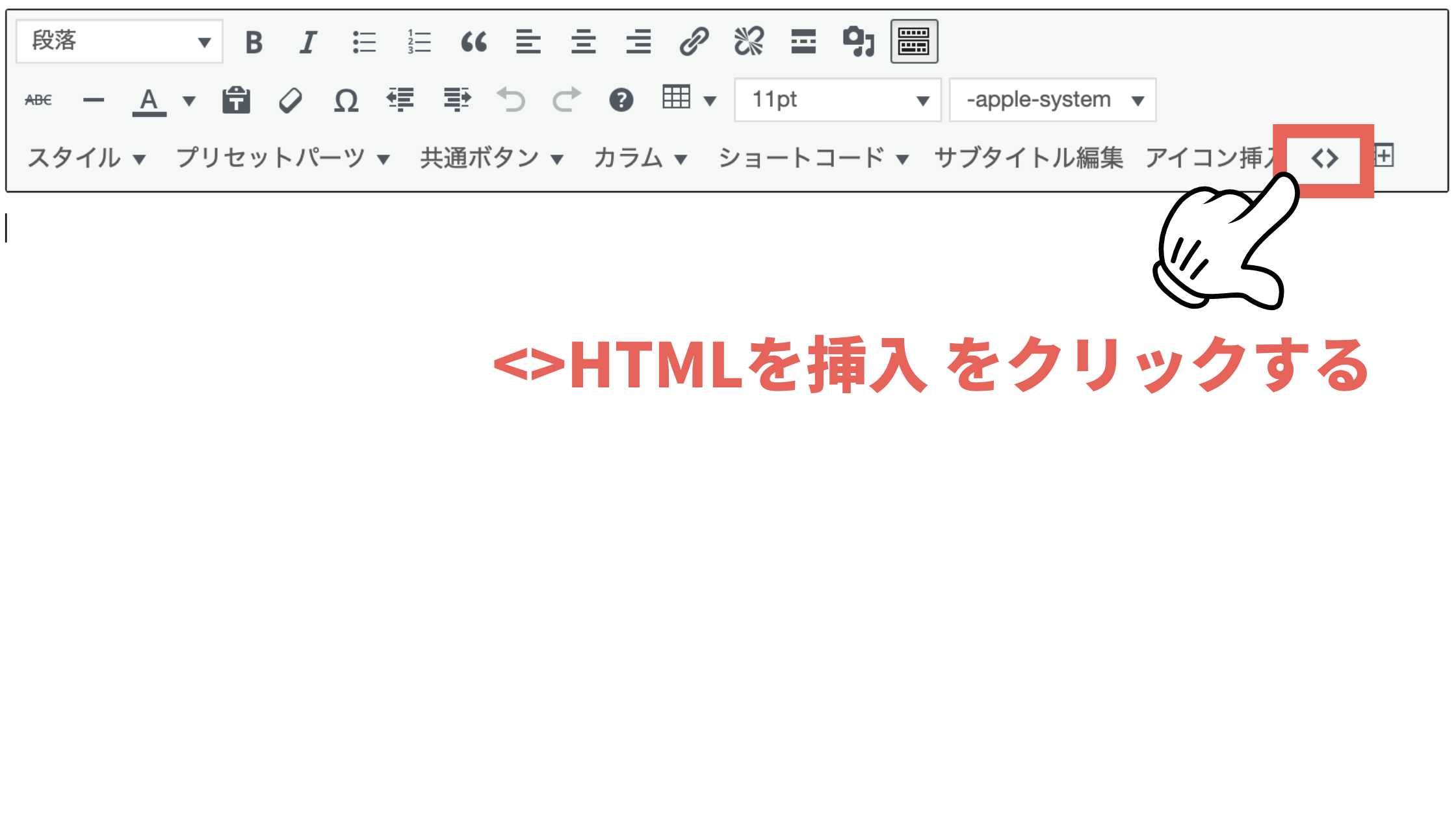
Classicエディターで貼り付ける場合は、「<>HTMLを挿入」をクリックします。

その中にコピーした Twitterの埋め込みコードを貼り付けて「OK」をクリックすれば完了です。

Gutenbelg(ブロックエディター)で貼り付ける方法
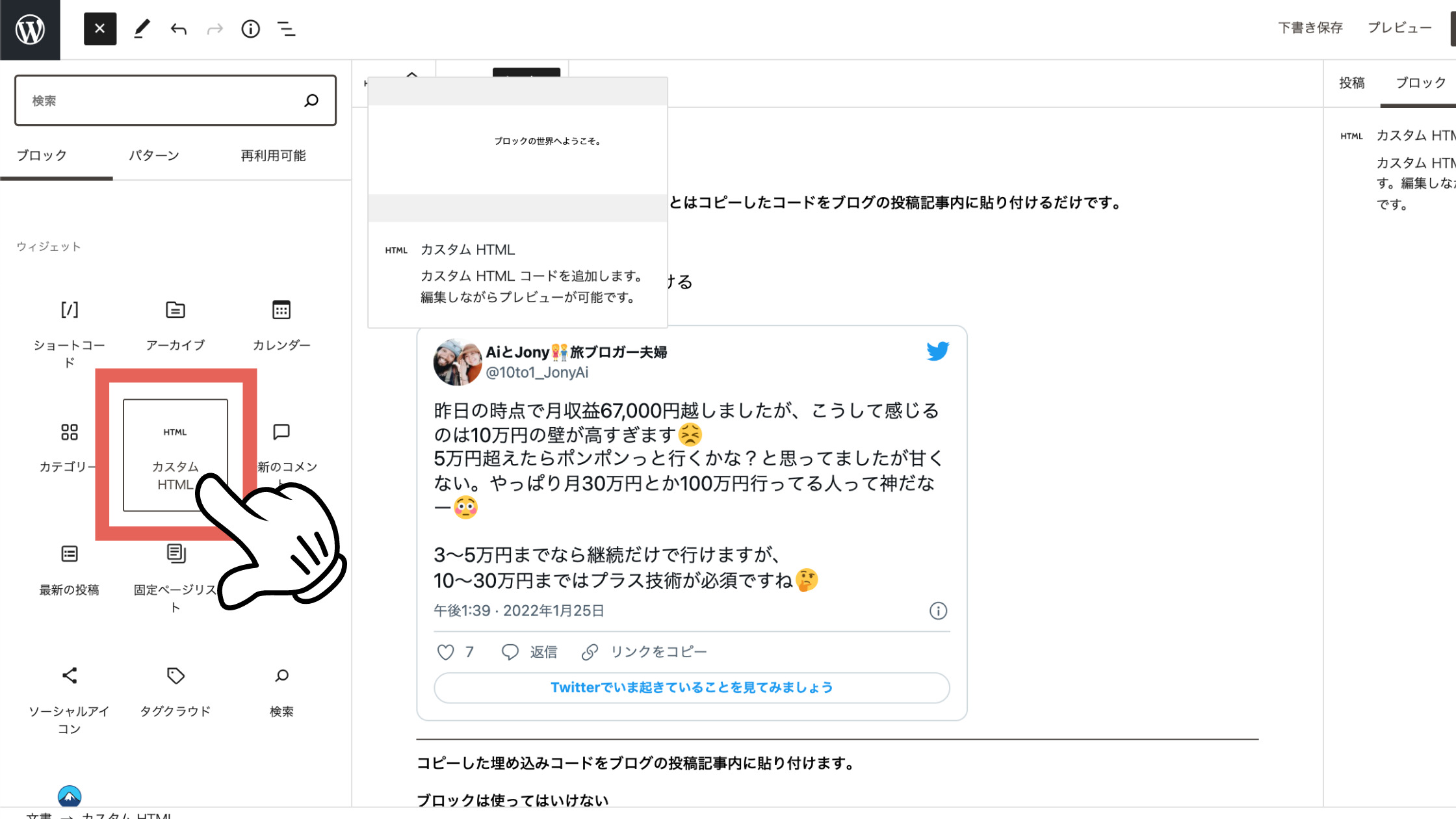
Gutenbelgで貼り付ける場合は、メニューの中から「カスタムHTML」を選択します。

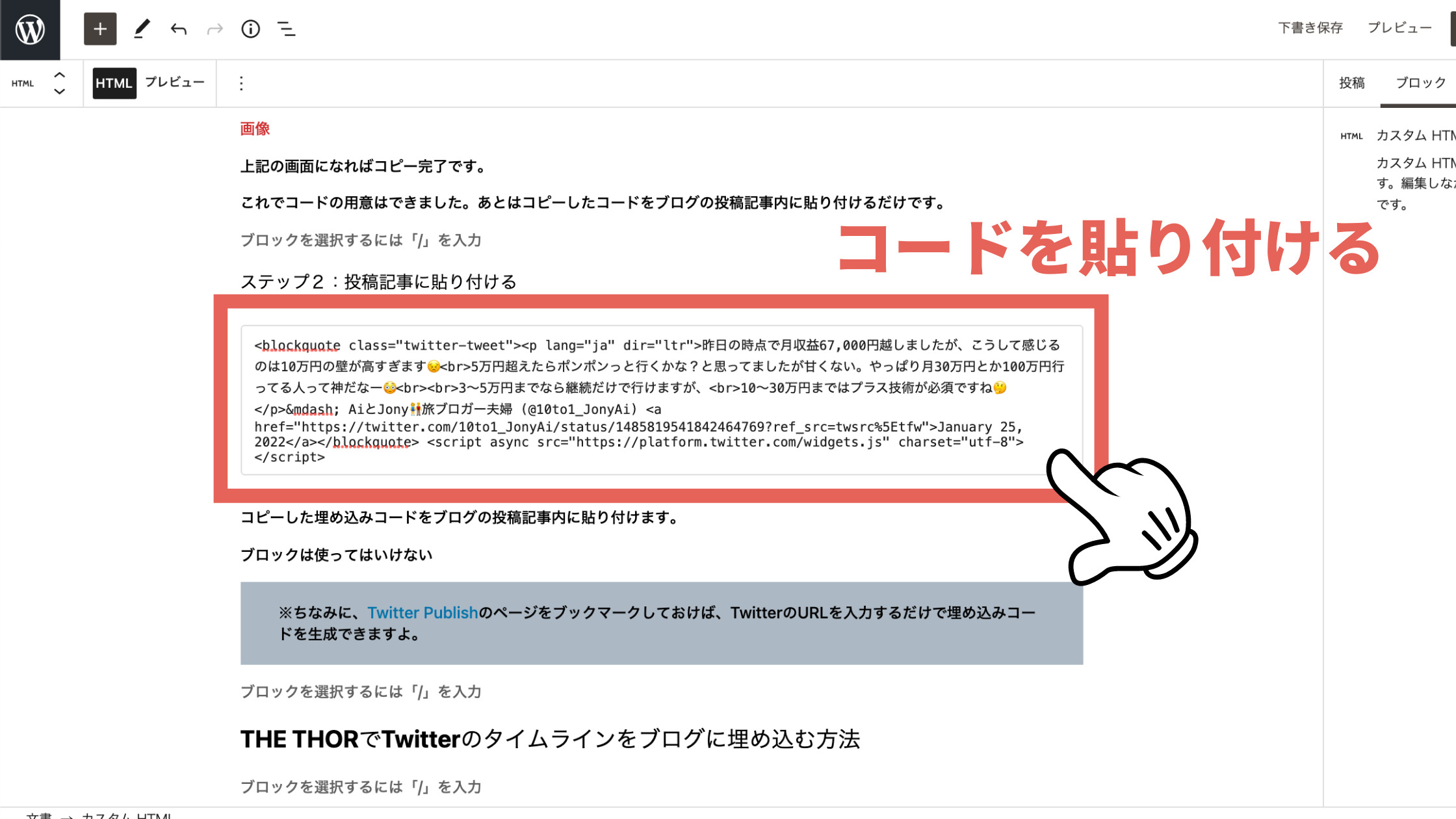
同じく枠内にコピーした Twitterの埋め込みコードを貼り付ければ完了です。

ブロックディターの場合は、上記のように執筆画面上では文字列での表示になっています。表示を確認したい場合は、画面上の「プレビュー」をクリックすれば投稿時の表示状態に変換できます。

THE THORでTwitterのタイムラインをブログに埋め込む方法

次に THE THOR(ザ・トール)でTwitterのタイムラインをサイドウィジェットやフッターエリアに埋め込む方法を解説させていただきます。
- ステップ1タイムラインの埋め込みコードを取得する埋め込みたいアカウントのタイムラインコードを取得します。
- ステップ2デザインをカスタマイズするタイムラインのデザインを調節します。
- ステップ3埋め込みコードをCopyするタイムラインの埋め込みコードをCopyします。
- ステップ4ブログに貼り付けるブログのウィジェットに埋め込みコードを貼り付けます。
ステップ1:Twitterタイムラインの埋め込みコードを取得する
まずは Twitterのタイムライン埋め込みコードを取得します。
Twitter Publishにアクセスします。
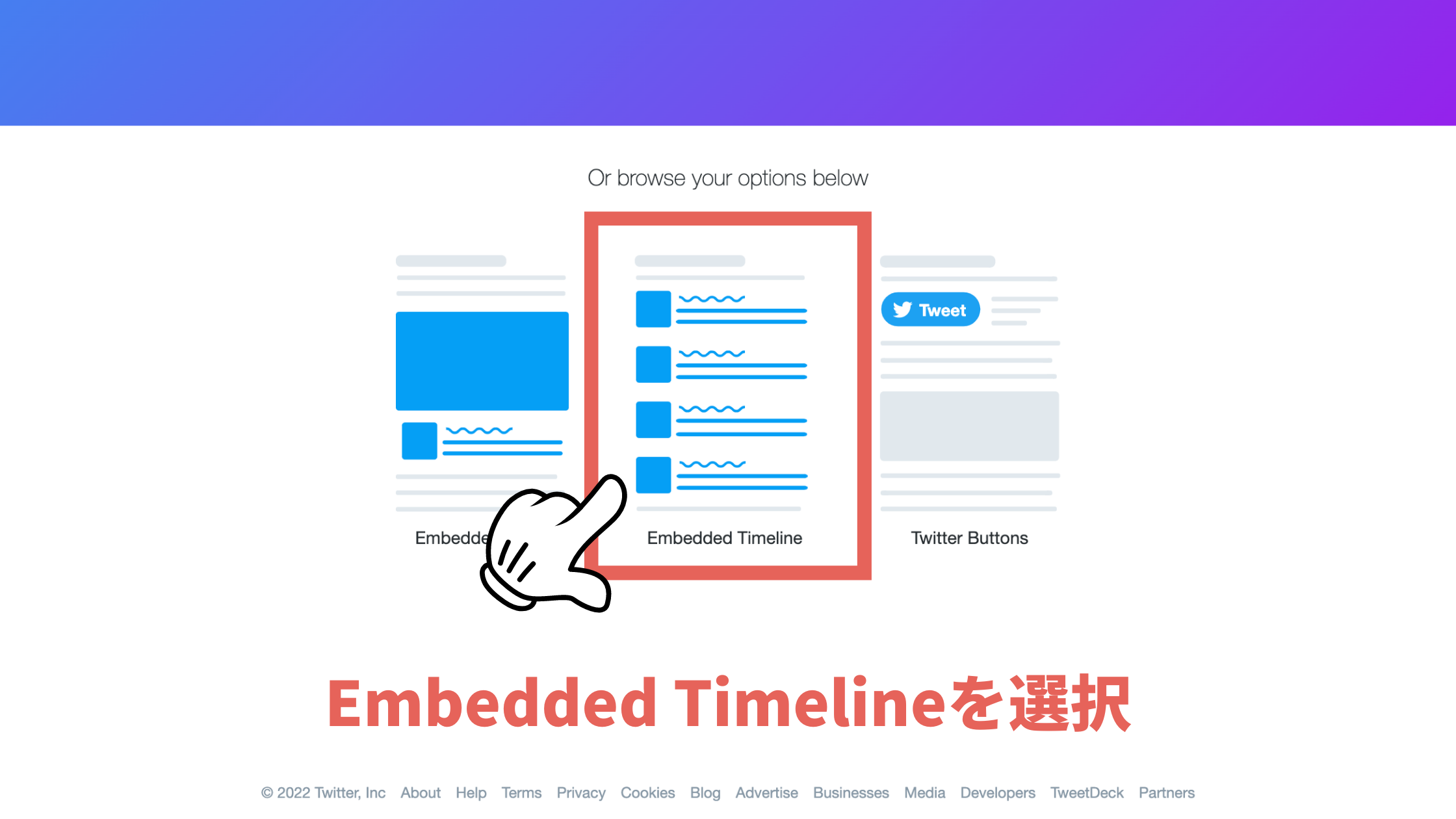
画面下にある3つのメニューから「Embedded Timeline」を選択します。

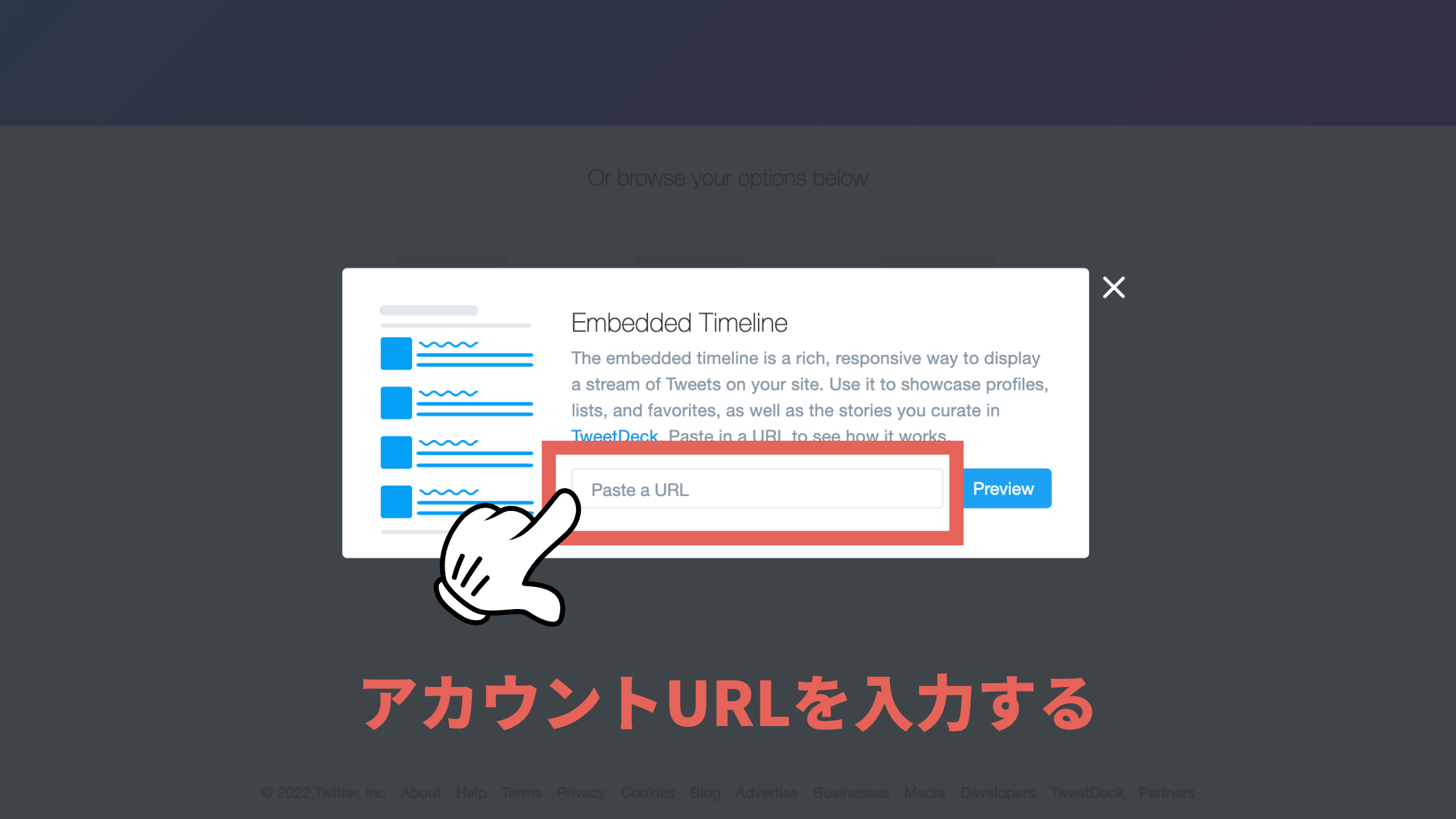
次に、あなたの TwitterアカウントURLをコピペします。

アカウントURLの注意点!

※ここに入力するのは、あなたのアカウントページの URLです。Twitterのホーム画面の URLではないのでお間違いなく。
貼り付けたら「Preview」ボタンをクリックします。すると確認画面が表示されます。
ここで必要に応じて表示されるサイズを調節することができますよ。
ステップ2:タイムラインのデザインをカスタマイズする
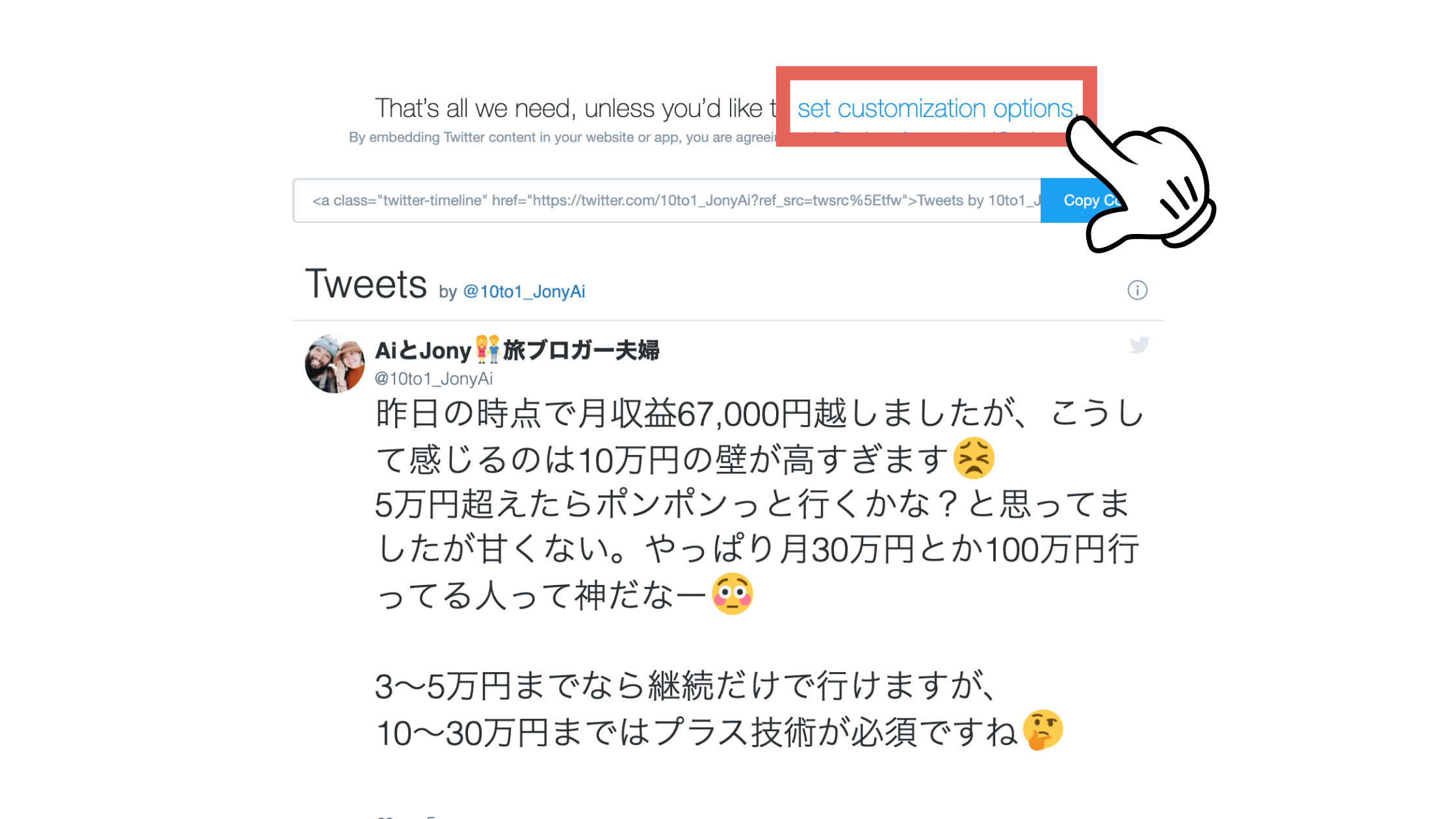
続いて表示をカスタマイズしていきましょう。画面上の「set customization options.」をクリックします。

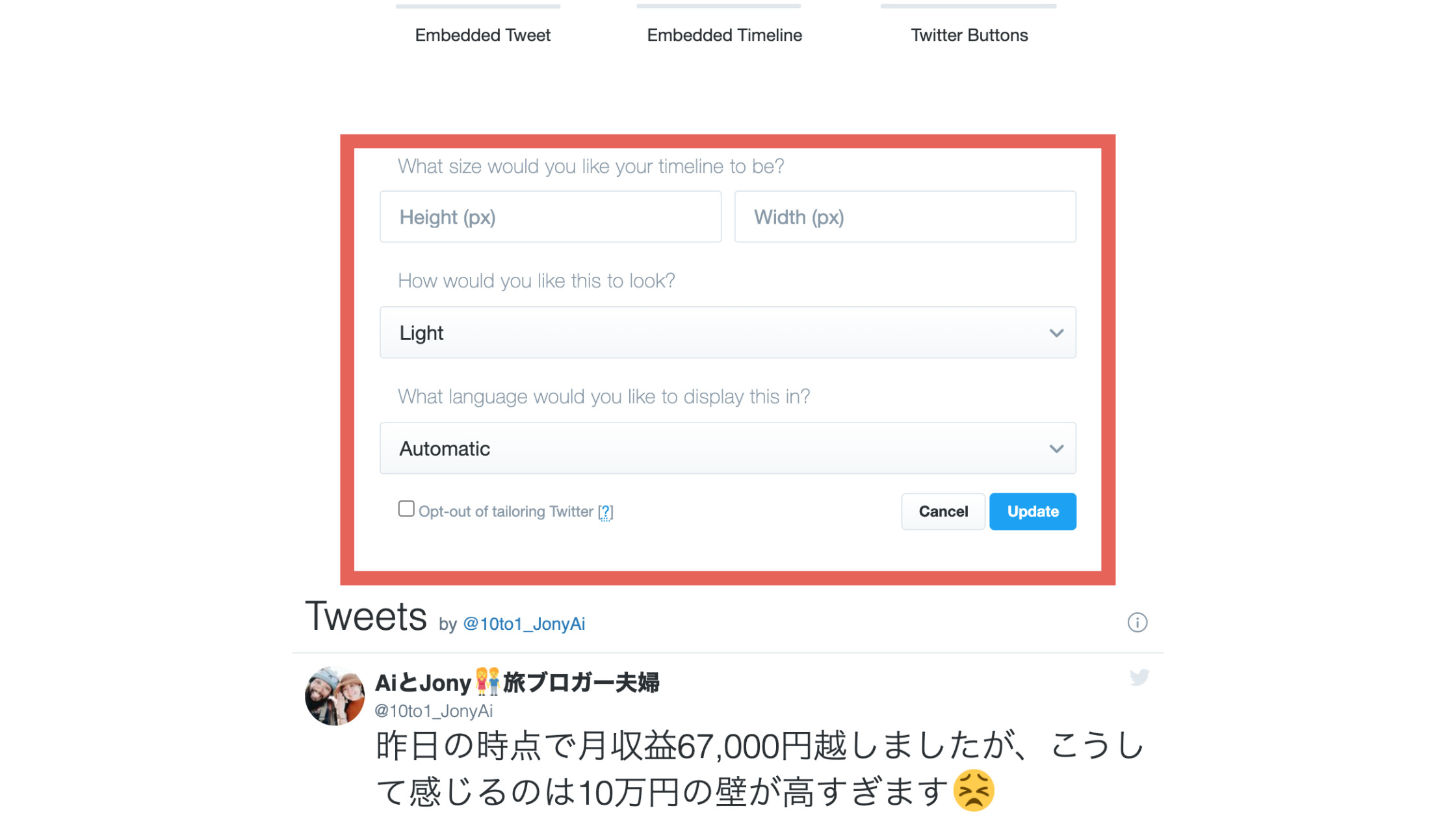
以下の設定画面が表示されるのでカスタマイズします。

- What size would you like your timeline to be?【サイズ調節】
- How would you like this to look?【色の調節】
- What language would you like to display this in?【言語設定】
- Opt-out of tailoring Twitter【おすすめユーザーの表示】
ひとつずつ見ていきます。
サイズ調節:What size would you like your timeline to be?
ここではタイムラインに表示されるサイズを調節できます。
- Height(px):高さ
- Width(px):幅
数値を入れるとプレビューが変更されるので、確認しながらサイズを決めます。
例えば私たちのサイトでは、Height500px、width350pxで設定してますので、参考にしてください。
色の調節:How would you like this to look?
ノーマル色とダークモードの2つから選択することができます。
- Light:白いノーマルモード
- Dark:黒いダークモード
言語設定:What language would you like to display this in?
タイムラインの表示言語を設定できます。特にこだわりがない場合は Automaticで大丈夫です。
おすすめアカウント表示:Opt-out of tailoring Twitter
チェックを入れると、タイムラインからTwitterアカウントに移動した際サイドエリアにその他のおすすめアカウントが表示されます。
特に、不要であればスルーして OKです。
全ての設定ができたら、「Update」をクリックして完了です。
ステップ3:タイムラインの埋め込みコードをCopyする
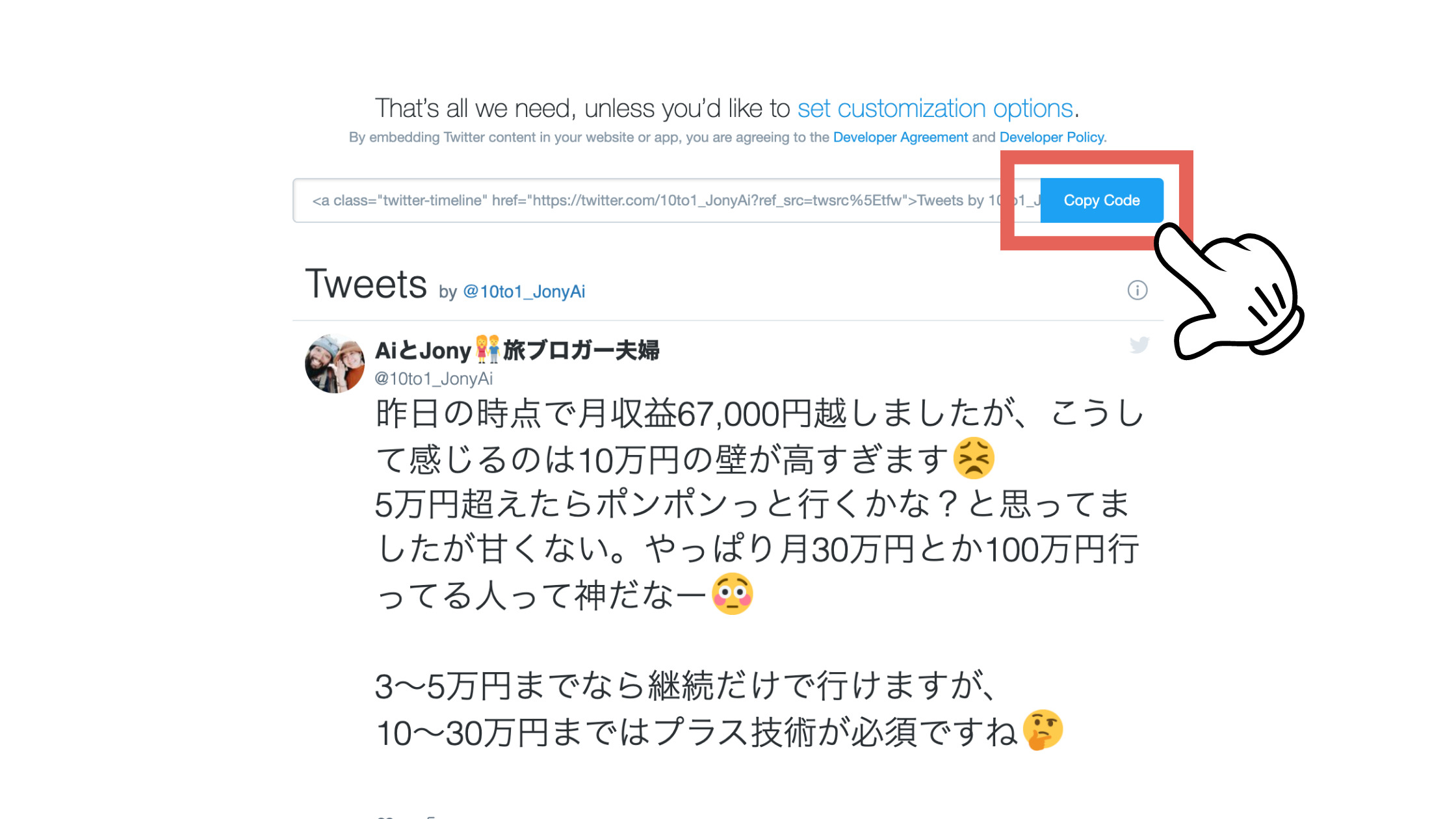
カスタマイズも完了したら、「Copy Code」をクリックしてタイムラインの埋め込みコードを取得します。

あとは、このコードをブログの設置したいウィジェットに貼り付けて完了です。
ステップ4:ブログのウィジェットに貼り付ける
コピーしたタイムライン埋め込みコードをウィジェットに貼り付けて、ブログに表示させます。
例として、サイドバーエリアにタイムラインを設置する手順で解説していきますね。
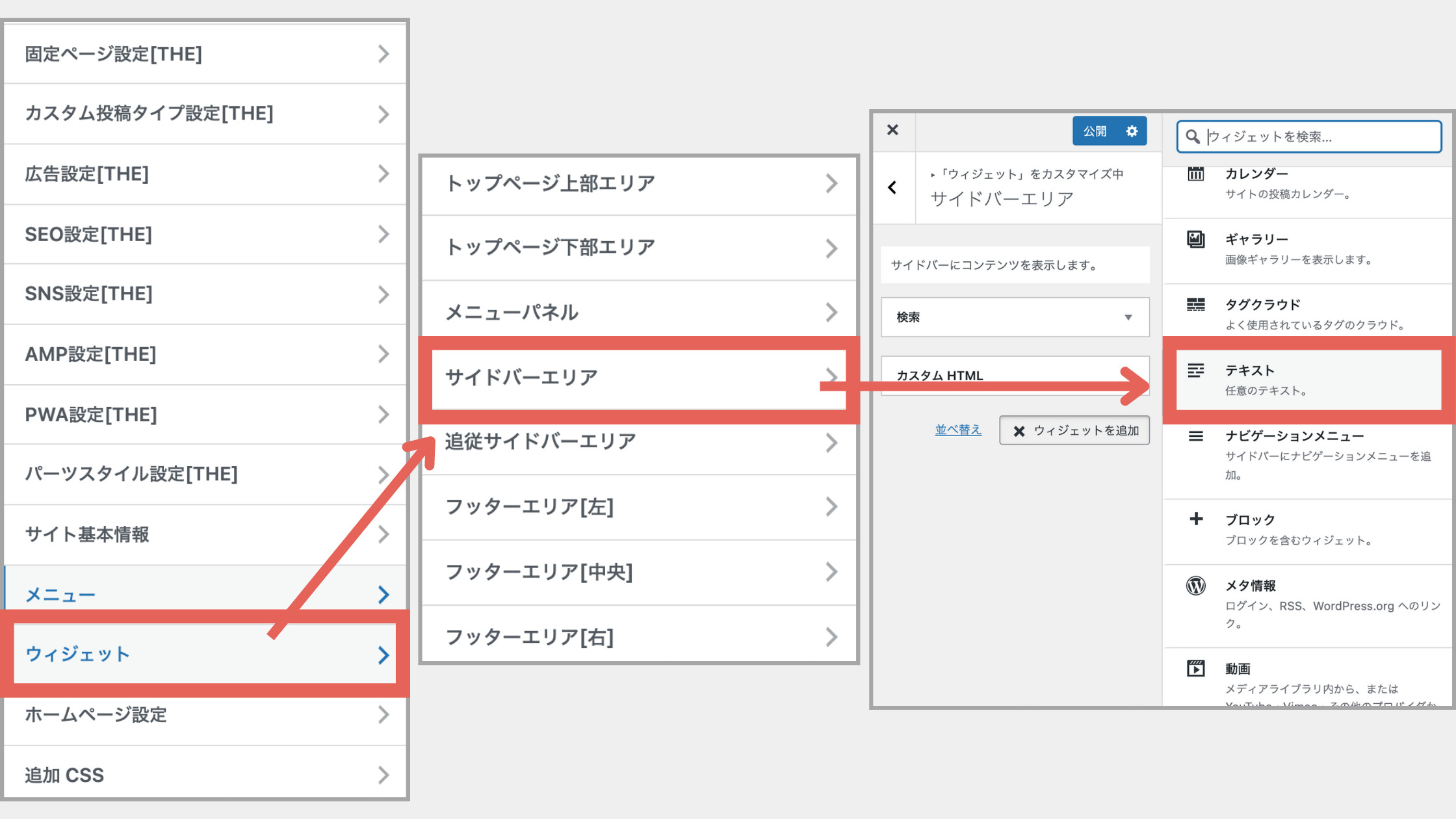
まず、以下の手順でウィジェット編集画面まで移動します。

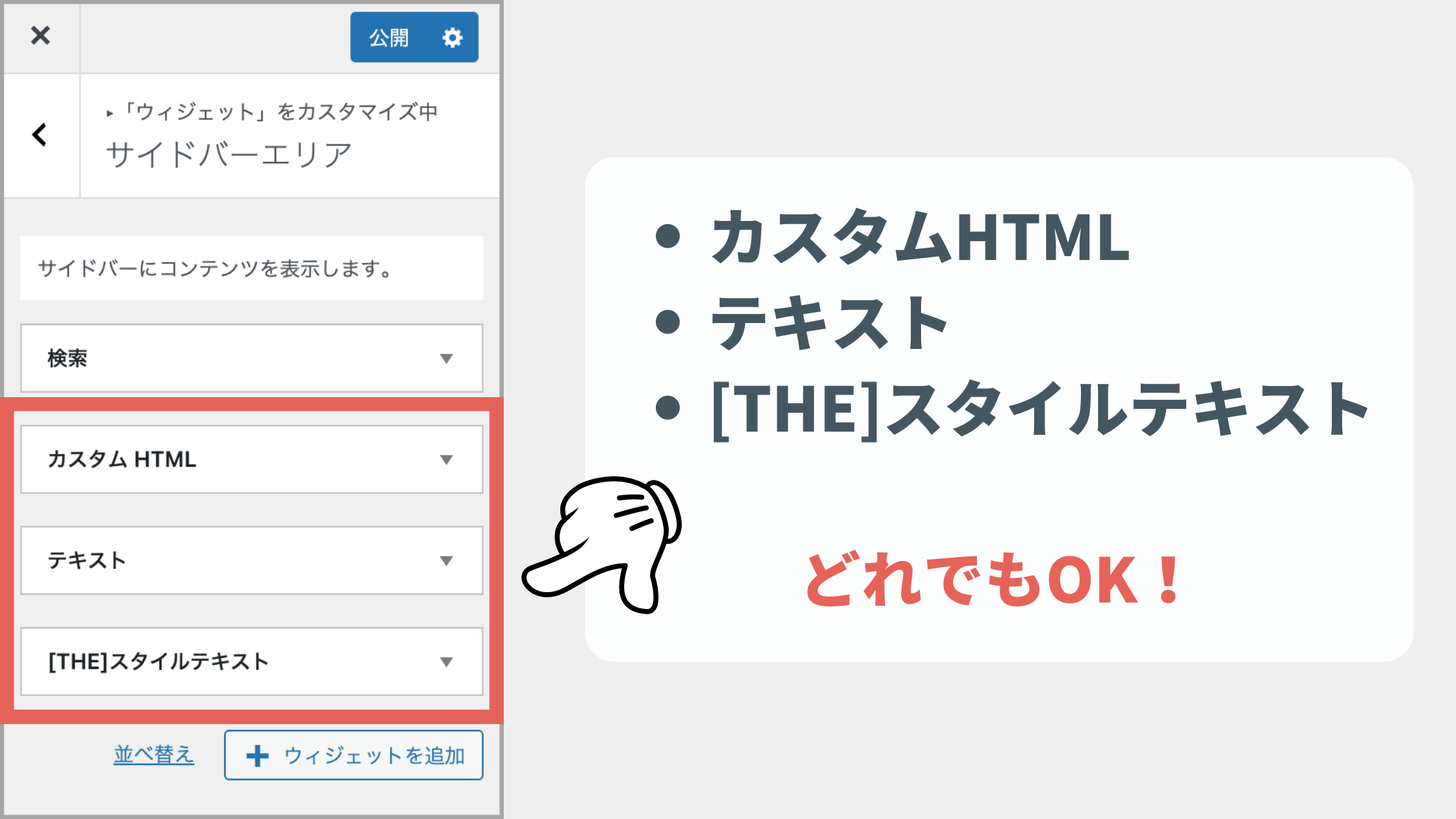
設置したい箇所、サイドバーエリアやフッターエリアを選択します。
「ウィジェットを追加」をクリックするとウィジェット一覧が表示されます。その中から「[THE]スタイルテキスト」、「テキスト」、「カスタムHTML」のどれかを選択します。

先ほどコピーしたタイムライン埋め込みコードを貼り付けます。
- [THE]スタイルテキスト:そのまま貼り付ける
- テキスト:テキスト側に貼り付ける。ビジュアルに貼ってはダメ
- カスタムHTML:そのまま貼り付ける
どれでも表示されます。テキストを使用する場合は必ずテキスト側に貼り付けてください。ビジュアル側に貼り付けても文字列しか表示されません。
最後に「公開」をクリックして保存すれば完了です。
Twitterのフォローボタンをブログに設置する方法

Twitterのフォローボタンをブログに設置する方法を解説させていただきます。
基本的には上記の方法と同じなので、サクッといきましょう。
まず Twitter Publishにアクセスします。
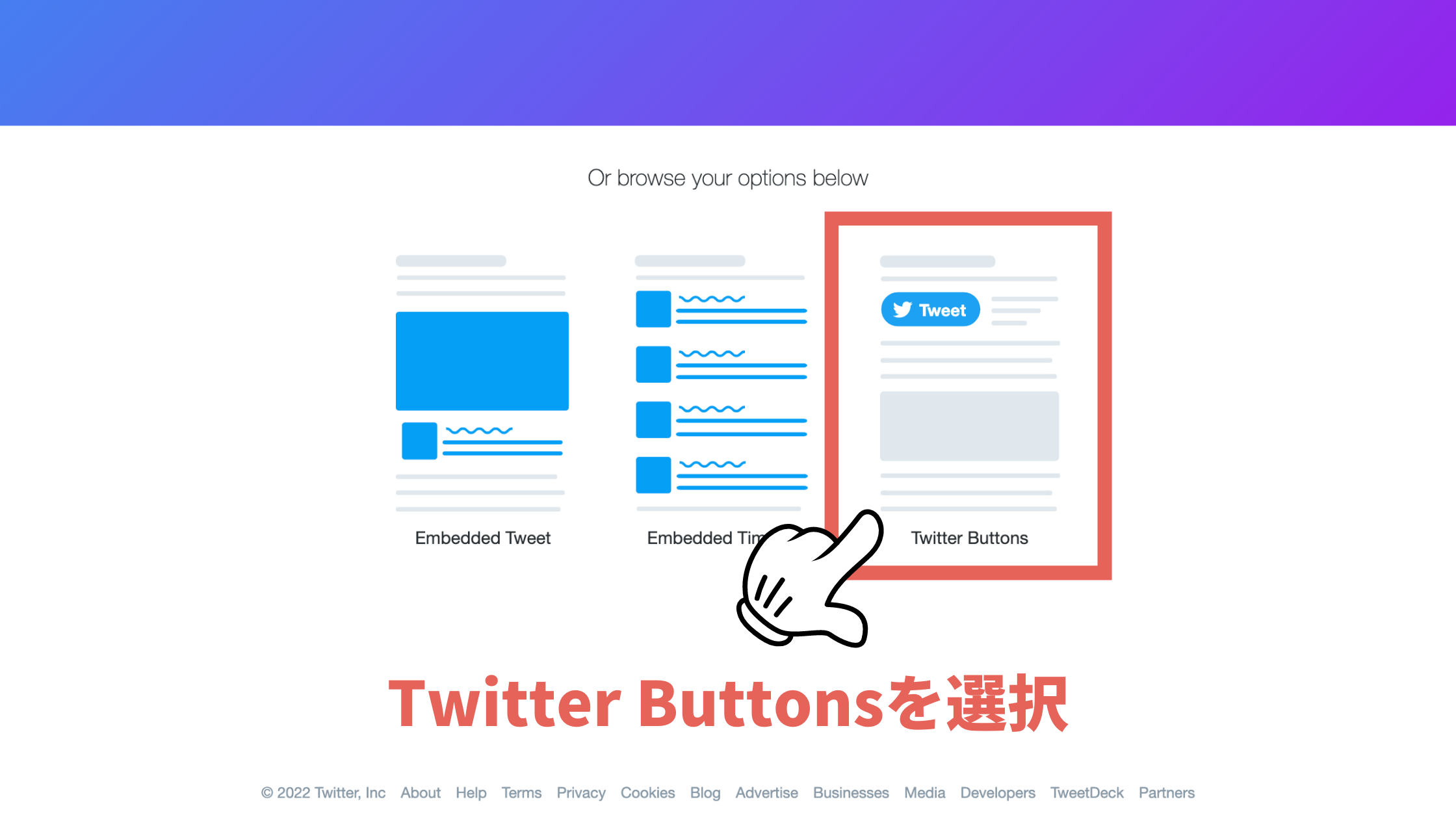
画面下の「Twitter Buttons」をクリックします。

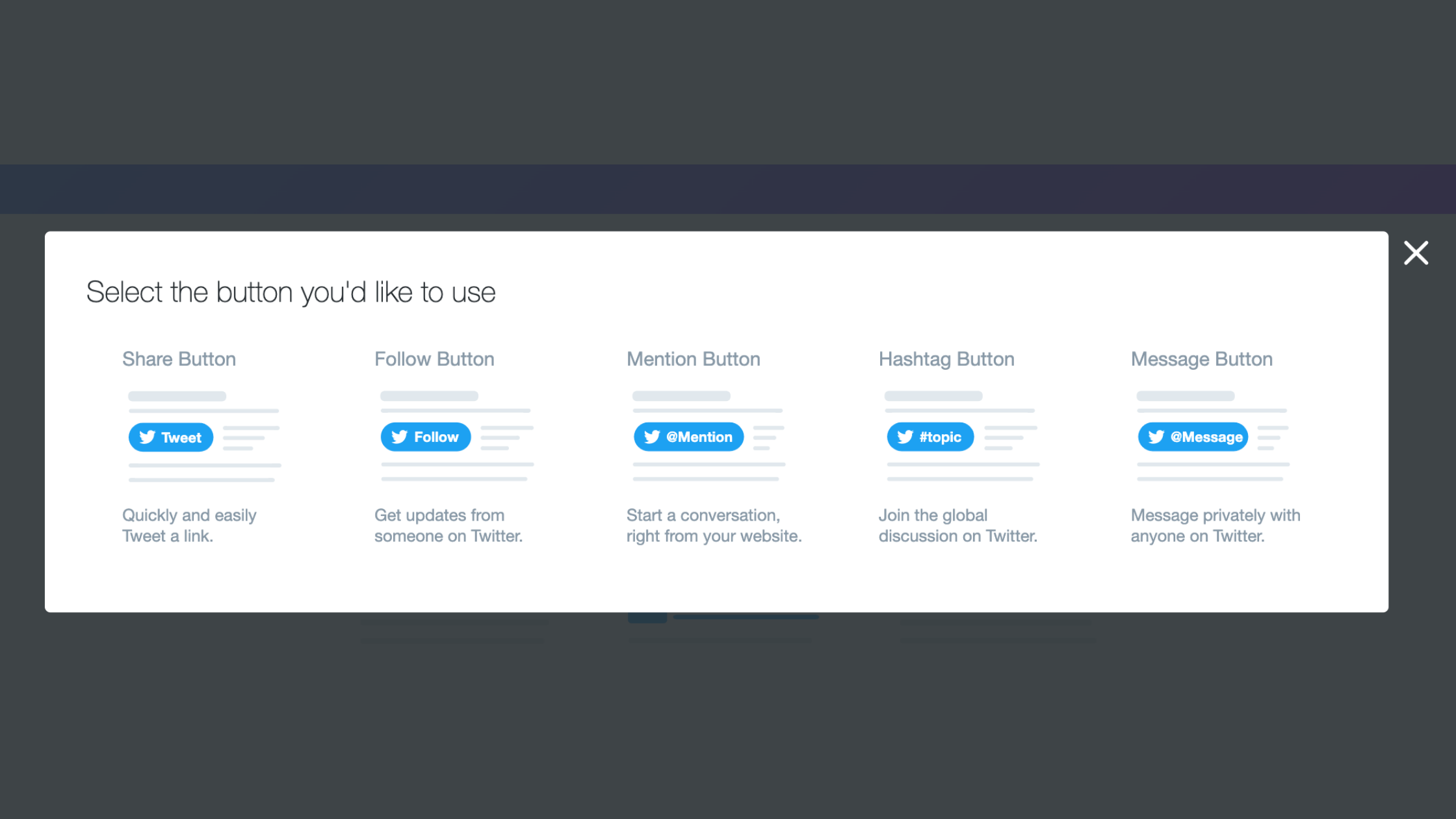
いくつか種類が表示されるので、好きなボタンのタイプを選択します。

- Share Button:表示画面をシェアするボタン
- Follow Button:あなたをフォローするボタン
- Mention Button:あなたをメンションするボタン
- Hashtag Button:ハッシュタグを設置するボタン
- Message Button:メッセージ画面に移るボタン
例として以下に貼り付けておきますので、クリックしてどう表示されるか見ておくと分かりやすいですよ。
ボタンの動作確認
- Share Button:Tweet
- Follow Button:Follow @10to1_JonyAi
- Mention Button:Tweet to @10to1_JonyAi
- Hashtag Button:Tweet to @10to1_JonyAi
- Message Button:Message @https://twitter.com/10to1_JonyAi
※ボタンをクリックすると、どういう風に動作するかを確認できます。
アカウントフォローにつなげたいなら Followボタンを選んでおけば OKです。
あとは上記と同じく「Copy Code」をクリックし、貼り付けたいウィジェットに設置すれば完了です。
ちなみに投稿記事にボタンを設置したい場合は、最初の通り HTMLに貼り付ければ表示されます。
THE THORでTwitterを埋め込む方法:まとめ
今回は THE THOR(ザ・トール)でTwitterを埋め込む方法を解説させていただきました。
この他にも、Twitterでブログ記事をシェアする際、Twitterカードがうまく表示されないときの解決策も紹介してます。
心当たりのある方は以下の記事が参考になりますので、ご覧ください。
>>【THE THOR】Twitterカードの使い方と設定方法【アクセスUPを狙う!】
Ai THE THOR(ザ・トール)でTwitterカードを設定して、SNSのアクセスUPを狙うよー! みなさんこんにちは。 Twitterでブログ記事の URLをシェアしたらなぜかアイキャッチが表示[…]
今回はここまで!
- 2022年1月25日
- THE THORの使い方
- THE THOR, Twitter, ブログ運用