みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
Twitterでブログ記事の URLをシェアしたらなぜかアイキャッチが表示されない悩みありませんか?
実は、これは私たちが直面した悩みでもあるんです。

Twitterにて、アイキャッチ画像を設置する場合と、しない場合では、クリック率が 1.5倍も改善されたと言うデータもあります。
本来なら HTMLや CSSを駆使する必要があるんですが、THE THOR(ザ・トール)ならとても簡単に Twitterカードを設定することができます。
当記事では Twitterカードの設定方法から使い方まで解説するので、知ってる部分はスキップして読み進めてくださいね。
Twitterカードとは?
Twitterカードとは、ツイートに貼り付けられた記事を魅力的に魅せる機能のことです。
具体的には、記事の「アイキャッチ画像」や「記事タイトル」が表示されます。

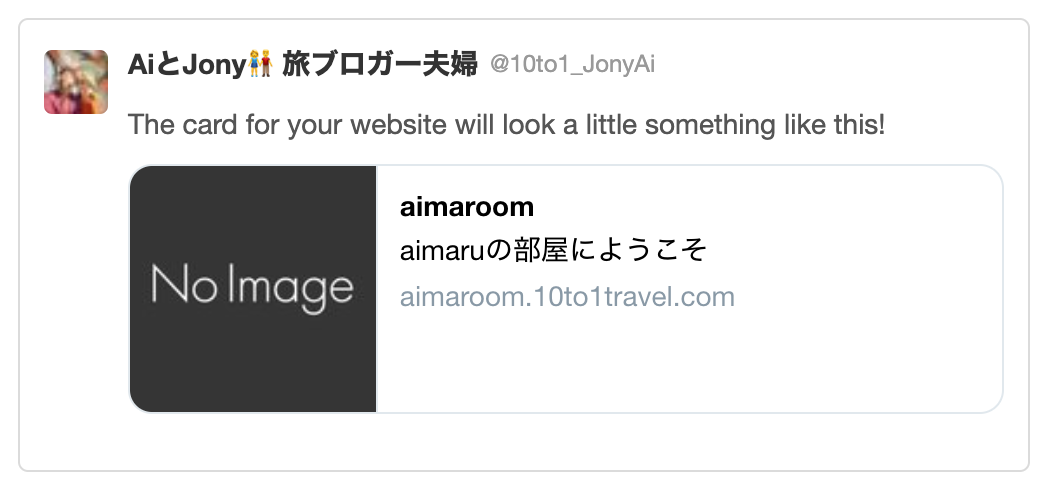
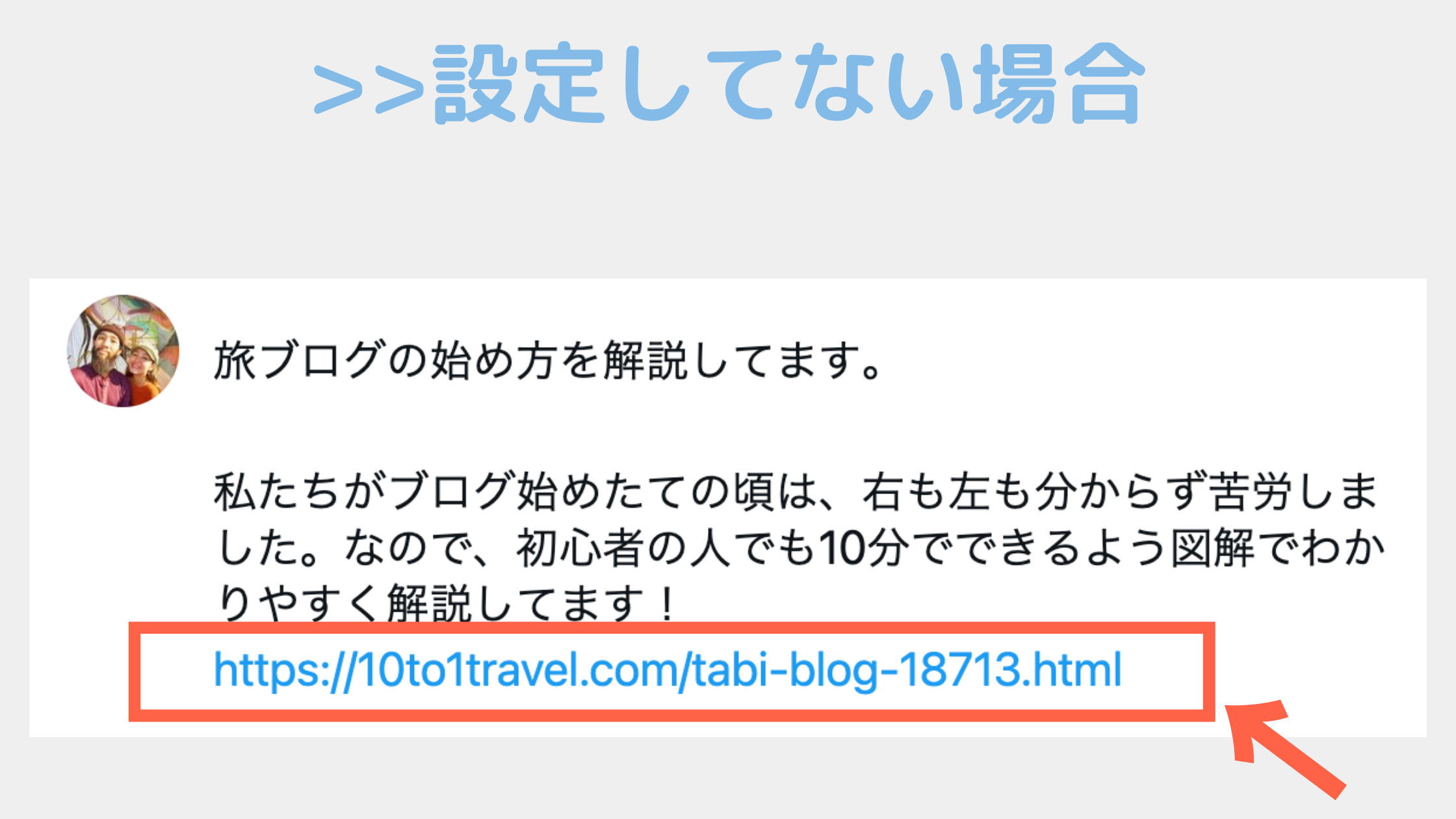
こちらは Twitterカードを設定してない場合です。記事のリンクは文字のみです。

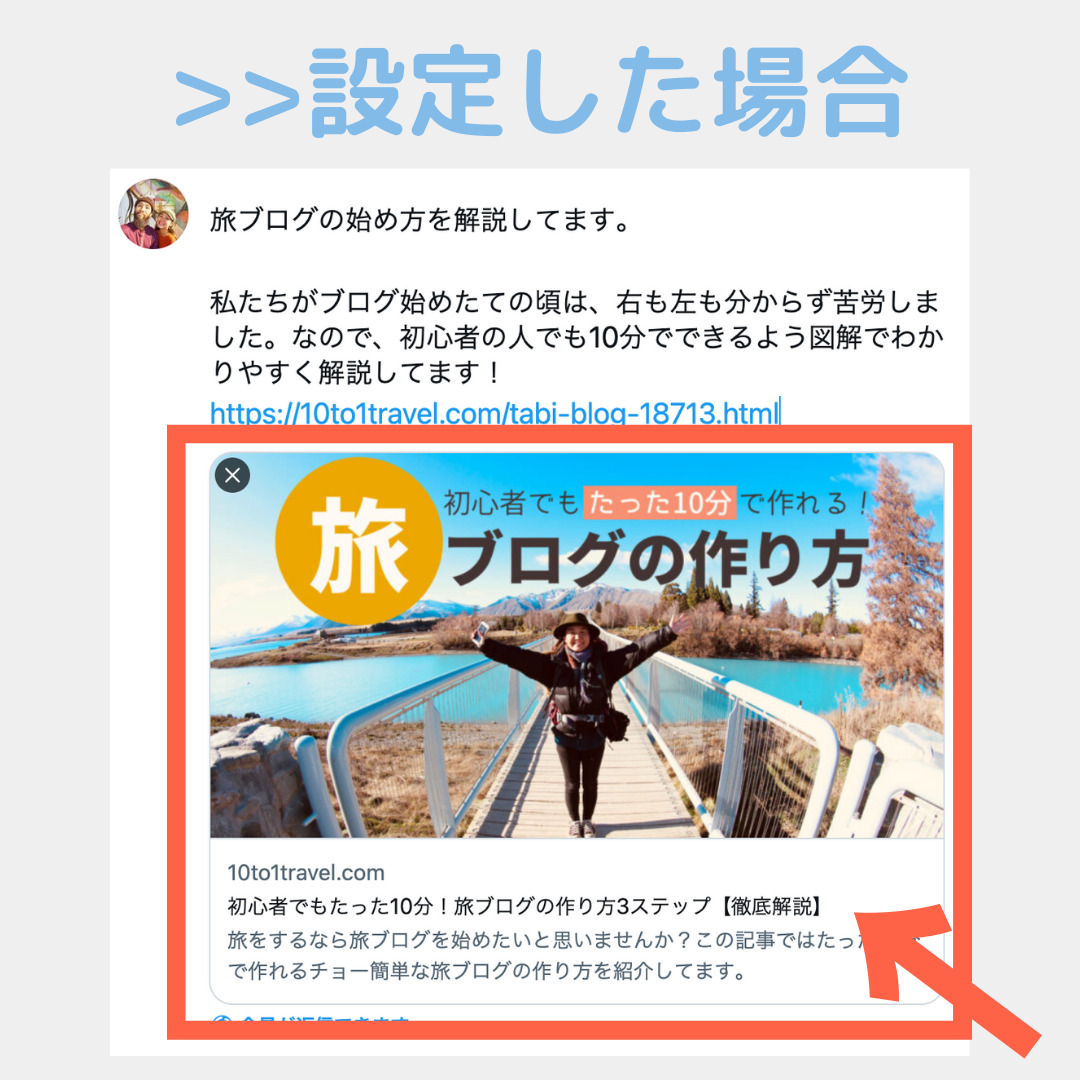
こちらは Twitterカードを設定した場合です。ご覧のようにアイキャッチ画像とタイトルがまとまって表示されます。
Twitterカードは OGP( Open Graph protocol )とも呼ばれてます。
Twitterカードは2種類ある
Twitterカードには大きく 2種類あります。実際は 4種類あるのですが、ブロガーが使う場合は 2つに絞ることができます。
Summary Card

Summary Cardは横長のカード型です。シンプルにまとまってるのでツイートのスペースを取りません。
Summary Card with Large Image

Summary Card with Large Imageは大きくまとまったデザインです。画像が大きくなるのでユーザーの目に止まりやすいですね。
Twitterカードの効果は?
Itworksの実験によると、カードを設定する前と後ではクリック率が 1.6%→3%に UPしたそうです。さらに、サイトの滞在時間は伸び、直帰率まで下がったとのこと。
設定しない選択肢はありませんね。
THE THORでTwitterカードの設定方法
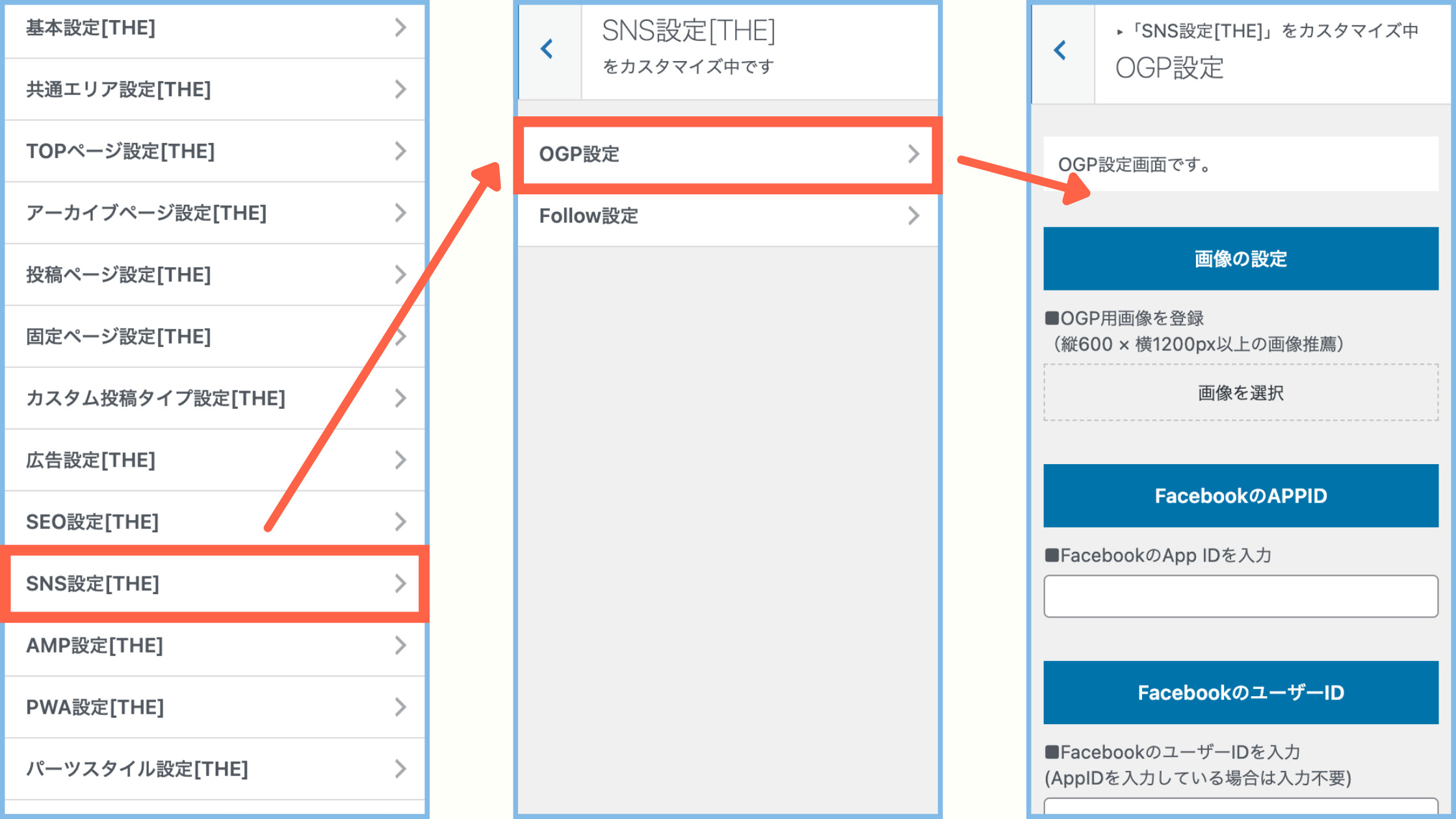
それでは THE THOR(ザ・トール)の機能を使って、Twitterカードを設定していきます。
と進みます。

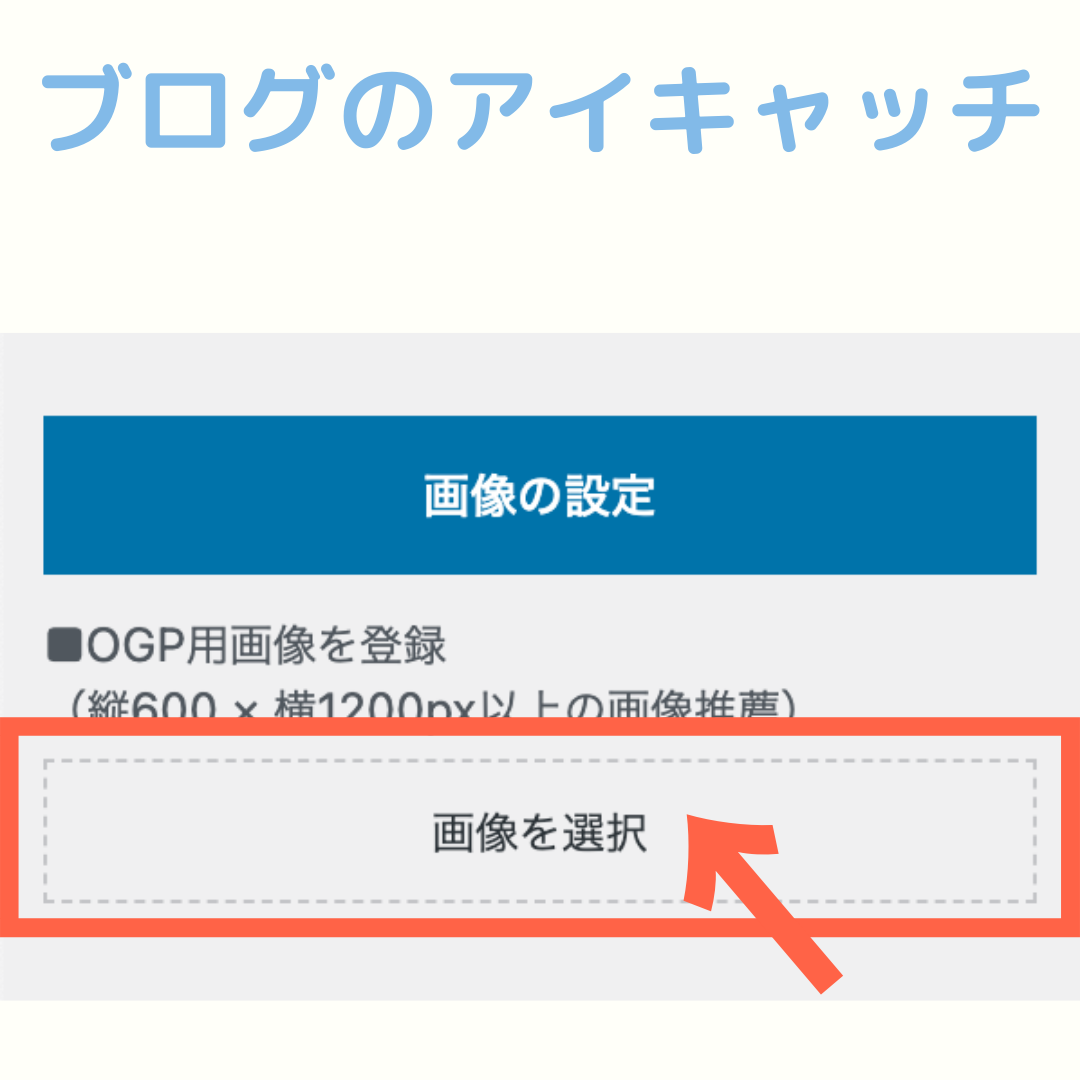
①ブログのアイキャッチ画像を設定する
「画像の設定」では、あなたのブログのアイキャッチ画像を設定できます。
これは、他のユーザーがあなたのブログをシェアしたり、あなたがブログ URLをツイートに貼った時に使用されます。

「画像の設定」で希望のブログのアイキャッチ画像を設定します。画像サイズは「縦630px 横1200px」をオススメします。
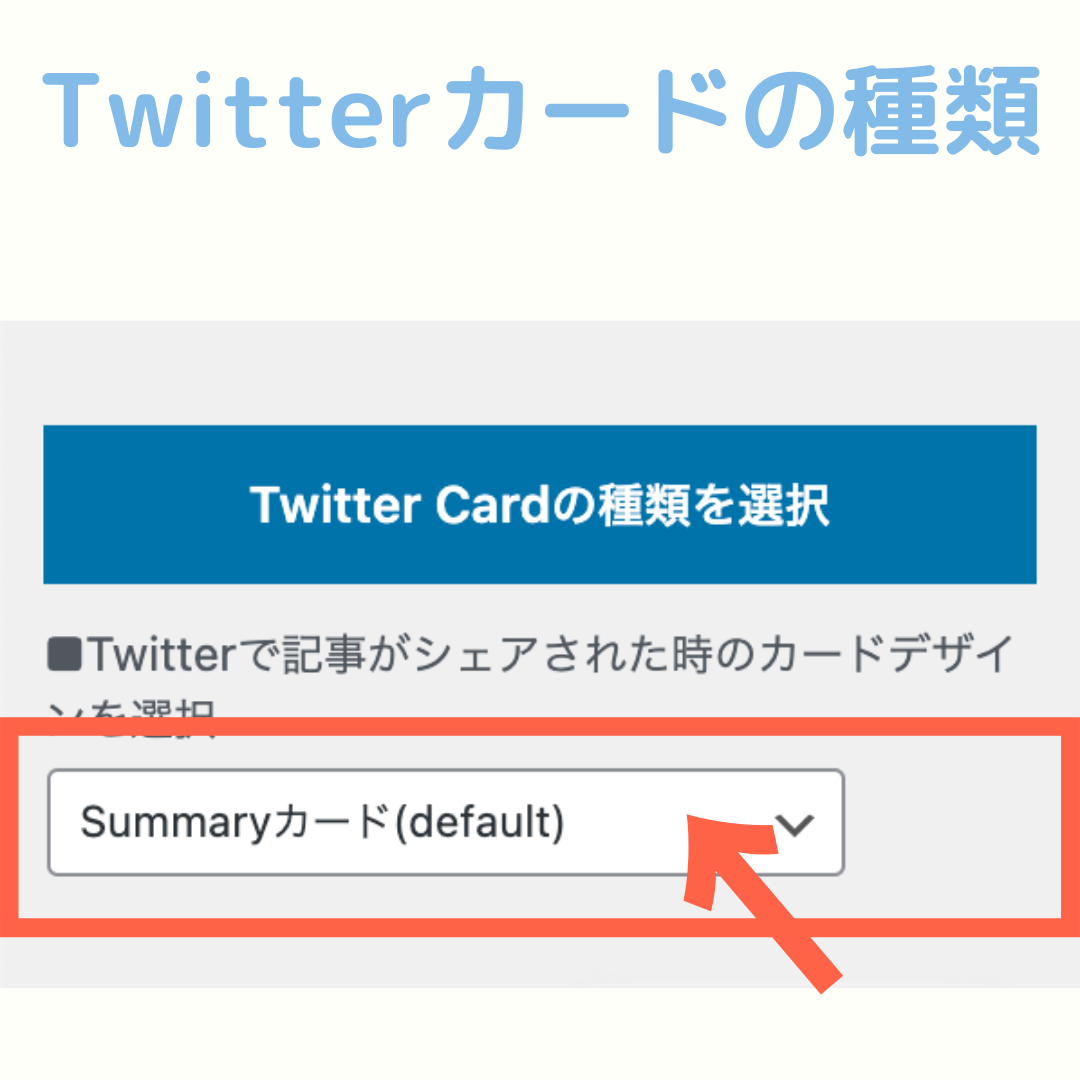
② Twitterカードの種類を選択する
上記でお伝えした、Summary Cardと Summary Card with Large Imageのどちらかを選びます。

「Twitterカードの種類を選択」から 2種類のどちらかを選びます。ちなみにデフォルトでは Summary Cardになってます。
THE THOR(ザ・トール)で行う Twitterカードの設定は以上です。とても簡単でしたね。
Twitterカードの使い方
Twitterカードの使い方はとても簡単です。
ツイートであなたのブログもしくは記事の URLをコピペするだけです。
ただし、注意点がひとつ。
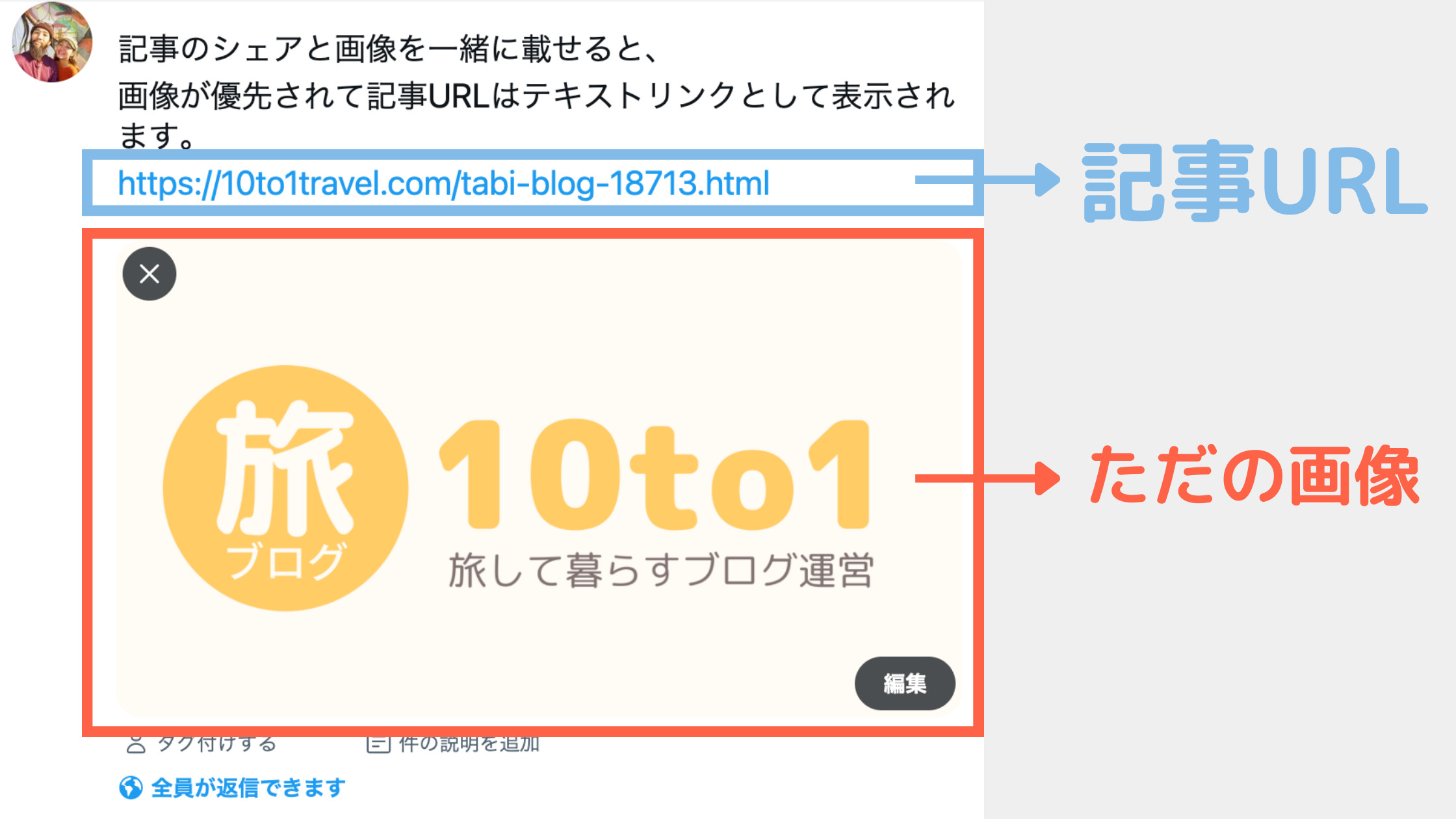
ツイート内で画像とカードの両方載せることはできません。

画像と記事 URLを投稿した場合、このように画像が優先され、URLはテキストリンクのみの表示になります。
設定ができたらTwitterカードを確認しよう!
Twitterカードが正しく設定されてるかは、Card Validatorを使用すれば簡単に確認することができます。
Card Validatorは Twitterが運営するツールで、「正しく設定されてるか」、「どんな風に表示されてるか」をチェックすることができます。
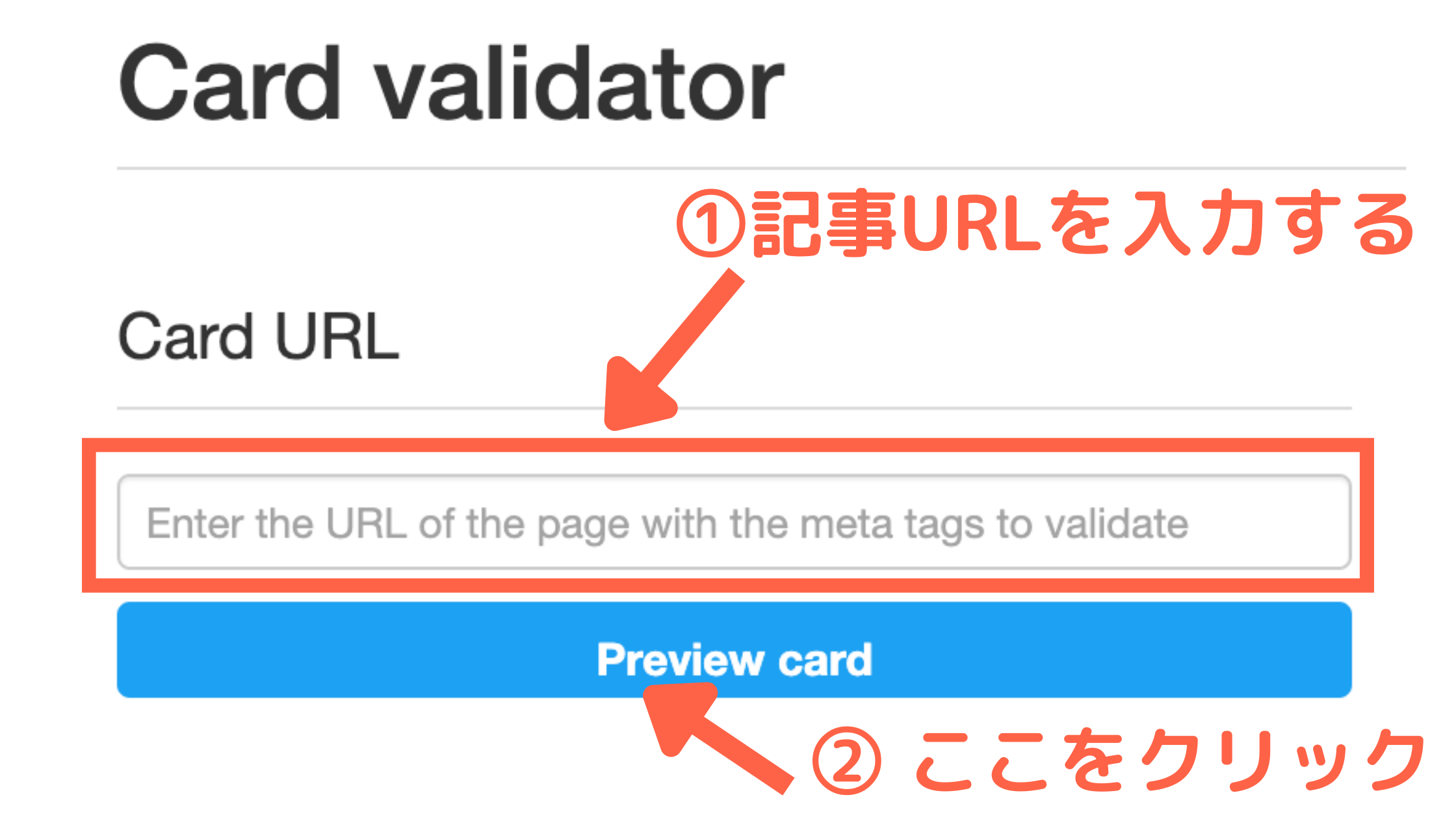
まず Card Validatorにアクセスします。

①枠内に URLを入力して② [Preview card]をクリックします。
するとあなたが設定した Twitterカードがレビューされます。
Twitterカードの自動反映には少し時間がかかる
Twitterカードを設定しても、それが反映されるまでには少し時間がかかる可能性があります。ツイートしても反映されない場合は、少し待つか、Card Validatorでレビューすればすぐ反映されます。
いち早く反映させたい場合も、Card Validatorを使用しましょう!
THE THORでTwitterカードが表示されない時の対処法
THE THOR(ザ・トール)で Twitterカードを設定したのに表示されない時の対処法をご紹介します。
対処法① Card Validatorでチェック
まず Card Validatorで URLをチェックします。もしかしたら、反映に時間がかかってるだけかもしれません。
対処法②ディスクリプションを確認する
記事のメタディスクリプションが入力されていないと、Twitterカードが上手く表示されない可能性があります。
THE THOR(ザ・トール)の場合は、記事作成画面の一番下にメタディスクリプションの記入欄が設置されているので、記入しましょう。
メタディスクリプションとは記事内容を簡易的に説明するものです。
記事の内容、目的、誰に向けた記事かなどを 100字程度にまとめて書きましょう。
例)この記事を例にした場合
THE THOR(ザ・トール)でTwitterカードを設定する方法をまとめています。Twitterでシェアした時に上手く表示されない人はご覧ください。
対処法③画像は1MBになっているか
設定する画像は 1MB以下である必要があります。また、画像が小さすぎると表示されないこともあるそうです。
対処法④Twitterの設定を確認する
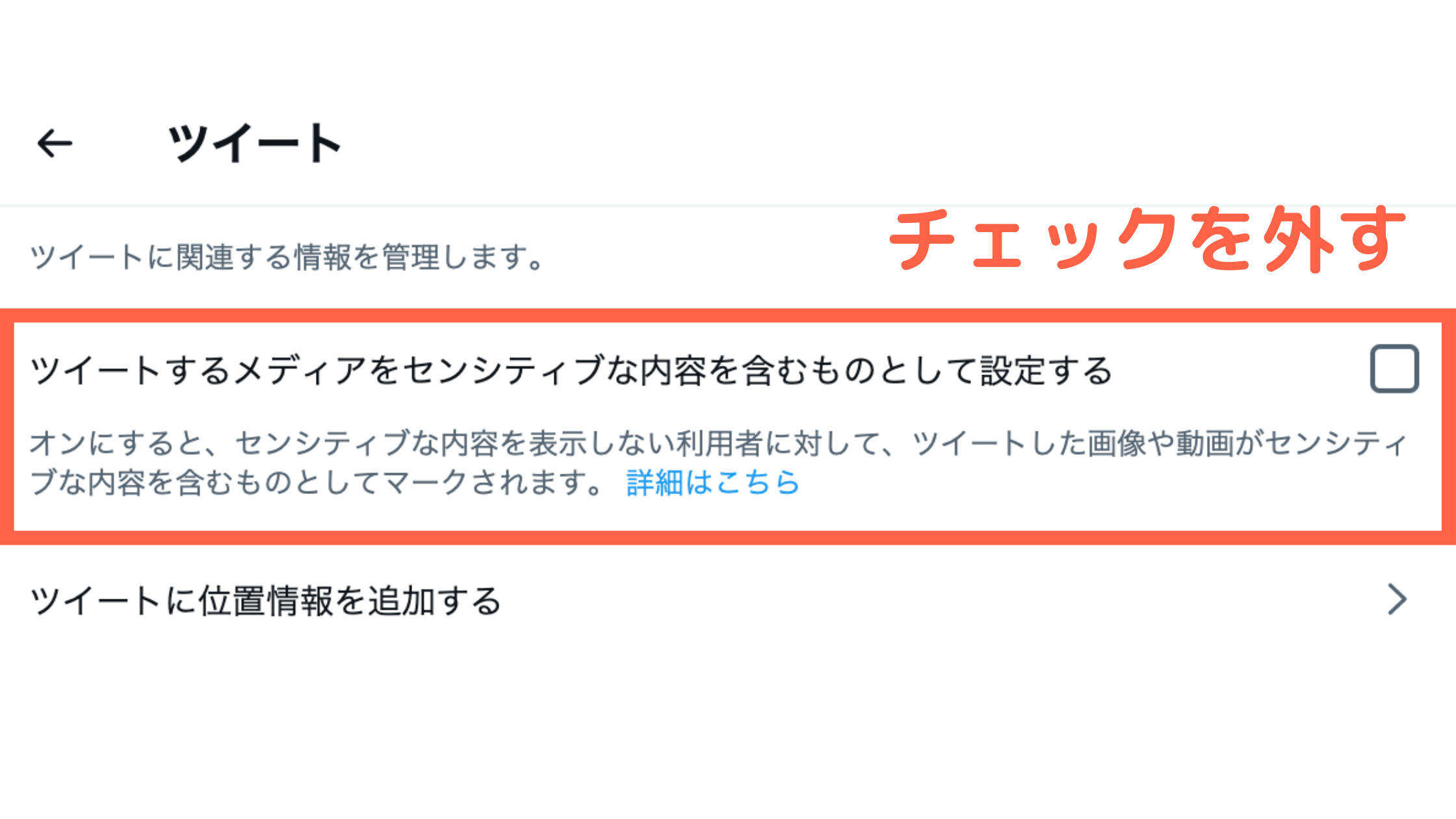
Twitterのツイート設定が正しくされていないと表示されない可能性があります。
と進み、「ツイートするメディアをセンシティブな内容を含むものとして設定する」のチェックマークを外します。

チェックが入っていた場合は、チェックを外して再投稿してみましょう。
THE THORでTwitterカードの設定と使い方:まとめ
今回は THE THOR(ザ・トール)で Twitterカードの設定と使い方を紹介しました。
この他にも、THE THOR(ザ・トール)はサイト内に Twitterのシェアボタンを設置して、アクセス UPを狙うこともできます。
詳しくは以下の記事をご覧ください。
>>【THE THOR】SNSシェアボタンを設置してアクセスUP!【設定・カスタマイズ】
Ai SNSシェアボタンを設置してブログのアクセスUPを狙うよ! こんな人にオススメ THE THORのシェアボタンの設定方法が知りたいシェアボタンのデザインをカスタマイズしたいシェアされやすい記事のコツが知り[…]
最後まで読んでいただきありがとうございます。
今回の記事はここまで!ではまた!
- 2021年10月22日
- THE THORの使い方
- SNS, THE THOR, Twitter, ブログのアクセスUP, ブログ運用