みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THOR(ザ・トール)を購入しても、WordPressへインストールする方法が分からなくて困ってませんか?何となくやり方は分かるけど、もし間違った設定をして不具合が起こったら修正するのにも手間と時間がかかってしまいます。
当記事の通りにインストールを進めれば、スタート地点でつまづくことなくスムーズにブログを始めることができます。さらに、インストールの注意点もまとめてますのでご覧ください。
当記事の信頼性

夫婦で世界を旅しながらブログで収益を作ってます。時間・場所・お金に囚われない暮らしを目指し始めたブログ収益は現在月20万円です。オーストラリア一周を達成後、移住 5年目。その後は日本一周バンライフに挑んでおります。
まず先に THE THOR(ザ・トール)インストール前の注意点を解説させていただきます。
THE THORの購入とダウンロードの方法を読み直したい方は、以下の記事をご覧ください。
>>【5分で完了】THE THOR購入方法・ダウンロード手順【図解あり】
Ai THE THOR(ザ・トール)の購入からダウンロード手順までを、使用歴 2年以上の私たちが解説するよ! こんな人におすすめ THE THORの購入方法が知りたい!初めてだからWPテーマの購入が不安ダウンロ[…]
THE THORをインストールする際の4つの注意点

THE THOR(ザ・トール)をインストールする前に、気をつける注意点があります。4つの項目に分けて解説します。
- サーバーの PHPバージョンが 7以上になってるか確認する
- THE THORのインストール前にバックアップをとっておく
- THE THORのインストール前にプラグインは一度無効化しておく
- テンプレートのインストールの際は親テーマ→子テーマの順番
初めて有料テーマを導入する人は、①と④をチェックしておきましょう。
すでにテーマを導入してて、THE THOR(ザ・トール)に移行する人は、①から④全てを気をつける必要があります。
テーマをインストールして有効化する前に、必ず下記の手順を完了してください。※手順を無視したことで現在運営中のサイトに不具合が発生した場合、FITではサポートできませんので予めご了承ください。
出典元:THE THOR公式マニュアル
ひとつずつ解説していきます。
サーバーのPHPバージョンが7以上になってるか確認する
THE THOR(ザ・トール)は PHPバージョンが 7以上が推奨です。お使いのサーバーの PHPバージョンを確認し、7以下なら再設定する必要があります。
当ブログはエックスサーバーを使用してますので、エックスサーバーの PHPバージョンの確認方法を解説します。
それ以外のサーバーの人は、ググりましょう。
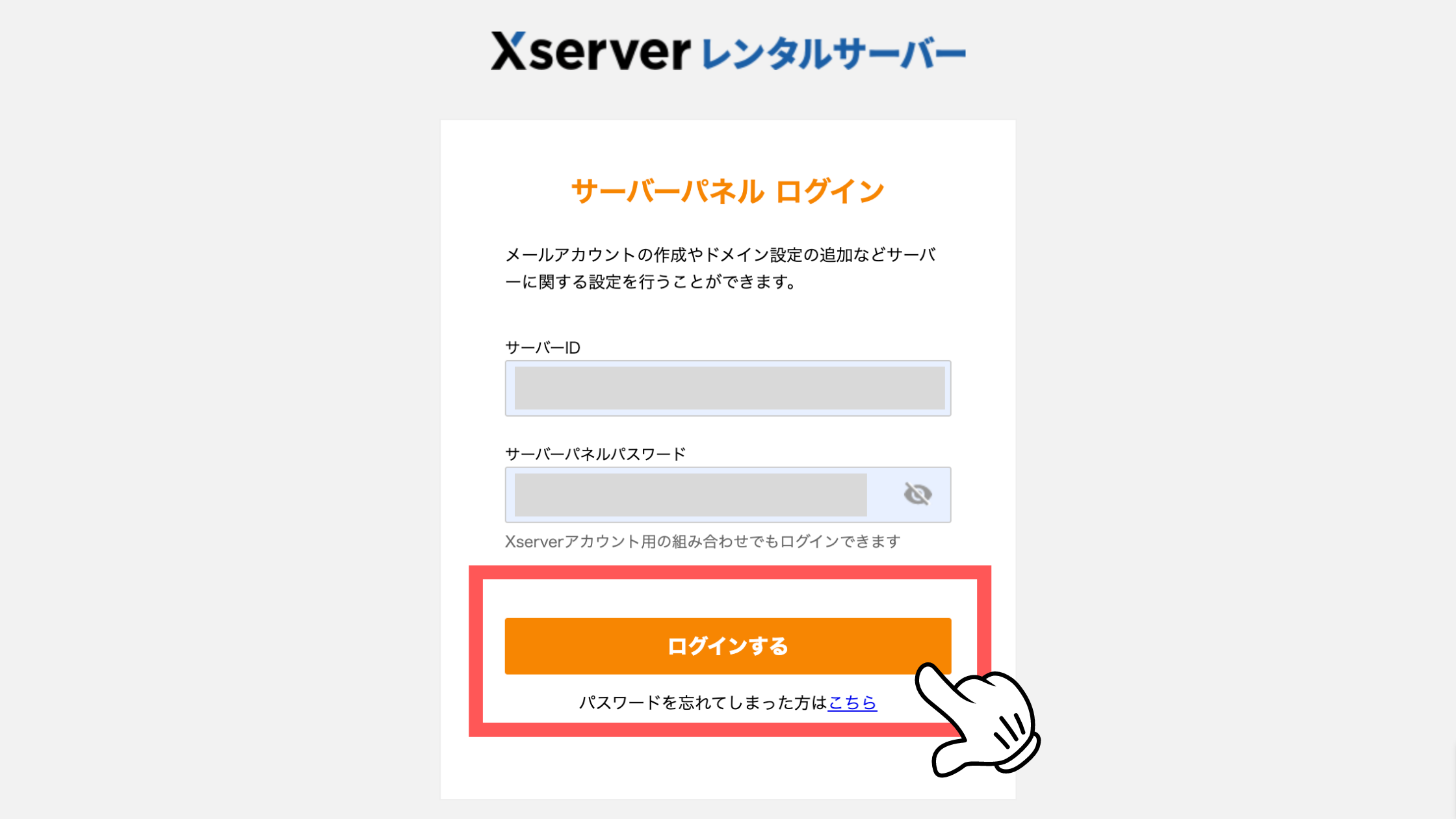
まずエックスサーバーのサーバーパネルにログインします。

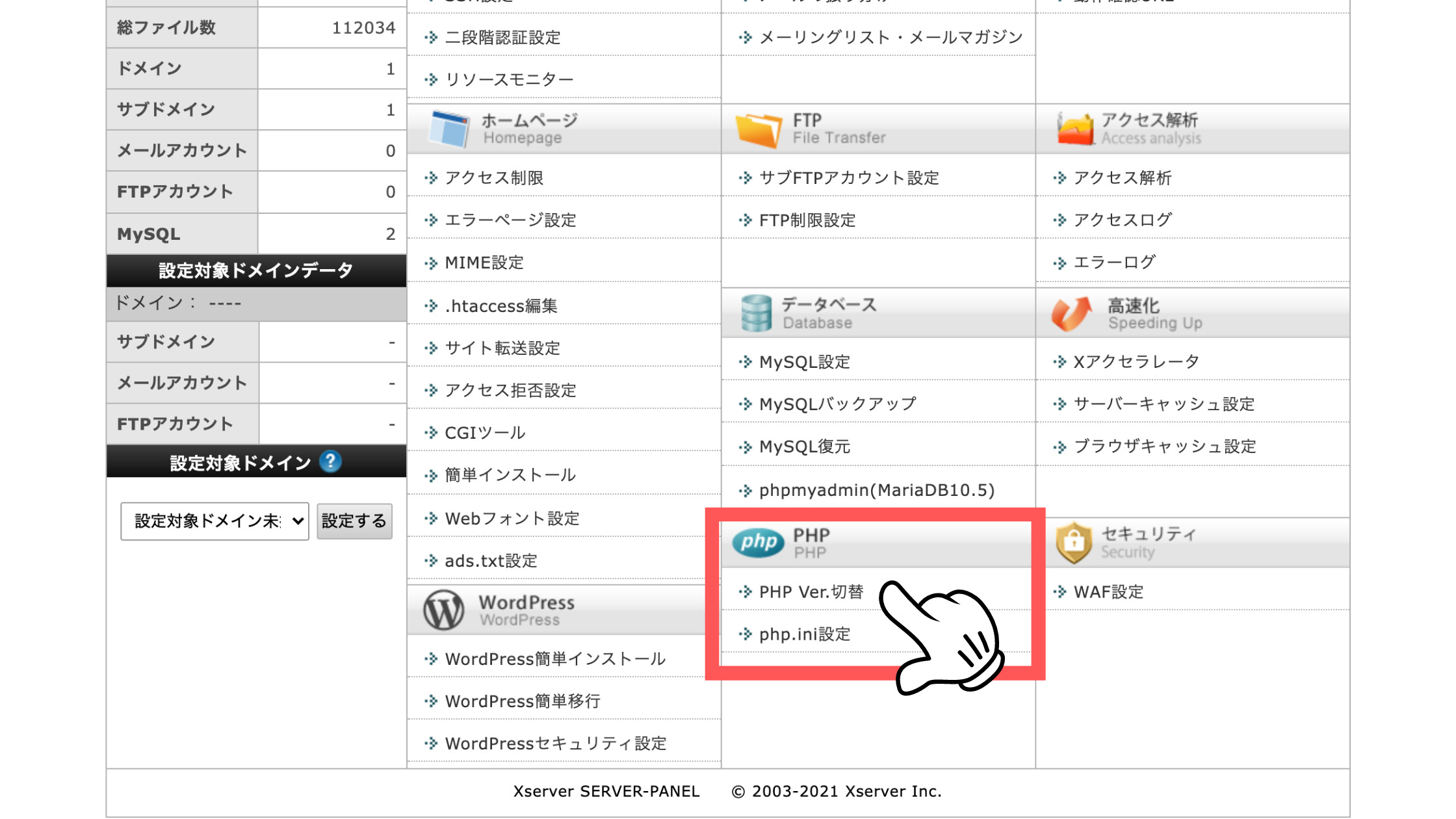
ログインできたら、画面下にある PHPの項目から「PHP Ver.切替」をクリックします。

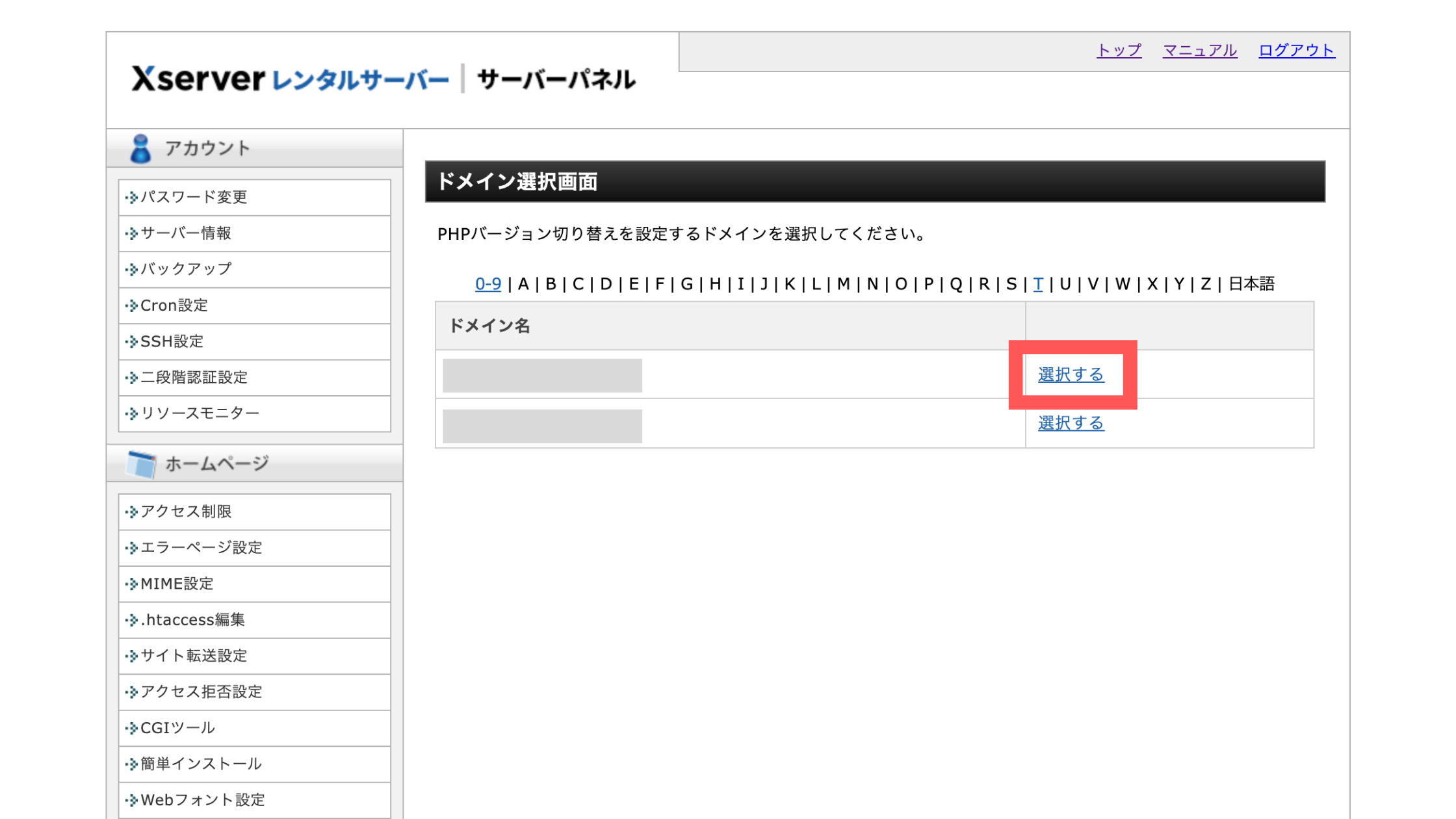
設定するドメインを選択します。

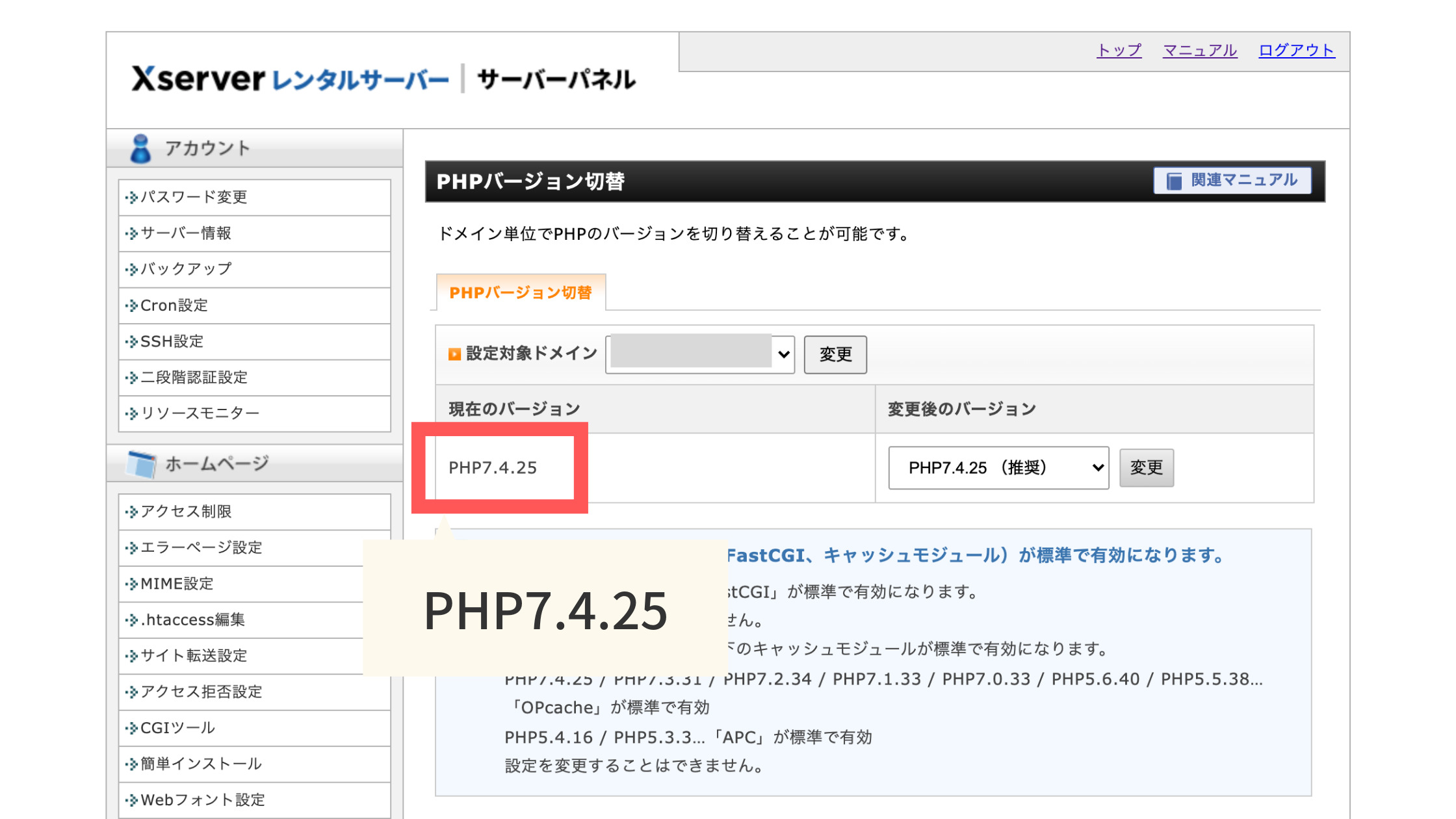
以下の画面の通り、当ブログの PHPバージョンは 7以上ですので、設定する必要はありません。

まずはお使いのサーバーの PHPバージョンを確認してくださいね!
THE THORのインストール前にバックアップをとっておく
THE THOR(ザ・トール)に限らず、テーマを変更する際は、必ずバックアップをとっておきましょう。もし導入時に不具合が起きたら取り返しがつきません。
バックアップはプラグインで簡単にできますよ。当ブログでは UpdraftPlusプラグインを使ってるので参考にどうぞ。
THE THORのインストール前に全てのプラグインを無効化しておく
プラグインの中には、THE THOR(ザ・トール)と相性が悪いものもあります。不具合が起きないよう、インストール前に全てのプラグインを無効化しておきましょう。
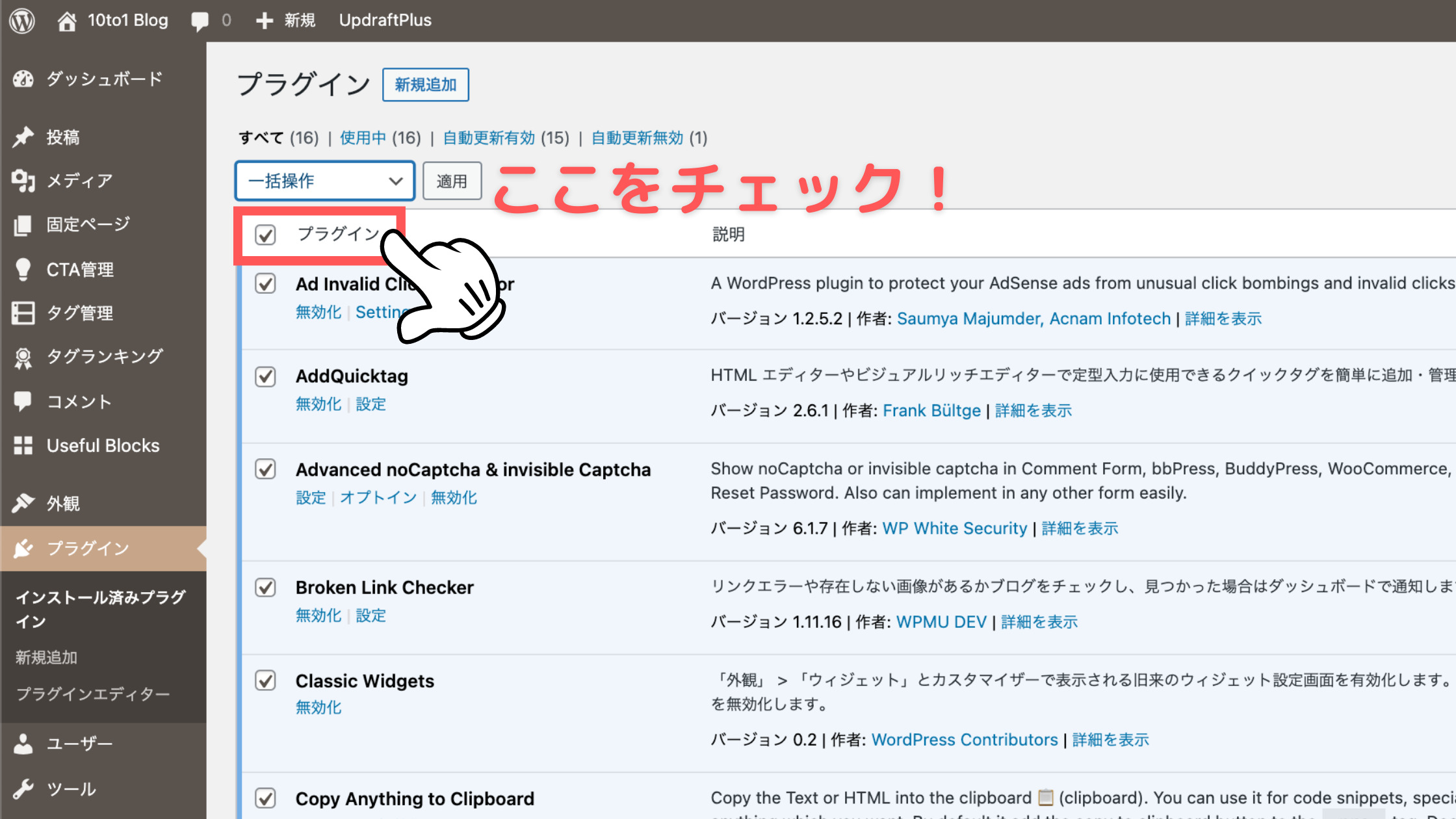
プラグインの画面の一番上のチェックボックスにチェックを入れます。

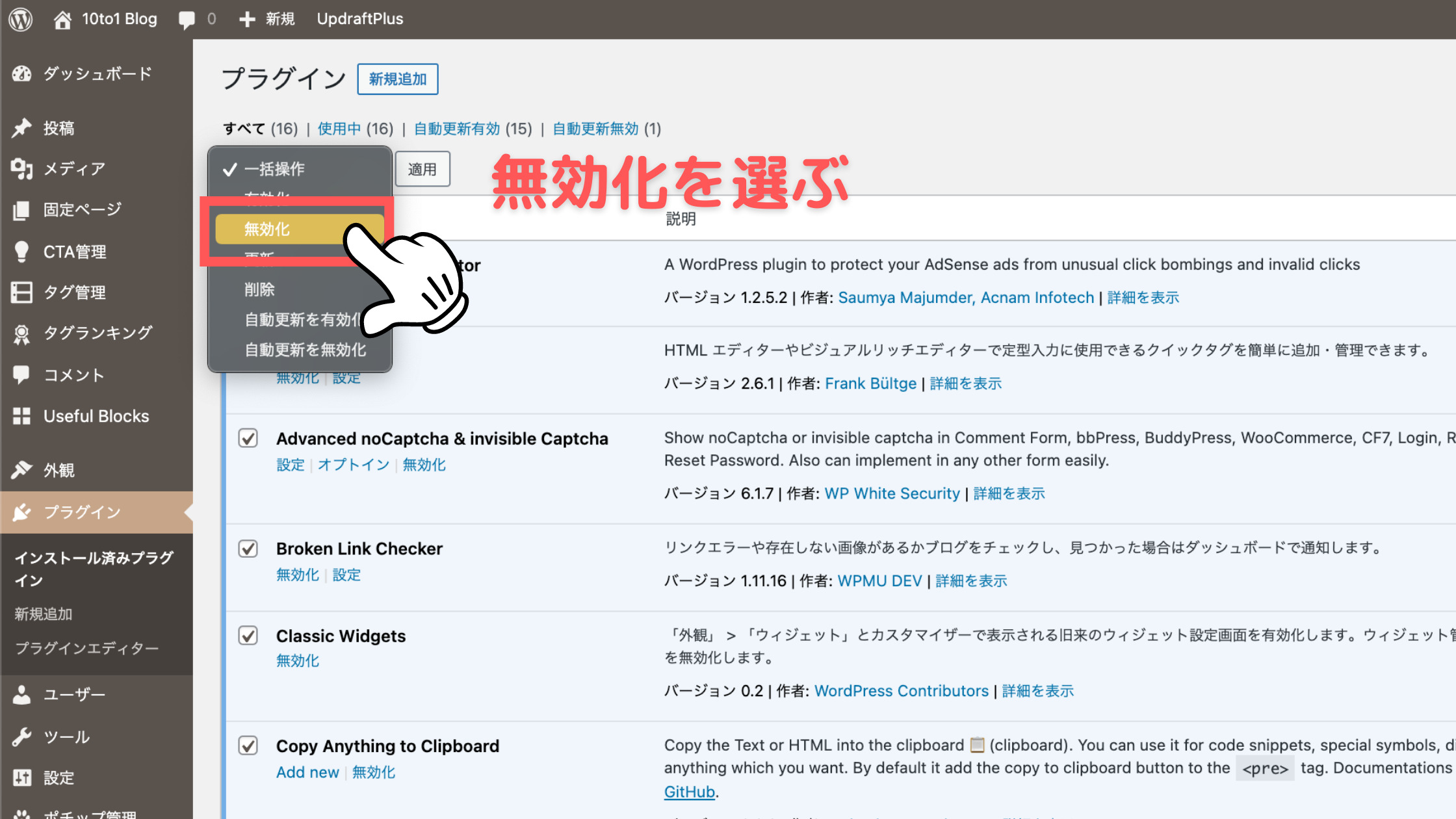
次に一括操作ボックスから「無効化」を選択します。

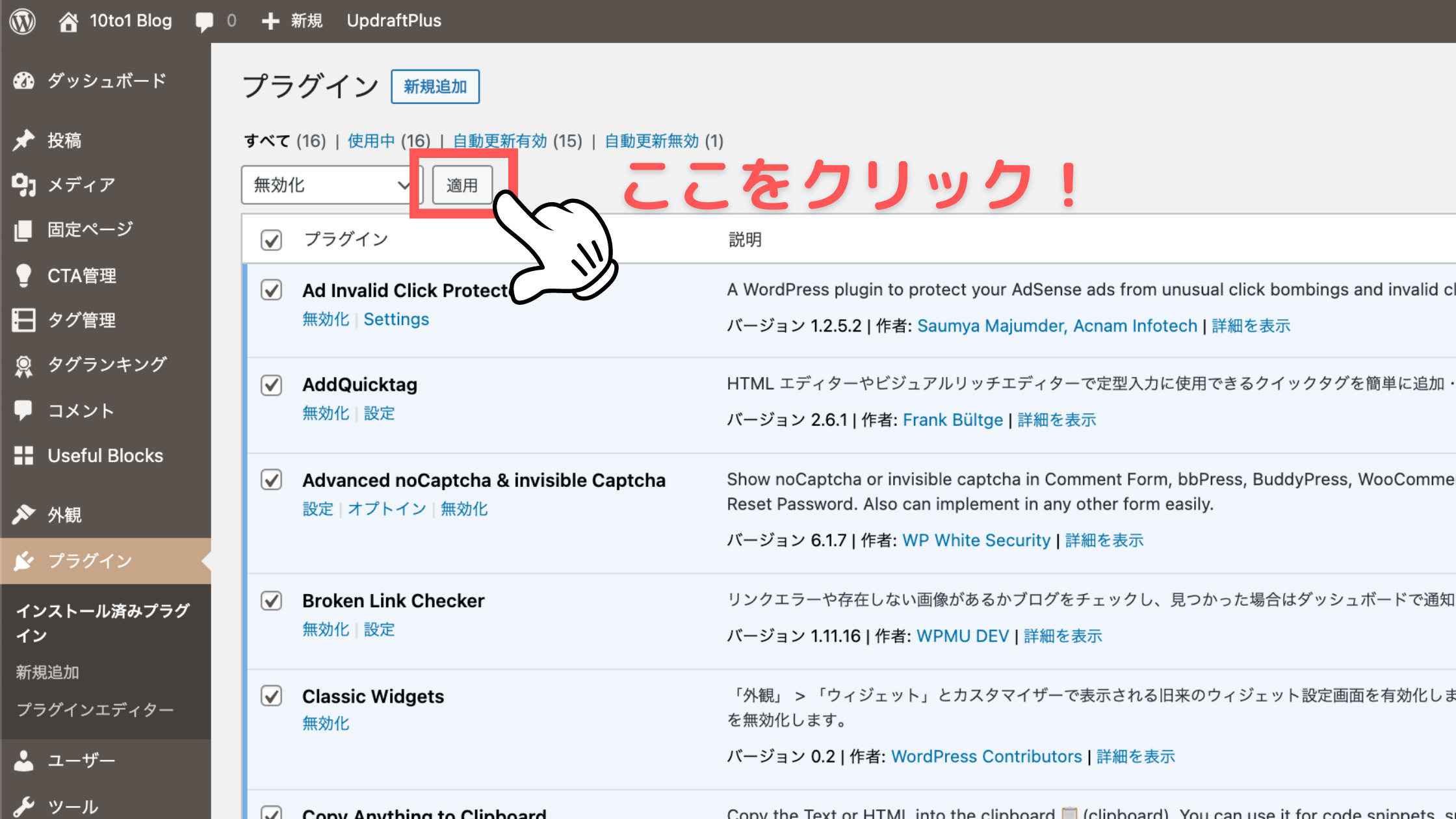
「適用」をクリックすれば完了です。

ちなみに、THE THOR (ザ・トール)には、他のテーマならプラグインを使用する必要がある機能が、多く備わっています。この時点で、THE THORに不要なプラグインは消去しておきましょう。
THE THOR(ザ・トール)に不要なプラグインや、相性の悪いプラグインは以下の記事で紹介してます。ご覧ください。
>>THE THORに導入すべき必須プラグインは5つだけ【オススメと不要も紹介】
みなさんこんにちは。 THE THOR (ザ・トール)は SEOやデザインに圧倒的に強い!とは言ったもののプラグインは何を導入すれば良いか迷いますよね。 私たちもそうでした。 結論から言うと THE T[…]
テンプレートのインストールの際は親テーマ→子テーマの順番
テーマのインストールは必ず「親テーマ」→「子テーマ」の順番で行ってください。順番を間違えると上手く導入できない可能性があります。
この後の THE THORインストールの解説の項目でも注意書きしてます。間違えないよう慎重に設定しましょう。
THE THORをWordPressにインストールする

それでは、THE THOR(ザ・トール)の zipファイルを WordPressにインストールする方法を解説させていただきます。
WordPressとテーマの zipファイルを準備して作業すると効率的ですよ。
- the-thor.zip (親テーマ)
- the-thor-child.zip (子テーマ)
※テーマをインストールする際は、必ず親テーマ→子テーマの順番で行ってください。子テーマを先にインストールしてしまうとエラーが起きます。
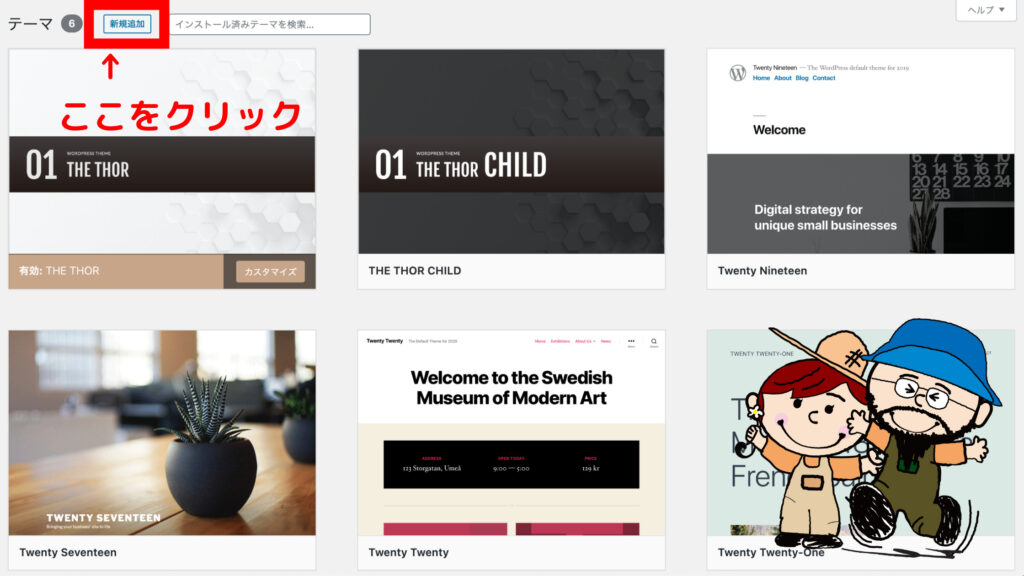
まずは親テーマ(the-thor.zip)をアップロードしましょう。
と進み「新規追加」をクリックします。

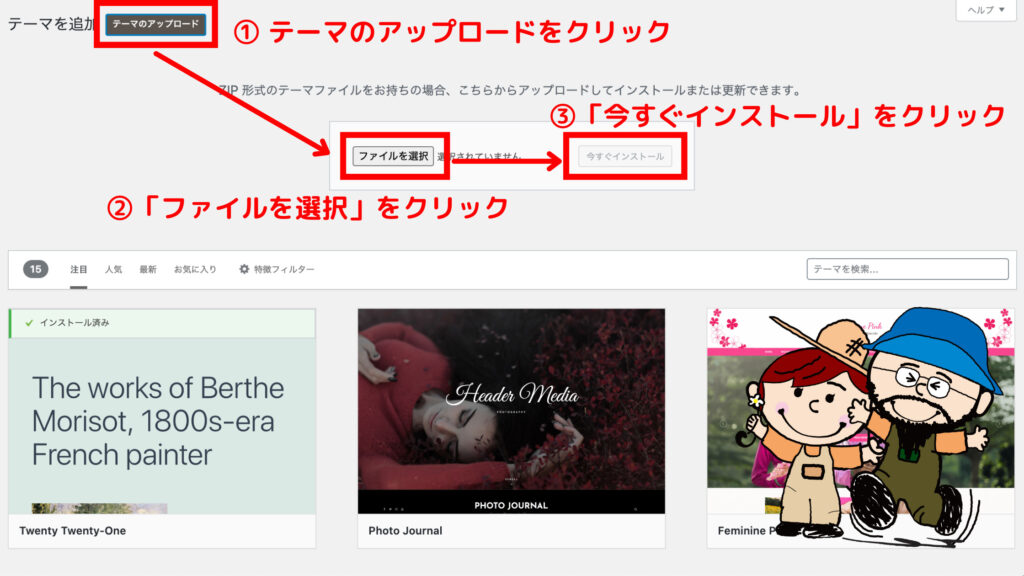
以下の画面に移りますので、
- テーマのアップロード
- ファイルを選択→親テーマ(the-thor.zip)を選ぶ
- 今すぐインストール
の順番で進めます。

続いて同じ手順で、子テーマ(the-thor-child.zip)もアップロードしましょう。
上記と同じ
と進み、子テーマをアップロード。
アップロードが完了したら子テーマを「有効化」します。
有効かするのは子テーマだけで OKです。親テーマを有効化してしまうと、バージョンアップの際、記事装飾や機能が全てリセットされる可能性があります。有効化するのは子テーマ(the-thor-child.zip)だけで OKです!
以上で THE THOR(ザ・トール)のインストールは完了です。
※THE THORを誤って消去してしまったら?
THE THOR(ザ・トール)を、誤って消去してしまった時の対処法を紹介します。
私たちは THE THOR(ザ・トール)の zipを誤って消去してしまいました。その際、再ダウンロード(再発行)した方法と料金を紹介します。
詳しくは以下の記事をご覧ください。
みなさんこんにちは。 THE THORユーザーの JonyとAi(@10to1_travel)です。 さっそくですが、私たち THE THOR(ザ・トール)を再ダウンロード(再発行)しました。 理由は簡単です。 T[…]
THE THORのデザインを着せ替えよう【デモサイト設定方法】

THE THOR(ザ・トール)には「着せ替え機能」があります。この機能を使えば、初心者でも簡単にプロ並のブログデザインに変更することができます。
デザインを着せ替える手順は、以下の通りです。
- デモサイトのダウンロード(無料)
- WordPressプラグインをインストールする
- デモサイトをインポートする
順を追って説明します。
手順1:THE THORのデモサイトをダウンロードする【無料】
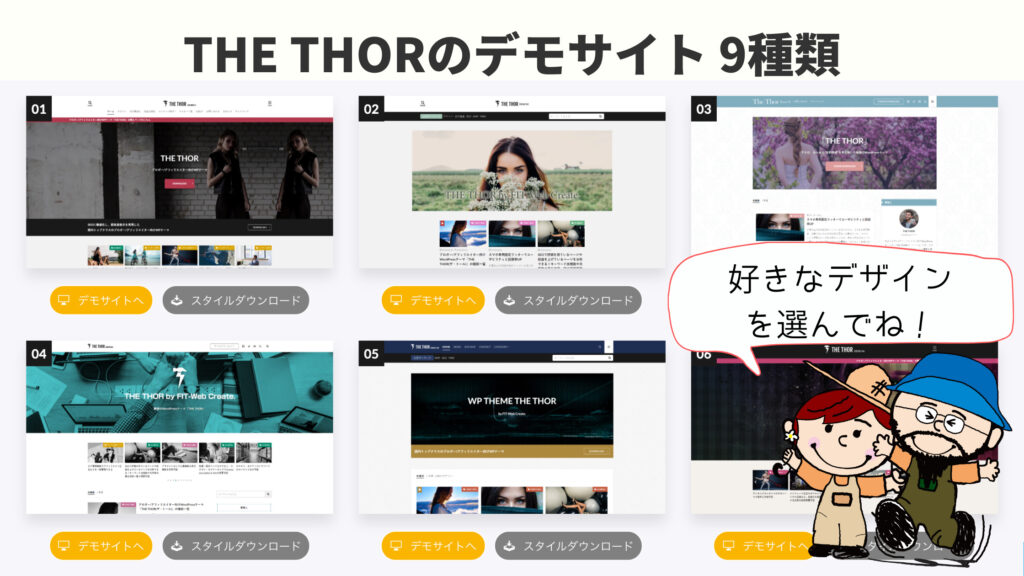
まずは、公式サイトから好きなデザインのデモサイトを選びます。
→THE THOR(ザ・トール)の公式ページからデモサイトを選ぶ

THE THOR公式ページにはデモサイトが 9つ用意されてます。
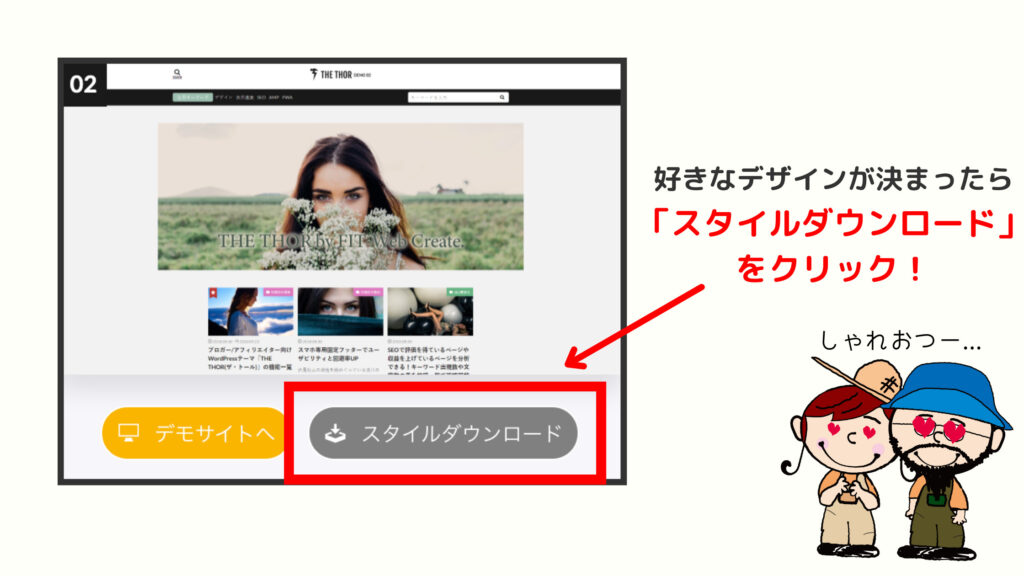
希望のデザインの「スタイルダウンロード」をクリックします。

the-thor-child-export-demo**.zipと言う zip形式ファイルがダウンロードできます。
ダウンロードが完了したら、今度は WordPress側の設定をしていきます。
手順2:WordPressプラグインをインストールする
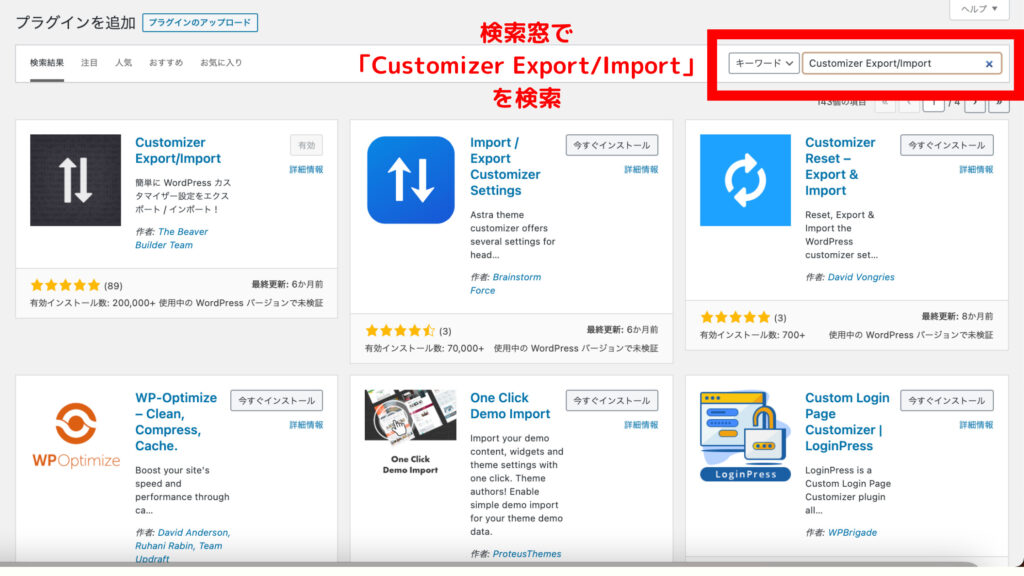
THE THOR(ザ・トール)のスタイルを読み込むには、プラグイン「Customizer Export/Import」を使用します。
まず管理画面から、
と進み、検索窓に「Customizer Export/Import」と入力して検索します。

「今すぐインストール」→「有効化」してください。

以上で WordPress側の準備も完了です。最後にデモサイトをインポートしていきましょう。
手順3:デモサイトをインポートする
手順3では、WordPressにダウンロードしたデモサイトの zipファイルをインポートしていきます。
と進みます。

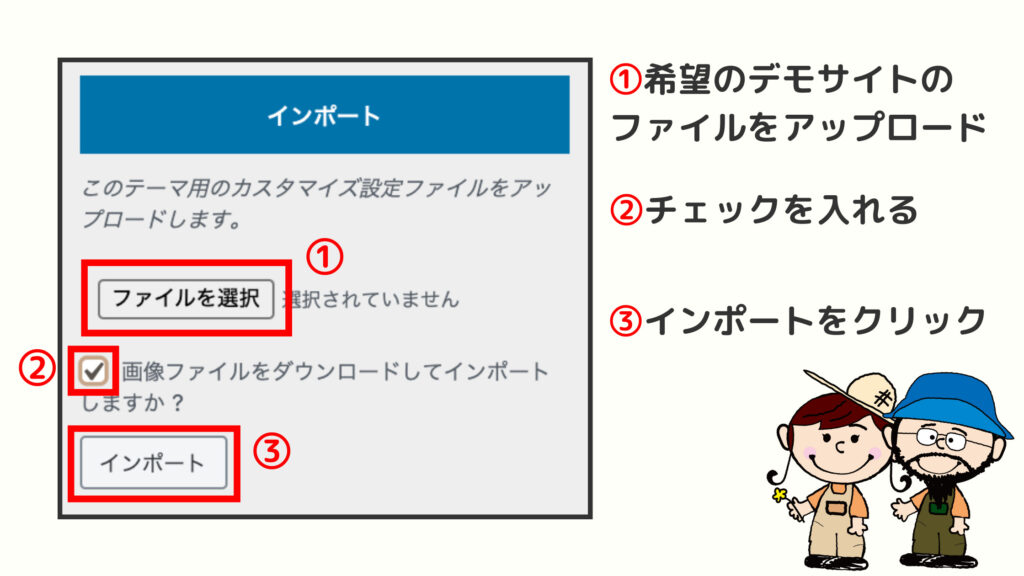
- ファイルを選択:ダウンロードしたデモサイト zipファイルを選択
- 画像ファイルをダウンロードしてインポートしますか?:チェックを入れる
最後に「インポート」をクリックします。
以上でデモサイトが反映されてれば完了です。ちょっとイメージと違うかな?と感じたら、別のデモサイトを試してみましょう。
THE THORの購入方法・インストール手順:まとめ
今回は、THE THOR(ザ・トール)の購入方法からインストールまでを 3つの手順で解説しました。
テーマを導入後は、しっかり初期設定をしておきましょう。後で失敗しないための 9つの初期設定を解説してます。まだの人はご覧ください。
>>THE THOR導入後の初期設定9つを最速で終わらせる【これだけでOK】
みなさんこんにちは。 THE THORユーザーの Jonyと Ai(@10to1_travel)です。 今回は THE THOR(ザ・トール)の初期設定について詳しく解説します。 読者の悩み 初めての有料テー[…]
他にも THE THOR(ザ・トール)に関しての記事を書いています。良ければそちらもご覧ください。
最後まで読んでいただきありがとうございます。
おわり
- 2022年1月21日
- THE THORの始め方
- THE THOR, THE THORの始め方, ブログの始め方





