みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
Font Awesome5のアイコンって無料で使えるし、オシャレなので魅力的ですよね。
例えばこんなの。 車だよ Twitterのロゴも色を変えるとより見やすい! 大きくなっちゃった! 動かすこともできるよ!しかし、初心者にとって難しい登録や設定はなるべく避けたいところ。
今回紹介する CDNは、そんなあなたにオススメです!
方法は CDNコードをテーマの <head>内にコピペするだけ。とても簡単に Font Awesomeのアイコンを使い始めることができます。
ただ、Font Awesomeの CDNは 5までとなっております。また、廃止の恐れもあるので、Font Awesome5のアイコンを安心して使っていきたいと言う人は以下の記事をご覧ください。
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
Font Awesome5とは?

2017年末にリリースされた Font Awesomeのバージョンです。現在は有料PRO版と無料があります。
最新バージョンは 2021年に Font Awesome6がリリースされました。ただし、6は有料で 99ドル(日本円で約 1万円)です。
Font Awesome5のアイコンをCDNで表示する手順
Font Awesome5のアイコンを CDNで表示する設定方法です。
と、言ってもコードを <head>内にコピペするだけ!とても簡単です。
手順1. CDNをコピーする
以下の CDNコードをコピーしてください。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous">
当ブログはワードプレスのテーマ THE THOR(ザ・トール)を使っていますので、例によって THE THOR(ザ・トール)での書き込み方を説明します。
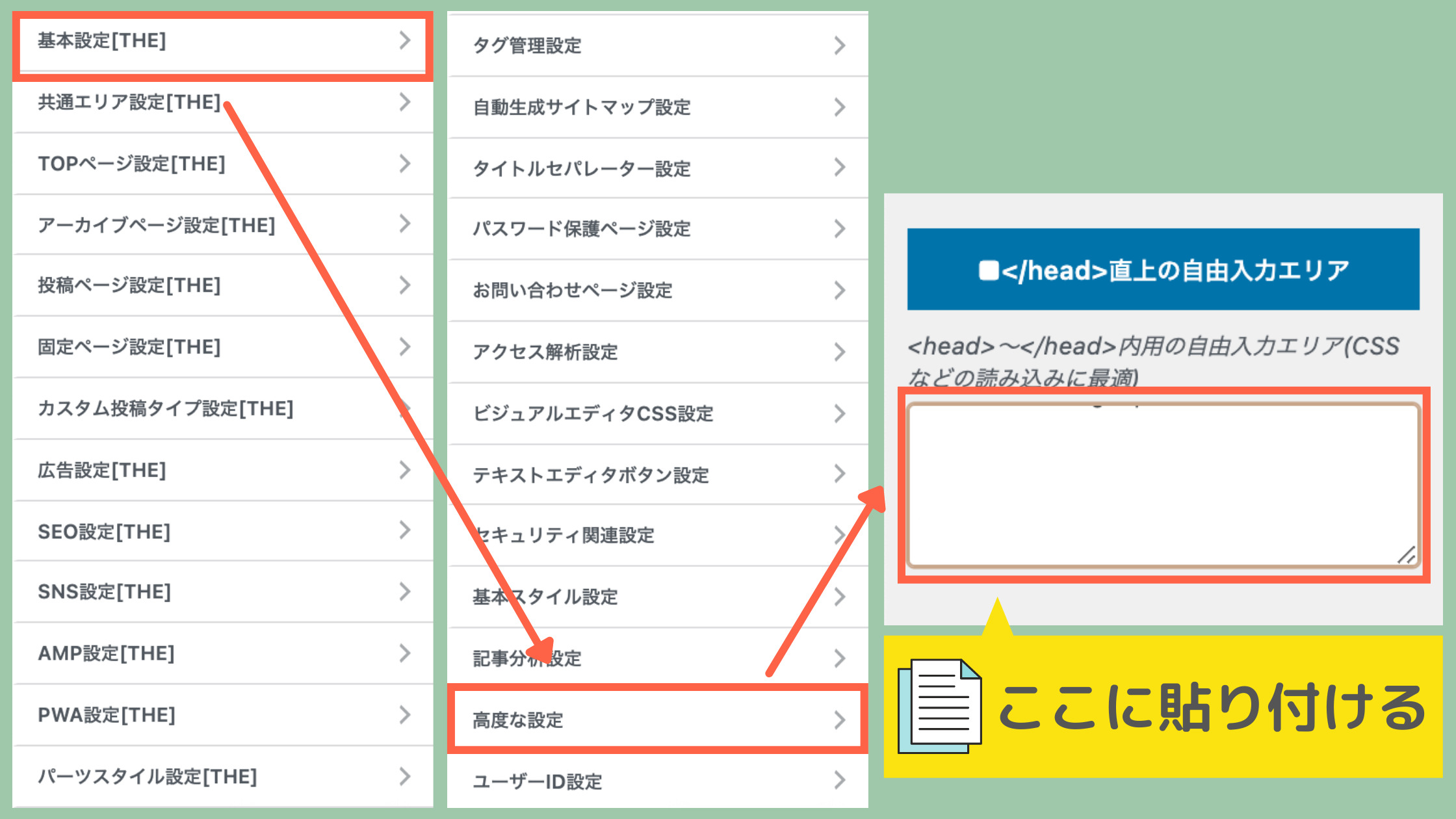
手順2. <head>内に貼り付ける【THE THOR編】
<head>への書き込み方はとても簡単です。2つありますが簡単な方をご紹介します。

と進み、</head>直上の自由入力エリア内に貼り付けて完了です。
最後に「公開」をクリックするのをお忘れなく。
なお、THE THOR編と言ってますが、ワードプレスのテーマならだいたい同じ画面になると思います!
以上で Font Awesomeの CDNの設定は完了です。
Font AwesomeのCDNを使う時の注意点
Font Awesomeの CDNはコピペだけなので非常に簡単にアイコンを使うことができます。
しかし、安易に CDNを使うのはちょっと待った方が良いかもしれません。
理由は、Font Awesomeの CDNが廃止されるかもしれないからです。
実際に公式サイトでも公表されてます。
しかし、ご安心ください。Font Awesomeの CDNが使えなくなってもちゃんと解決策があります。
詳しくは以下の記事をご覧ください。
>>Font AwesomeのCDNは廃止が決定:解決策は2つある!
みなさんこんにちは。 Webアイコンフォントでとても有名でオシャレなサービスに Font Awesomeがあります。CSSを HTMLにはめ込むだけで使用できるのでとても簡単です。 CSSを読み込むのに C[…]
上手く表示されない時は?cdnjsのCDNを使う方法

もし Font Awesomeの CDNが上手く機能しない場合は、cdnjsの CDNがオススメです。
私たちのサイトでは動作確認済みです。
まず以下のリンクより cdnjsにアクセスします。
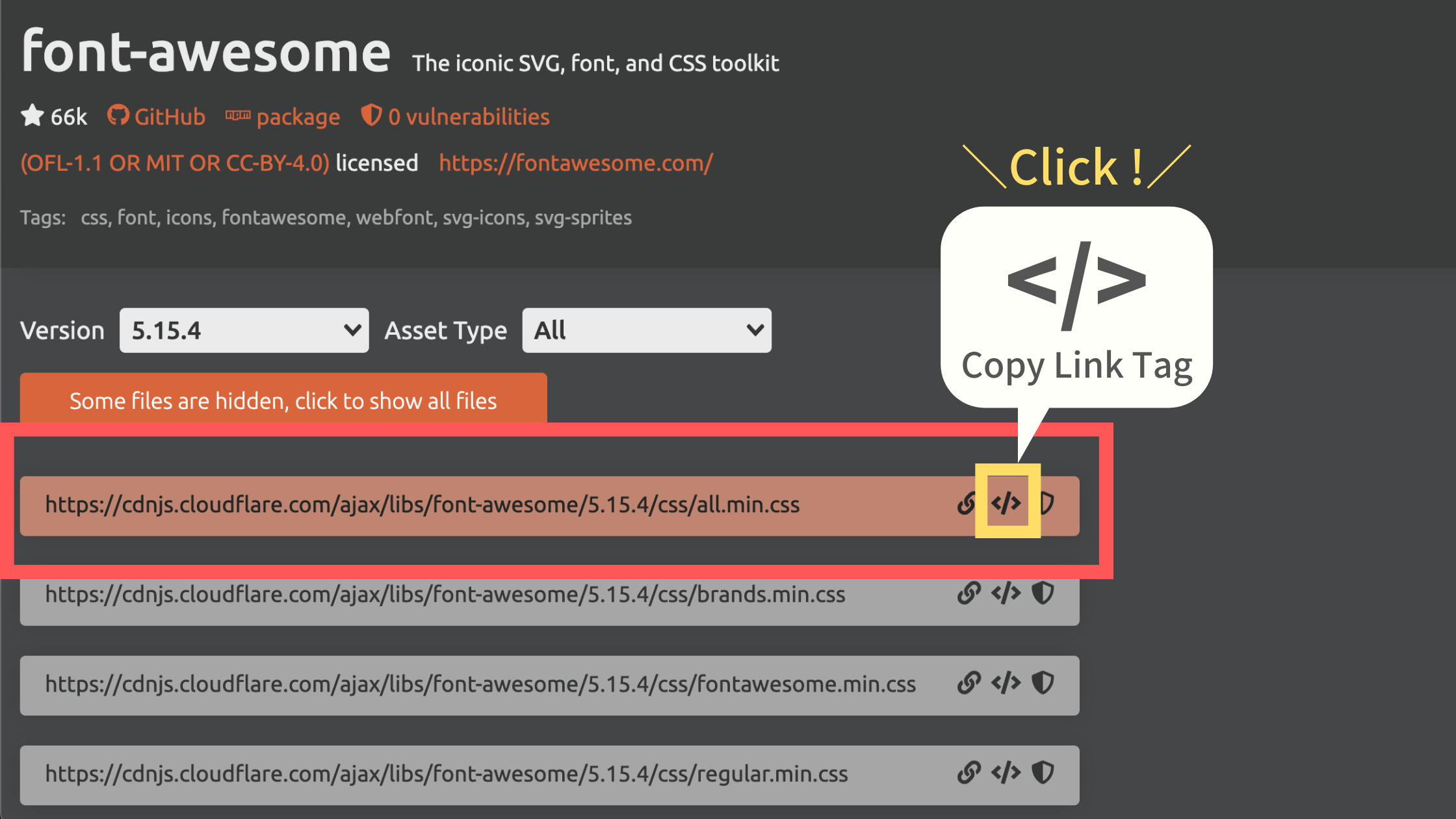
以下の画面になりますので、一番上の /all.min.cssの </>Copy Link Tagをクリックします。

Tagをコピーできたら、Font Awesomeの CDNと同様、あなたのサイトの <head>内に貼り付けて完了です。
Font Awesome5のアイコンをCDNで表示する手順:まとめ
今回は Font Awesome5のアイコンを CDNで表示する手順を紹介しました。
CDNはコピペだけなので初心者の方にとって簡単で助かりますね。
しかし上記で解説した通り、CDNの廃止も気がかりです。
なので私たちは Kit Codeの利用をオススメしてます。Kid Codeとは簡単に言うと Font Awesomeのアカウント登録した人だけがもらえる特別使用許可証のようなものです。
Kid Codeは無料で、アカウント登録した人だけが1つ貰えます。設定もとても簡単なのでぜひお試しください。
Font Awesomeの正しいアカウント登録方法は以下の記事をご覧ください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
最後まで読んでいただきありがとうございます。
- 2022年1月29日
- Font Awesomeの使い方
- ブログのデザイン



