みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
Font Awesomeとは、ブログなどで使える Webアイコンフォントを配信してるサービスのことです。
無料・有料ありますが、無料だけでも 1,700近くのアイコンが用意されてるのでとても便利!しかもオシャレなアイコンばかりで多くのブロガーさんが利用してます。
本来は、CDNを設定したり、アカウント登録して Kid Codeを取得したりするんですが、初心者にとっては何のことやら。
そんな人にはプラグインがオススメです!
プラグインなら導入するだけで Font Awesomeのアイコンが使えるので、一番 簡単です。
今回は、Font Awesomeのオシャレなアイコンを 1分で使えるようになるプラグインの導入方法と設定を紹介します。
プラグイン「Font Awesome」の導入方法
さっそく Font Awesomeのプラグインを導入していきます。
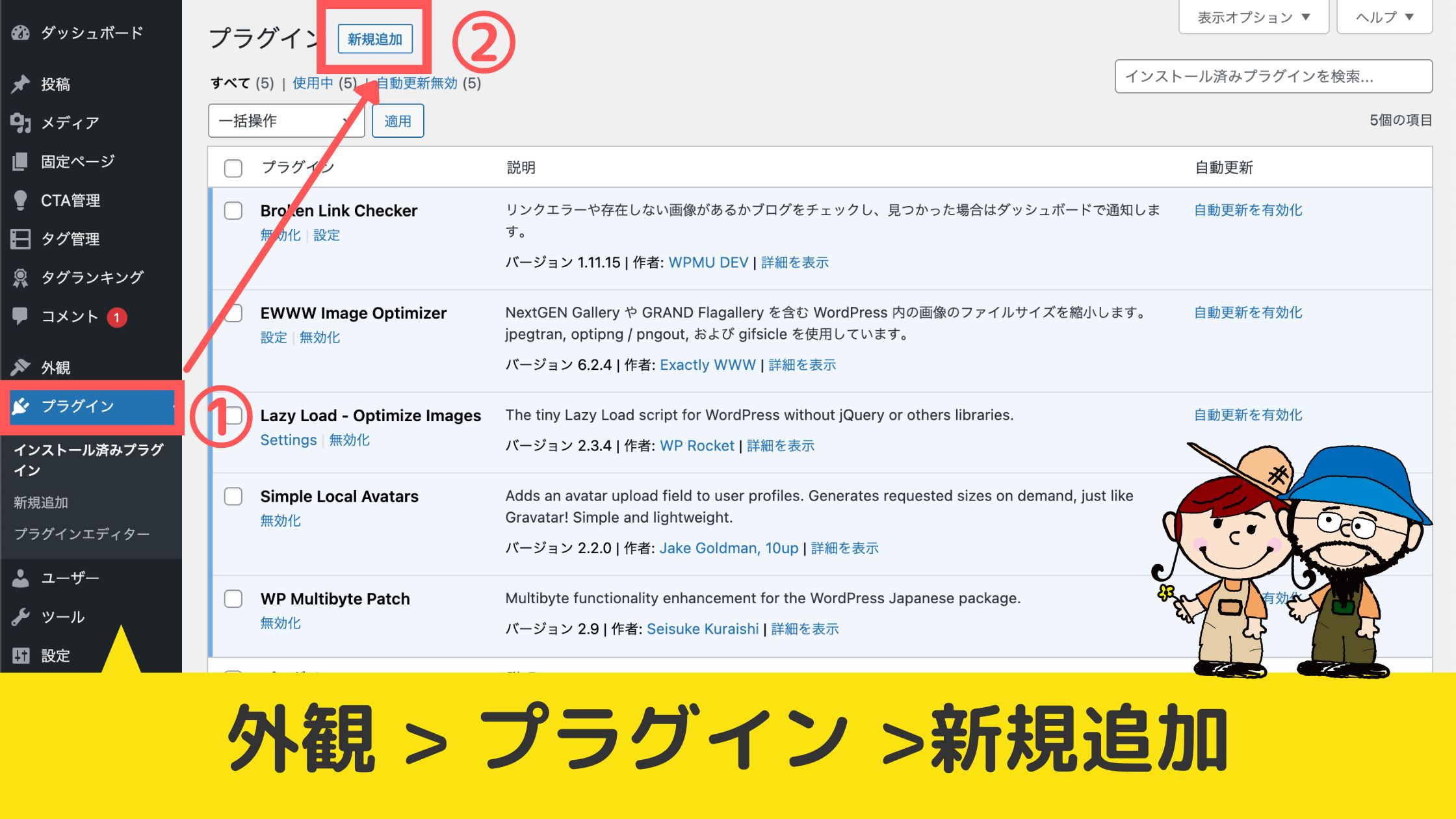
①まず WordPressの管理画面から外観 → プラグインと進みます。

②「新規追加」をクリックします。
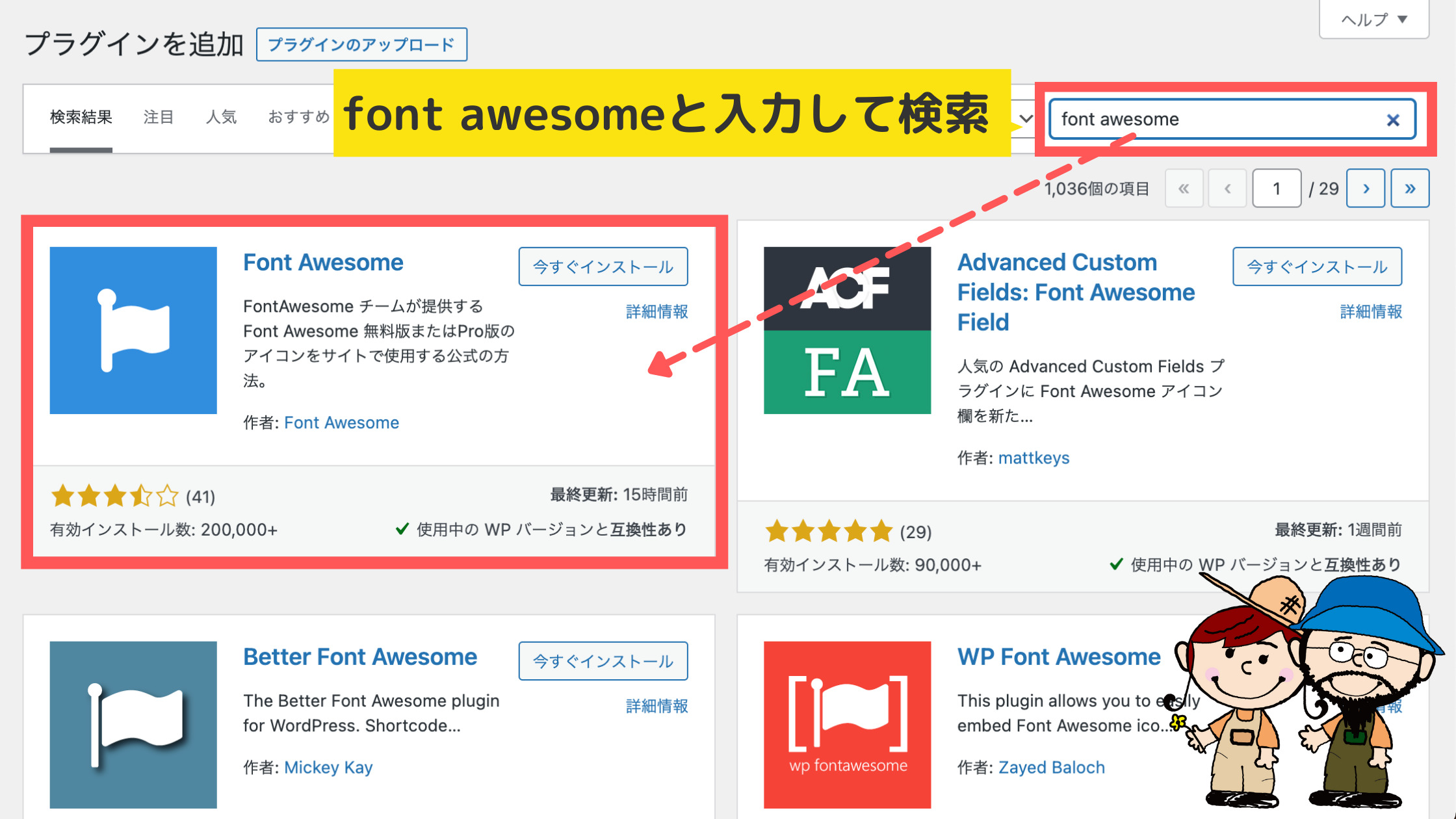
③検索窓で ” Font Awesome “と入力するとプラグインが表示されます。

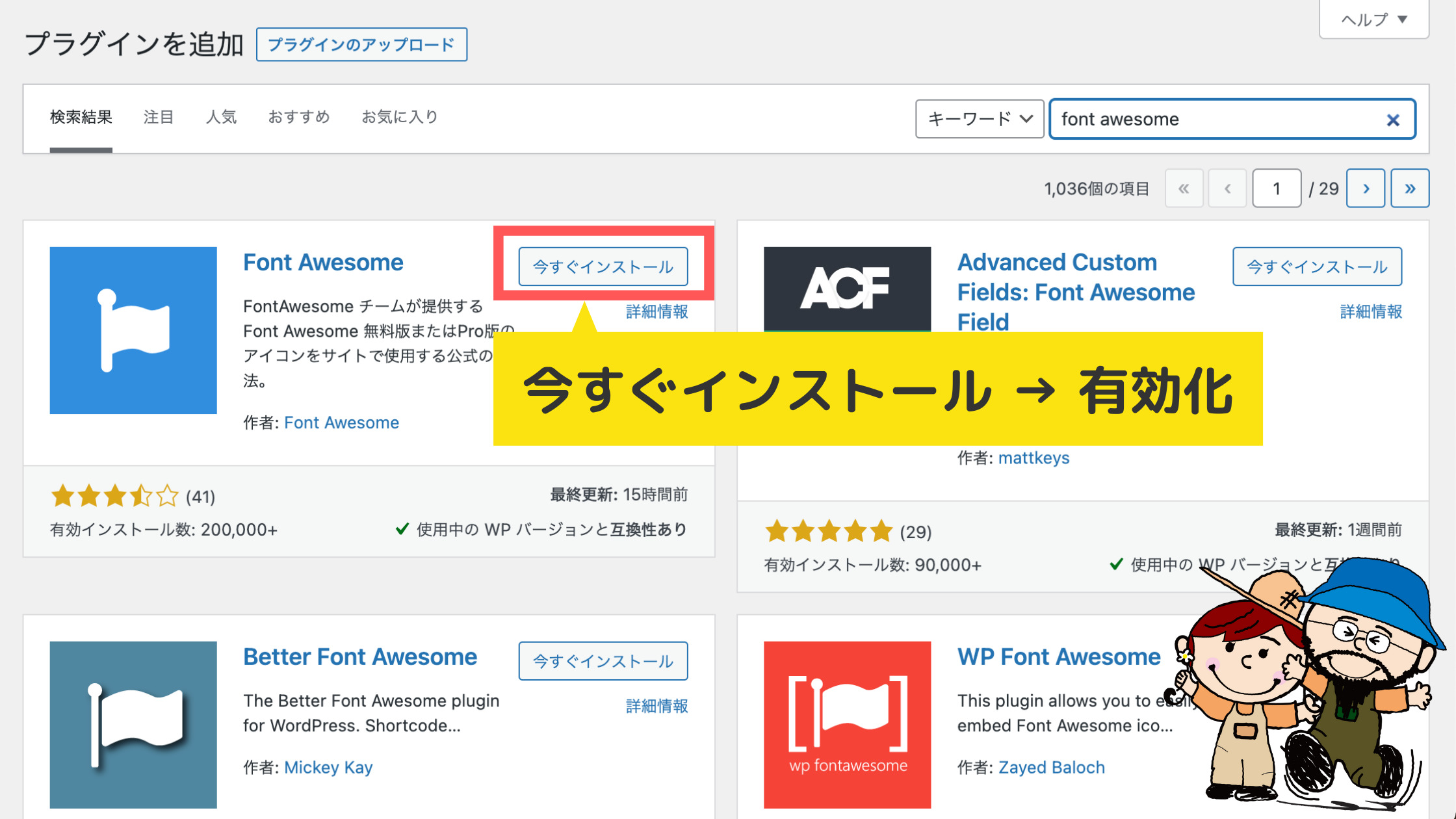
④Font Awesomeのプラグインを「今すぐインストール」→「有効化」します。

完了です!簡単でしたね!
プラグイン「Font Awesome」の設定方法
Font Awesomeのプラグインの設定を解説します。
基本的にデフォルトのままで問題ないので、よく分からない人は何もしなくて OKです。
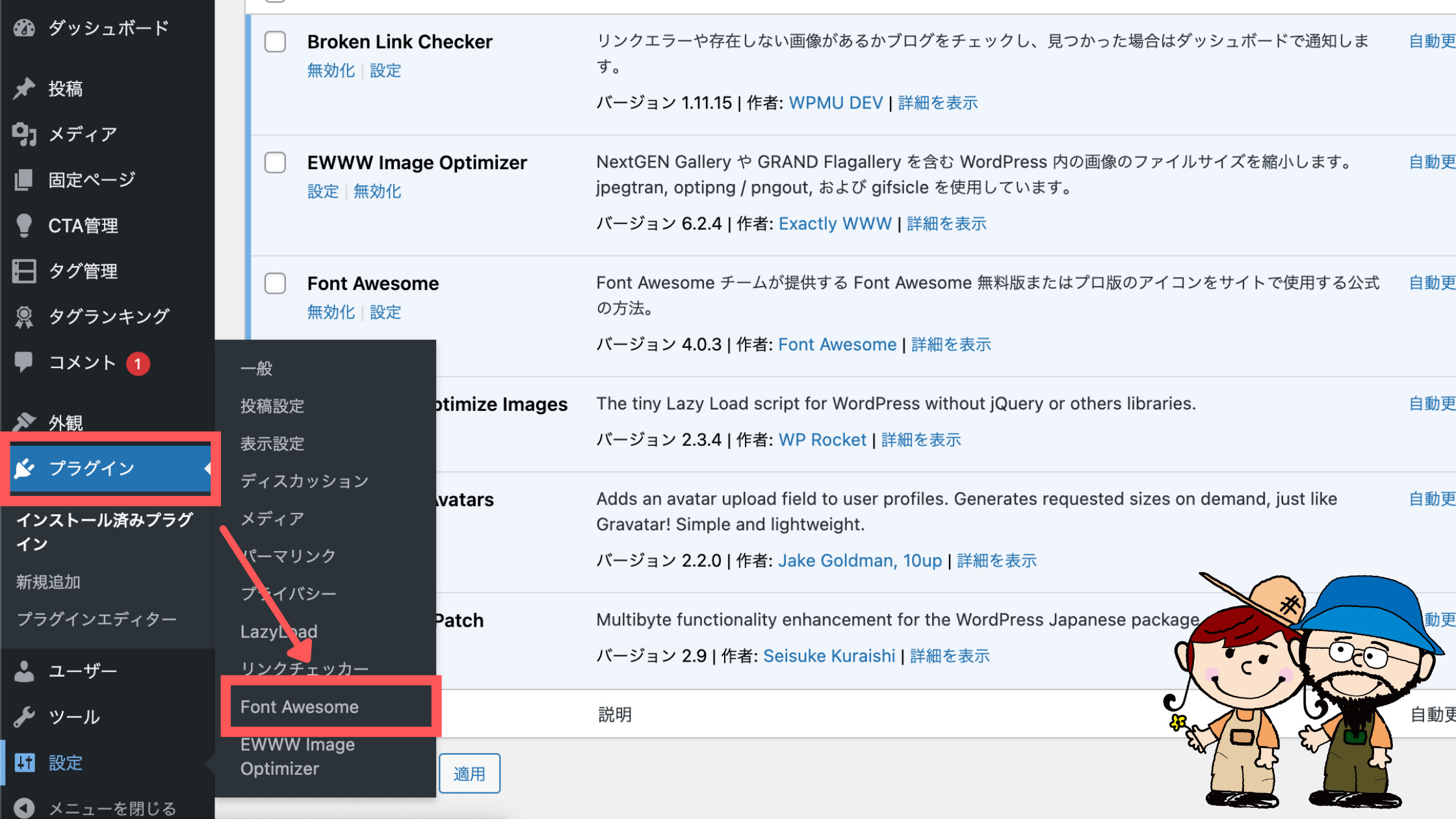
WordPressの管理画面から「設定」→「Font Awesome」と進みます。

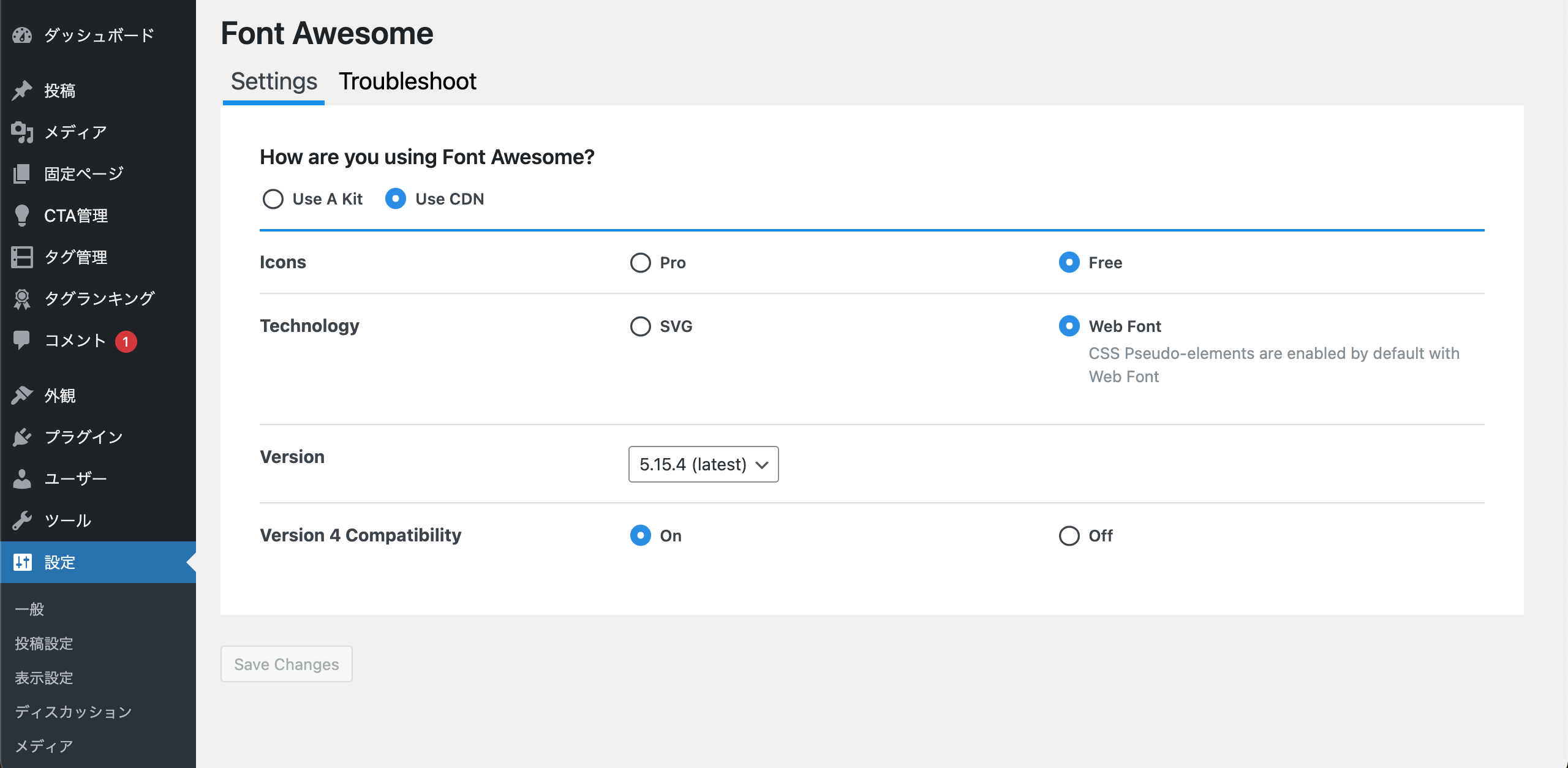
すると以下の画面になりますので、ここを設定していきます。

How are you using Font Awesome?
翻訳は「どのようにして Font Awesomeを使いますか?」です。
- Use A Kit:アイコンを自分のサーバーにアップロードして使う方法
- Use CDN:Font Awesomeのファイルを参照する方法
特にこだわりが無い人は Use CDNで OKです!すでに Font Awesomeのアカウントを登録済みの人は Use A Kitも使えます。
Font Awesomeのアカウントを作成してアイコンを使いたい、もしくは CDNを使ってアイコンを使いたいと言う人は以下の記事をご覧ください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
>>【コピペだけ!】Font Awesome5のアイコンをCDNで表示する手順
Icons
有料(Pro)か無料(Free)のどちらのアイコンを使うか選びます。
ここは無料の Freeを選択します。
ちなみに有料(Pro)は 2021年9月の時点で 99ドル(約1万円)となっております。これは Font Awesome 6がリリースされたからです。
Technology
こちらも基本的に「Web Font」で OKです。
- SVG:バージョン5から導入された技術で JavaScriptを使用
- Web Font:バージョン4からの技術で CSSを使用
Version
最新版(latest)で問題ありません。ちなみにマイナーバージョンも選択可です。
Version 4 Compatibility
バージョン4との相互性の設定です。ONで問題ありません。
プラグイン「Font Awesome」を導入する時の注意点
Font Awesomeのプラグインを導入する時の注意点をお伝えします。
- プラグインが増えてサイト速度が落ちる可能性
- 今後バージョン UPに対応してくれるのか?
プラグインが増えてサイト速度が落ちる可能性
基本的な知識として、プラグインは増えるとサイト速度が落ちる傾向にあります。
言うなれば、アプリをたくさん入れすぎたスマホと同じです。
サイト速度を懸念してプラグインを必要最低限にする人や、プラグインの機能がデフォルトで搭載されてるテーマを選ぶ人も少なくありません。
もしあなたがプラグインの導入をしたくないのであれば、CDNを使う方法がオススメです。
Font Awesomeのプラグインも CDNを使って表示してるので方法は同じです。
詳しくは以下の記事をご覧ください。
>>【コピペだけ!】Font Awesome5のアイコンをCDNで表示する手順
Ai 今日は Font Awesomeを最速で利用可にする、CDNの使い方手順を解説するよー!って言ってもコピペだけだよー! こんな人にオススメ Font Awesomeのアイコンを使いたい人初心者なのでなるべ[…]
バージョンUPに対応するのか?
Font Awesomeは常に進化してる印象です。2021年にも Font Awesome6がリリースされました。
しかし、プラグインと CDNの無料版は現時点で 5までの対応になっています。もし今後バージョンが上がっていった際、プラグインもしっかり対応していくのかが少し不安要素です。(個人の意見です)
もしあなたがバージョンアップを気にするなら Kid Codeを使うのがオススメです。
Kid Codeとはアカウント登録(無料)すればもらえるあなた専用しよう許可証のようなものです。
とても簡単に取得することができるので、ぜひ試して見てください。
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
プラグインFont Awesomeの導入・設定方法:まとめ
今回は Font Awesomeのプラグインの導入と設定方法をご紹介しました。
Font Awesomeを使う上でプラグインの導入が一番簡単です。<head>内の書き込みや、CDNの設定が難しい!と言う人はぜひ試してみてください。
最後まで読んでいただきありがとうございます。
- 2021年9月11日
- Font Awesomeの使い方, THE THOR対応のプラグイン
- THE THOR, プラグイン



