みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
ブログを書いてると画像データが増えていき、サイト表示速度が落ちますよね。
かと言ってコンテンツの画像を減らすのはナンセンス。
そこで今回は THE THOR(ザ・トール)に最適の画像圧縮プラグイン「EWWW Image Optimizer」を紹介します。
- THE THOR(ザ・トール)の画像データを軽くしたい
- サイト表示速度をアップさせたい
- THE THOR(ザ・トール)に最適の画像圧縮プラグインが知りたい
結論、THE THOR(ザ・トール)の画像を圧縮するなら EWWW Image Optimizerが一番おすすめです。
ちなみに THE THOR(ザ・トール)に最適な「画像の遅延読み込みプラグイン」を知りたい方は【THE THOR】画像の遅延読み込み プラグイン「Native Lazyload」がおすすめ!をどうぞ。
みなさんこんにちは。 THE THOR (ザ・トール)は SEOやデザインに圧倒的に強い!とは言ったもののプラグインは何を導入すれば良いか迷いますよね。 私たちもそうでした。 結論から言うと THE T[…]
THE THOR(ザ・トール)で画像を圧縮する必要性
最初にそもそもなぜ画像を圧縮する必要があるのかを説明します。
画像を圧縮する目的はサイト速度の向上です。
画像を圧縮すればサイトが軽くなり表示速度が上がると言うわけです。
サイトの表示速度が速いとユーザービリティが向上して離脱率も減り、結果 PV数アップに繋がりますよね。
THE THOR(ザ・トール)には画像遅延機能がありますが、不具合が多くオススメできません。
そこで今回紹介する EWWW Image Optimizerの登場というわけです。
THE THORにオススメの画像圧縮プラグイン「EWWW Image Optimizer」とは?

→ EWWW Image Optimizerをインストールする
EWWW Image Optimizerとは、画像を劣化させずにアップ時に自動で画像データを圧縮してくれるプラグインのことです。
設定もとても簡単なのでぜひ導入しておきましょう。
EWWW Image Optimizerのインストール 方法
EWWW Image Optimizerのインストール方法を説明します。
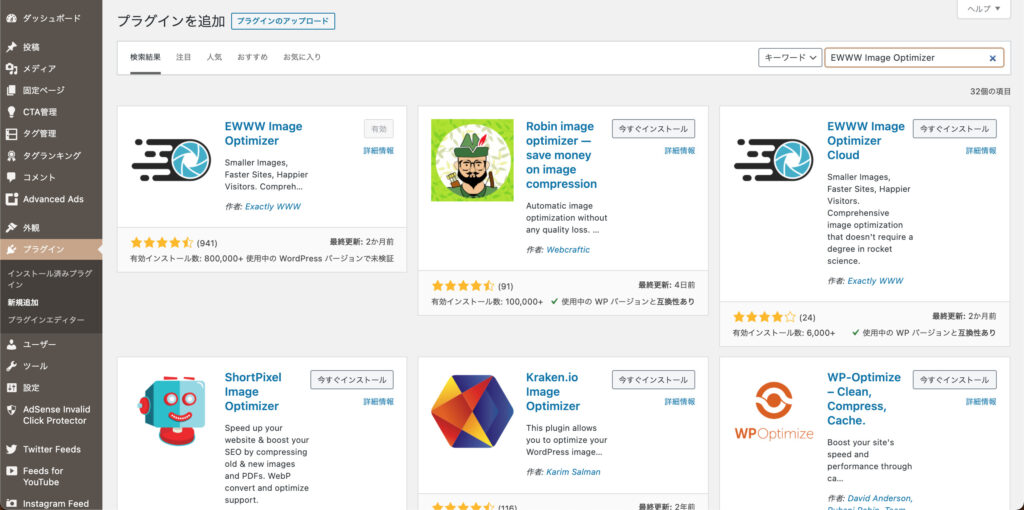
検索ボックスで「EWWW Image Optimizer」と入力してプラグインを見つけてください。
発見したら「今すぐインストール → 有効化」しましょう。

ちなみに「 EWWW Image Optimizer cloud」というプラグインもありますので、間違わないようにしてください。
※EWWW Image Optimizerの方が日本語に対応してて扱い安いです。
EWWW Image Optimizerの設定 方法
次に EWWW Image Optimizerの設定方法を紹介します。
と進んで、EWWW Image Optimizerの詳細設定を行います。
設定するのは以下の 2つです。
・基本設定
・変換
その他の設定はデフォルトのままで大丈夫です。
ひとつずつ解説していきます。
基本設定
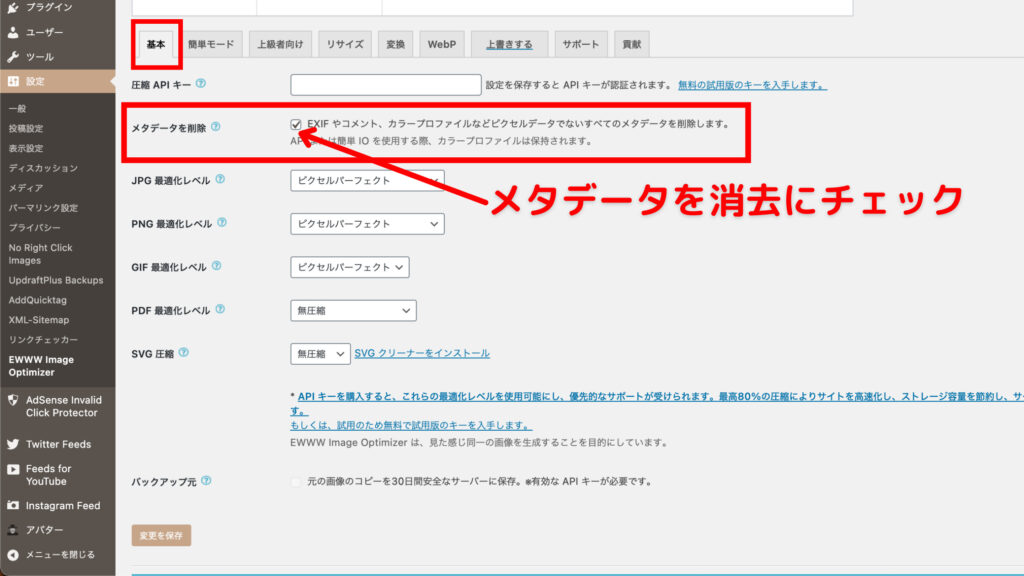
設定画面から「基本」タブを開いてください。
※このタブはアップデートごとに名前が変わってます。
前は「ベーシック」と言う名前でした。
ここでは 「メタデータを消去」にチェックが入ってるか確認してください。

ここにチェックを入れることで、画像のメタデータを削除してくれます。
その結果、可能な限り画像のファイルサイズを小さくすることができます。
画像のメタデータとは、撮影場所やカメラ情報などを含む情報が記載されているデータのことです。
変換(変換設定)
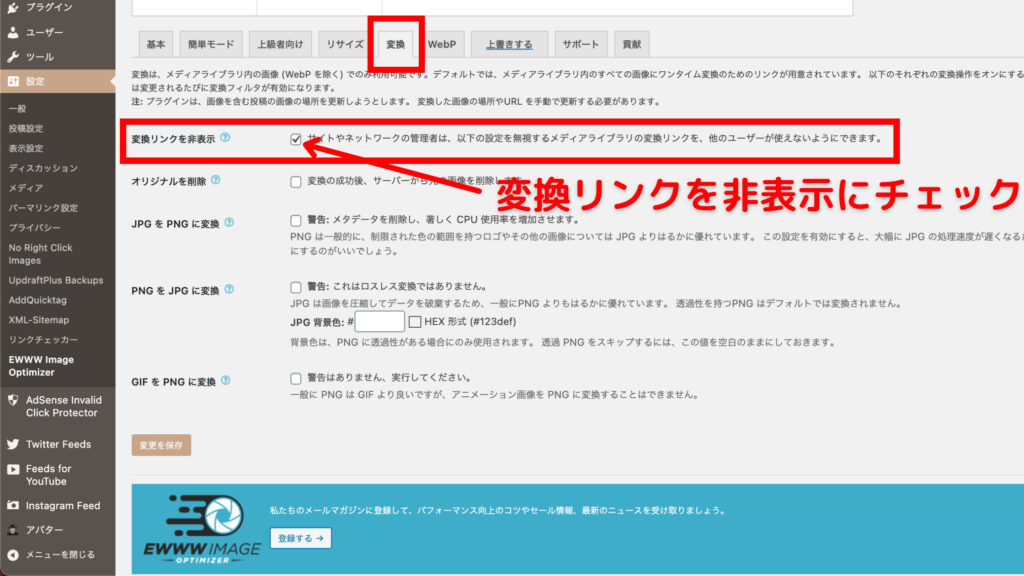
設定画面から「変換」タブを開いてください。
変換設定の一番上に表示されている「変換リンクを非表示」にチェックを入れます。

この設定をすることで最適化の際に、「jpg」→「png」や「png」→「jpg」など、拡張子が自動的に変換されるのを無効にしてくれます。
チェックをしていないと自動的に変換される場合があり、画質が低下する可能性があるからなんです。
チェックを入れた後は「変更を保存」を押すのを忘れずに。
EWWW Image Optimizerの基本的な使い方
EWWW Image Optimizerの使い方はとても簡単です。
基本的な使い方は以下の 2つだけです。
・新規画像の圧縮
・アップ済みの画像を一括圧縮
ひとつずつ説明します。
EWWW Image Optimizerで新規画像の圧縮
EWWW Image Optimizer は、インストールするだけで画像をアップしたら自動で圧縮してくれます。
とても便利ですね!
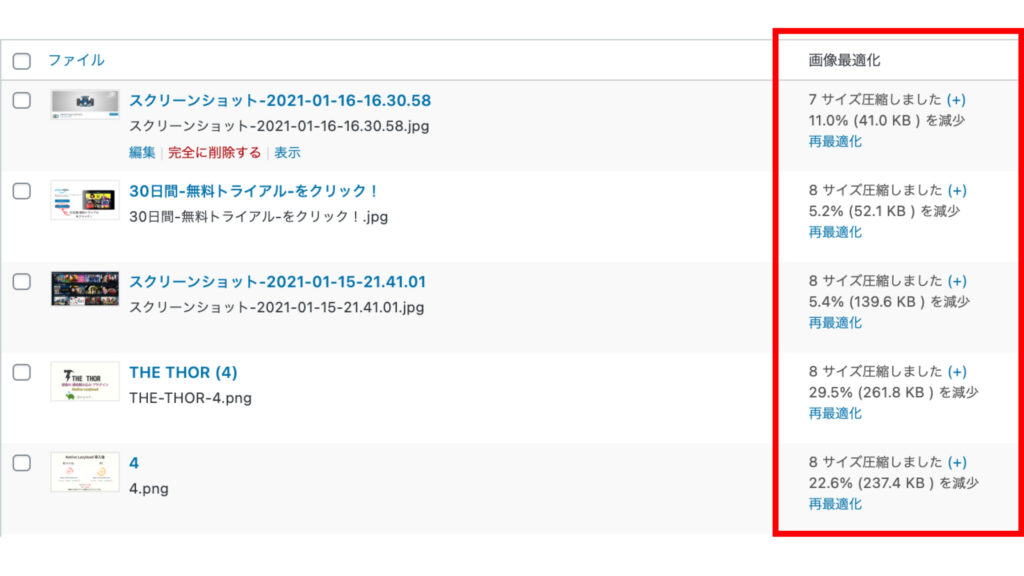
画像がどれくらい圧縮されたかを知りたい場合は「メディア → ライブラリ」から確認することができます。

EWWW Image Optimizerでアップ済みの画像を一括圧縮
EWWW Image Optimizer は、過去にアップした画像をまとめて圧縮することができます。
と進みます。
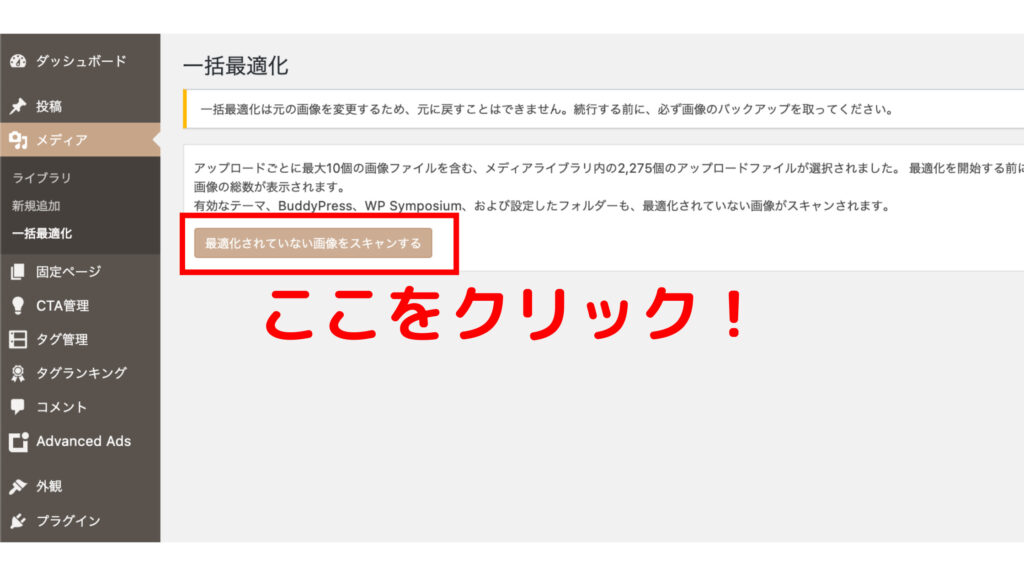
一括最適化の画面に移ったら「最適化されていない画像をスキャンする」をクリックしてください。

表示が変わりましたら、「最適化を開始」をクリックして一括圧縮を開始してください。
なんとたったこれだけで完了です。
お疲れ様です。
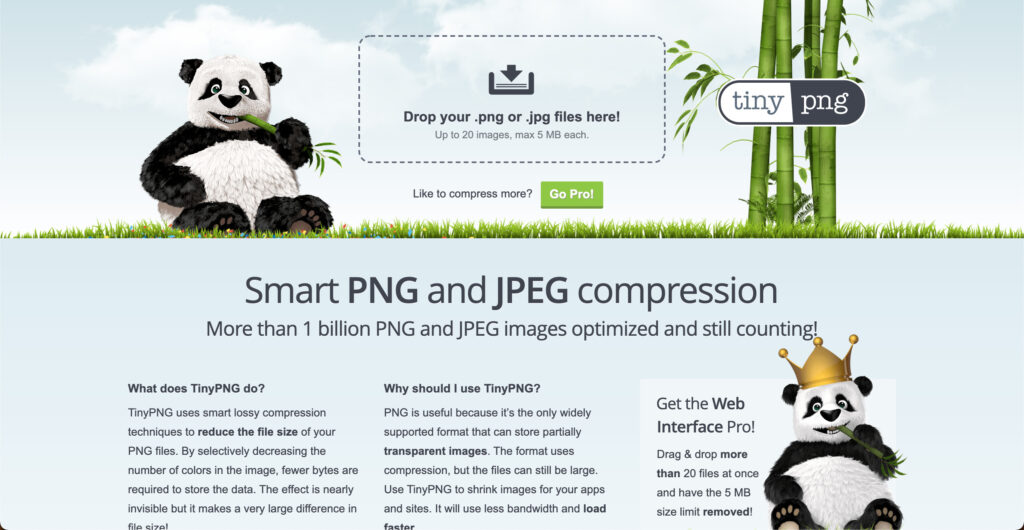
画像をもっと圧縮したい場合は「tinypng」がおすすめ

THE THORに載せる画像をさらに縮小したい場合、もしくはプラグインを使用したくない場合は tinypngがおすすめです。
tinypngは画像を圧縮してくれるウェブサイトです。
パンダさんが可愛いです。
使い方は簡単で、圧縮したい画像をドラッグ&ドロップするだけです。
なので簡単に画像を圧縮したいなら EWWW Image Optimizer、
ガッツリ圧縮したいなら tinypngがおすすめです。
THE THOR(トール)に最適の画像の圧縮 プラグイン EWWW Image Optimizer まとめ
本日は THE THOR(トール)に最適の画像の圧縮プラグイン EWWW Image Optimizerを紹介しました。
THE THOR(ザ・トール)はサイト速度が比較的、速いテーマです。
でも画像データが積もればどんなテーマも重たくなってしまいます。
THE THOR(ザ・トール)の速度を無駄にしないためにも画像の圧縮プラグイン EWWW Image Optimizerの導入はおすすめです。
最後まで読んでいただきありがとうございます。
他にも THE THOR(ザ・トール)におすすめの画像の遅延読み込みプラグインもありますので、そちらもご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
おわり
- 2021年5月24日
- THE THOR対応のプラグイン
- THE THOR, プラグイン



