みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
Webアイコンフォントでとても有名でオシャレなサービスに Font Awesomeがあります。CSSを HTMLにはめ込むだけで使用できるのでとても簡単です。
CSSを読み込むのに CDNが一番、簡単な方法ですが、その CDNが廃止するそうです。
Font AwesomeのCDNは廃止が決定
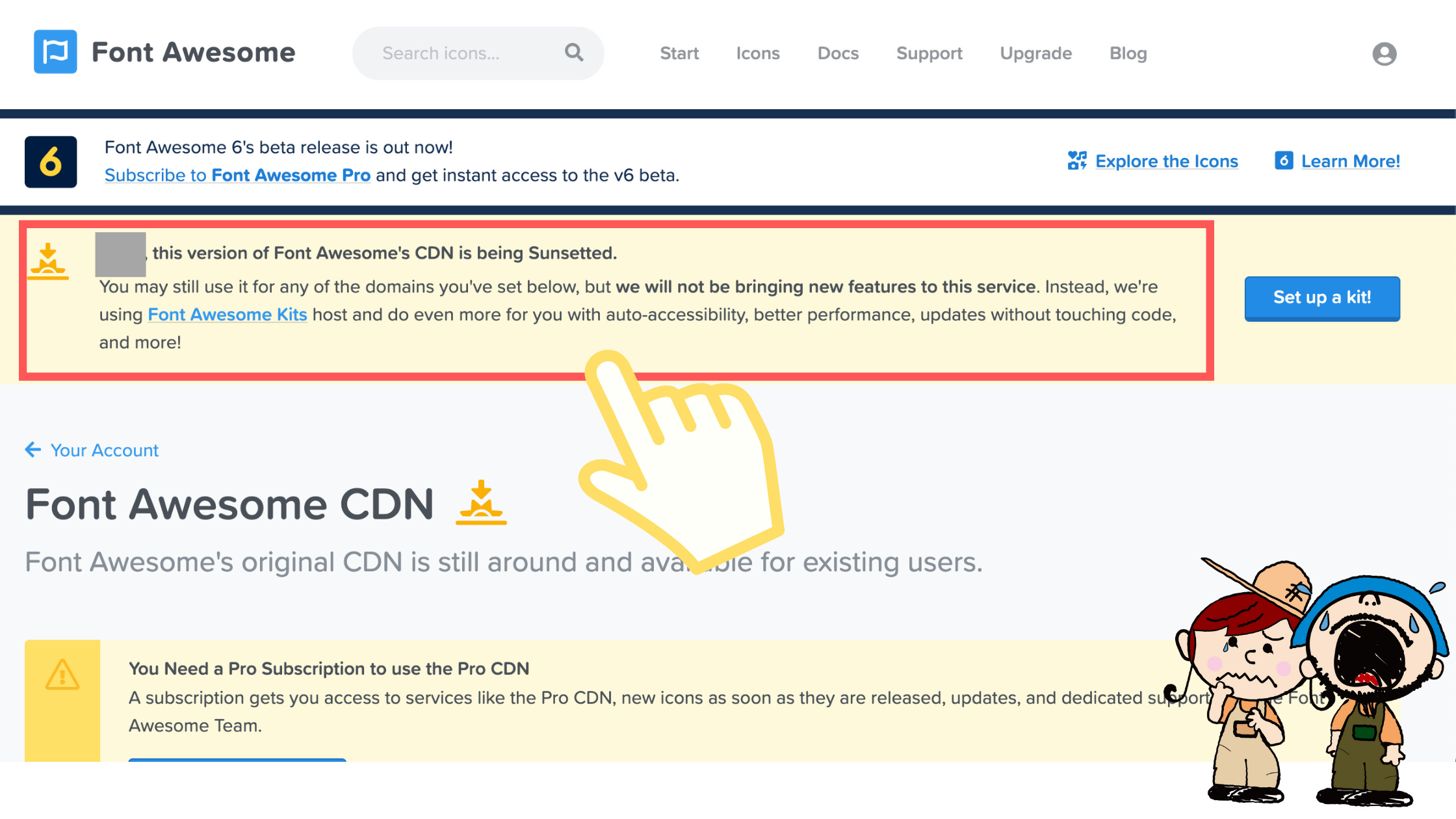
2021年9月時点の確認で、Font Awesomeの CDNが廃止になると公式サイトで発表されてます。

ふむふむ。日本語に直訳するとこんな感じです。this version of Font Awesome’s CDN is being Sunsetted.
引用:Font Awesome公式ページ
You may still use it for any of the domains you’ve set below, but we will not be bringing new features to this service. Instead, we’re using Font Awesome Kits host and do even more for you with auto-accessibility, better performance, updates without touching code, and more!
このバージョンのFontAwesomeのCDNは廃止されます。
以下で設定したどのドメインでも引き続き使用できますが、このサービスに新しい機能を導入することはありません。 代わりに、Font Awesome Kitsホストを使用しており、自動アクセシビリティ、パフォーマンスの向上、コードに触れることなく更新するなど、さらに多くのことを実行できます。
なるほどですね。公式サイトで宣言されてるので本当のようですね。
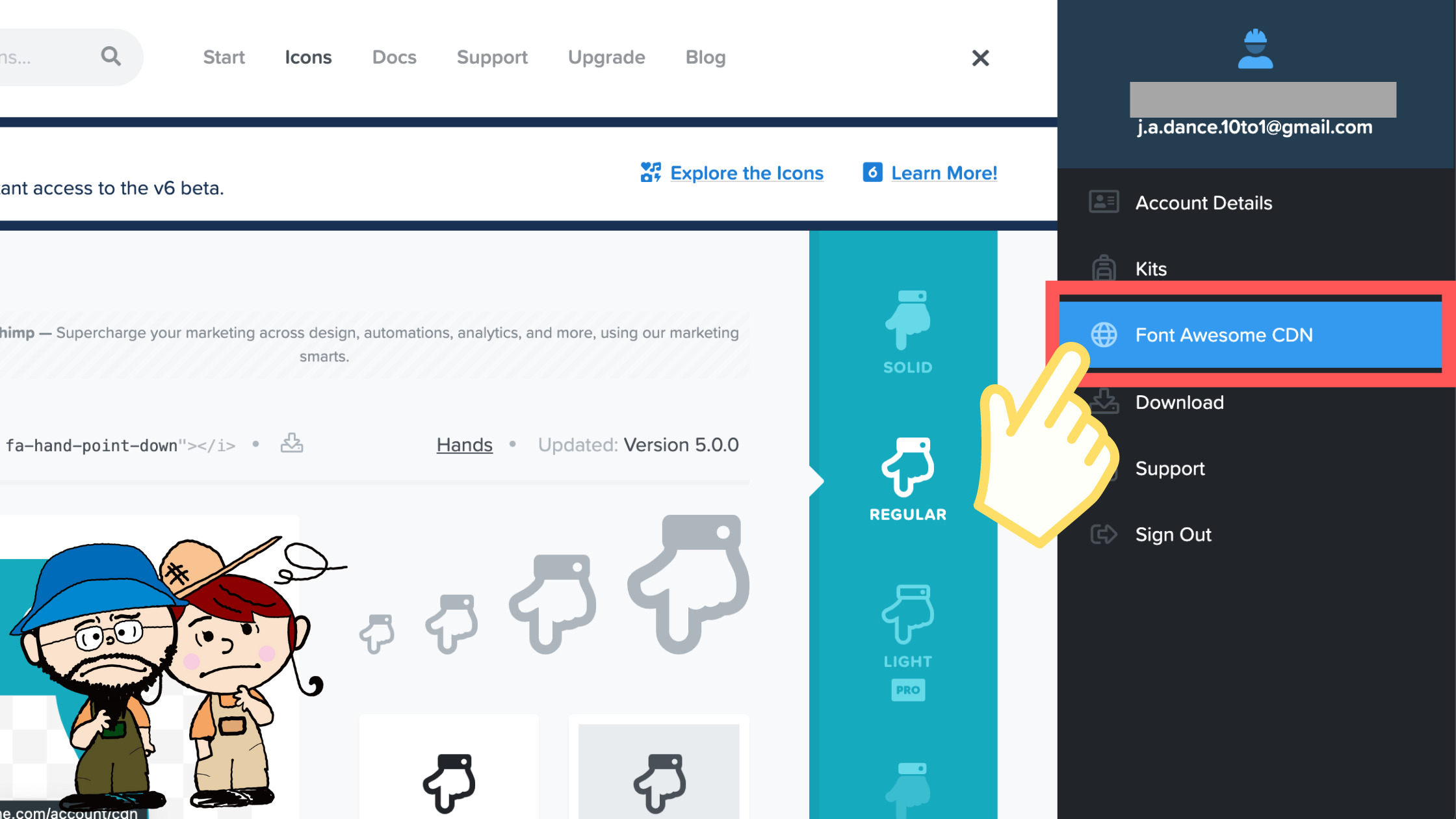
ただ、少し矛盾点もあります。それがメニュー欄に CDNが追加されてるとこです。
Font AwesomeのCDNを再開?2020年8月時点
上記のように公式サイトで廃止を宣言してるにも関わらず、なぜかアカウントのメニューに「Font Awesome CDN」が追加されてます。

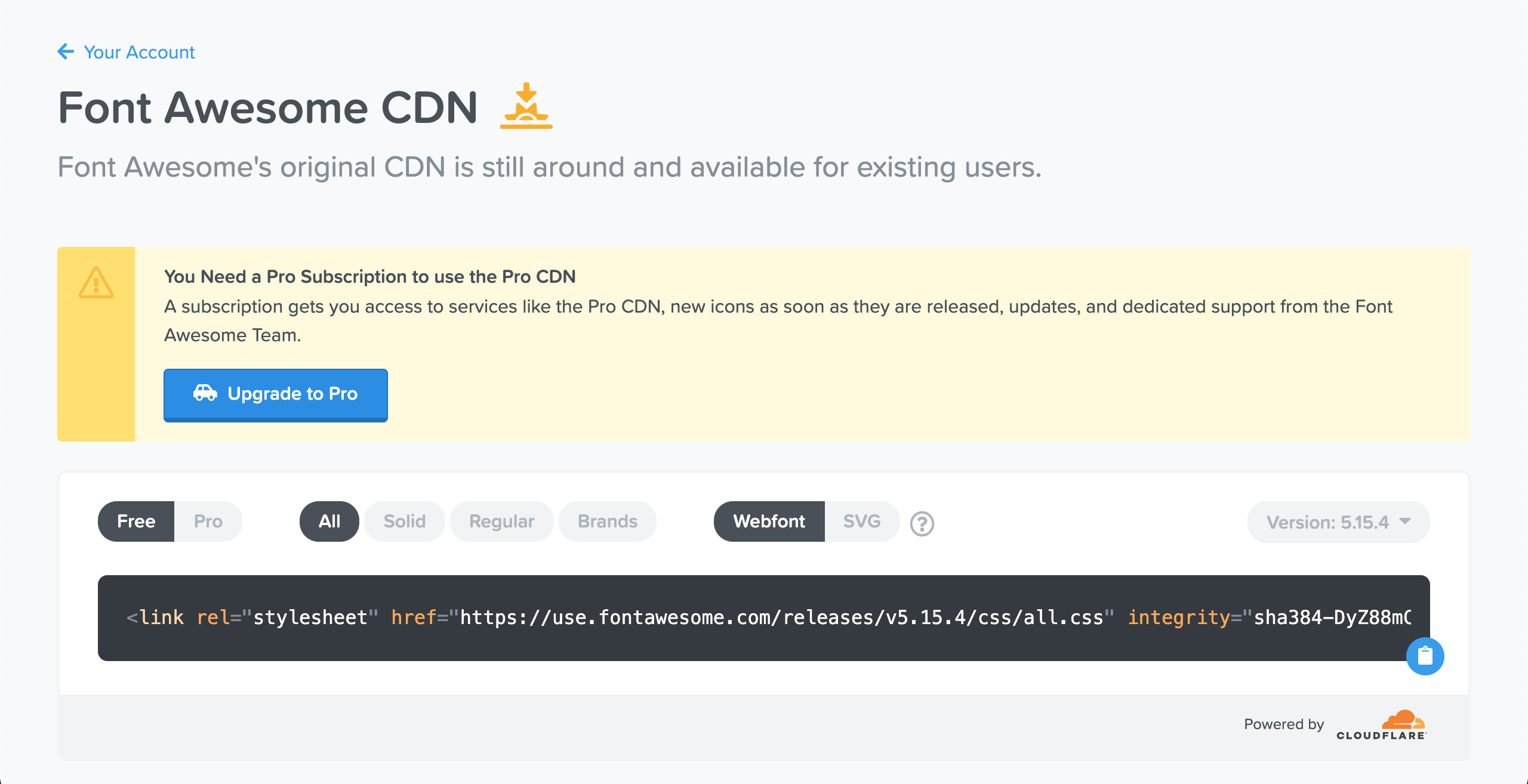
クリックするとちゃんと CDNのリンクページに繋がりますね。ただ、このページはアカウント登録した人しか見れないようです。

Font AwesomeのCDNの代わりになる2つの解決策
Font Awesomeの CDN廃止で、Font Awesomeが使えないの?と心配する人もいると思います。
でも安心してください!ちゃんと解決策はあります。
この記事では 2つの解決策を紹介しますね。
- Font Awesomeの Kit Codeを使う
- cdnjsの CDNを使う
順番に解説していきます。
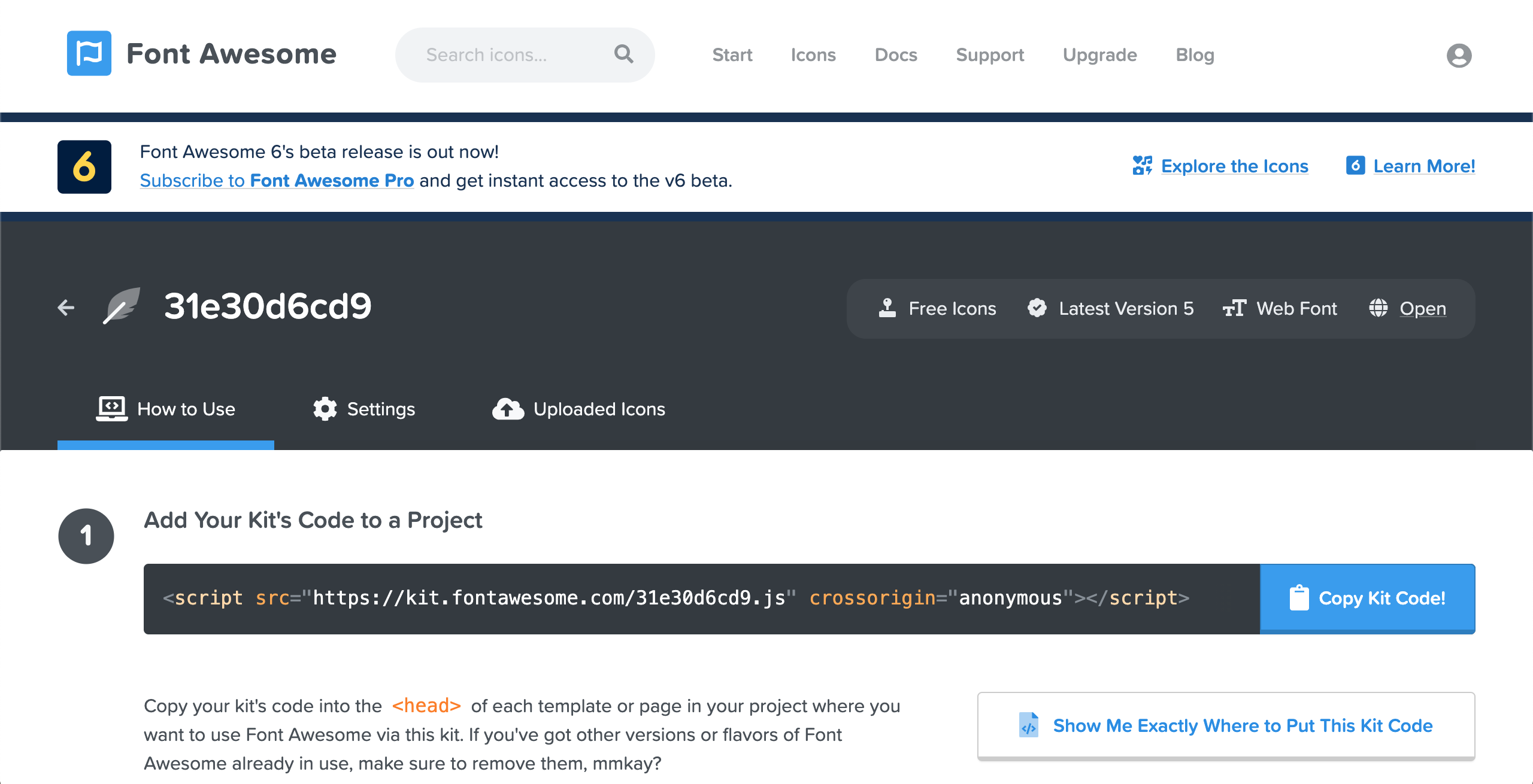
その1:Font AwesomeのKit Codeを使う

まず、CDNより簡単で、確実に Font Awesomeのアイコンを使い続けられる方法です。
今から Font Awesomeを使用する人は Kit Codeを使うのがオススメです。
Kit Codeとは、Font Awesomeのアカウント登録した人だけがもらえるあなた専用の Font Awesome使用許可証のようなものです。
無料でアカウント登録できますし、登録しただけで Kit Codeがもらえるので何もデメリットがありません。
確かに、設定の簡単さで言うと CDNの方が圧倒的に簡単ですが、CDNには未来が無いので今から始めるなら Kit Codeを使うのがベターです。
Font Awesomeのアカウント登録から Kit Codeの取得方法までの手順は以下の記事をご覧ください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
※THE THOR向けと書いてますが、WordPressならどのテーマでも設定方法は同じです。
その2:cdnjsのCDNを使う

基本的には Kit Codeを使うことをオススメしてますが、中にはどーしても CDNで使いたい!もしくは Kit Codeの取得が面倒くさい人もいると思います。
そんな人には cdnjsがオススメです。
cdnjsは海外サイトですが、Font Awesomeのアイコンを使える CDNを配信してるサイトです。
以下のリンクよりサイトにアクセスします。
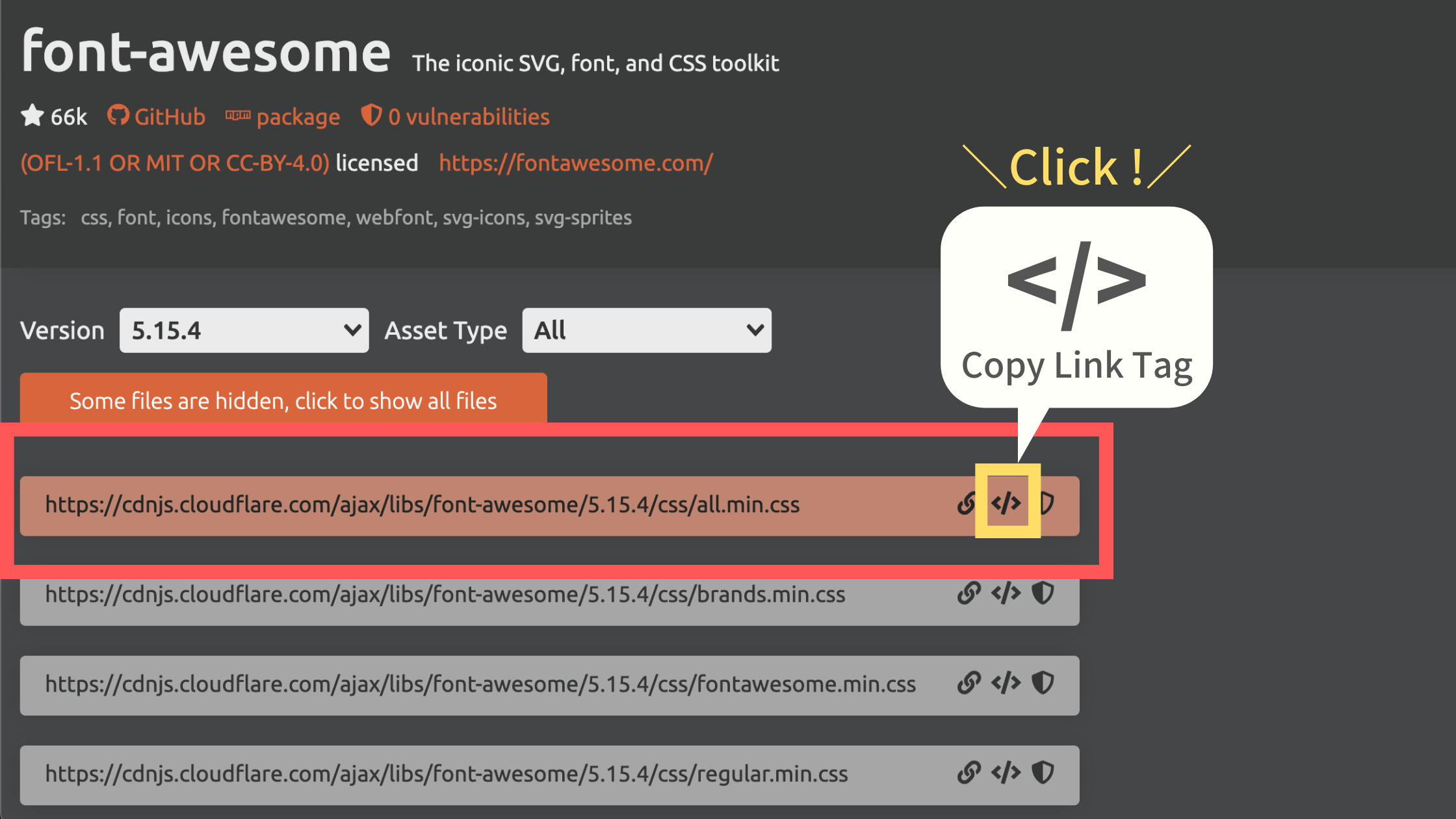
以下の画面になりますので、一番上の /all.min.cssの </>Copy Link Tagをクリックします。

Tagをコピーできたら、Font Awesome本来の CDNと同様、あなたのサイトの <head>内に貼り付けて完了です。
例えば、私たちが使ってる WordPressのテーマ THE THOR(ザ・トール)なら以下の手順です。
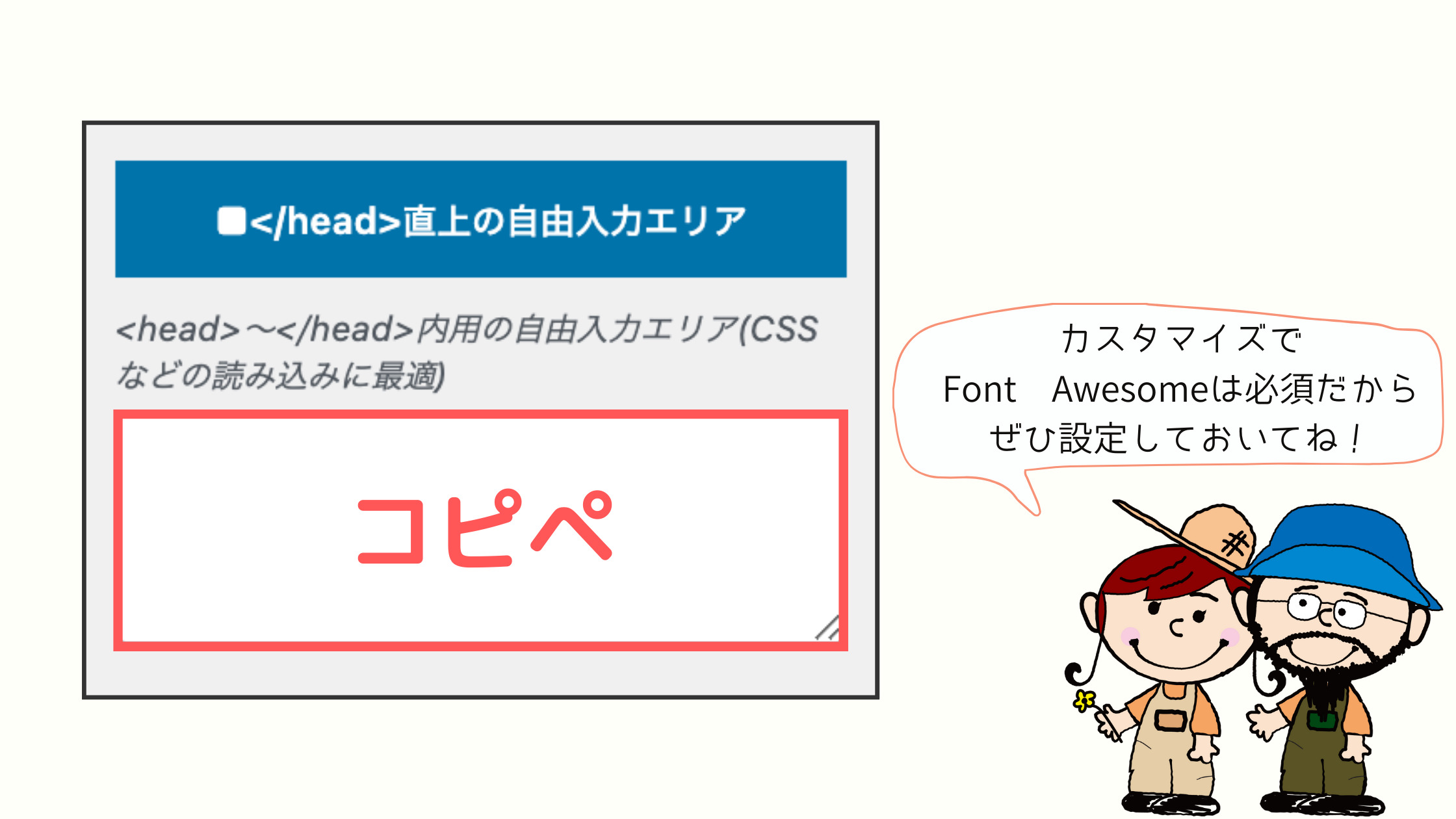
と進み、</head>直上の自由エリア枠内に貼り付けます。

これで Font Awesomeのアイコンを使うことができます。
Font AwesomeのCDNは廃止が決定:まとめ
今回はサクッと Font Awesomeの CDNについて解説しました。
まだまだどうなるか分かりませんが、今後サービスが廃止する可能性が非常に高い以上、あまり導入しない方が良いかもしれません。
とは言え、Font Awesomeは非常に優れた Webアイコンフォントなのでぜひ使っていきたいところ。
なのでこれから使う人は上記で解説した通り、Kit Codeでの使用をオススメします。
Font Awesomeの Kit Codeの取得方法は以下の記事をご覧ください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
※THE THOR向けと書いてますが、WordPressならどのテーマでも設定方法は同じです。
最後まで読んでいただきありがとうございます。
- 2022年1月29日
- Font Awesomeの使い方
- 不具合


