みなさんこんにちは。
THE THORユーザーの Jonyと Ai(@10to1_travel)です。
- THE THORの画像を遅延読み込みにしてサイト速度を上げたい
- THE THORに最適の「遅延読み込みプラグイン」が知りたい
THE THOR(ザ・トール)はサイト速度が比較的、速いテーマです。
でも記事数が増えると同時に画像が多くなり、必然とサイト速度が遅くなってしまいますよね。
そんな時は、画像の遅延読み込みプラグイン Native Lazyloadがおすすめです。
理由は以下の通りです。
- THE THOR(ザ・トール)で正常に動作確認
- THE THOR(ザ・トール)と相性が良い
- Googleが提供するプラグインで安心
- 画像もしっかり認識してくれる
- 導入が非常に簡単
ちなみに THE THOR(ザ・トール)には「画像の遅延読み込み機能」が備わってますが、サムネイルが白くなり表示されないなどの不具合が報告されてるのでおすすめはしません。
他にもいくつか有名な遅延読み込みプラグインはあります。
- Lazy Load
- BJ Lazy Load
- a3 Lazy Load
全て検証した結果、Native Lazyloadが THE THOR(ザ・トール)には一番おすすめでした。
プラグインを導入してサイト速度を上げれば、ユーザービリティも向上して PV数を上げれますからね。
導入方法も含め、紹介していきます。
みなさんこんにちは。 THE THOR (ザ・トール)は SEOやデザインに圧倒的に強い!とは言ったもののプラグインは何を導入すれば良いか迷いますよね。 私たちもそうでした。 結論から言うと THE T[…]
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
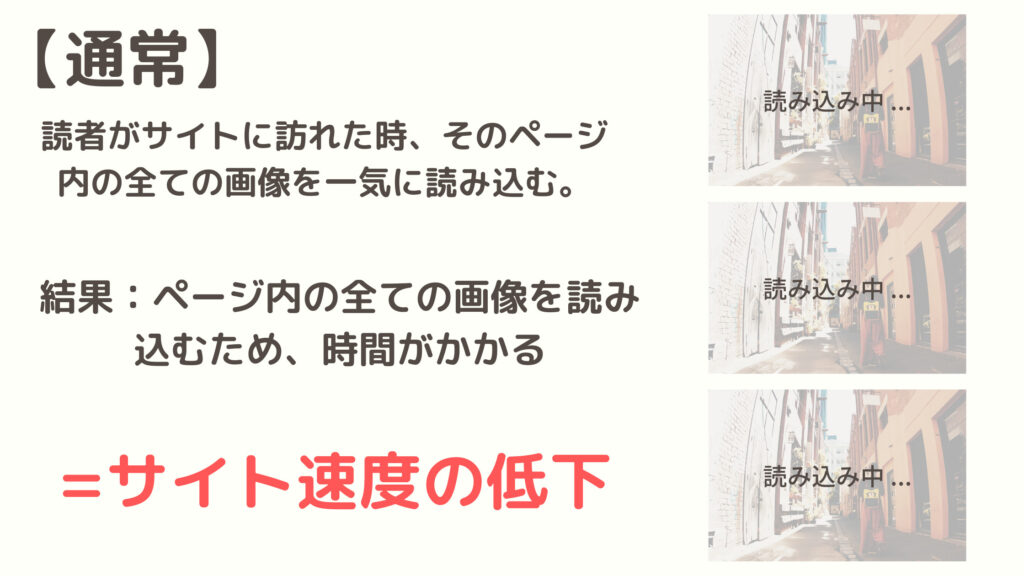
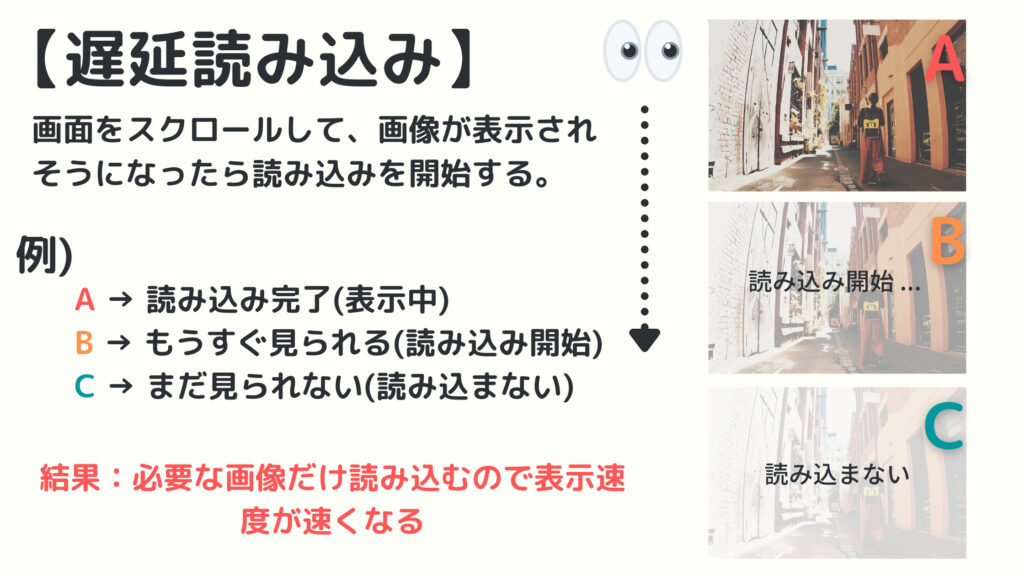
画像の遅延読み込みの仕組みって?
画像の遅延読み込みとはそのままですが、ページの画像の読み込みを遅らせる機能です。
画像で説明した方が分かりやすいので、以下をご覧ください。


つまり、画面に表示されてない画像の読み込みを後回し(遅延)することにより、読み込みデータ量を軽くしてサイト表示速度を速くする機能です。
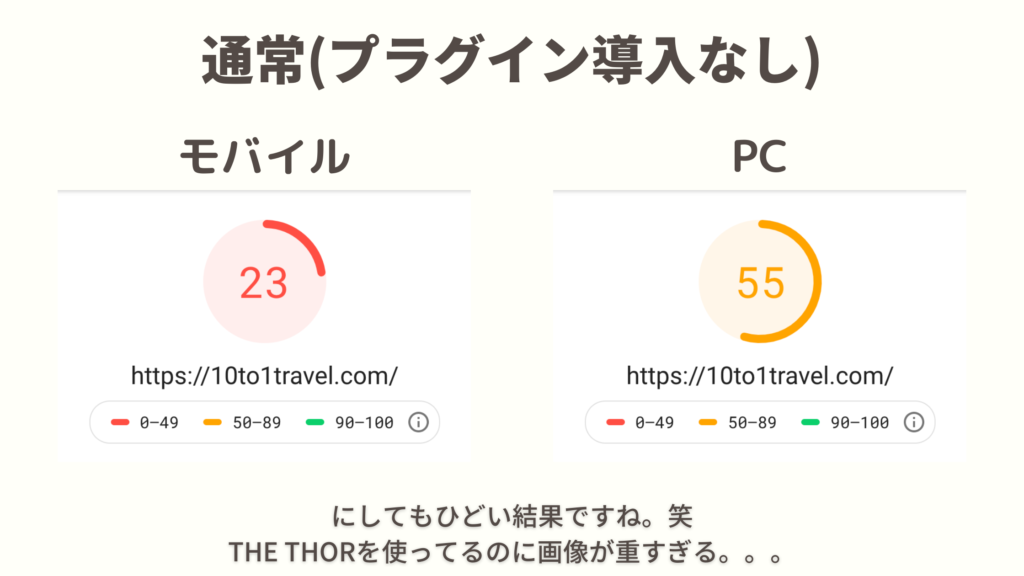
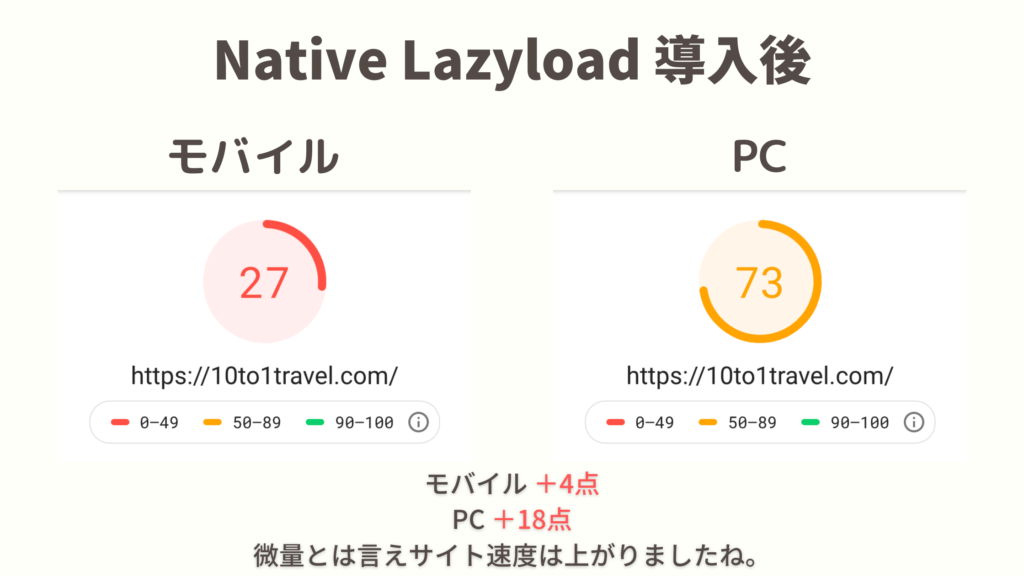
THE THORでNative Lazyloadで画像の遅延読み込みした結果
先に THE THORに Native Lazyloadを導入して、画像の遅延読み込みをした結果からお伝えしますね。


ご覧の通り、爆発的に速度が上がったわけではありませんがプラグインの導入だけでこれだけ速くなるなら導入すべきだと言えますね。
THE THOR 画像の遅延読み込み プラグイン Native Lazyload インストール
THE THORに Native Lazyloadをインストールする方法です。
実は導入方法はとても簡単で、インストール & 有効化して終わりです。
と進み、検索窓で Native Lazyloadを検索してください。
表示されたら「今すぐインストール」をクリックして、そのまま「有効化」してください。
以上で Native Lazyloadの導入は終了です。
お疲れ様です。
【追記】Native Lazyload導入でプロフィールの画像が消える不具合
THE THORに Native Lazyloadをインストールすると記事下のプロフィールのアイキャッチがホワイトアウト(白くなって画像が消える)不具合を発見しました。
ただ、サイドウィジェット内のプロフィールは正常に表示されてるので、画像全てが消えてるわけではないそうです。
対処法としては
- 別の Lazyloadプラグインに変える
- 記事下のプロフィールを設置しない
どちらかですね。
ウィジェットで「著作者情報」も試してみたんですが、こちらもアイキャッチが表示されませんでした。
画像遅延はサイト速度にとても重要な要素ですので、「導入しない」はナンセンス。
ただ、別のプラグインも不安定なので結論は「設置しない」がベストだと考えます。
THE THORにおすすめできない遅延読み込み プラグイン
THE THORにおすすめできない画像遅延読み込みプラグインを紹介しておきます。
- Lazy Load
- BJ Lazy Load
- a3 Lazy Load
ひとつずつ理由を解説していきます。
Lazy Load

Lazy Loadは画像遅延読み込みプラグインの中でも大御所です。
ですが、THE THORにはおすすめしません。
理由は以下の通りです。
- プラグインが重い
- robotが画像を認識しない
- 画像の遅延読み込みの動作がおかしい時がある
そもそもプラグイン自体が重いです。
そして一番のデメリットは、Google robotが遅延した画像を認識しないと言う点です。
つまり、画像に代替えテキストを付与しても検索結果に反映されないので、SEO的に良くないです。
導入すると、画像が白いままで表示されないバグもありました。
優秀なプラグインかもしれませんが、THE THORには不向きかもです。
BJ Lazy Load

BJ Lazy Loadは私たちも Native Lazyloadに変えるまで使用してたプラグインです。
このプラグインは WordPress の最新3回のメジャーリリースに対してテストされていません。もうメンテナンスやサポートがされていないかもしれず、最新バージョンの WordPress で使用した場合は互換性の問題が発生する可能性があります。
引用元:「BJ Lazy Load」(WordPress公式サイト)
そうなんです。
私たちがアンインストールした理由は、最終メンテナンスが 3年前だと言うことです。
当然どんどん不具合が発生してくると考え、使用を止めました。
基本的にどんなプラグインもメンテナンスやアップデートがされてない古いものは使用しないことをおすすめします。
a3 Lazy Load

a3 Lazy Loadも有名なプラグインですが、THE THORと相性は悪いです。
多くの人が a3 Lazy Loadの不具合を報告してます。
- 画像が表示されない
- 他のプラグインと喧嘩しやすい
- バグが起こり、修正に時間がかかった
正直私たちはデメリットのレビューが多すぎて、怖くて試してません。
ただ、そのレビューの中には THE THORで試された人も多くいたので、導入しないことをおすすめします。
THE THORの遅延読み込み機能は使わない方がいい
THE THORには画像の遅延読み込み機能が備わってます。
設定は、
と進み、「imgファイルを非同期読み込みにする」にチェックを入れるだけです。
ですが、この機能は使わないことをおすすめします。
私たちが試した時は、サムネイルが白くなって表示されなかったり、画像が消える不具合が起きました。
他の THE THORユーザーからも同じ問題が報告されてるので、使わないのが無難です。
THE THOR 画像の遅延読み込み プラグイン Native Lazyloadがおすすめ まとめ
本日は THE THOR(ザ・トール)画像の遅延読み込みプラグイン Native Lazyloadをおすすめしました。
Googleがバックについてる心強いプラグイン Native Lazyloadを導入して、サイト速度を上げましょう。
他にも THE THORにおすすめのプラグインがあります。
そちらが気になる人は、THE THOR(ザ・トール)必須プラグインは5つだけ【おすすめと不要も紹介】をご覧ください。
最後まで読んでいただきありがとうございます。
おわり
- 2021年5月24日
- THE THOR対応のプラグイン
- THE THOR, プラグイン



