みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
今回はブログ初心者に向けて、簡単に被リンクの獲得ができるウェブ上の名刺「HTML名刺」を紹介します。
- サイトのドメインパワーを上げたいから被リンクが欲しい
- でもブログ初心者が被リンクを獲得するのは難しい
- 少しでも良いから簡単に被リンクを獲得する方法が知りたい
そんなあなたには HTML名刺がオススメ!
HTML名刺なら無料で被リンクを獲得できます。
しかも驚くほど簡単に(作業時間たったの 1分)
被リンク自体が良質ではないかもですが、たった 1分でできる SEO対策って考えたらやらない理由はないですよね。
ちなみに自分で被リンクを獲得する方法はこれだけではありません。
「良質な被リンク」を獲得したいなら、ペライチがオススメです。
ペライチが気になる方は以下の記事をどうぞ。
みなさんこんにちは。 本日はペライチとブログを連携して被リンクを獲得する方法とメリットを紹介します。 読者の悩み 良質な被リンクを獲得してドメインパワーを上げたい ブログ初心者でも簡単にサイトを上位表示させたい[…]
HTML名刺 とは?気取らない自己紹介サイト

HTML名刺とは、簡単に言うと「ウェブ上の名刺」です。
作成にかかった時間はたった 1分でした。
一見して「意味あるのか?」と思うかもしれませんが実はとても便利なんです。
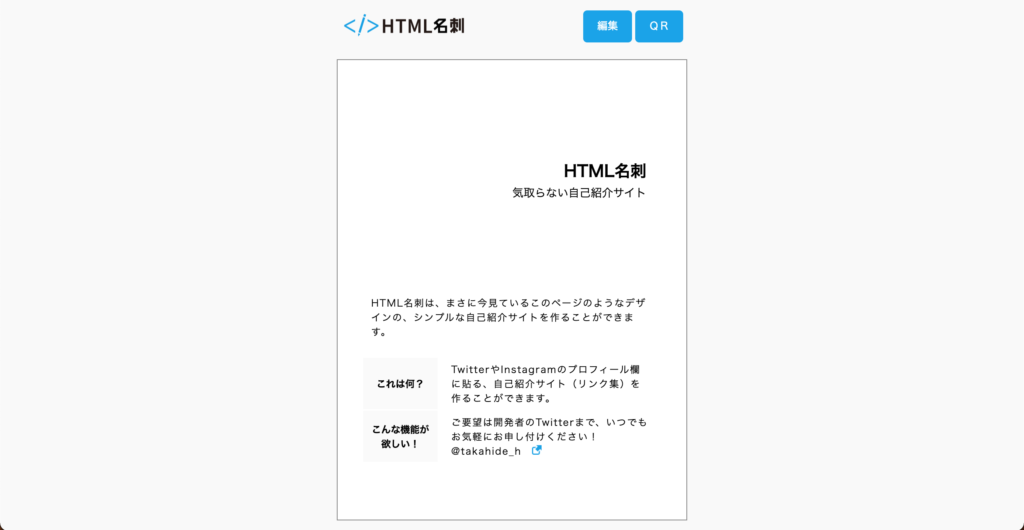
ちなみに私たちが作った HTML名刺です。
完成図として参考にどうぞ。
HTML名刺を作成するメリット
HTML名刺を作るメリットは以下の通りです。
- SNSでプロフィールにリンクを 1つしか貼れない場合に活躍する
- メールで自己紹介文を送る際、HTML名刺を送るだけでOK
- 被リンクを獲得できる
- 自分の名刺を見た人の人数が分かる
SNSのリンク設置で大活躍
Instagramや Twitterはプロフィールのリンク欄が 1つしかありません。
どれを設置しようか迷うことってありますよね。
リンクツリーやブログでわざわざプロフィールページを作成する人もいます。
しかしどれも手間的には HTML名刺には勝てません。
HTML名刺を設置するだけで、他の SNSリンクだけでなく、自己紹介やアピールもまとめてできるのでとても便利です。
これならプロフ、リンク全て網羅できるから超便利だね!
メールでプロフィールを送る
SNSで自己紹介を送ったり、営業のアピールをする時にメールで自分が誰なのかを伝える必要がありますよね。
そんな時、いちいちプロフィールを書くのも手間です。
コピペするのも良いですが、HTML名刺を送るだけで、プロフィールだけでなく SNSやブログのリンクも見てもらえます。
それに比べたら名刺渡された方が印象は良いな!
被リンクの獲得
今回の記事のメインテーマです。
HTML名刺に自分のブログのリンクを貼ることにより、被リンクを獲得することができます。
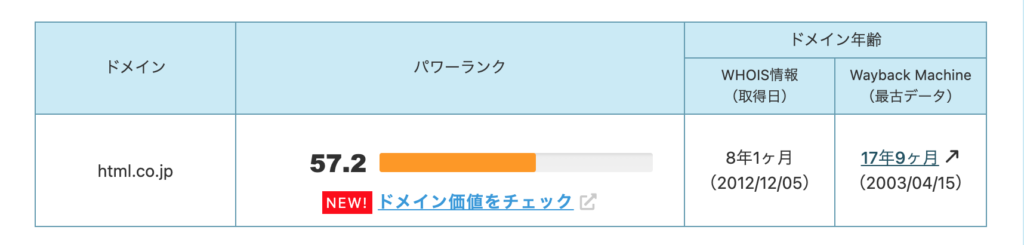
HTML名刺のドメインパワーもかなり強いです。
ペライチほど良質ではないかもですが、プラスになるのは歴然ですね!

ペライチの「良質な被リンク」を獲得したい方は、ペライチとブログを連携して「良質」な被リンクを獲得!【方法とメリット】をご覧ください。
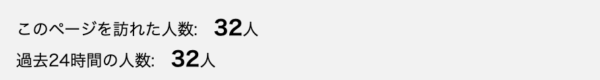
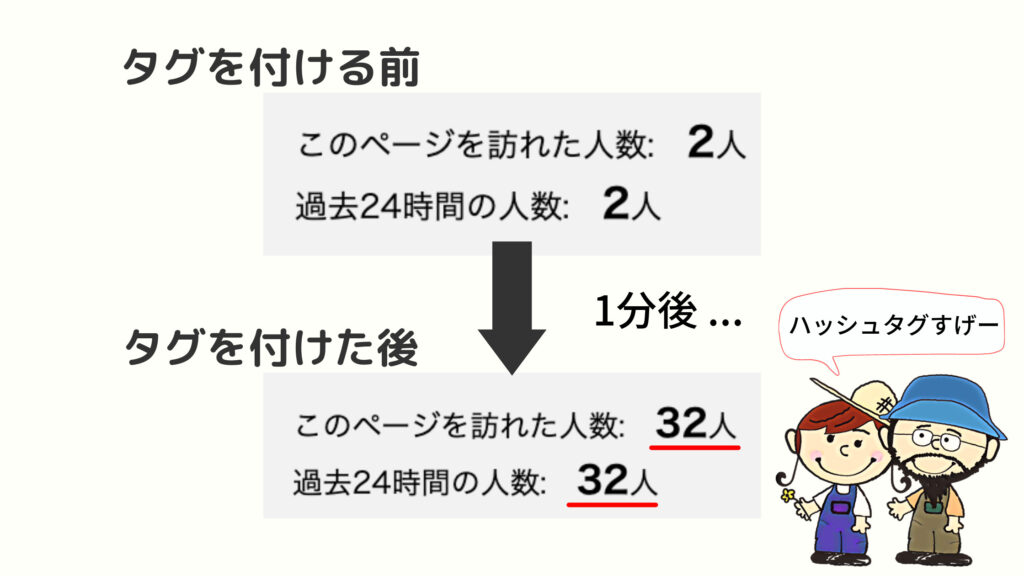
自分の名刺を見た人の数が分かる
HTML名刺は「ページを訪れた人数」と「過去24時間で訪れた人数」を確認することができます。

HTML名刺を作成するデメリット
後でもお伝えしますが、HTML名刺を作成すると Twitterに設置してるリンクが勝手に HTML名刺のリンクに変わります。

私たちはそれを知らず放置してた結果、約 50PVほどの Twitter流入を逃してしまいました。
HTML名刺を設置する前提なら問題ないのですが、Twitterにブログや重要なリンクを貼ってる人は、作成後に Twitterリンクの修正をする必要があります。
HTML名刺で被リンクを獲得する方法
HTML名刺で被リンクを獲得する方法を紹介します。
結論、HTML名刺を作るだけです。
めちゃくちゃ簡単ですね。
作業時間 1分。
- HTML名刺の新規作成
- Twitterを連携する
- HTML名刺を編集する
- タグを設置する
- 保存して完了
さっそく作っていきます。
① HTML名刺の新規作成
HTML名刺を作ります。
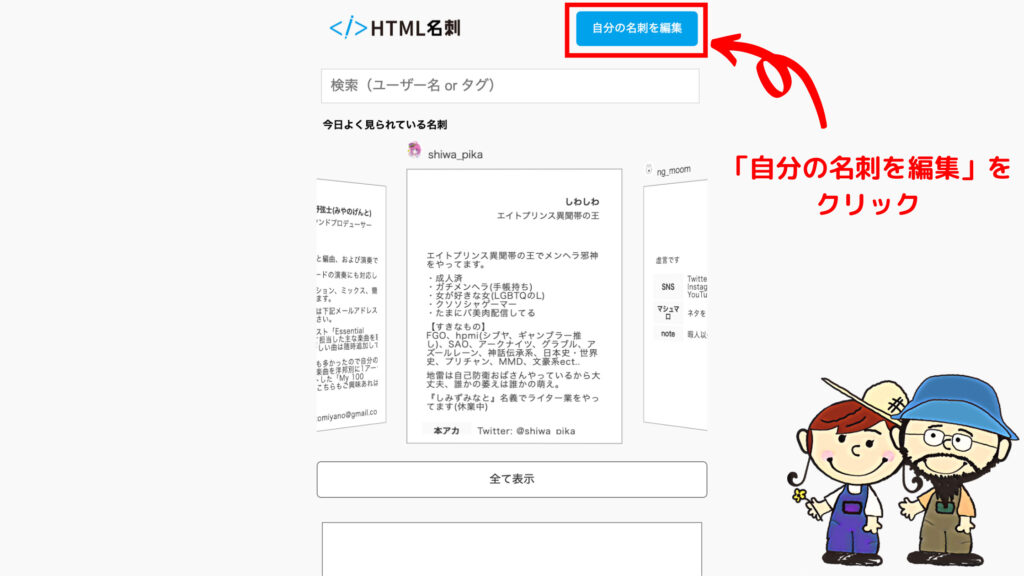
以下のリンクからアクセスして「自分の名刺を編集」をクリックしてください。

② Twitterを連携する
HTML名刺は Twitterのアカウントを使って作成します。
つまり Twitterのアカウントを持ってないと作成できません。
Twitterアカウントを持ってない人はまずアカウントを作成してから HTML名刺を作りましょう。
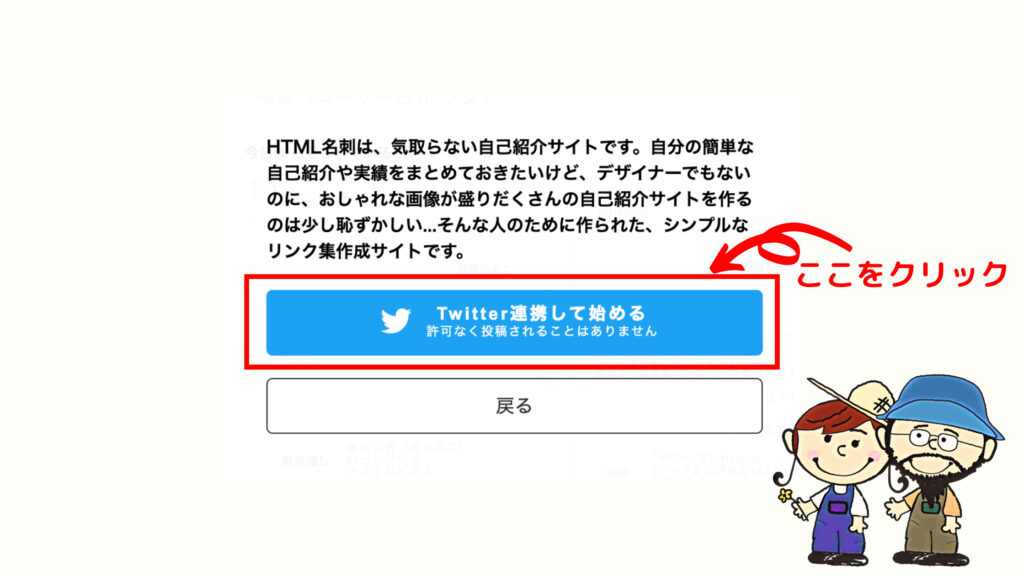
「Twitter連携して始める」をクリックします。

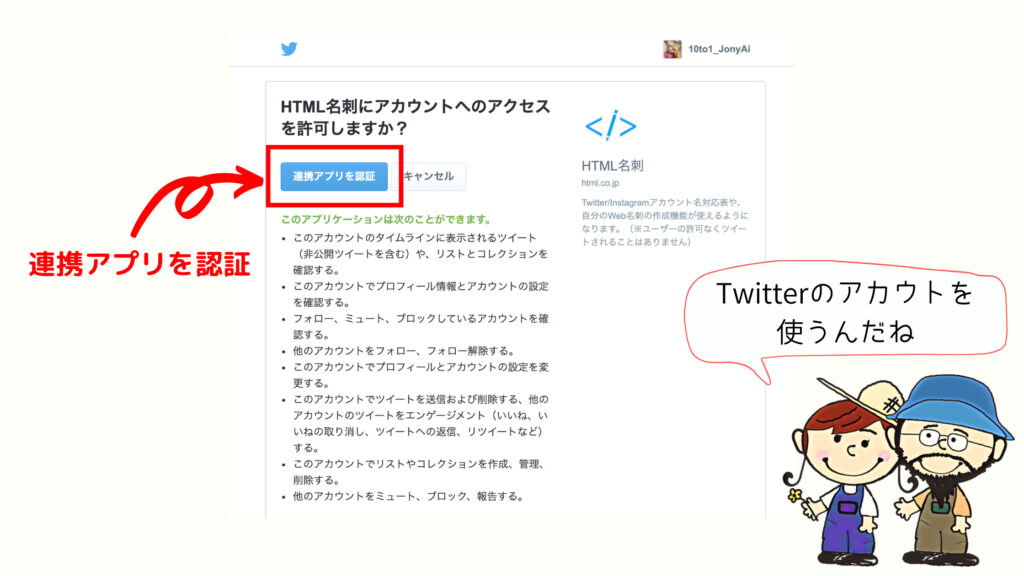
「連携アプリを認証」をクリック。

これで登録は完了です。
簡単すぎる!
③ HTML名刺を編集する
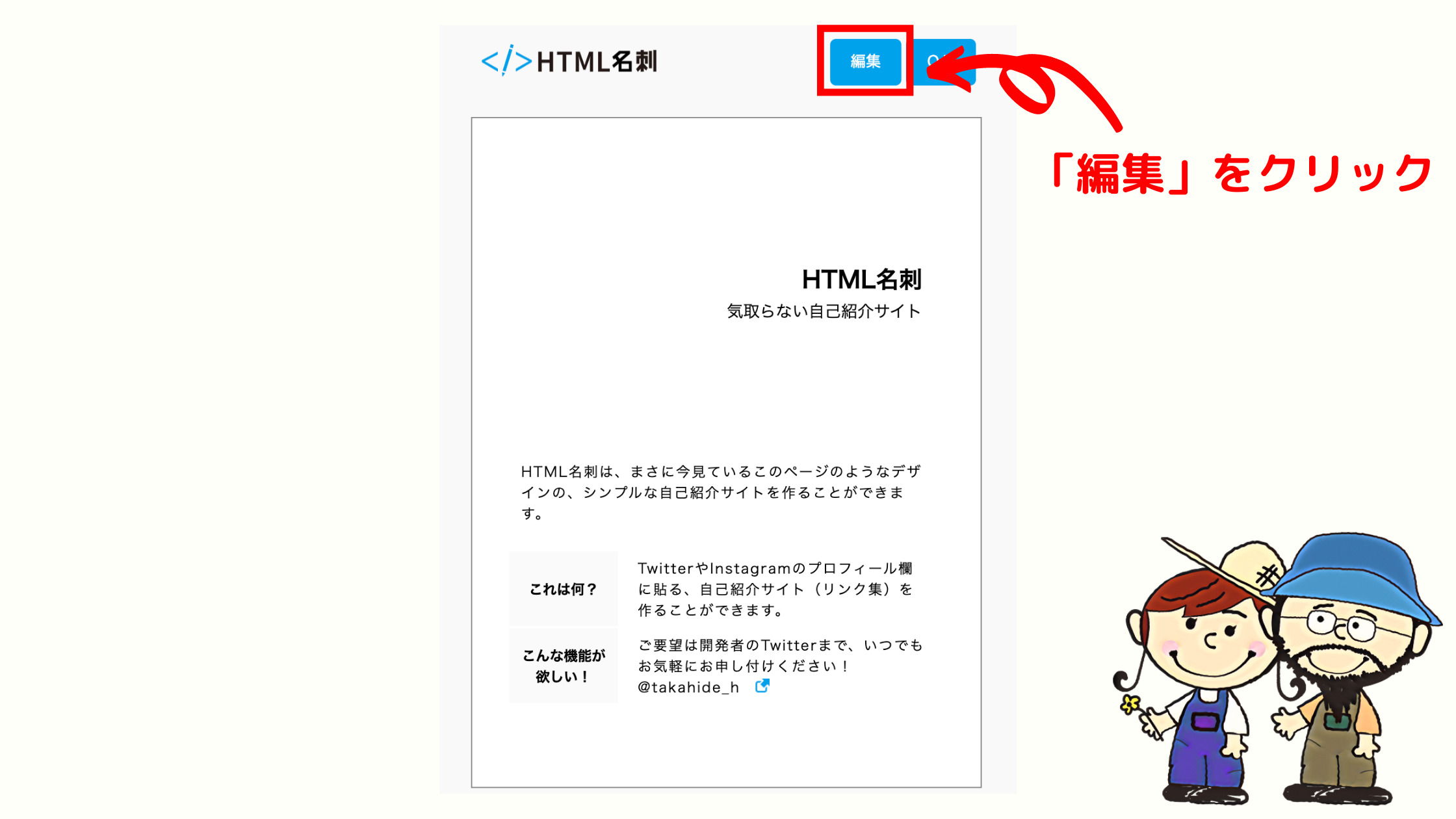
自分の名刺を編集します。
画面上部の「編集」をクリックしてください。

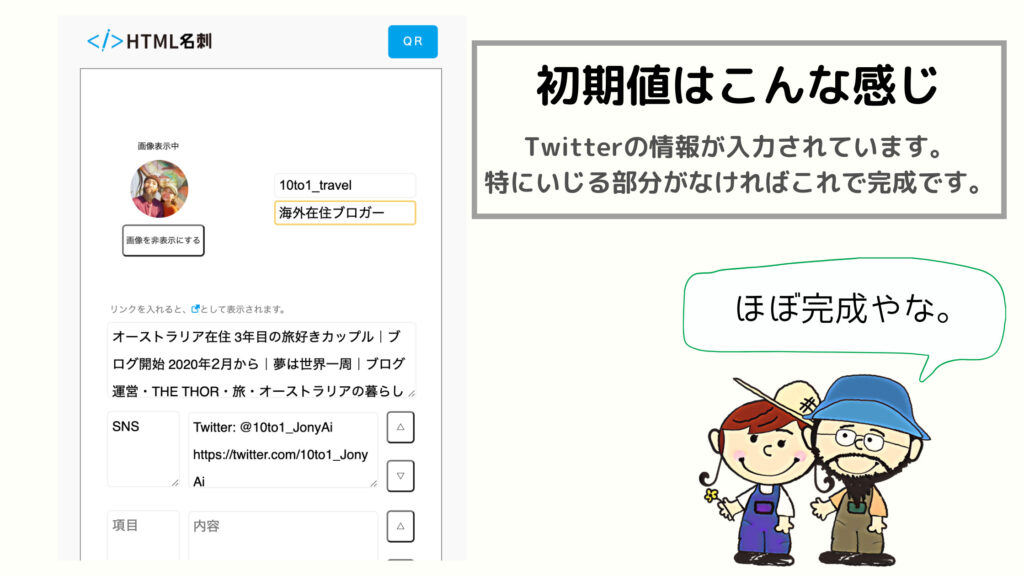
初期設定では Twitterの情報が入力されてます。

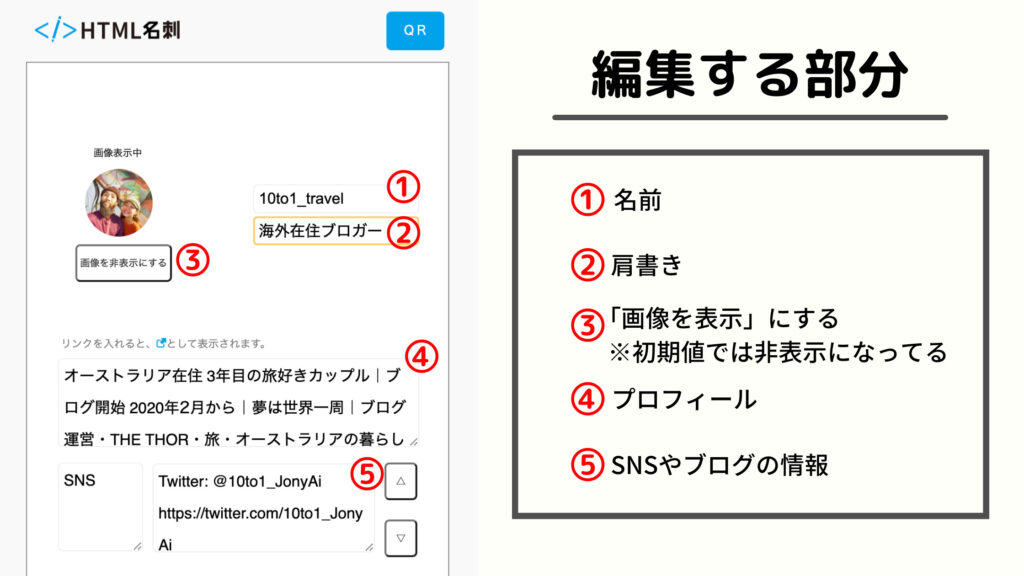
編集する部分は以下の通りです。
希望の場所を編集しましょう。

- 名前
- 肩書き ※任意
- アイキャッチの表示
- プロフィール
- SNSやブログの情報
名前
Twitterで使用されてる名前が入っています。
肩書き
初期値では空欄になってます。
私たちは Twitterの @マークの後ろを肩書きにコピペしました。
アイキャッチの表示
初期値では非表示になっています。
「画像を表示」ボタンをクリックして表示させましょう。
プロフィール
好きなプロフィールに書き換えましょう。
私たちは Twitterのプロフィールを「段落分け」して、読みやすくしました。
SNSやブログの情報
初期値では Twitterのリンクが設置されてます。
希望のリンクに編集してください。
私たちは、Instagram、Twitter、Youtube、ブログ、ストックフォトサービスのリンクを設置しました。
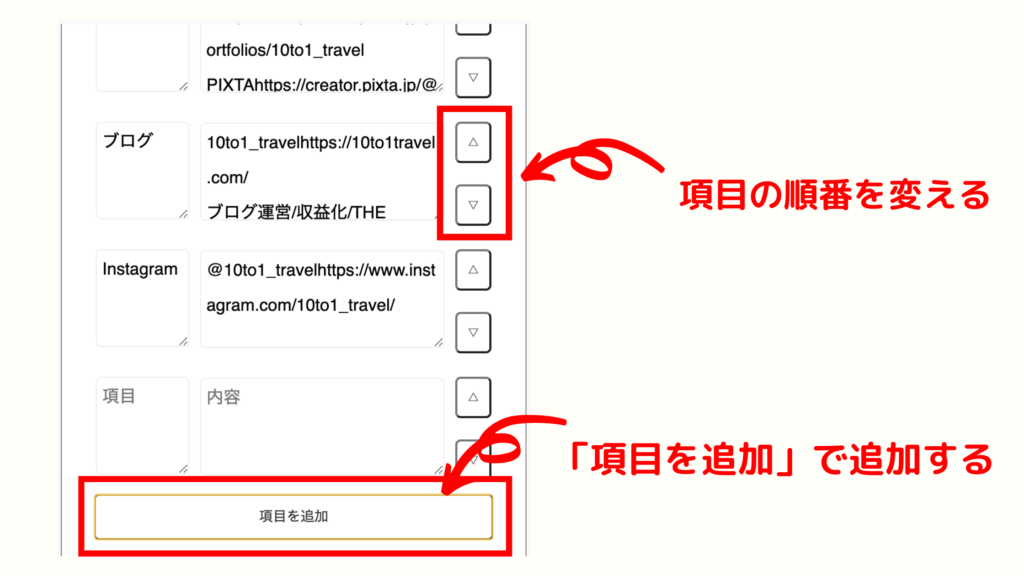
この項目部分は追加することが可能です。
以下の「項目を追加」から希望の数に増やしてください。

ちなみに右の「上下矢印」で項目の順番を変更することができます。
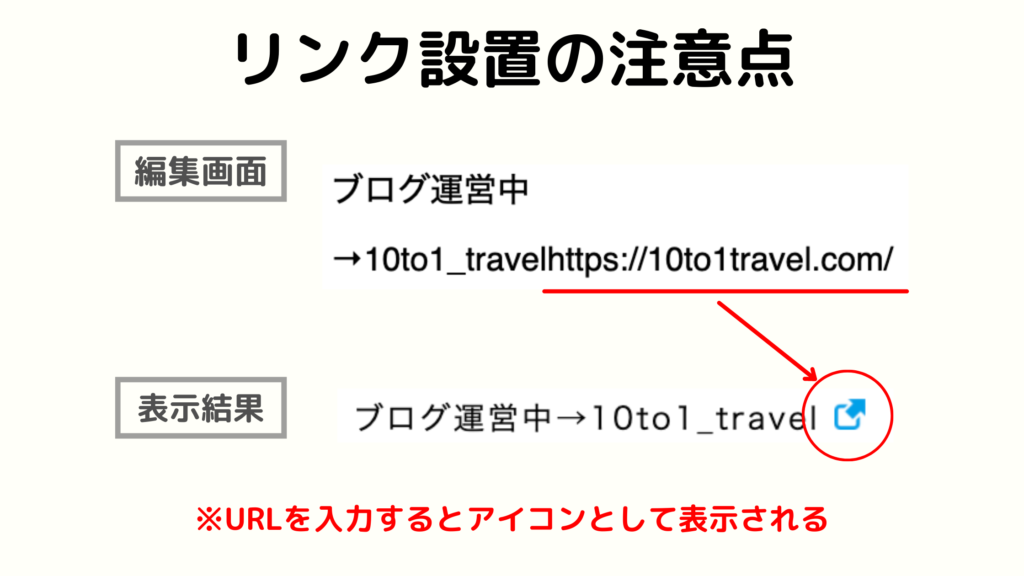
リンク設置の注意点
注意点と言うか、私たちが設置に戸惑ったのでリンクの設置方法をシェアします。
HTML名刺のリンクは URLを入力すると自動で以下のようなブルーのアイコンに変わります。

編集画面では文章の真後ろに URLを設置して問題なしです。
④ タグを設置する
Twitterや Instagram同様、タグを設置することができます。
これにより、流入が増えるので関連するタグを設置しましょう。

タグの設置により、私たちは 1分で一気に流入が増えました。

⑤ 保存して完了
最後に画面下にある「保存して自分のページを見る」をクリックして完了です。
お疲れ様でした。
なお、以下で注意点を追記してますが、HTML名刺を作成すると自動で Twitterのリンクが「HTML名刺の URL」に変更されます。
重要なリンクを設置してる人はTwitterのリンクを修正してください。
【追記】HTML名刺を作成する際の注意点!
HTML名刺を作成する際の注意点です。
私たちもついさっき気づいたのですが、HTML名刺を作成すると Twitterに設置してるリンクが自動で HTML名刺の URLに変更されます。

以前は当ブログのhttps://10to1travel.com/と言うリンクを貼ってたんですが、いつの間にかhttps://html.co.jp/10to1_JonyAiに変更されていました。
これからHTML名刺を作成する人は、作成後に Twitterのリンクを確認・修正してください。
※HTML名刺のリンクを設置する予定だった人はそのままで OKです。
HTML名刺で被リンクを獲得した後にすべき行動

HTML名刺を作成したらついでにペライチのサイトも作成しましょう。
ペライチとは無料で作れるペラページサイトのことです。
詳しくはペライチとブログを連携して「良質」な被リンクを獲得!【方法とメリット】をご覧ください。
ペライチのメリットは以下の通りです。
- 「良質な被リンク」を獲得できるサイトで有名
- 作成はたった 10分
- 無料でできる(今ならビジネスプラン無料お試しあり)
- SEO対策にもなる
ブログ初心者なら必ずやっておくべきです。
HTML名刺を作ったならついでに作成しておきましょう。
\今なら無料でペライチの全機能が使い放題!/
みなさんこんにちは。 本日はペライチとブログを連携して被リンクを獲得する方法とメリットを紹介します。 読者の悩み 良質な被リンクを獲得してドメインパワーを上げたい ブログ初心者でも簡単にサイトを上位表示させたい[…]
HTML名刺を使っている有名人
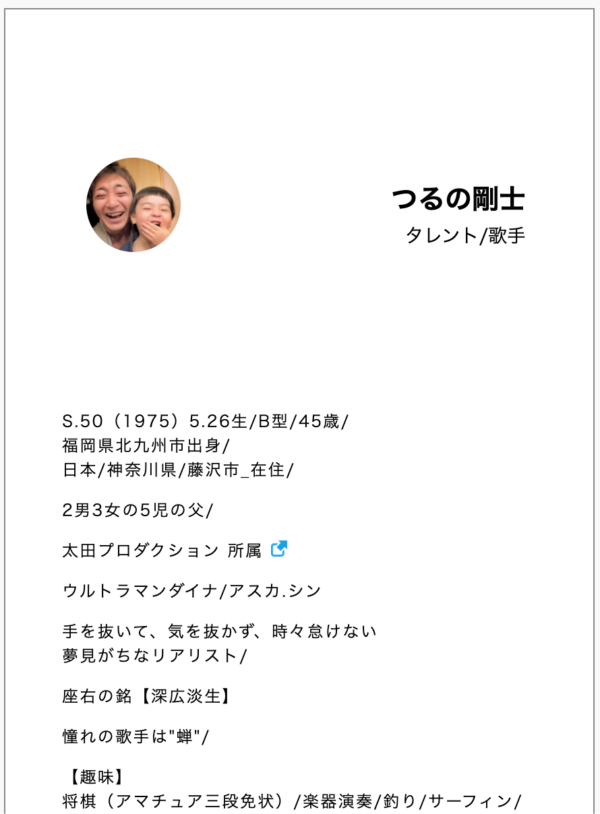
HTML名刺を使ってる有名人・タレントさんです。
つるの剛士

→https://html.co.jp/takeshi_tsuruno
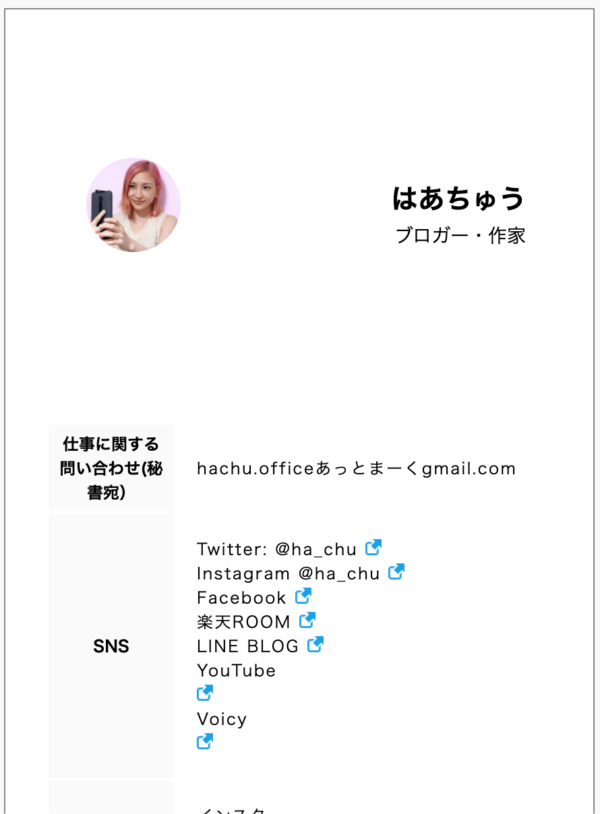
はあちゅう

HTML名刺で被リンクを獲得する方法 まとめ
本日は HTML名刺で「被リンク」を獲得する方法を紹介しました。
初心者にとって被リンクの獲得はとても高い壁です。
HTML名刺を登録することでその壁も少しは低くなりますね。
ドメインパワーを上げて検索上位を目指しましょう!
最後まで読んでいただきありがとうございます。
おわり
- 2021年5月24日
- ブログのアクセスUP
- ブログのアクセスUP, ブログ運用, 被リンク